Experimenting with steemits version of markdown
Little experiment that might help other people as well.
Table of contents
1. Intro
Sorry for this less than enervating set of tests, but I've got this complex article I want to post. When I pasted it in the editor I noticed it seems steemit doesn't support all the features that some of the markdown-editors do. Like remarkable and retext, amongst others. One of the things I'm testing is linking internally. That way I could do a table of contents and point back to the top. Another one I'd like to have are so called floating images aligned left and right with wraparound text. Last but not least I'm trying to figure out how to do footnotes.
2. Internal linking
Here is the code I'm testing for linking inside of this post.
The thing I'm linking to <a name="thing"></a>
[Text with link to the thing](#thing)
3. Align left
Clickable wraparound images, because posting humongous images don't always promote readability. It took me a while to find a method that works with the version of markdown steemit uses. Biggest problem I had was that steemit kept giving me an error everytime I pressed the POST-button. "An image in this post did not save properly." no matter what image service I used
](http://i.imgur.com/tUqOt.jpg)
These do not work, eventhough they (apparently) do work with other markdown editors.
](http://i.imgur.com/tUqOt.jpg)


4. Align right
Well I'll be, seems this is actually working. Just change "pull-left" to "pull-right" in the code example I posted earlier. Now I only have to go through my upcoming massive tutorial in order to make sure I've used the exact same methods I've discovered here.
5. Footnotes
Seems this one really is not supported, but I'm trying this1 workaround. Click on that tiny little 1,which will not work if the internal linking with the table of contents and chaptertitles doesn't work either.

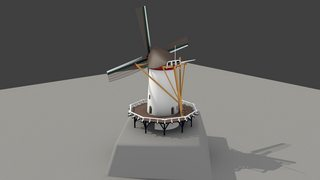
Spacefiller with my proposal for a single game model, being able to have a randomized appearance. I disliked having the exact same house model everywhere and I figured this could work with negligible extra resources. It would save enormous amounts of time for modelers however.
No matter if all of the above works or not, thanks again for the warm welcome fellow Steemians. I'm not only trying to free up time to be more active here, but I'm also doing my best to introduce this platform to new users.
Have a nice weekend, and hope you all are as excited as I am with the recent marketcap increases.
Have a nice weekend all,
JoeyD
PS For the people curious about the game I was making these models for. It was for a 1:1 recreation of a real life warzone from WOII in Arma-2, counting on a couple of new features in arma-3. When those hinted features were not there when Arma-3 was released, I walked away from it, and then crypto happened.
1: This is where it should have linked to and here is the code I'll be trying to use
#First make the footnote
<a name="myfootnote1">1</a>: Footnote content goes here
#Then create a superscript clickable superscript link in the text
<sup>[1](#myfootnote1)</sup>


Congratulations @joeyd! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honnor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPBy upvoting this notification, you can help all Steemit users. Learn how here!
Shame that steemit doesn't support table of contents, but I don't see why they are not supporting internal linking either. That makes it more cumbersome to use for more elaborate articles, in my opinion. And lets be honest, no internal linking, really?, come on man. And why not support "[TOC]", why even bother with all the header-options without it?