Feliz viernes. Es grato saludarlos una vez más, queridos steemians. :)
Buenas tardes a toda la hermosa comunidad. El día de hoy quiero compartir con ustedes una forma de crear un GIF con un efecto «shape bounce» (conocido comúnmente en español como «rebote de forma»).
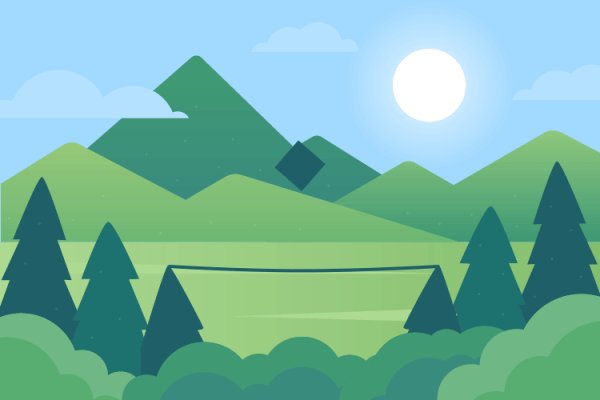
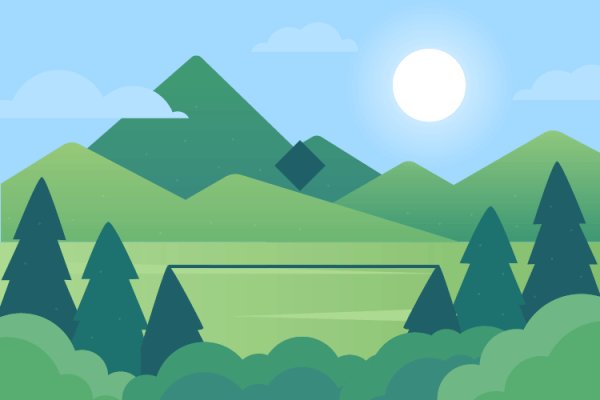
En esta ocasión estaré usando como background una imagen extraída de la pagina oficial de
Freepik; un hosting de recursos libres de derechos de autor donde comparten composiciones digitales, separadas capa por capa (en formato PSD).
¡Espero les guste!
¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
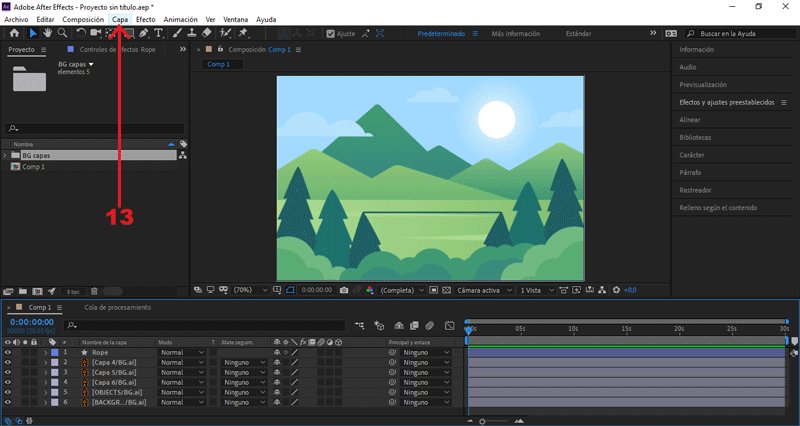
PARTE 1: Composición
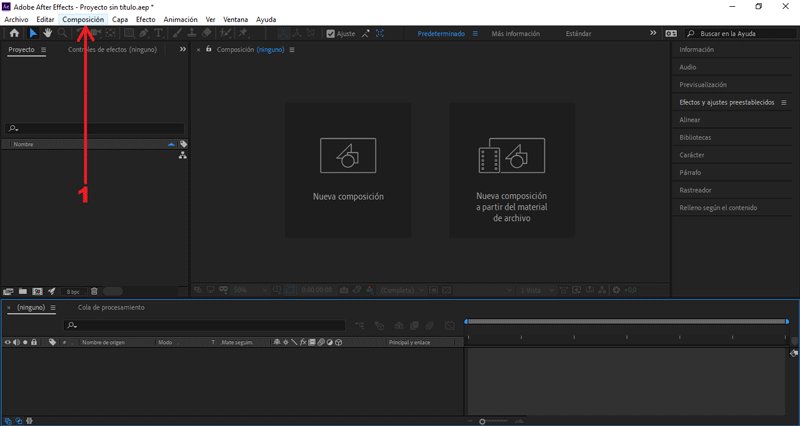
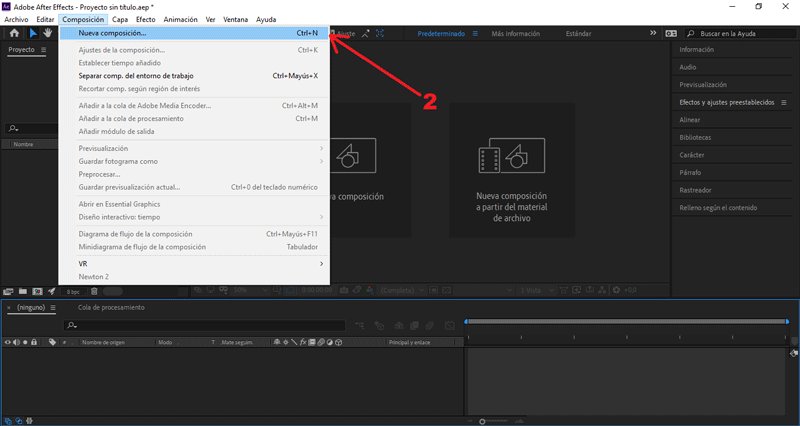
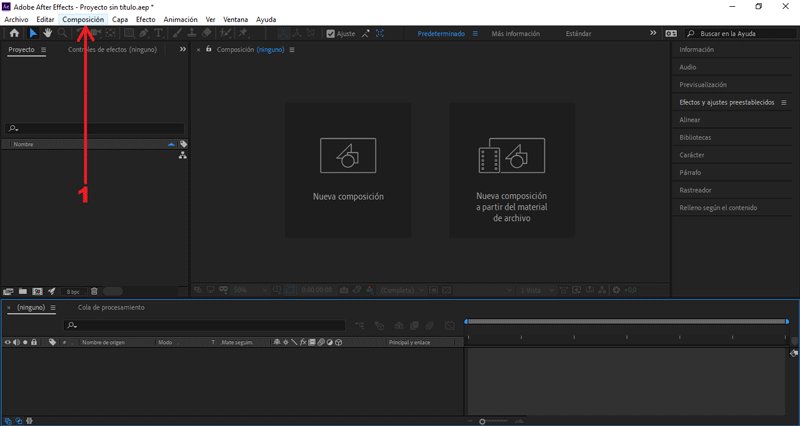
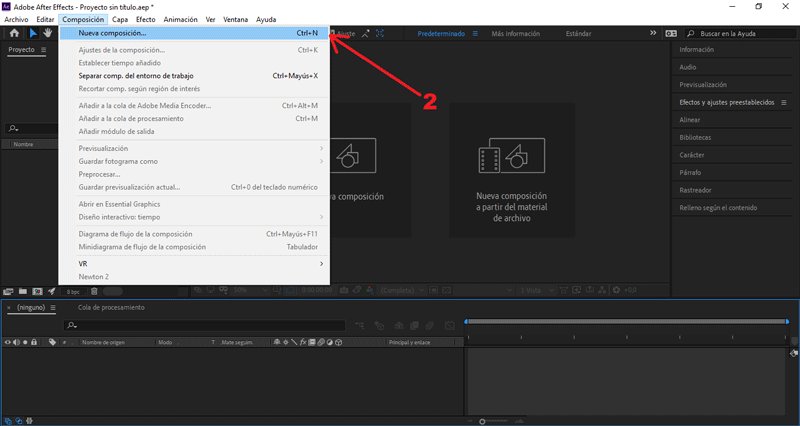
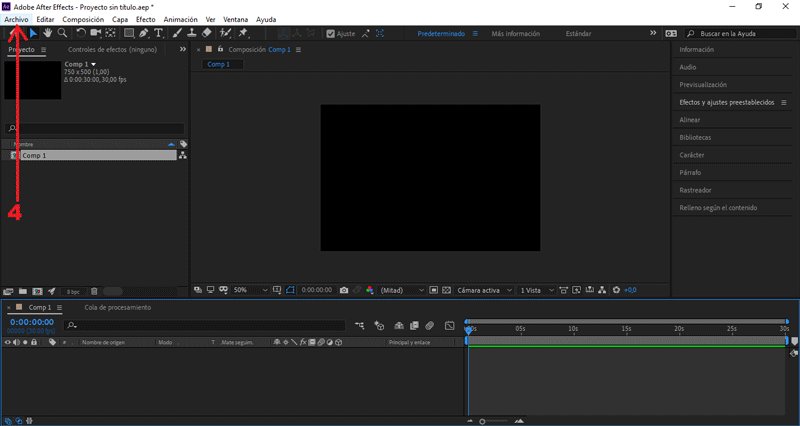
 Empezaremos creando una nueva composición.
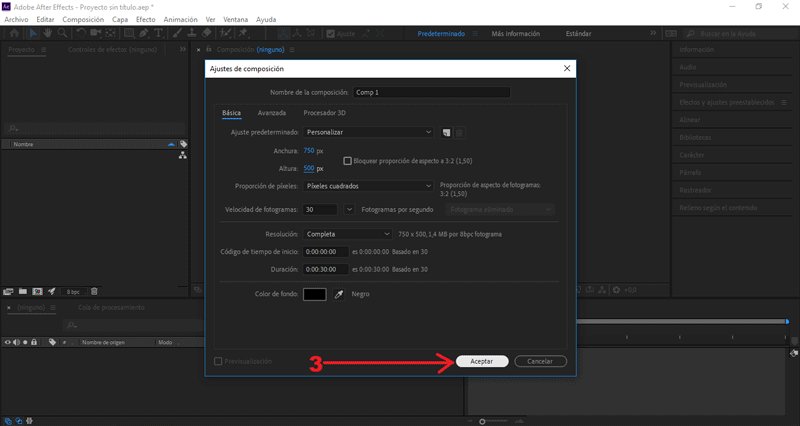
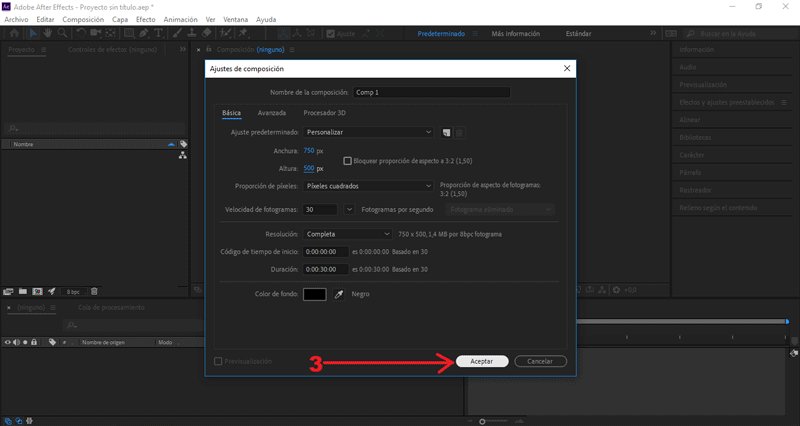
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
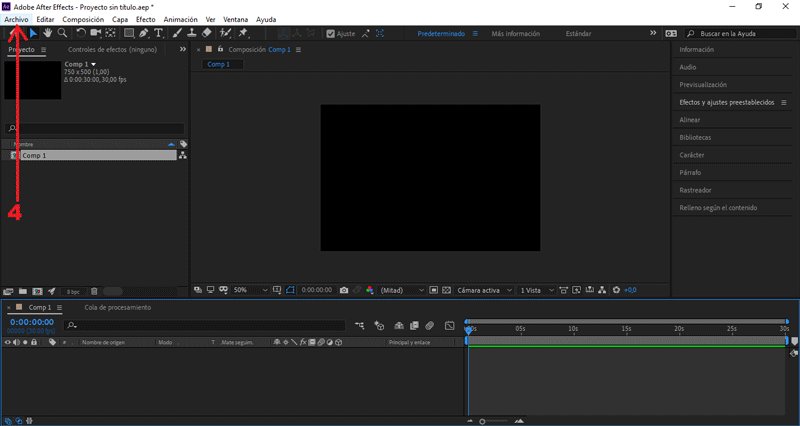
En mí caso el tamaño es 750px x 500px, color negro.
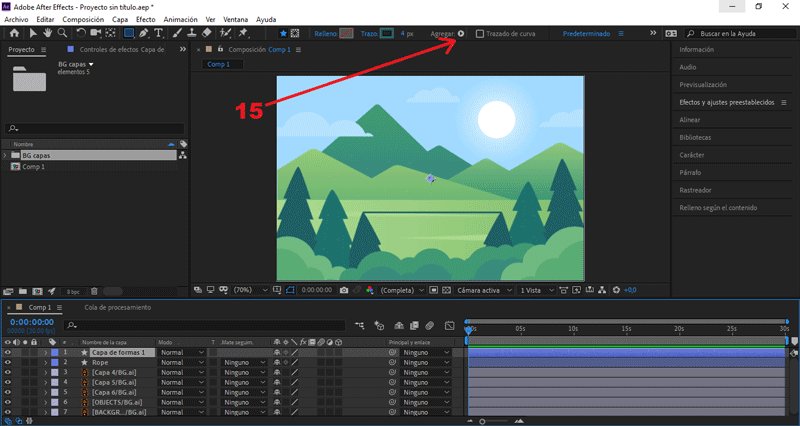
PARTE 2: Importar archivos

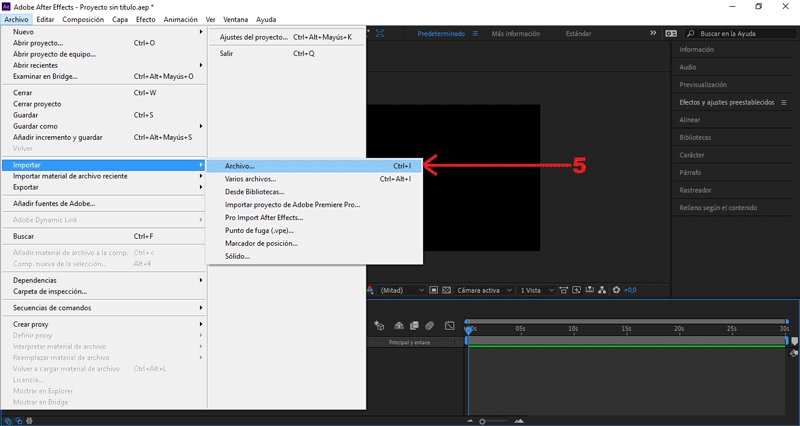
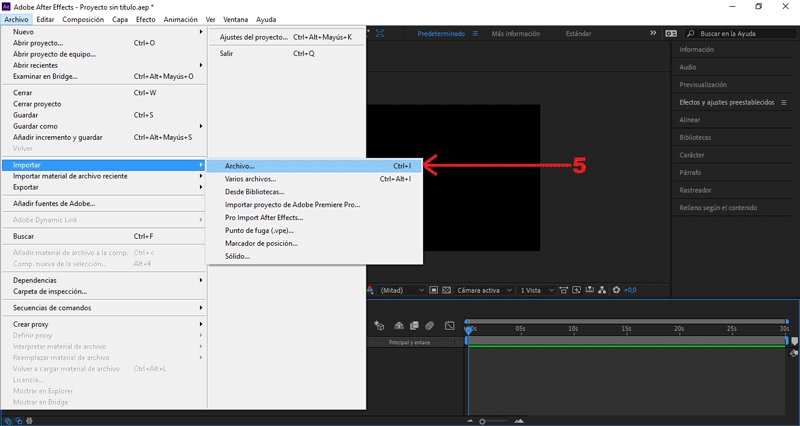
Presionamos Archivo/Importar/Archivos...
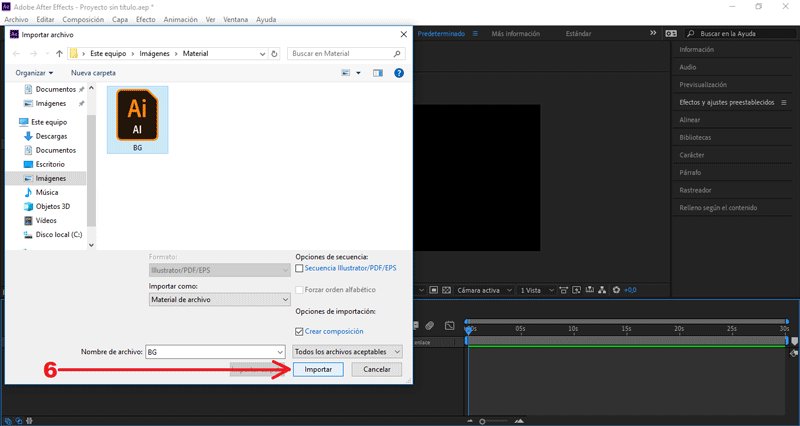
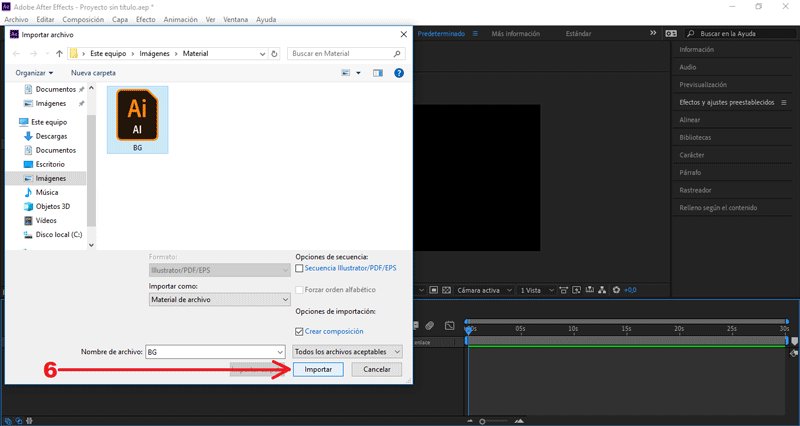
Seleccionamos la imagen y presionamos importar.
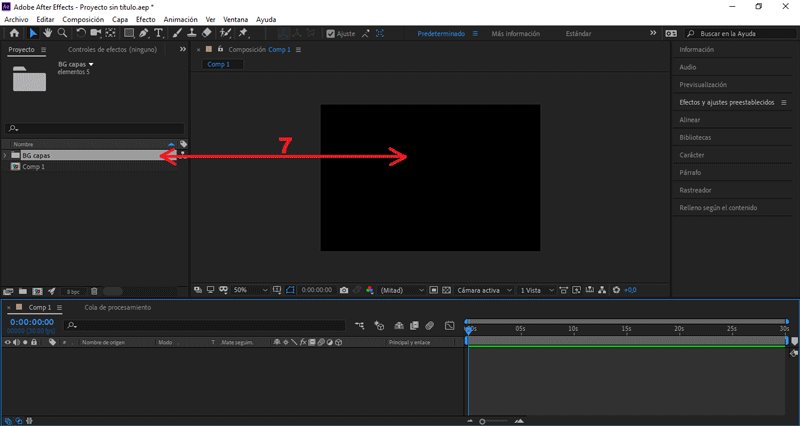
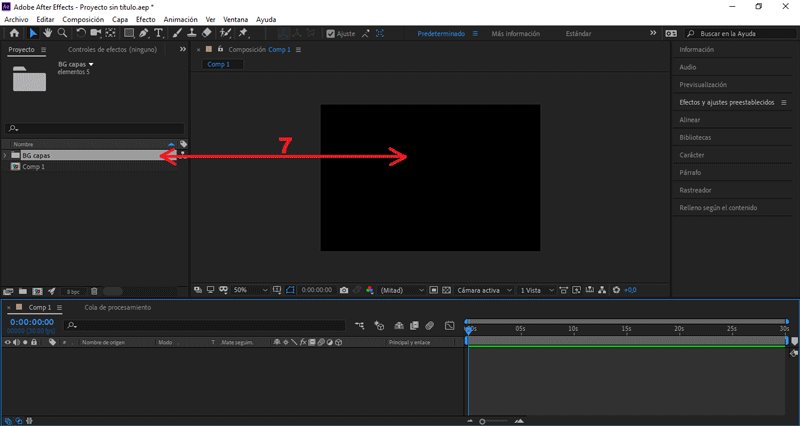
Arrastramos nuestro archivo importado hacía la mesa de trabajo.
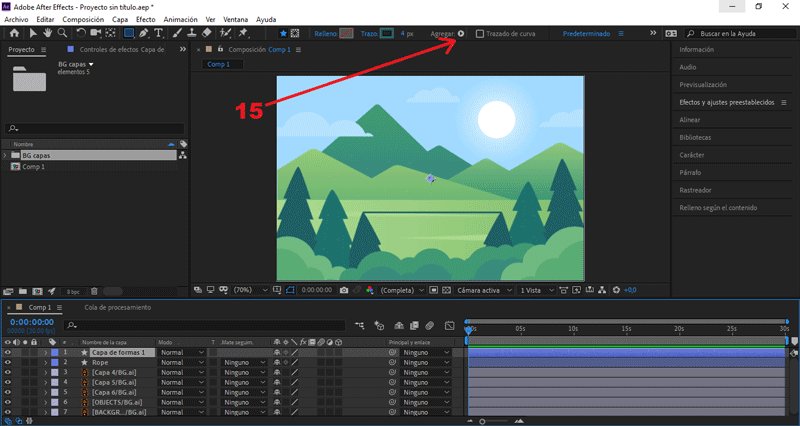
PARTE 3: Crear cuerda
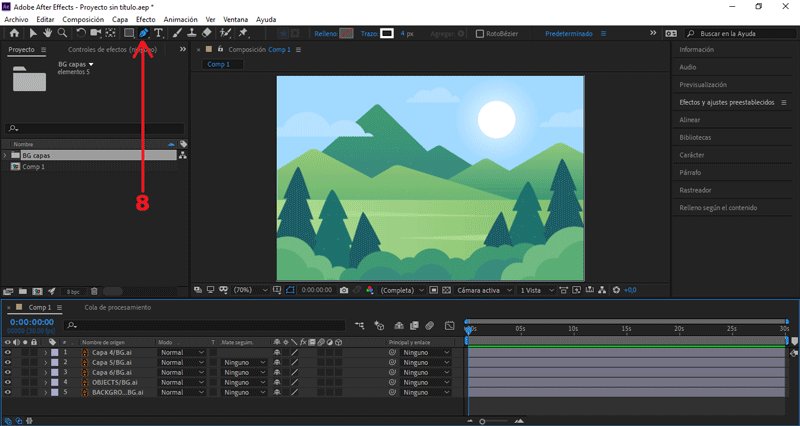
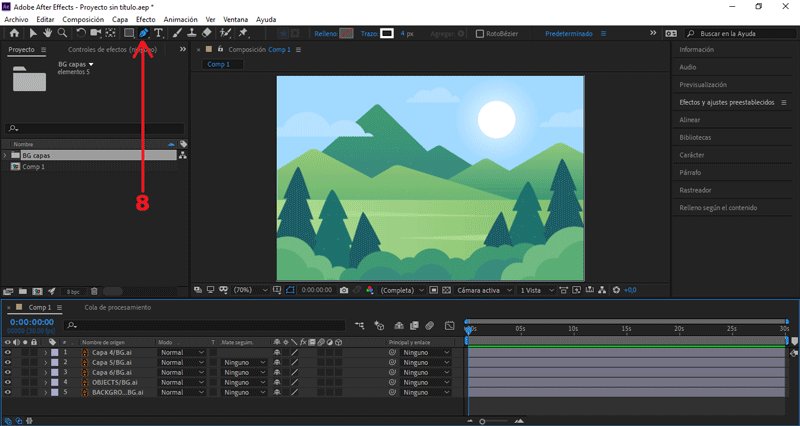
 Creamos una capa de forma presionando la herramienta pen tool.
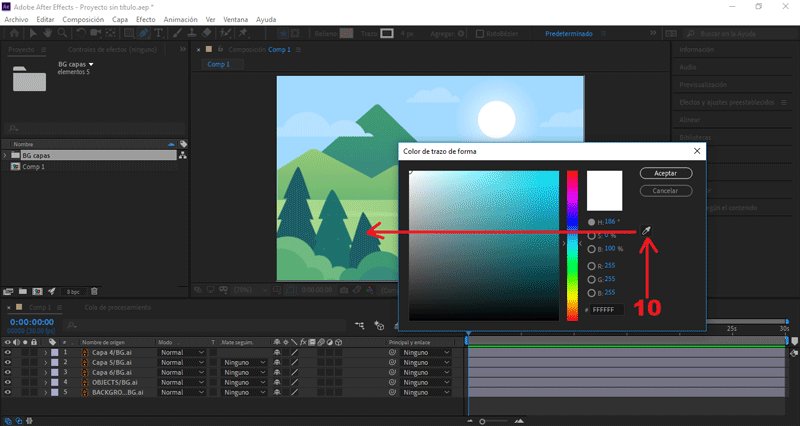
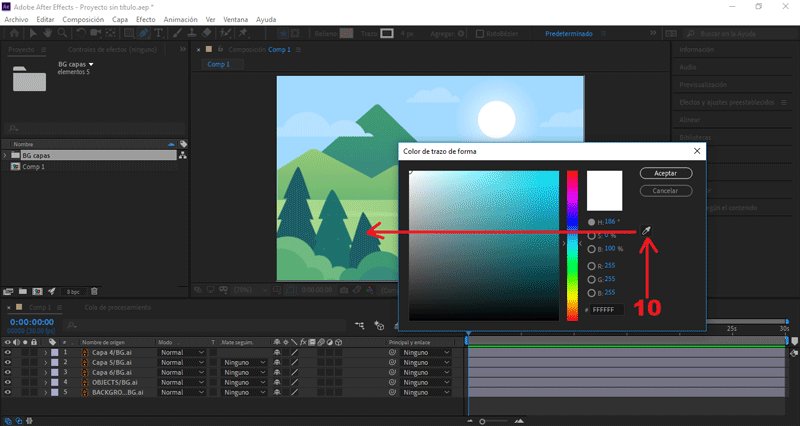
Seleccionamos la opción Trazo, cambiamos el color con el gotero.
Creamos una capa de forma presionando la herramienta pen tool.
Seleccionamos la opción Trazo, cambiamos el color con el gotero.
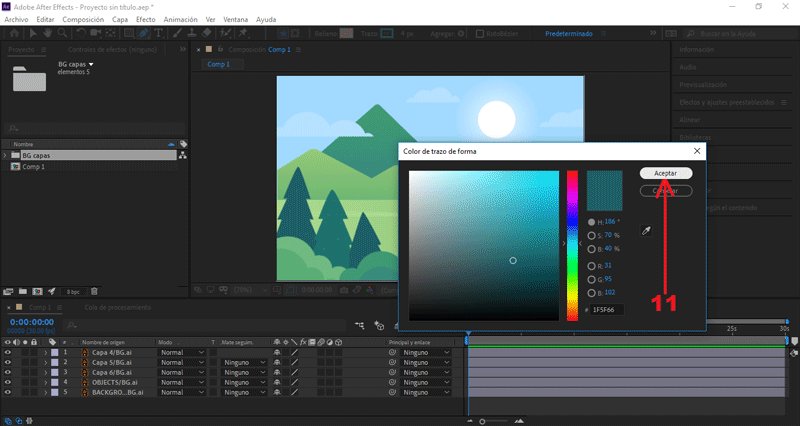
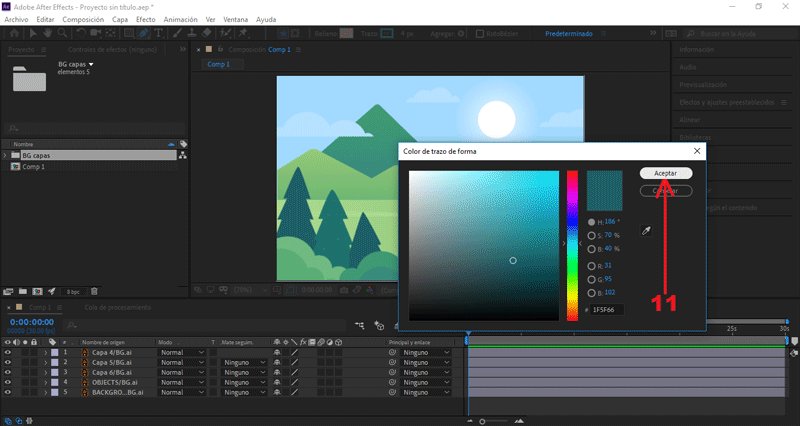
Yo utilizaré el mismo color del tercer árbol.
Presionamos aceptar.
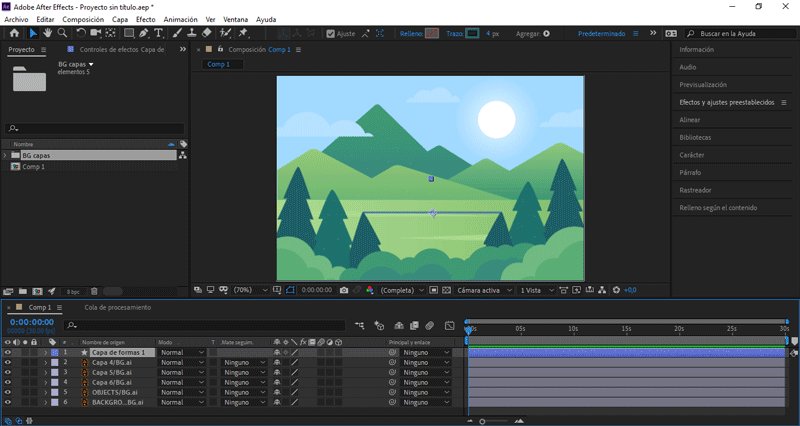
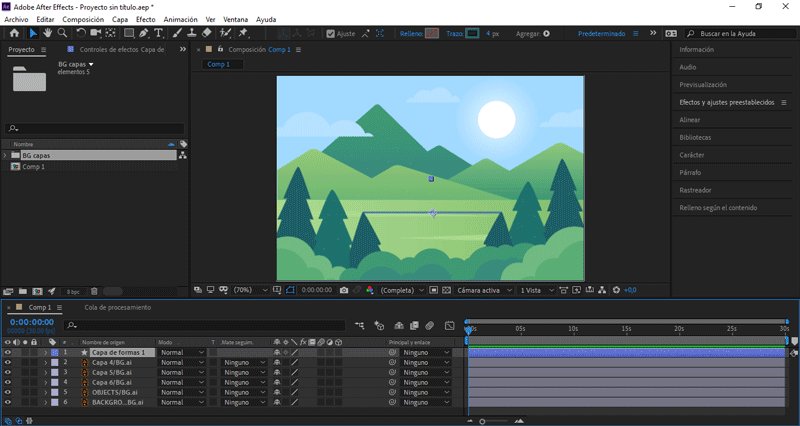
Dibujamos una línea horizontal.
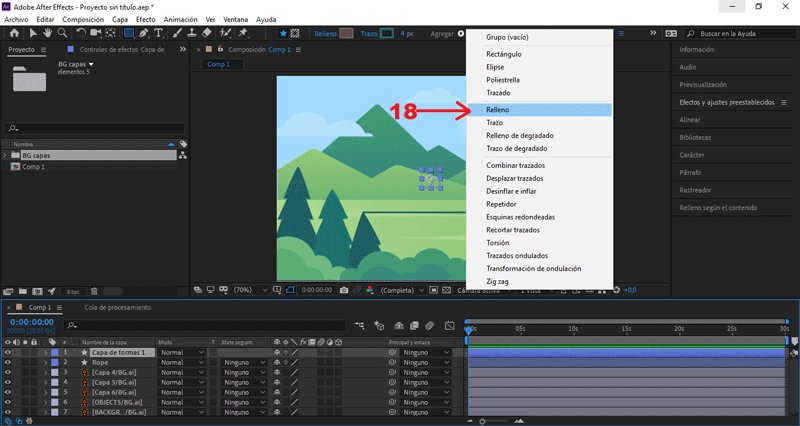
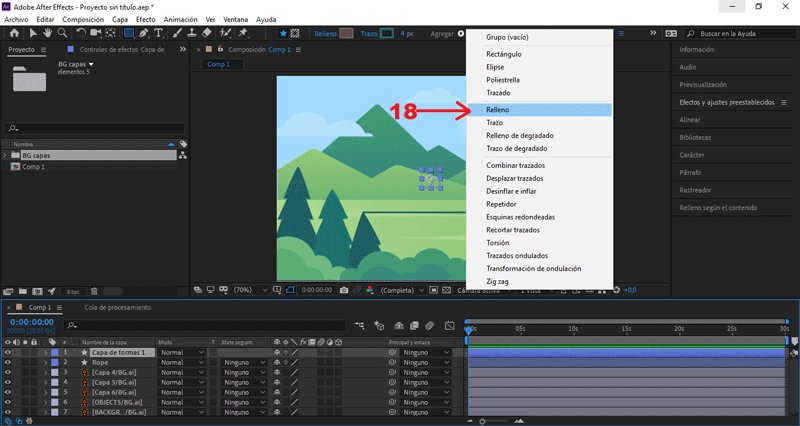
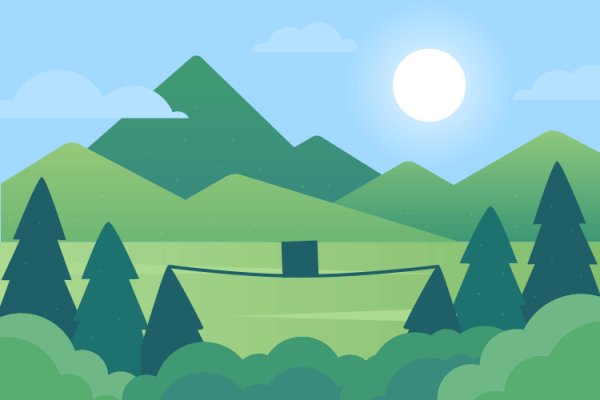
PARTE 4: Crear rectángulo

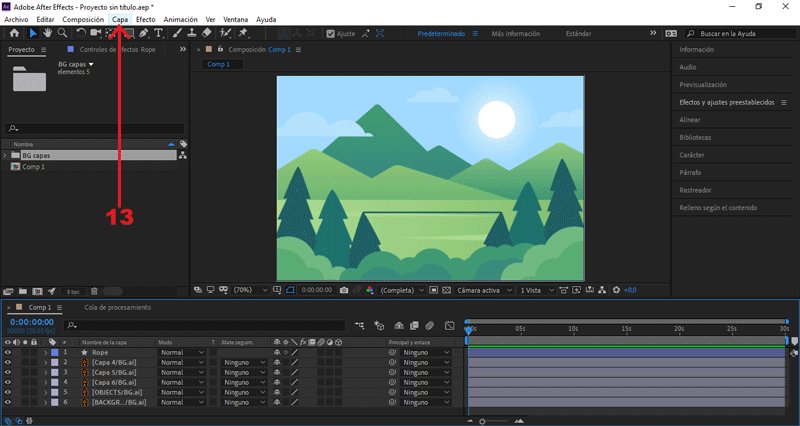
Seleccionamos Nuevo/Capa de formas
Desplegamos los valores de Agregar, seleccionamos Rectángulo y Relleno.
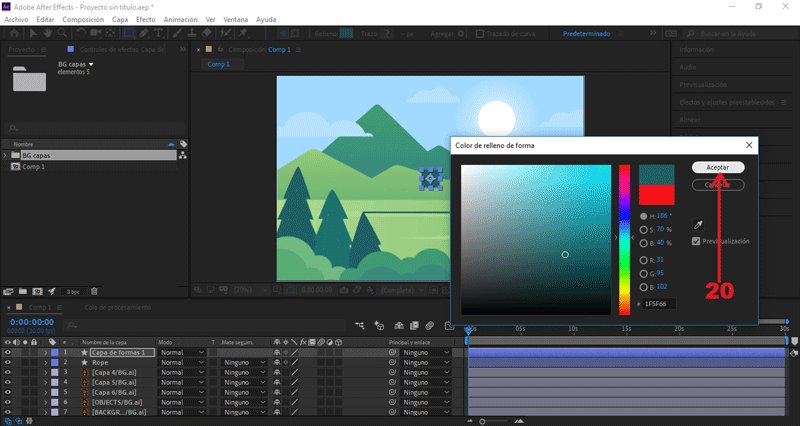
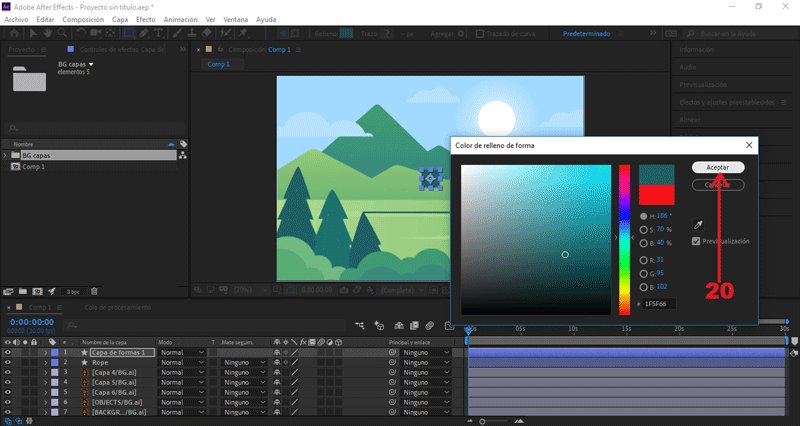
Seleccionamos la opción Relleno, cambiamos el color con el gotero.
Yo utilizaré el mismo color de la cuerda.
Presionamos aceptar.
PARTE 5: Animar movimiento
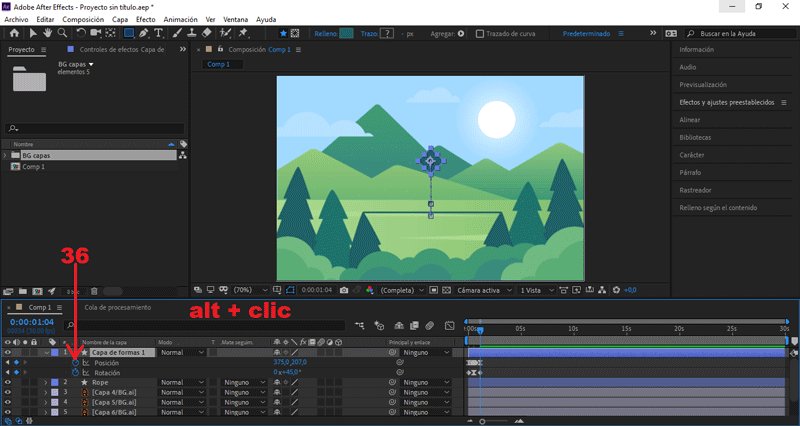
 Teniendo seleccionado «Capa de forma 1», presionamos la letra "P".
Teniendo seleccionado «Capa de forma 1», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 0.00, cambiamos Posición Y a 207.
Creamos un frame, presionando el símbolo del reloj.
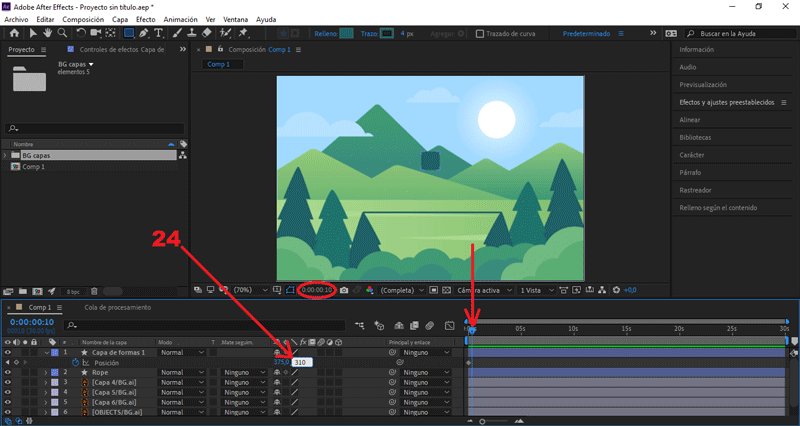
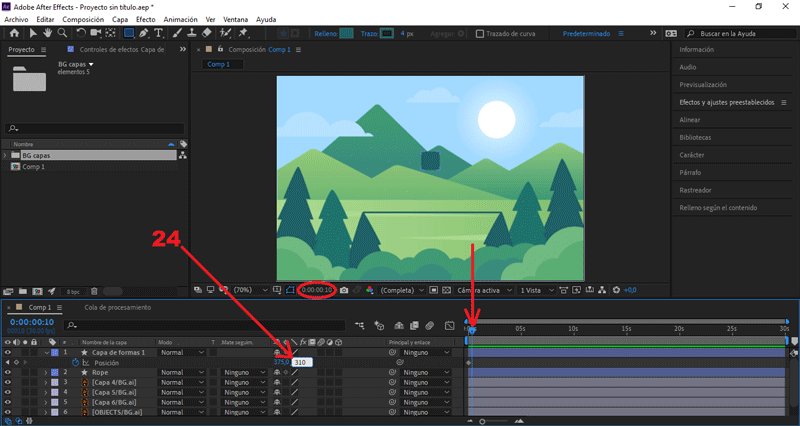
Nos posicionamos en el (seg) 0.10, cambiamos Posición Y a 310.
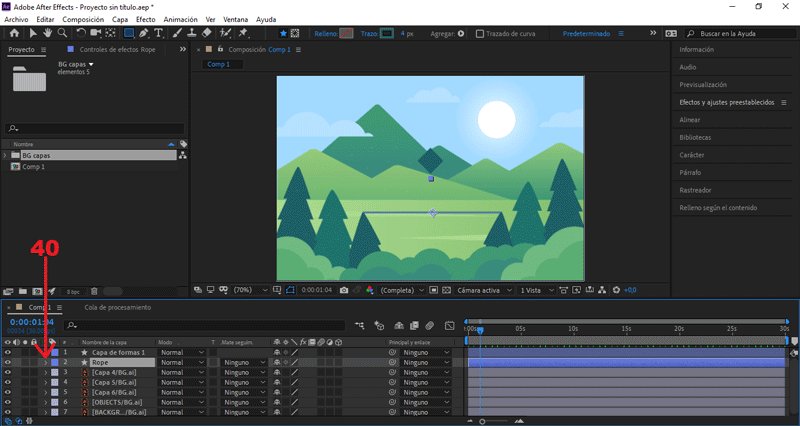
Nos posicionamos en el (seg) 0.15, cambiamos Posición Y a 340.
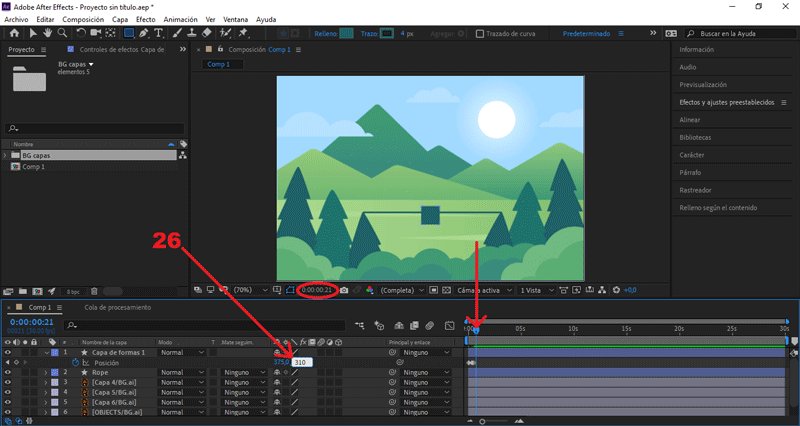
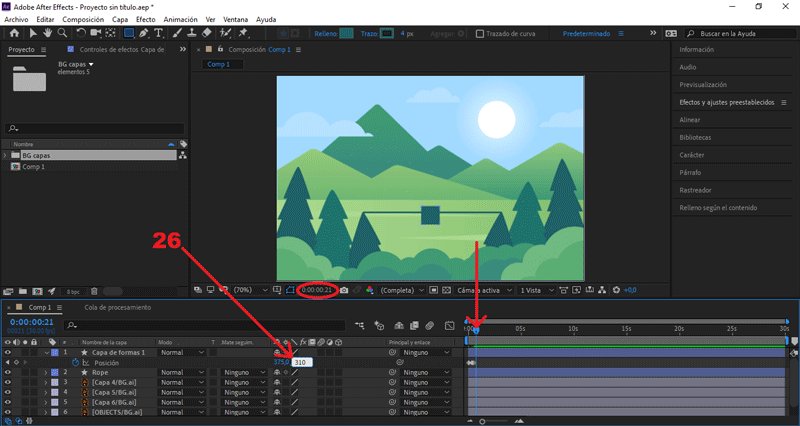
Nos posicionamos en el (seg) 0.21, cambiamos Posición Y a 310.
Nos posicionamos en el (seg) 1.04, cambiamos Posición Y a 207.
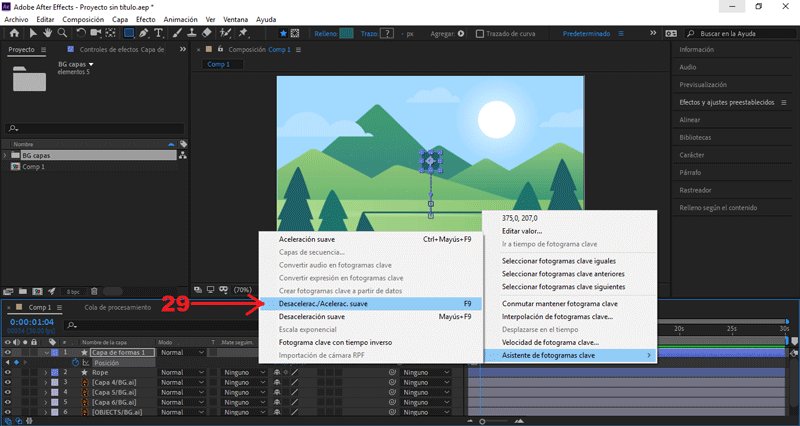
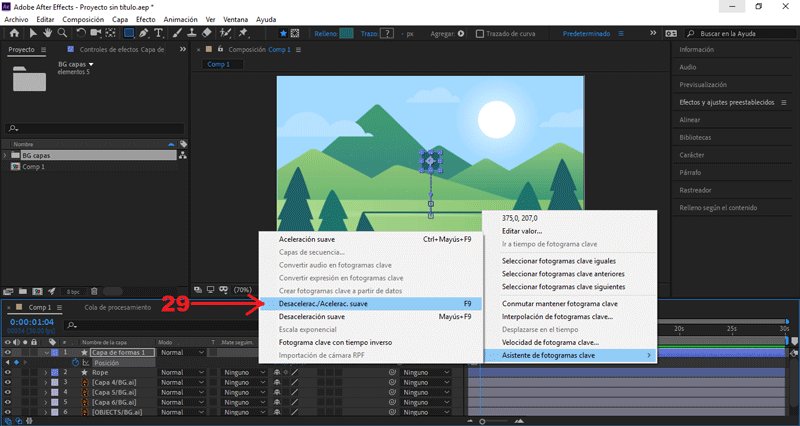
Seleccionamos el primer y ultimo fotogramas creado.
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
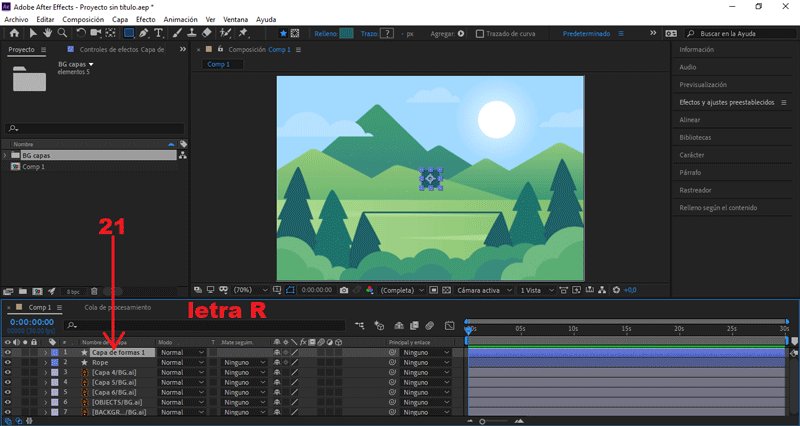
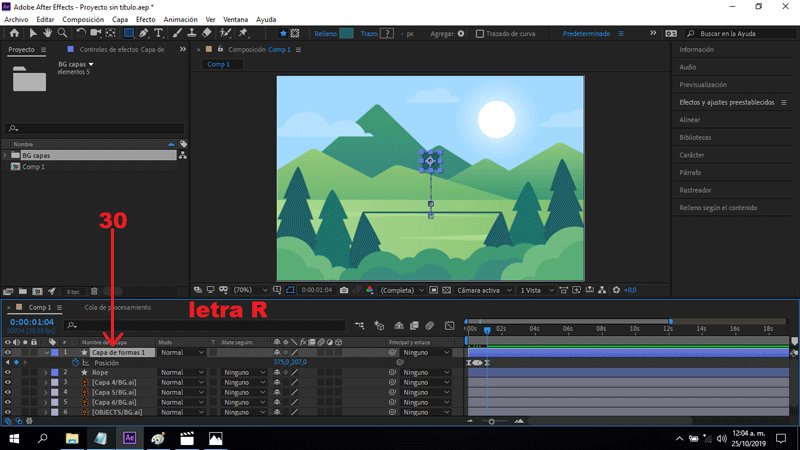
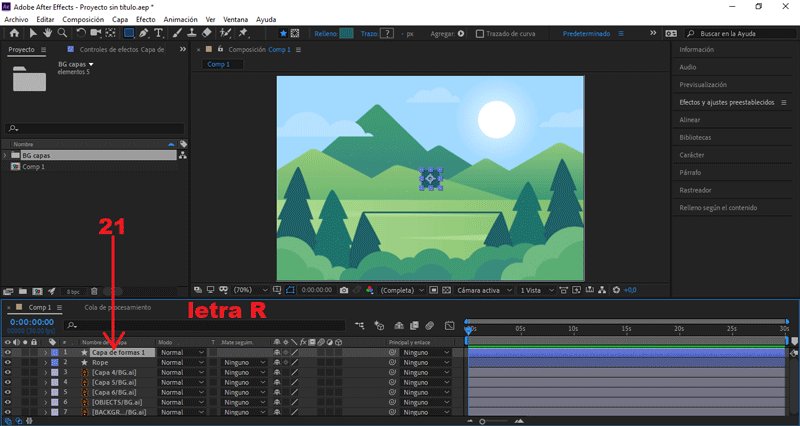
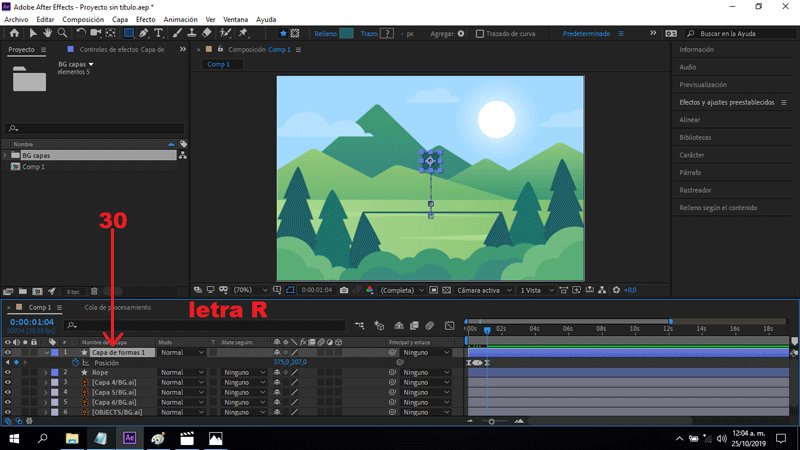
 Teniendo seleccionado «Capa de forma 1», presionamos la letra "R".
Teniendo seleccionado «Capa de forma 1», presionamos la letra "R".
Se abrirán los frames de rotación.
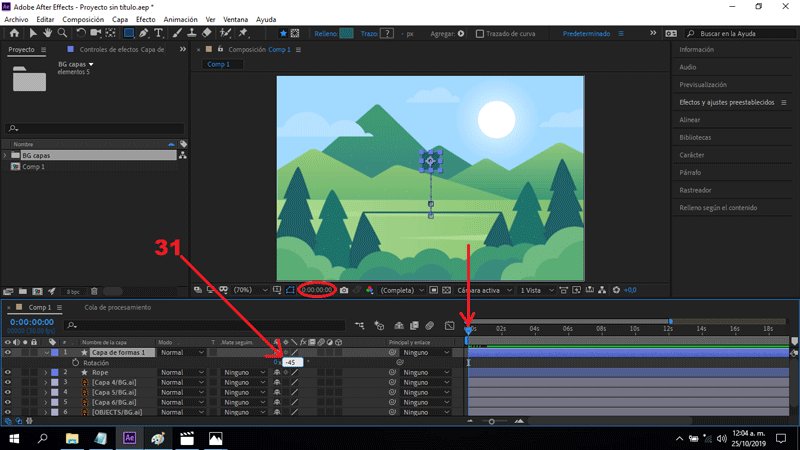
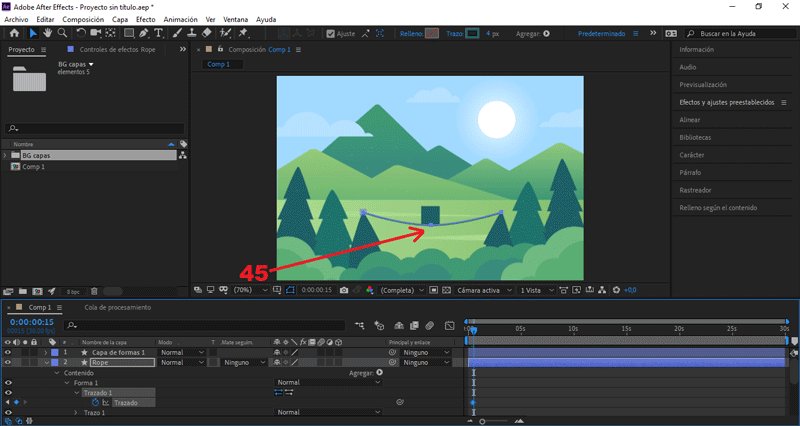
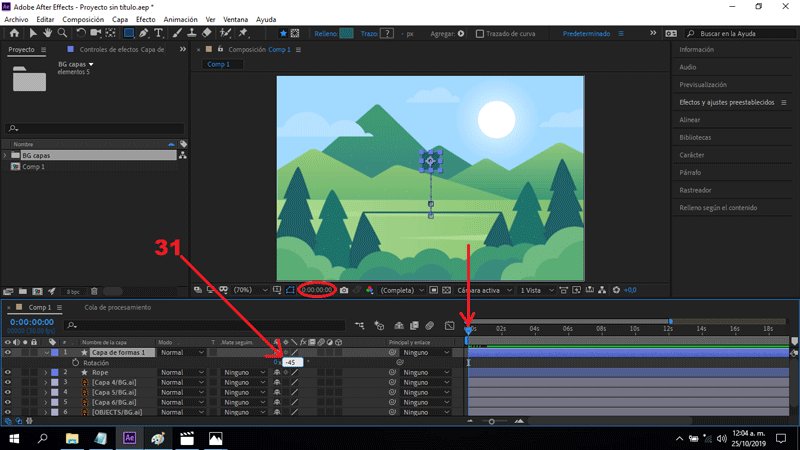
Nos posicionamos en el (seg) 0.00, cambiamos Rotación a -45°
Creamos un frame, presionando el símbolo del reloj.
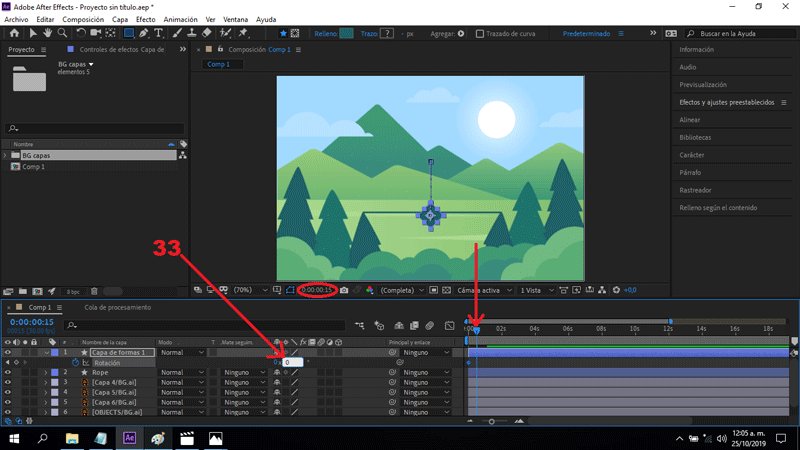
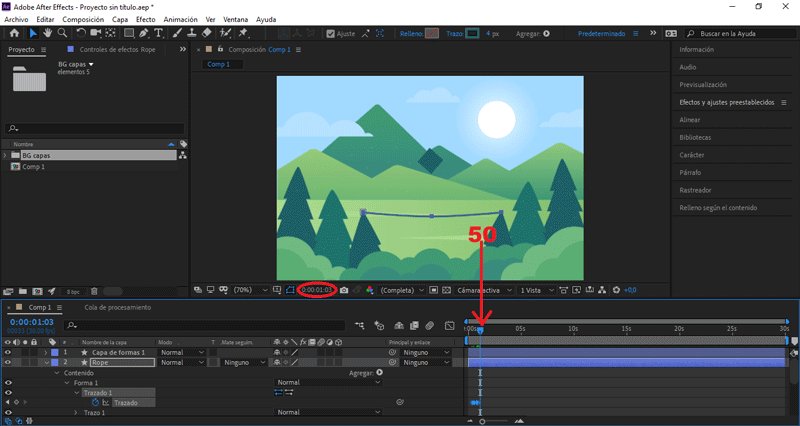
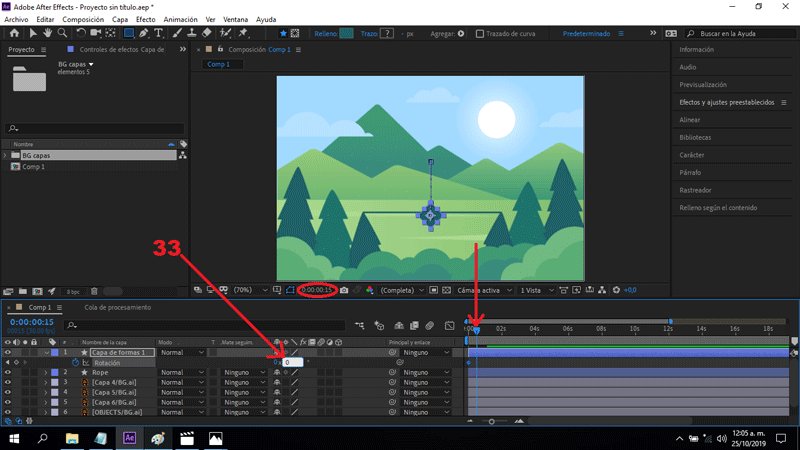
Nos posicionamos en el (seg) 0.15, cambiamos Rotación a 0°.
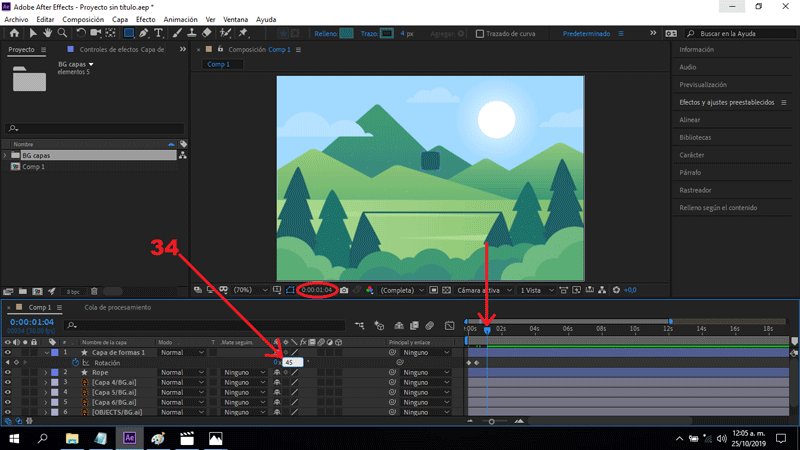
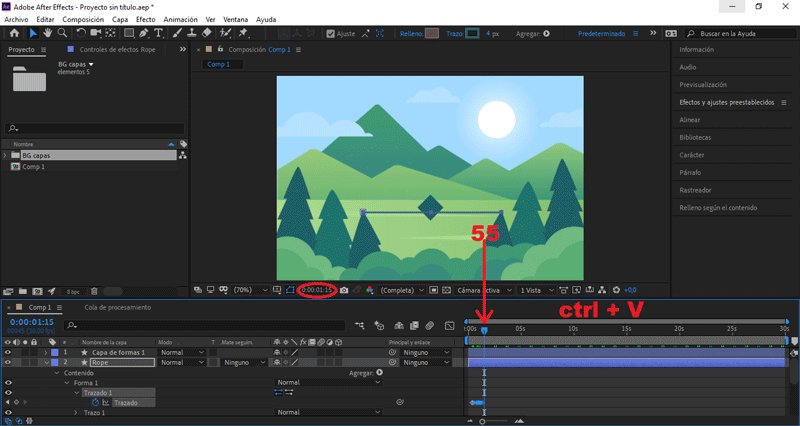
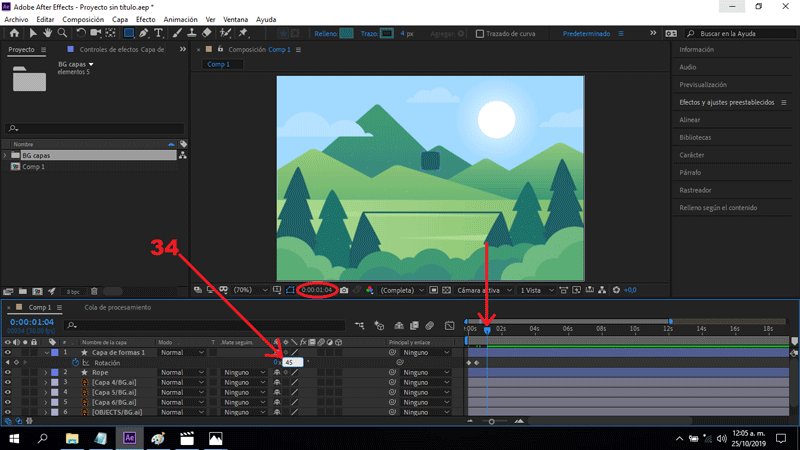
Nos posicionamos en el (seg) 1.04, cambiamos Rotación a 45°.
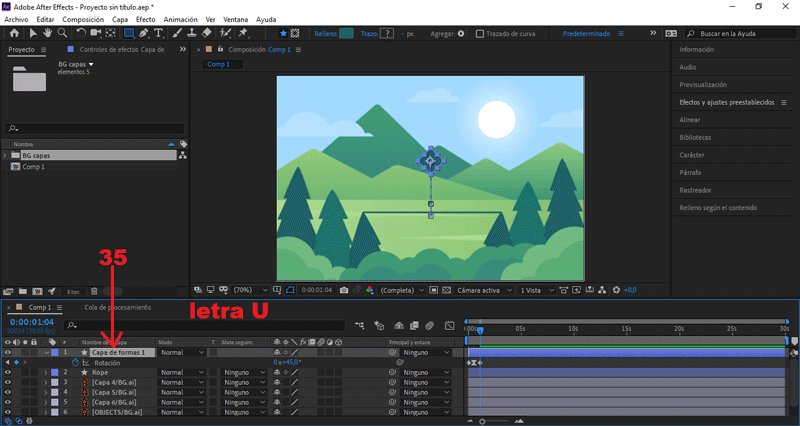
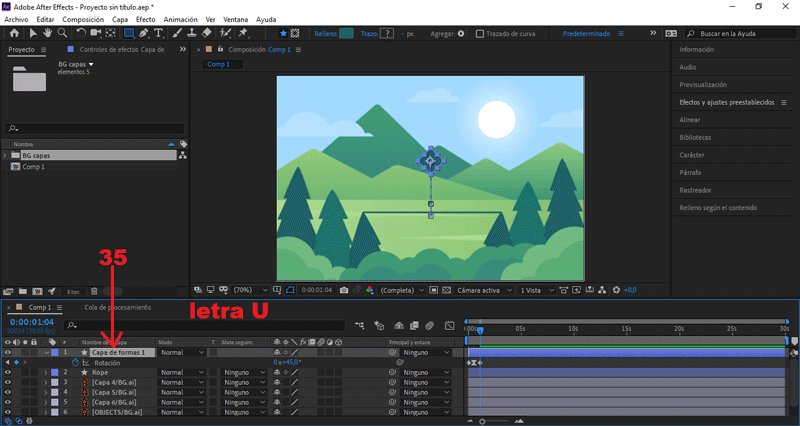
 Teniendo seleccionado «Capa de forma 1», presionamos la letra "U".
Teniendo seleccionado «Capa de forma 1», presionamos la letra "U".
Se abrirán todos los frames creados.
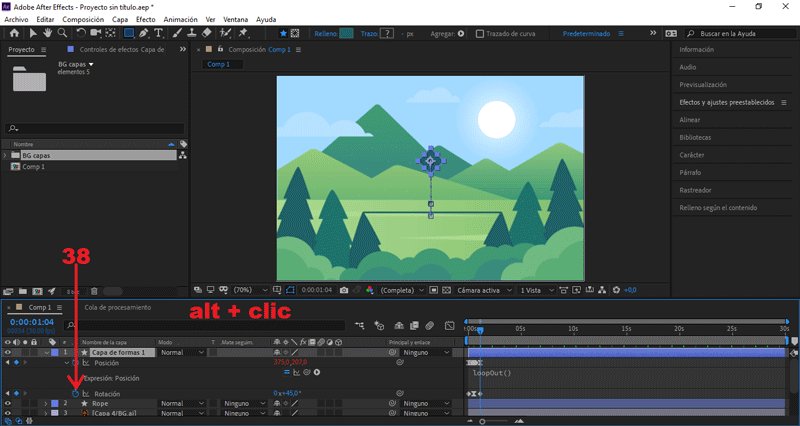
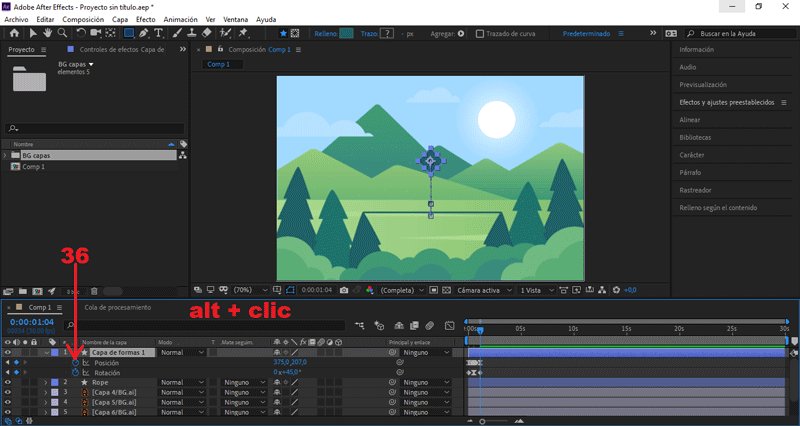
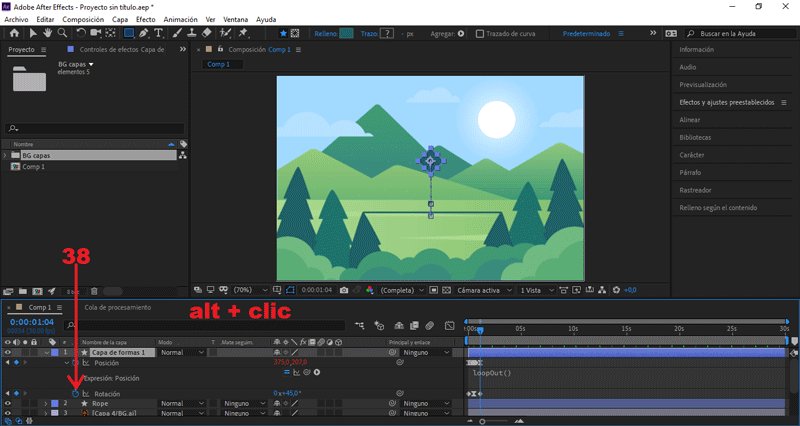
Seleccionamos Posición, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
loopOut()
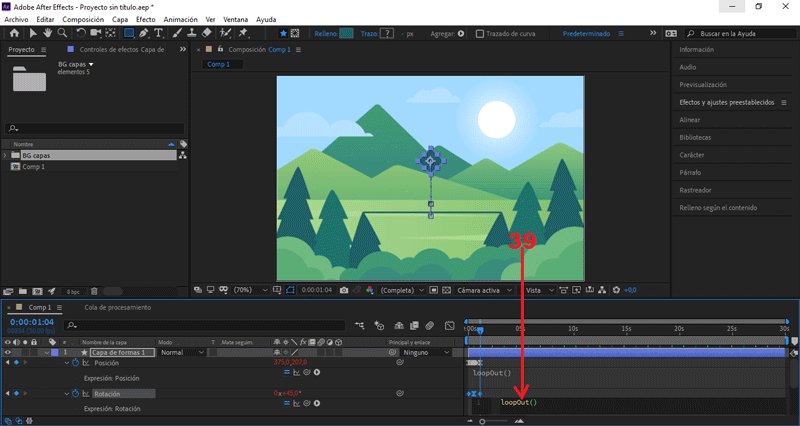
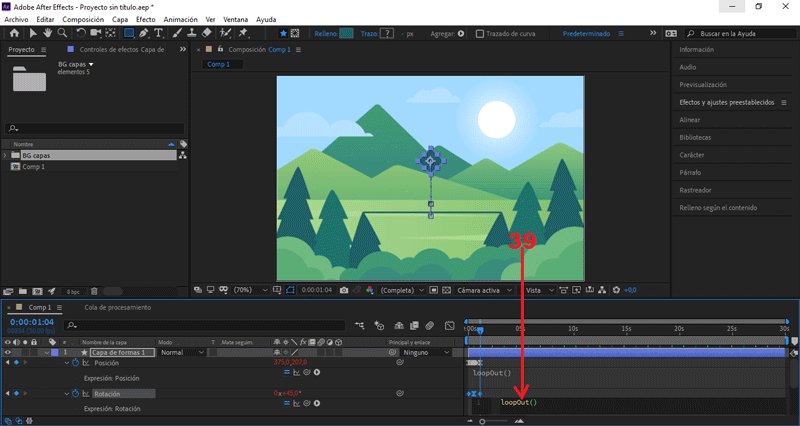
Seleccionamos Rotación, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
loopOut()
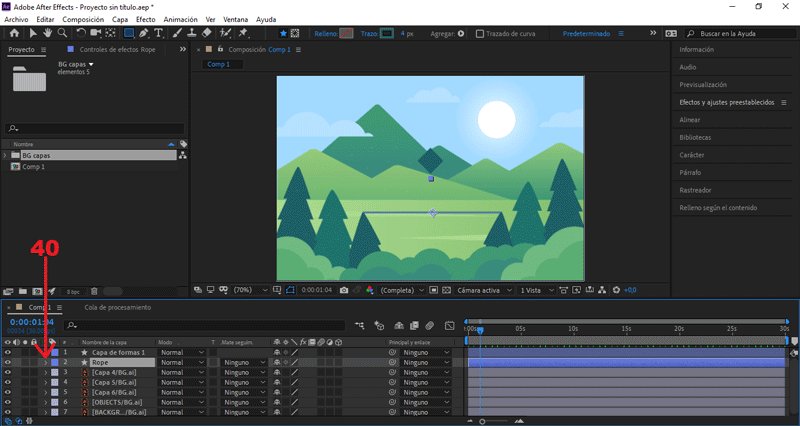
PARTE 6: Distorsión de la cuerda

Presionamos Archivo/Importar/Archivos...
Desplegamos los valores de Rope/Contenido/Trazado 1
Nos posicionamos en el (seg) 0.10, y creamos un frame en Trazado.
Presionando el símbolo del reloj.
Seleccionamos la herramienta pen tool, en el apartado superior.
Creamos un punto de distorsión, presionando el centro de la cuerda.
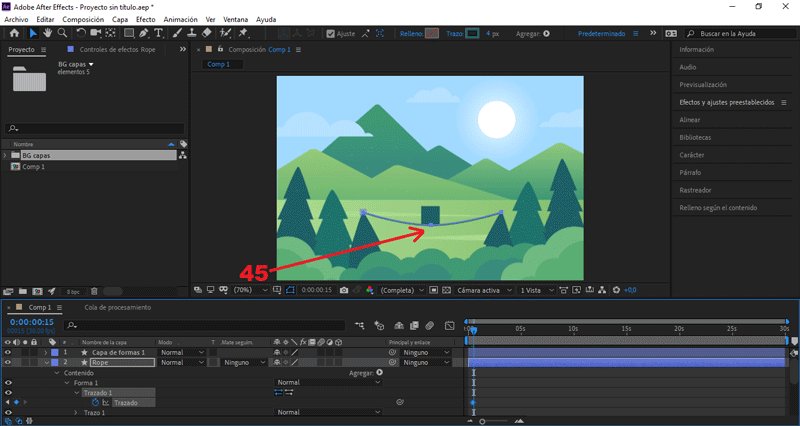
Nos posicionamos en el (seg) 0.15, movemos el punto de distorsión.
10 veces hacia abajo, presionando la tecla (↓)
Nos posicionamos en el (seg) 0.24, movemos el punto de distorsión.
20 veces hacia arriba, presionando la tecla (↑)
Nos posicionamos en el (seg) 0.28, movemos el punto de distorsión.
15 veces hacia abajo, presionando la tecla (↓)
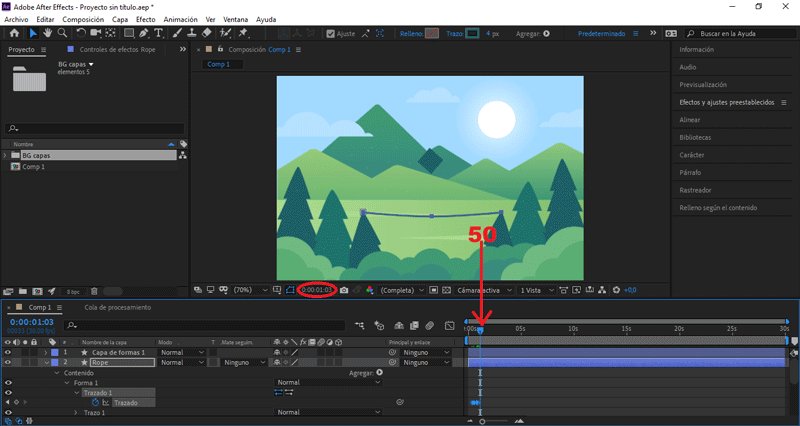
Nos posicionamos en el (seg) 1.03, movemos el punto de distorsión.
10 veces hacia arriba, presionando la tecla (↑)
Nos posicionamos en el (seg) 1.10, movemos el punto de distorsión.
5 veces hacia abajo, presionando la tecla (↓)
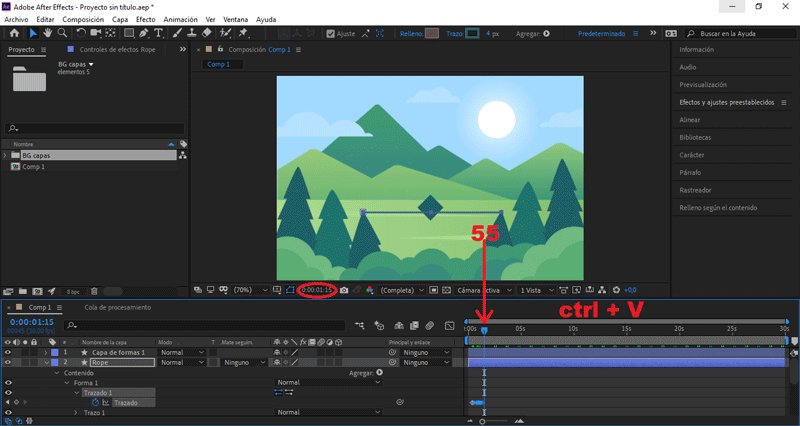
Seleccionamos todos los frames, presionamos ctrl + C.
Con este comando lo que haremos será copiarlos.
Nos posicionamos en el (seg) 1.15, presionamos ctrl + V.
Con este comando lo que haremos será pegarlos.
PARTE 7: Exportar nuestro GIF

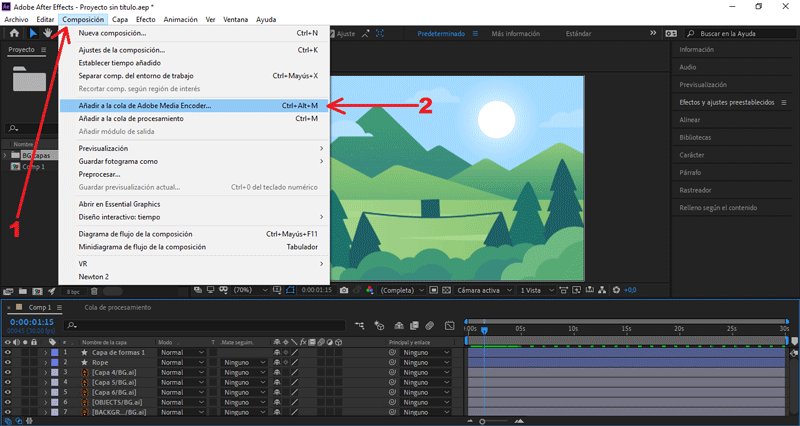
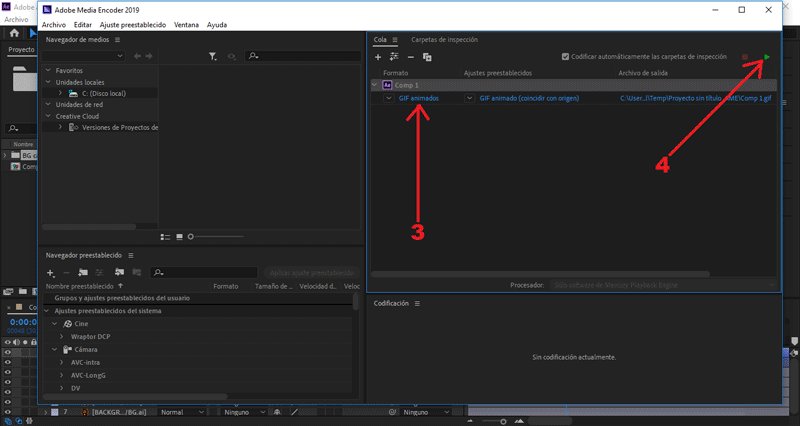
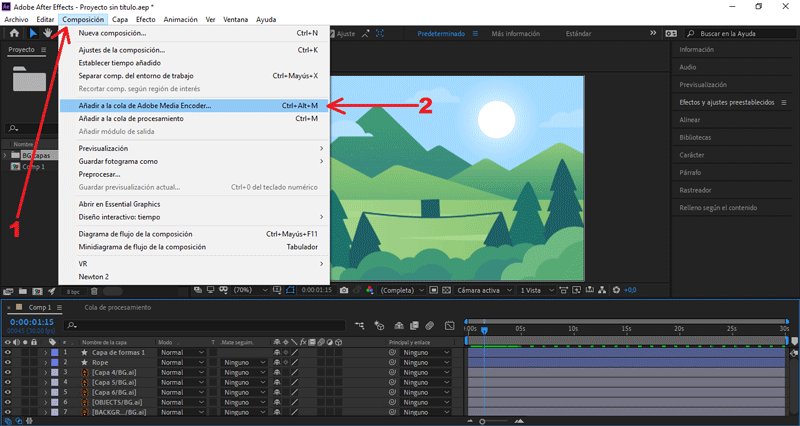
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
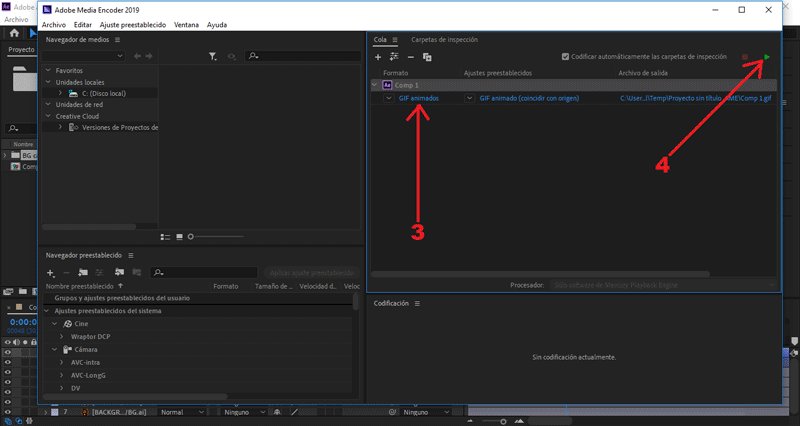
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
imagen usada de fondo:

Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress : https://rpcaceres.000webhostapp.com/2019/10/crea-tu-propio-gif-con-efecto-shape-bounce-tutorial-after-effects-46













Este software se esta convirtiendo en uno realmente útil y atractivo para crear este tipo de contenido. Excelente tutorial, gracias por compartirlo. Saludos!
¡Mucha razón en tus palabras!
Saludos y bendiciones para ti, @aleestra.
Curador: @equipodelta
Gracias por el apoyo, angelitos :)
Este post ha sido votado manualmente por Spanish-Tribe: "Temática Arte"
Agradecido siempre con todos los integrantes de hispanohablantes ;)
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae. Si deseas puedes delegar SP al proyecto: Delegate 25 SP Delegate 50 SP Delegate 100 SP Delegate 250SP Delegate 500SP o seguir nuestro trail de curación en Steem Auto. Recuerda usar los tags palnet y creativecoin para obtener mayores recompensas.
Congratulations @rpcaceres! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
¡Gracias, @ramonycajal! Estoy inmensamente agradecido, y en deuda con el equipo Cervantes.
Congratulations @rpcaceres! Your post was featured on our daily build newsletter! We set you as a %15 beneficiary of our newsletter rewards. You can see your post on our instagram Facebook and Twitter pages.
Keep sharing your awesome DIY and How-to tutorials together with the recommended tags #diy, #build-it, #how-to, #doityourself, #build as well as posting from our website