Buen día, queridos steem lovers. Antes de empezar con el tutorial quiero desear a todos felices carnavales. ¡Pasádselo bien, chicos!
Ahora si, empecemos... El día de hoy quiero enseñarles, en 7 simples pasos, la manera correcta de realizar un animación con un efecto «expansive reveal» (conocido en español como «revelación expansiva»). Como recomendación quiero sugerir que, siempre que usen este efecto, háganlo sobre un vector uniforme — de esa manera todas las partículas se concentraran en un solo punto. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
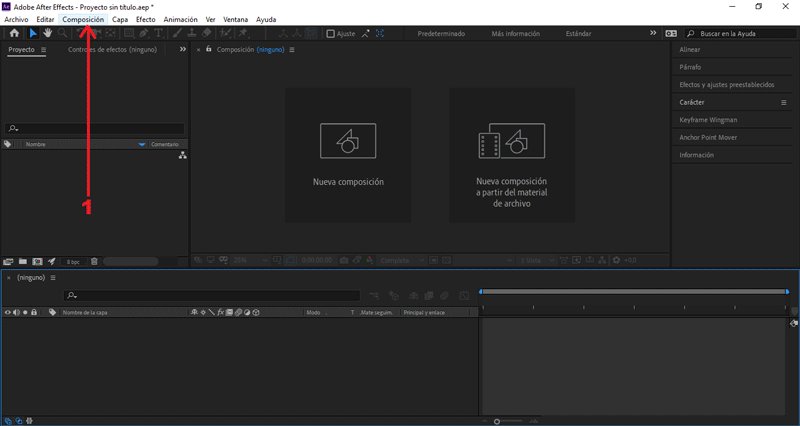
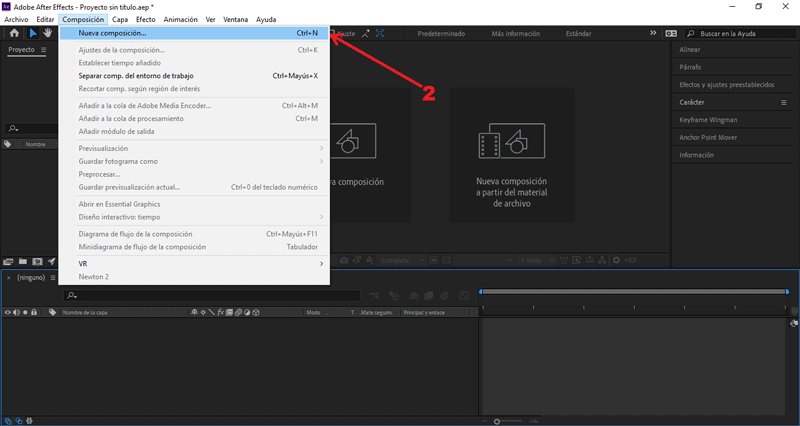
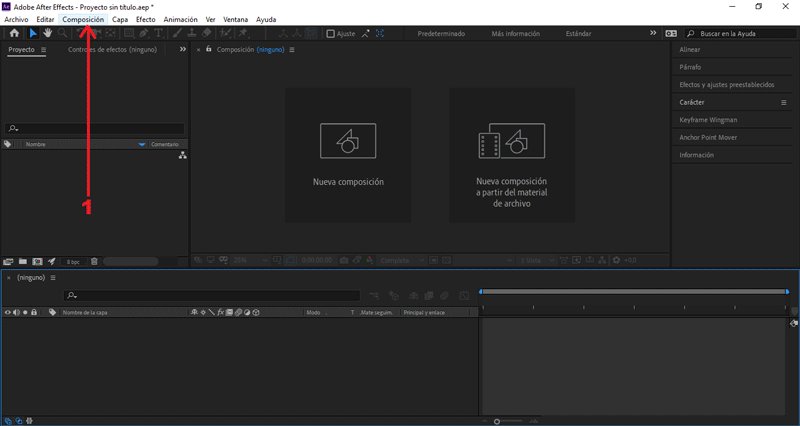
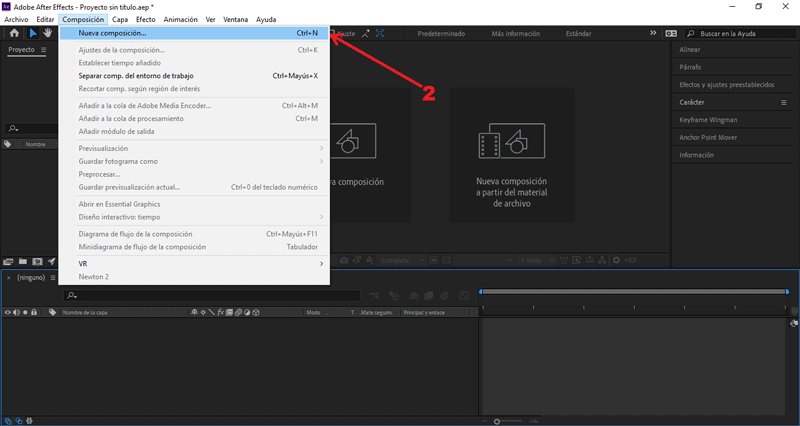
 Empezaremos creando una nueva composición.
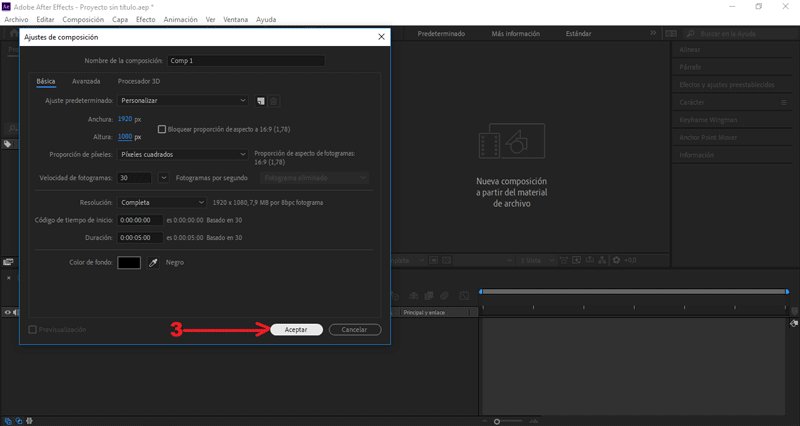
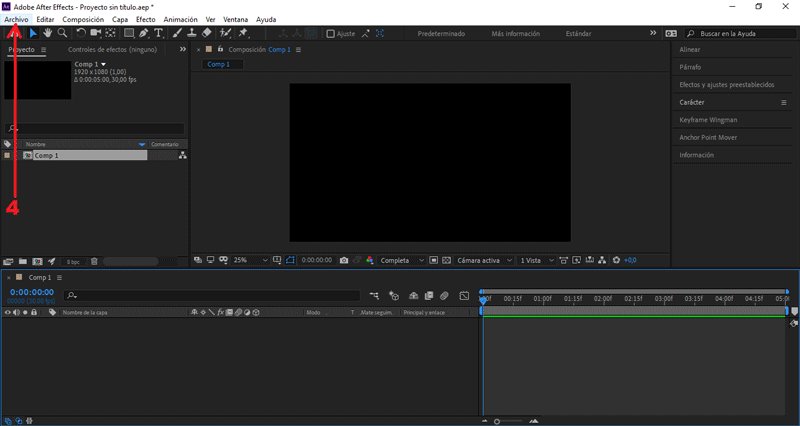
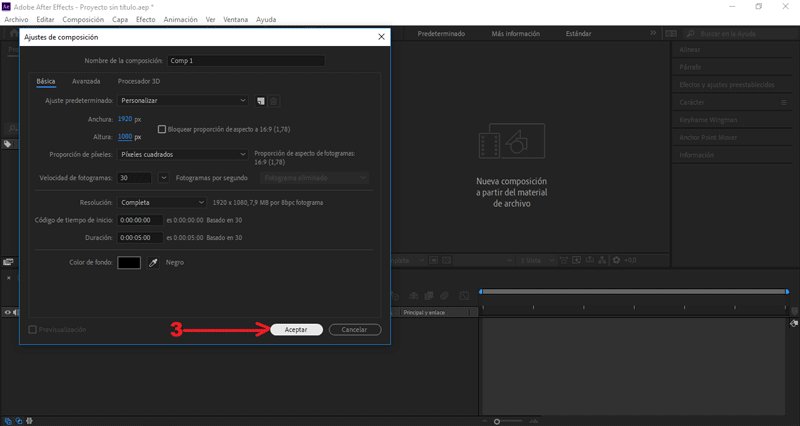
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 1920px x 1080px, color negro.
PARTE 2: Importar archivos

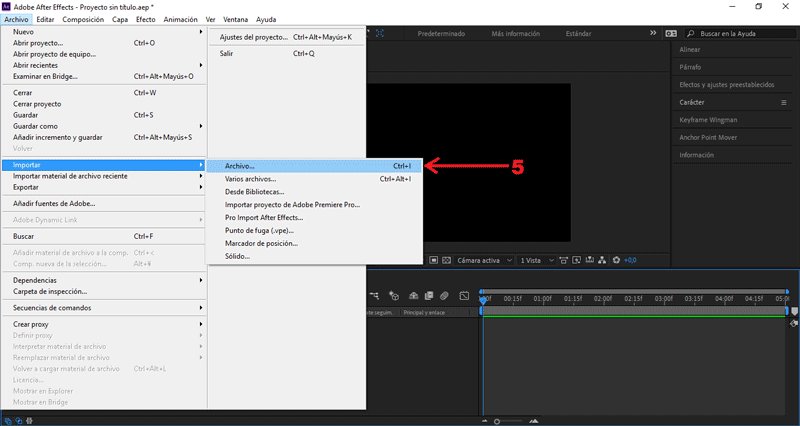
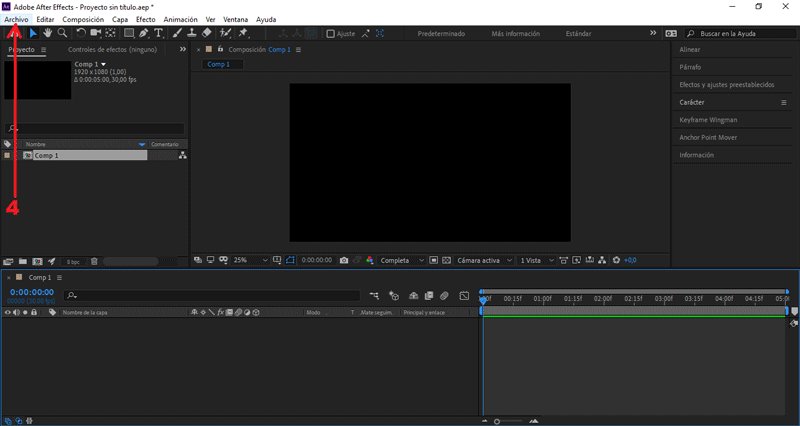
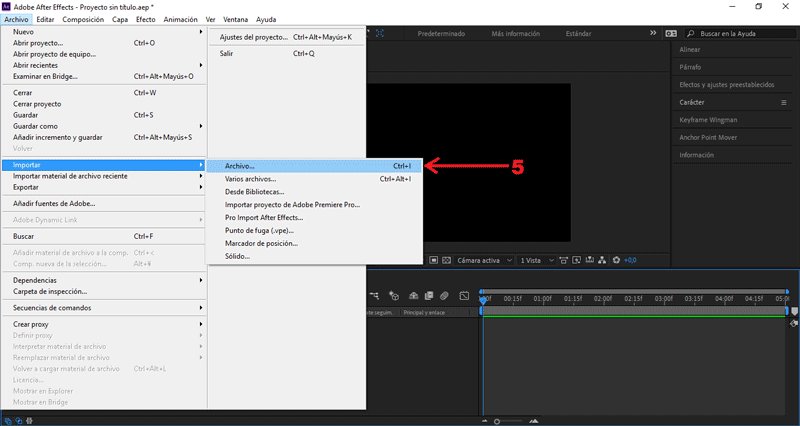
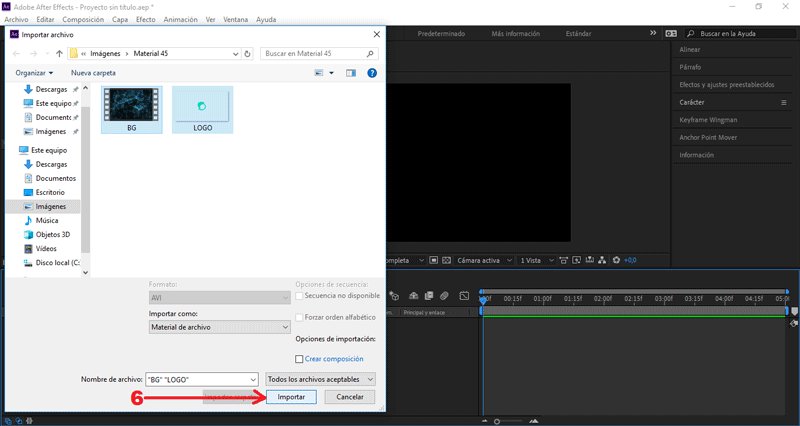
Presionamos Archivo/Importar/Archivos...
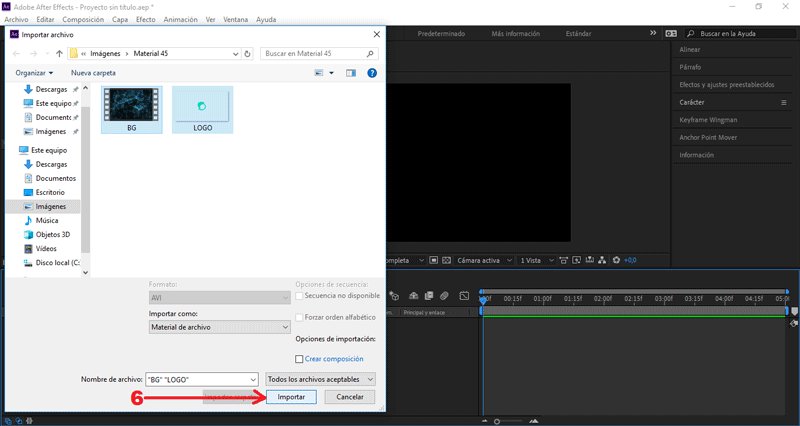
Seleccionamos las imágenes, presionamos importar.
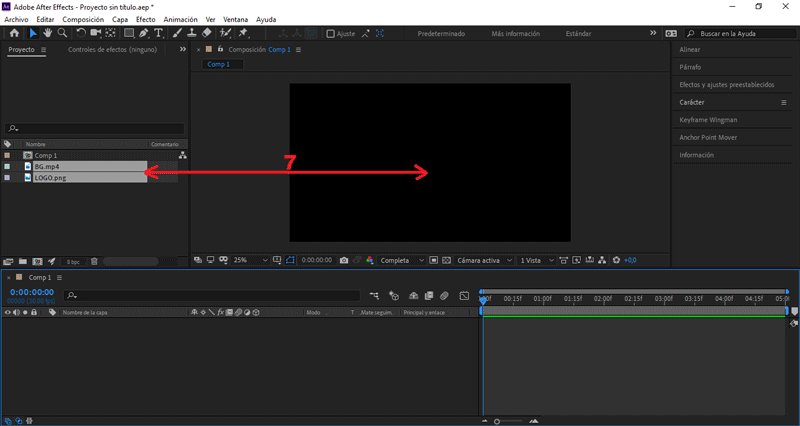
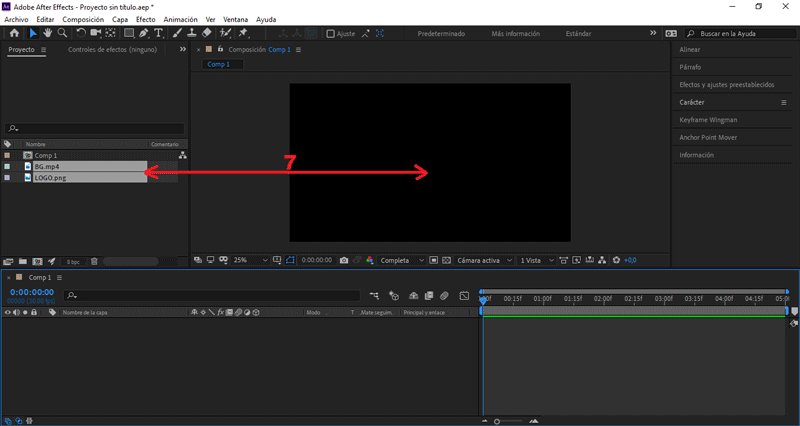
Arrastramos nuestros archivos hacía la mesa de trabajo.
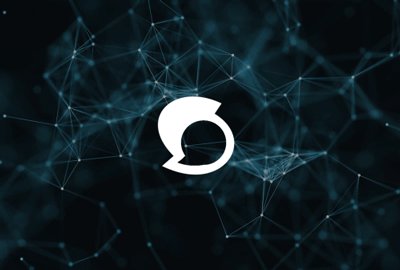
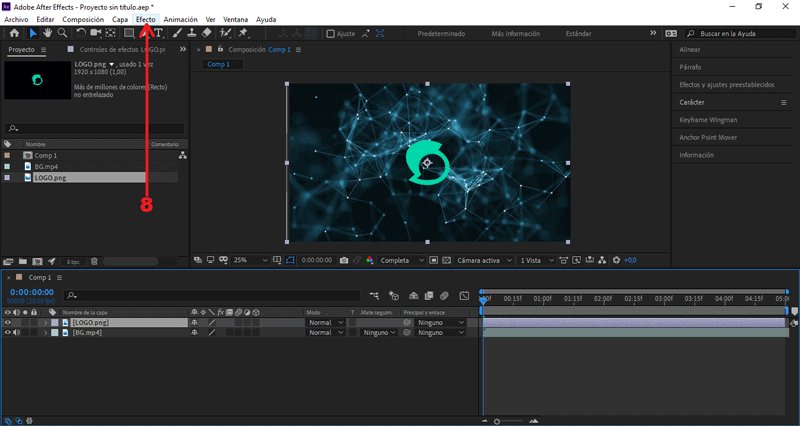
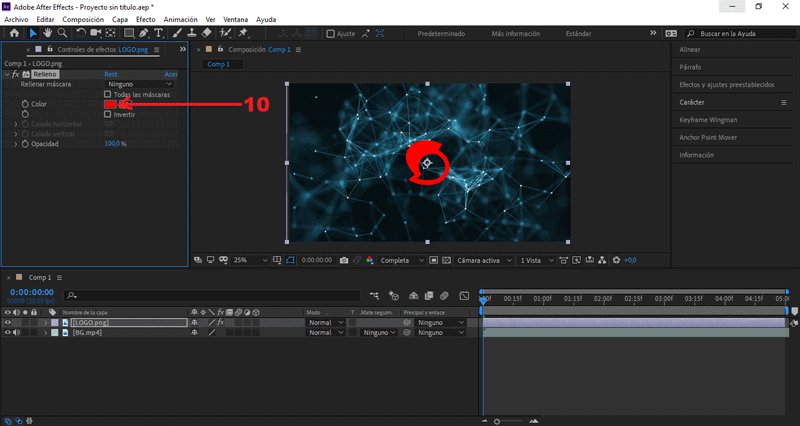
PARTE 3: Cambiar color del logotipo

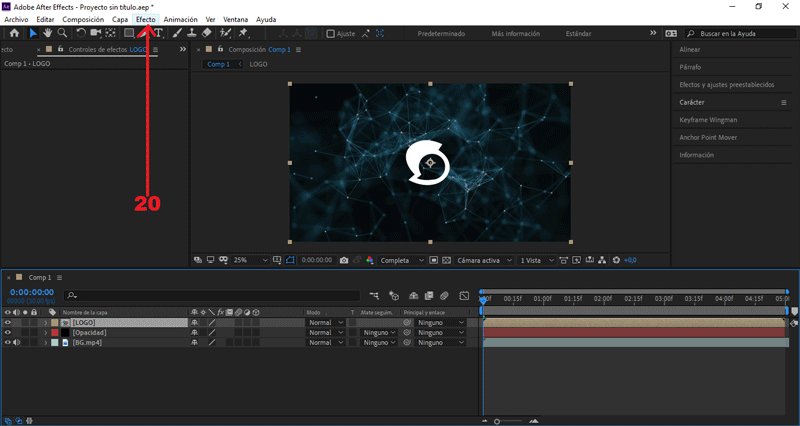
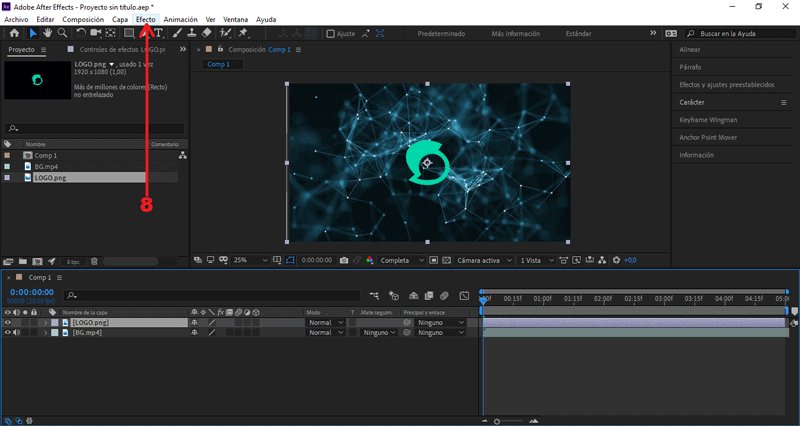
Vamos a Efecto/Generar/Relleno
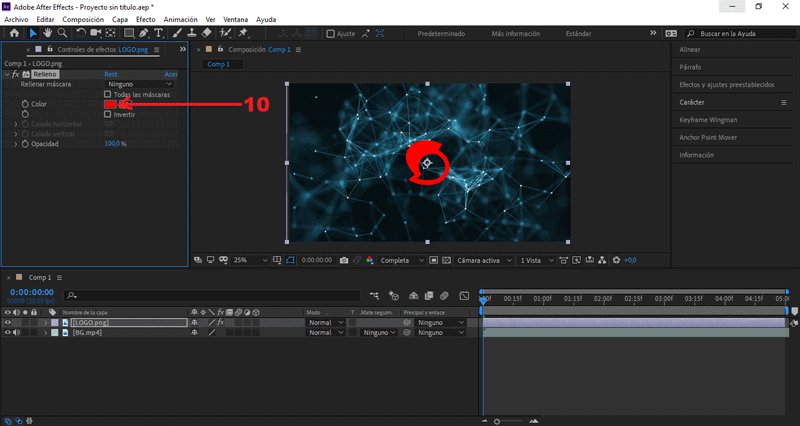
Seleccionamos la opción Color, elegimos el Blanco.
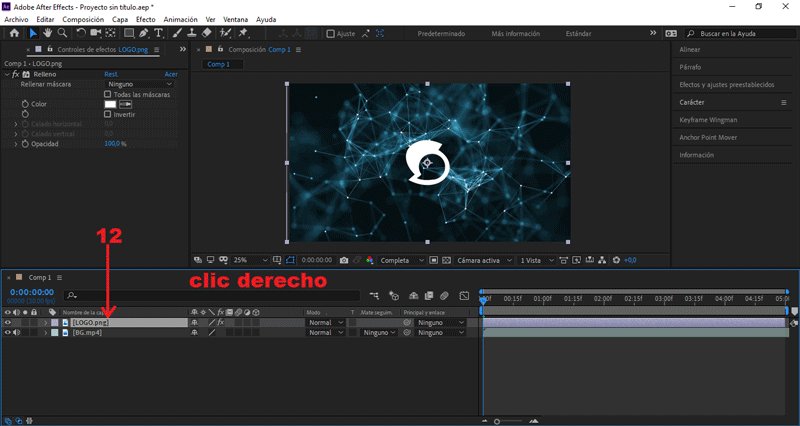
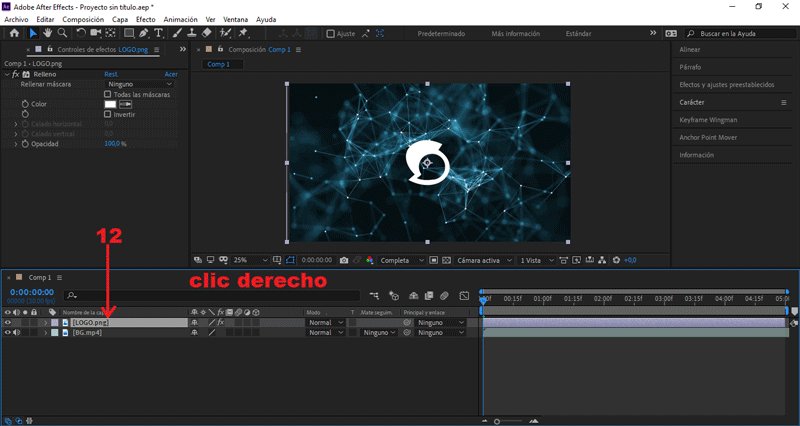
Seleccionamos la imagen «LOGO», presionamos clic derecho:
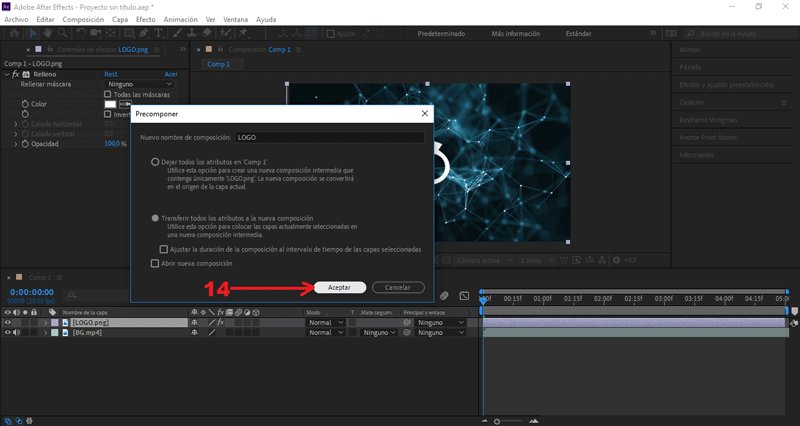
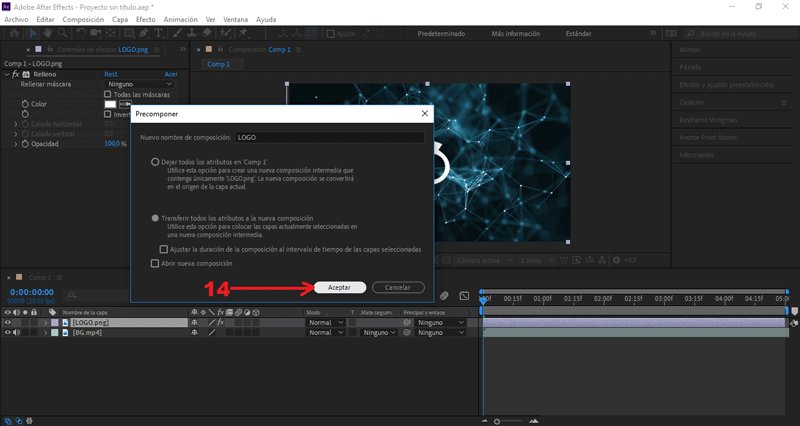
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré el mismo nombre.
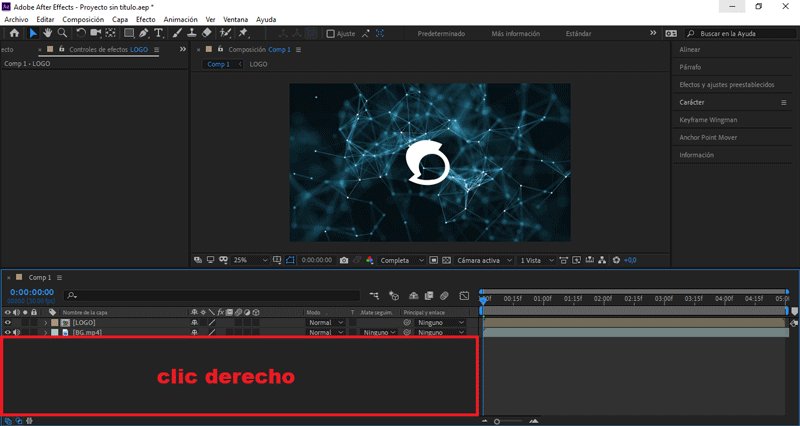
PARTE 4: Agregar opacidad
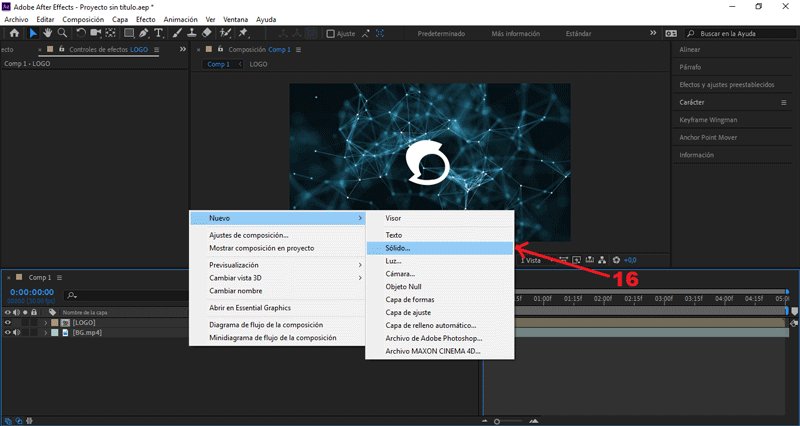
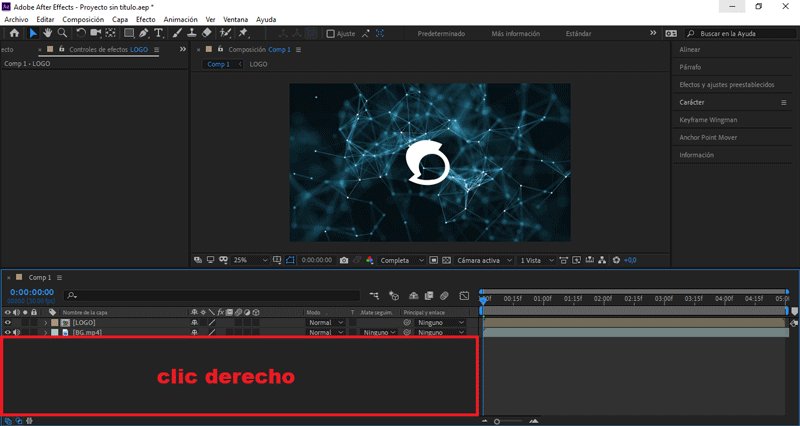
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
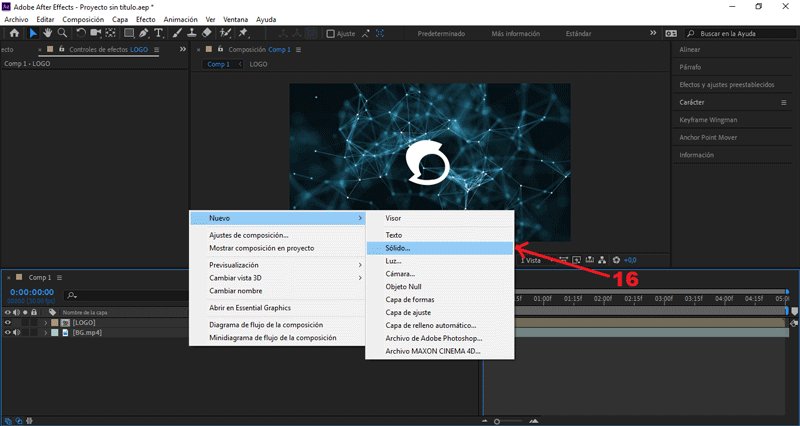
Seleccionamos Nuevo/Sólido
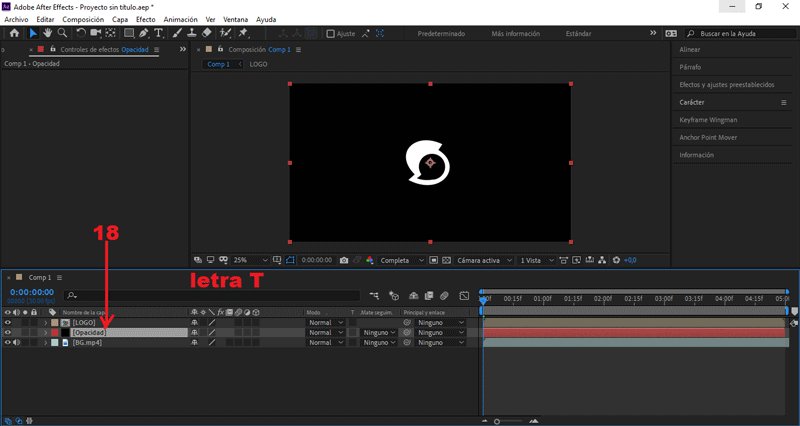
Le colocaré como nombre «Opacidad».
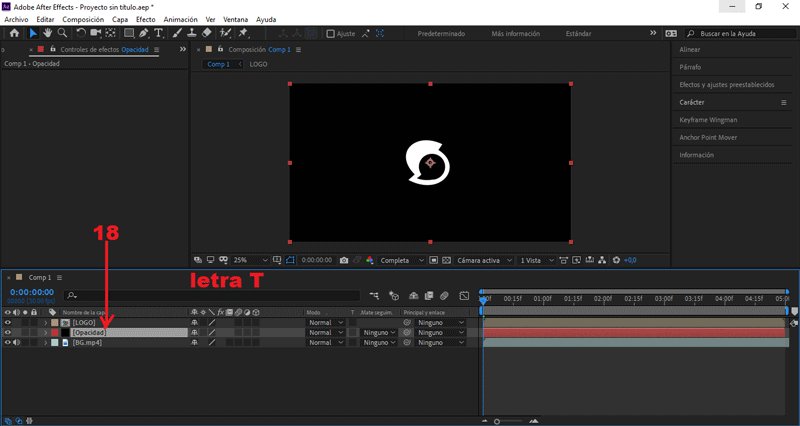
Teniendo seleccionado el sólido «Opacidad», presionamos la letra "T".
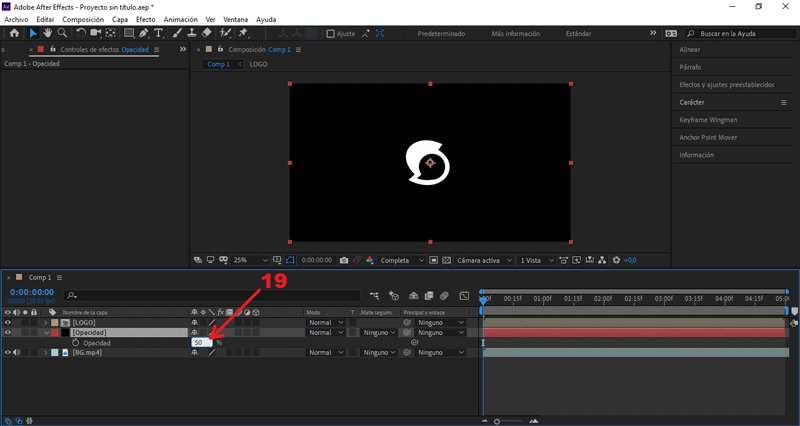
Se abrirán los frames de opacidad.
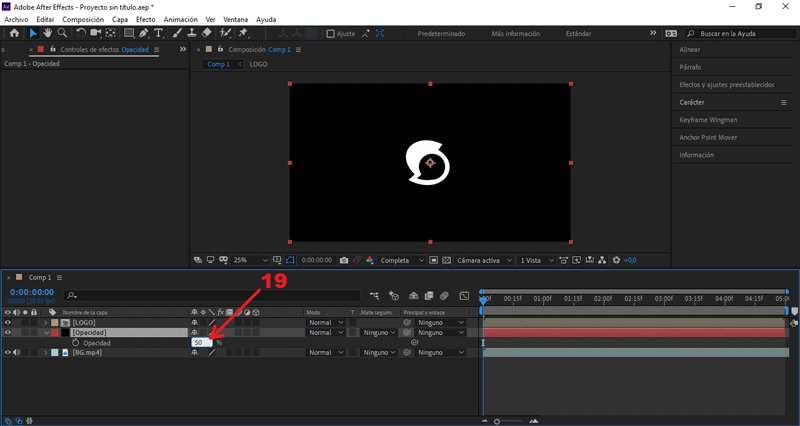
Cambiamos el valor Opacidad a 50.
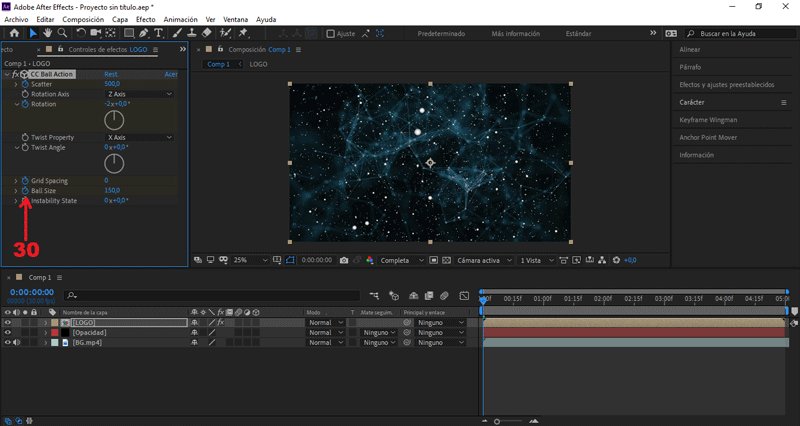
PARTE 5 Añadir y editar partículas

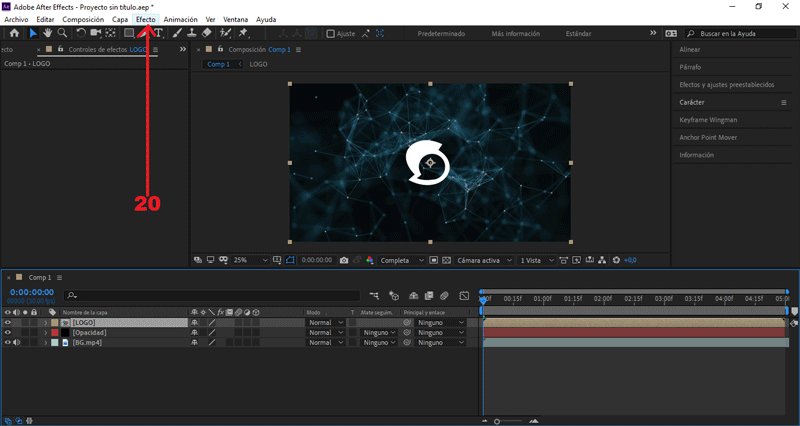
Vamos a Efecto/Simulación/CC Ball Action
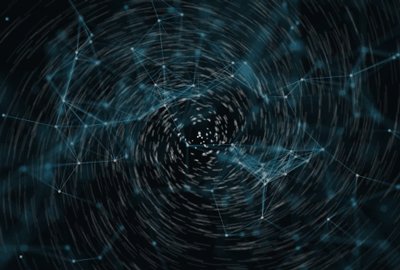
Nos posicionamos en el (seg) 0.00, cambiamos Scatter a 500.
Creamos un frame, presionando el símbolo del reloj.
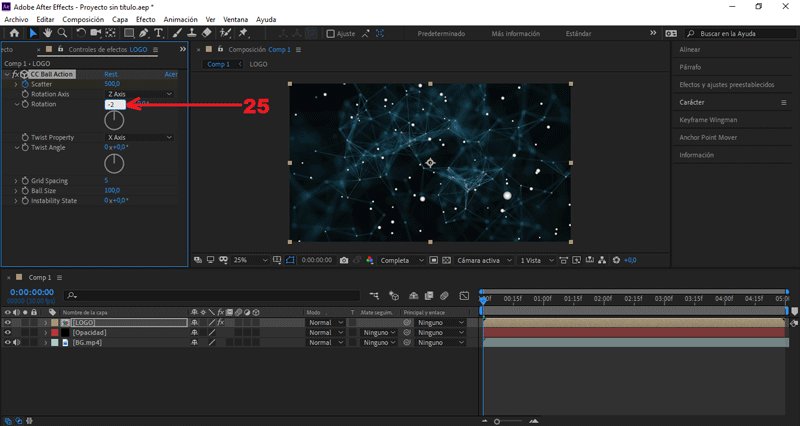
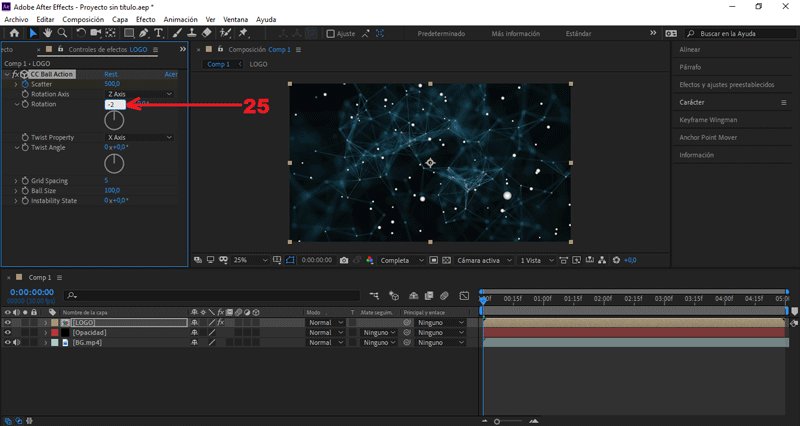
En la opción Rotation Axis, cambiamos X Axis por Z Axis.
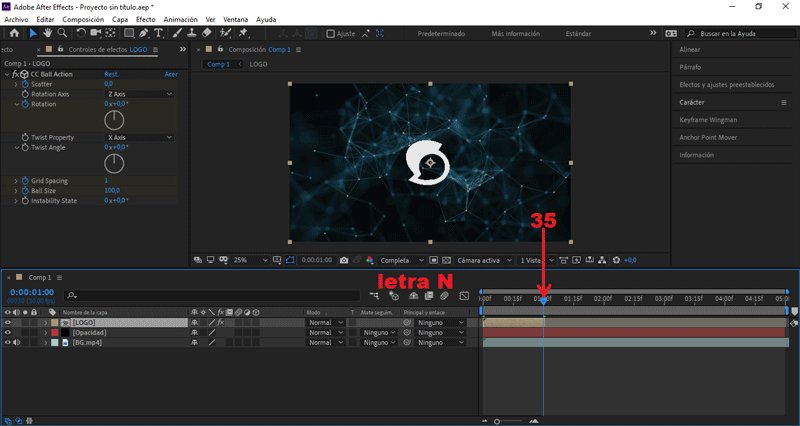
Nos posicionamos en el (seg) 0.00, cambiamos Rotation a -2.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.00, cambiamos Grid Spacing a 0.
Creamos un frame, presionando el símbolo del reloj.
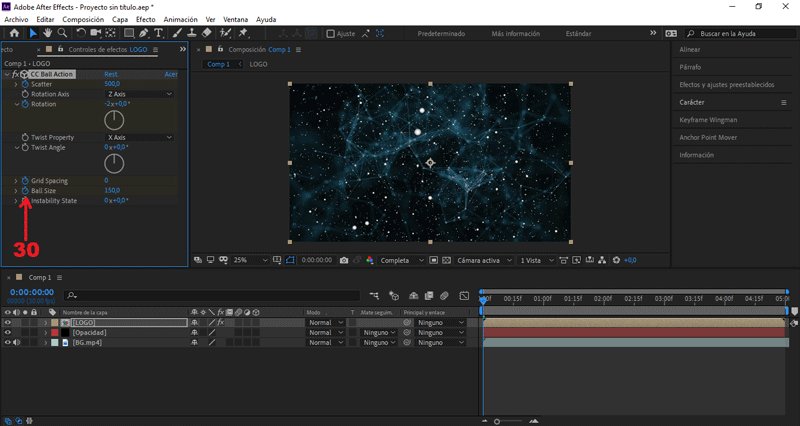
Nos posicionamos en el (seg) 0.00, cambiamos Ball Size a 150.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.15, cambiamos Ball Size a 100.
Nos posicionamos en el (seg) 1.00, cambiamos Scatter a 0.
Nos posicionamos en el (seg) 1.00, cambiamos Rotation a 0.
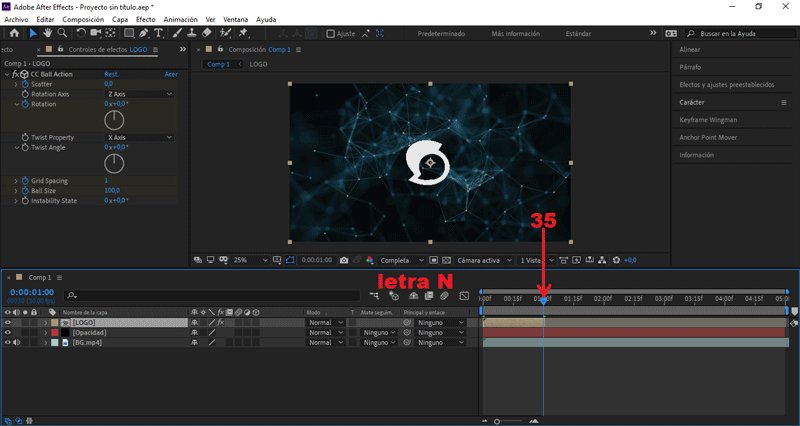
Nos posicionamos en el (seg) 1.00, cambiamos Grid Spacing a 1.
Estando posicionado en el (seg) 1.00, presionamos la letra "N".
Se reducirá el tiempo de visualización (fin) a dicho (seg).
PARTE 6 Crear onda expansiva
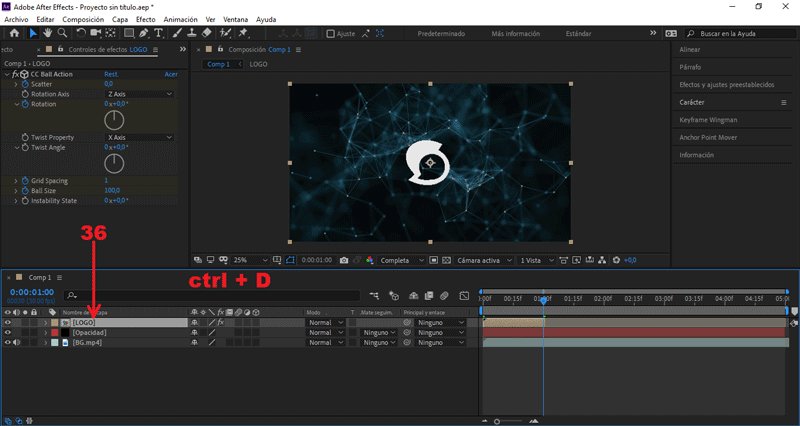
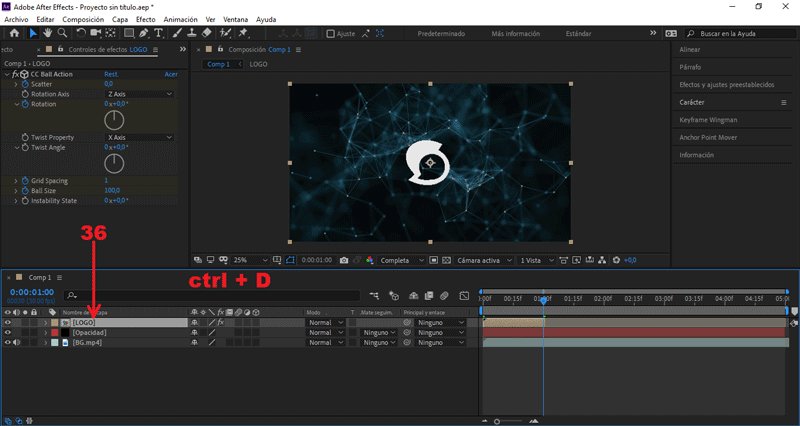
 Teniendo seleccionado la capa «LOGO», presionamos ctrl + D.
Teniendo seleccionado la capa «LOGO», presionamos ctrl + D.
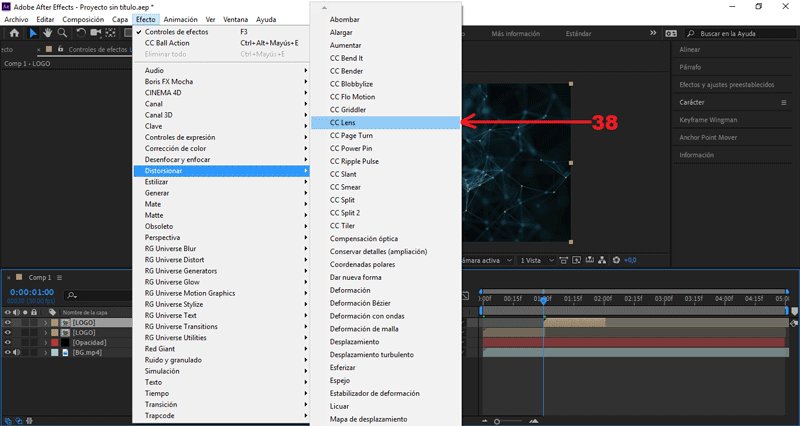
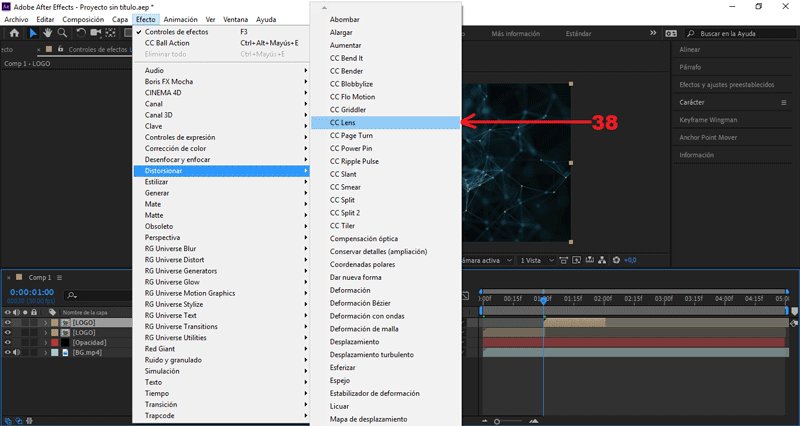
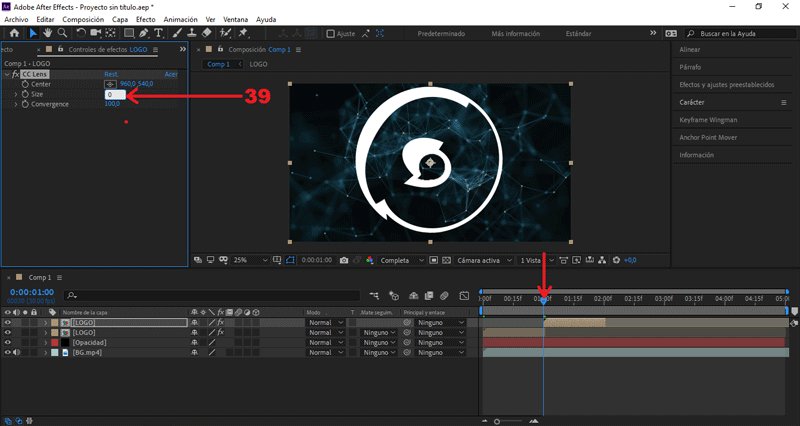
Vamos a Efecto/Distorsionar/CC Lens
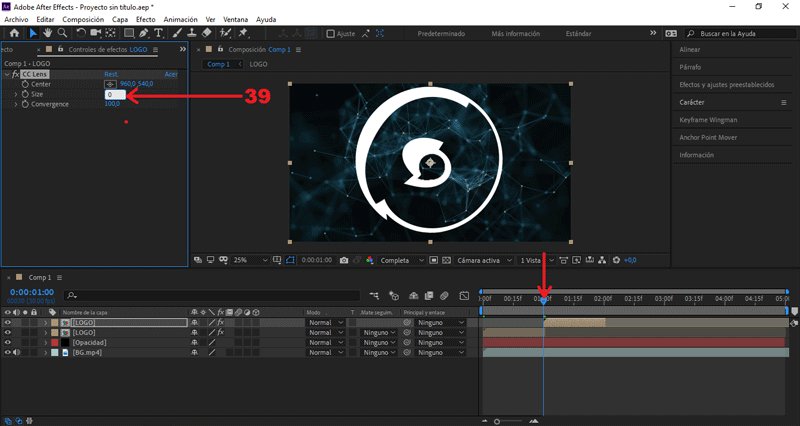
Nos posicionamos en el (seg) 0.00, cambiamos Size a 0.
Creamos un frame, presionando el símbolo del reloj.
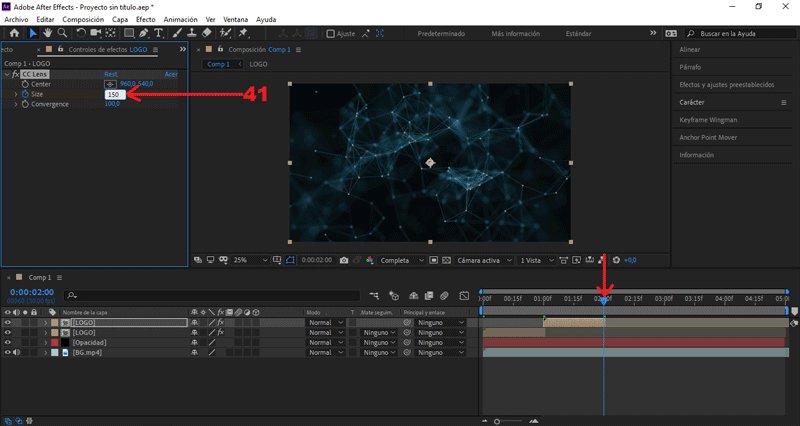
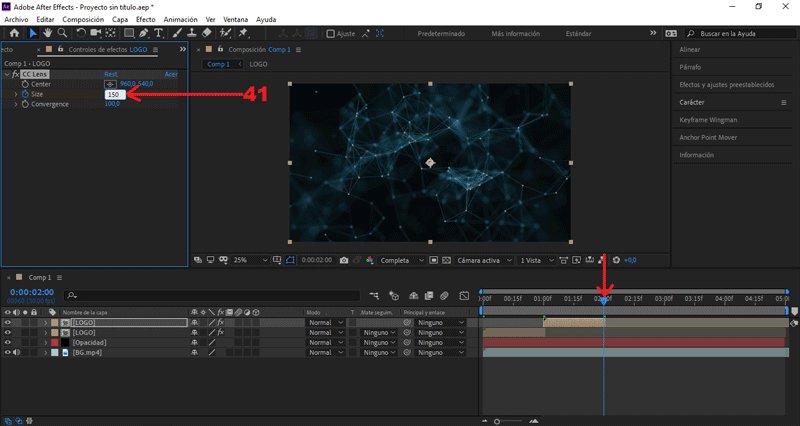
Nos posicionamos en el (seg) 2.00, cambiamos Size a 150.
PARTE 7 Exportar nuestro GIF

Presionamos Composición/Añadir a cola de Adobe Media Encoder...
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
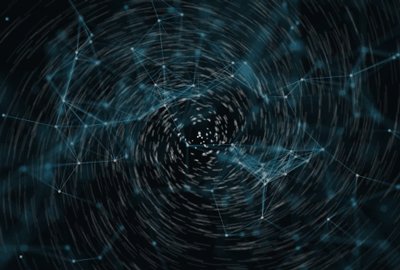
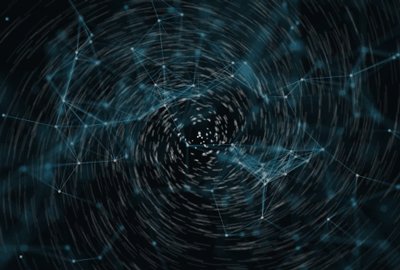
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Imágenes usadas:


Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/02/crea-tu-propio-gif-con-efecto-expansive-reveal-tutorial-after-effects-124











¡Felicidades! Esta publicación obtuvo upvote y fue compartido por @la-colmena, un proyecto de Curación Manual para la comunidad hispana de Steemit que cuenta con el respaldo de @curie.
Si te gusta el trabajo que hacemos, te invitamos a darle tu voto a este comentario y a votar como testigo por Curie.
Si quieres saber más sobre nuestro proyecto, acompáñanos en Discord: La Colmena.
Gracias por el apoyo, querida colmenita :3
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae. Si deseas puedes delegar SP al proyecto: Delegate 25 SP Delegate 50 SP Delegate 100 SP Delegate 250SP Delegate 500SP o seguir nuestro trail de curación en Steem Auto. Recuerda usar los tags palnet y creativecoin para obtener mayores recompensas.
Muchas gracias por la apreciación, estimado @stallae. ;D
This post was shared in the #spanish-curation channel in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c2-spanish community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here
¡Genial! ¡Eres muy talentoso, @rpcaceres!
Muchas gracias, amiga @zeleiracordero ;D
Abrazos.
Muchisimas gracias, querido libertador. Y no solo por el apoyo que me conceden, si no por la enorme labor que realizan para con la comunidad hispana. ¡Gracias!
Bendiciones. ;D