Feliz martes. Es grato saludarlos una vez más, queridos steemians. :)
Buenos días a toda la hermosa comunidad. En esta oportunidad me complace compartir con ustedes una forma de crear un GIF con un efecto «Brush» (conocido en español como «efecto de brocha»).
Para los que están incursionando en el mundo del diseño con After Effects, una de las formas más fáciles de lograr resultados profesionales, siendo principiantes, es con el uso de preset's. El día de hoy estaré usando uno distribuido por los desarrolladores de
Youtool ¡Espero les guste!
¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Fuente usada en este tutorial, aquí
Proceso de creación:
PARTE 1: Composición
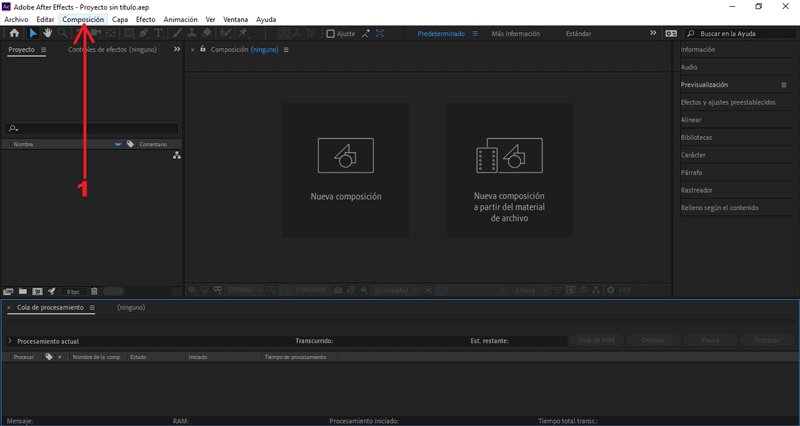
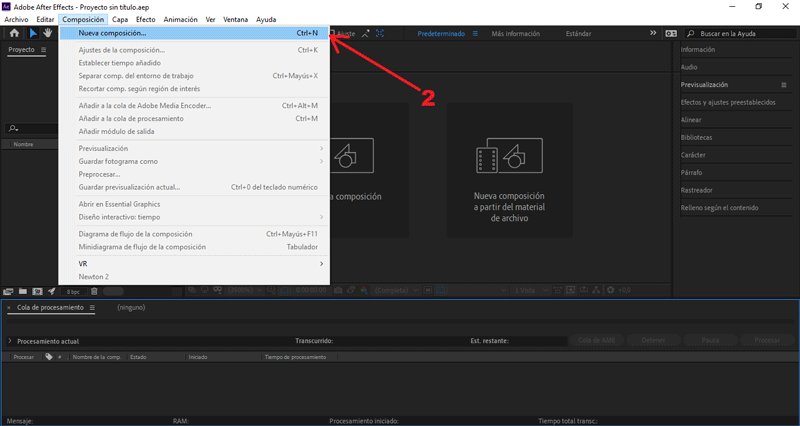
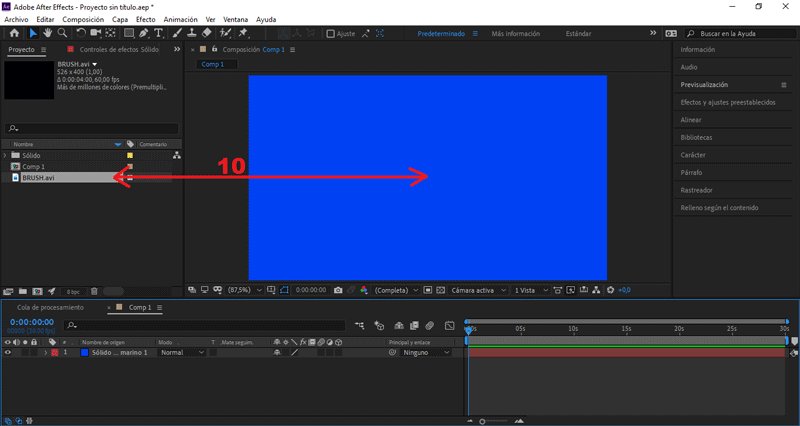
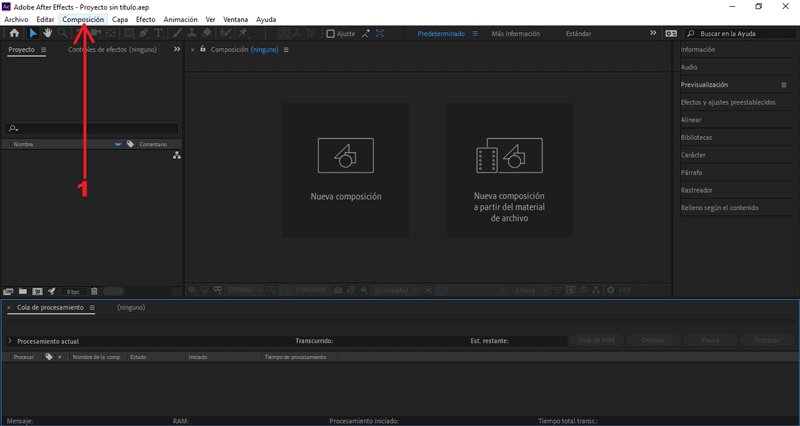
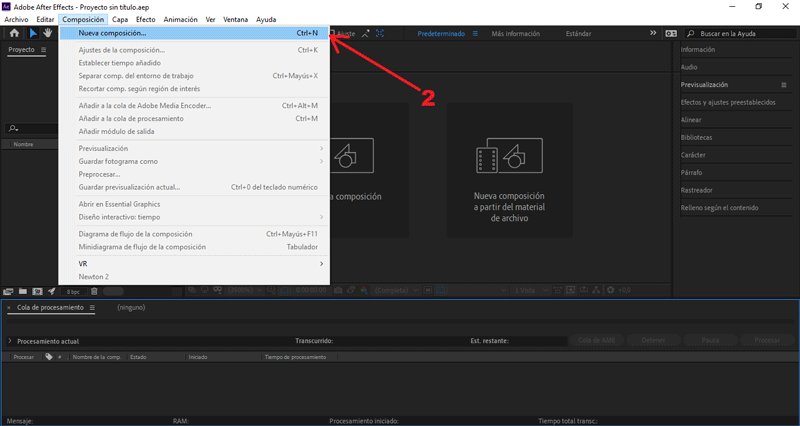
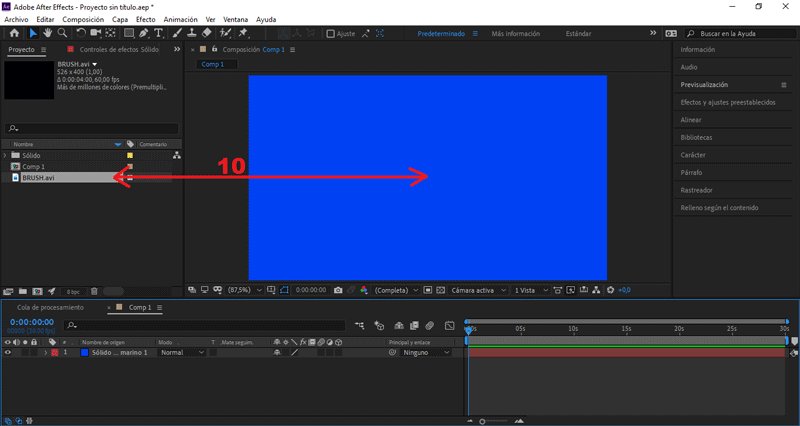
 Empezaremos creando una nueva composición.
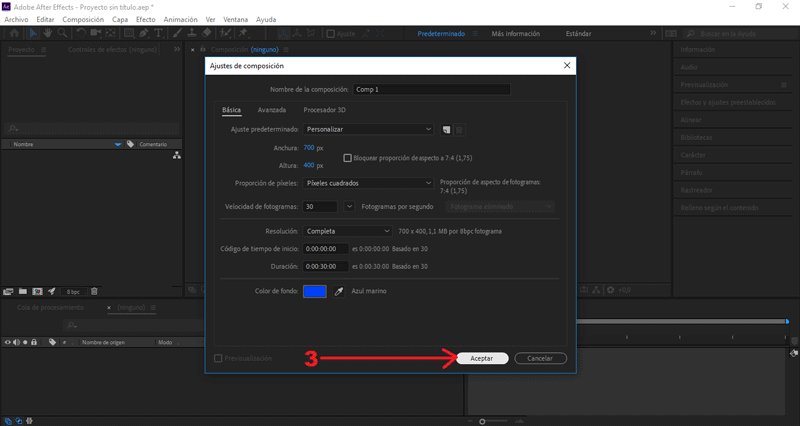
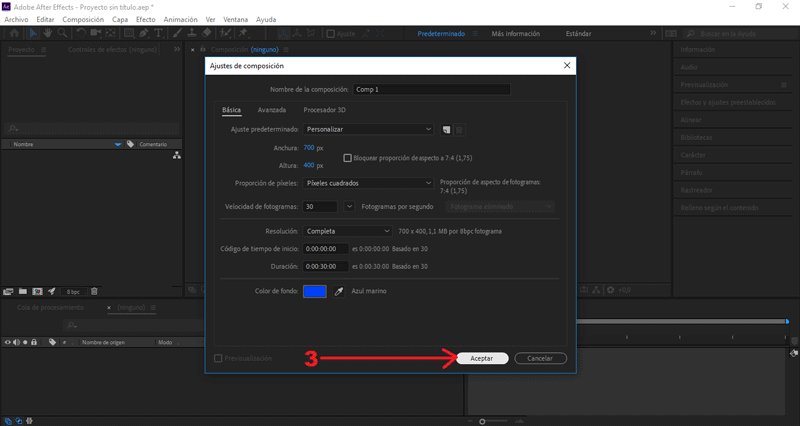
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
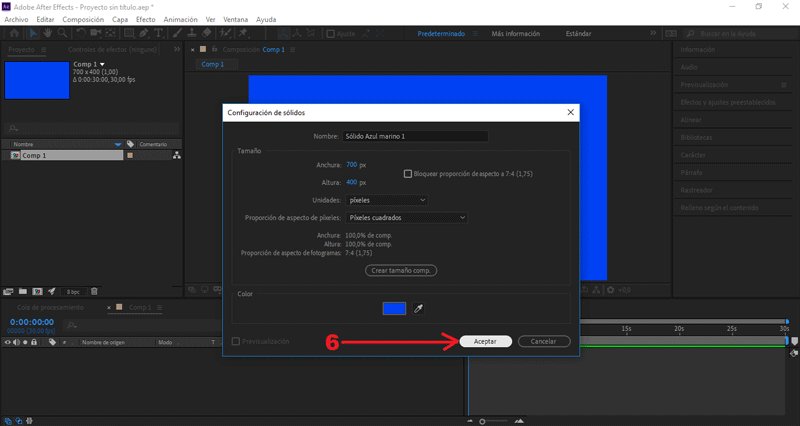
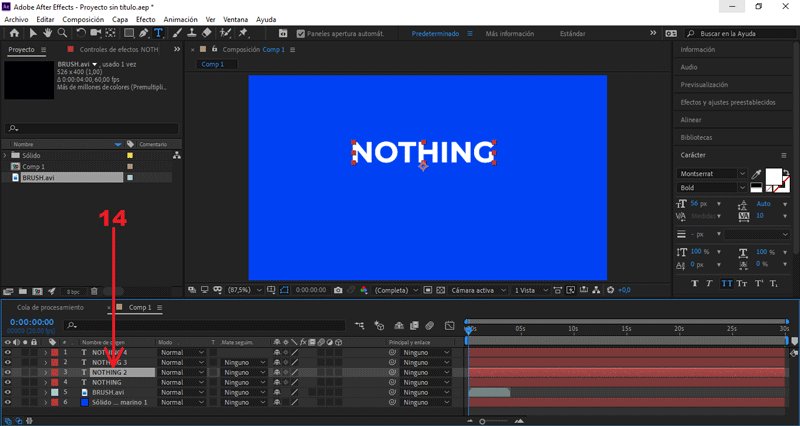
En mí caso el tamaño es 700px x 400px, color azul.
PARTE 2: Crear sólido
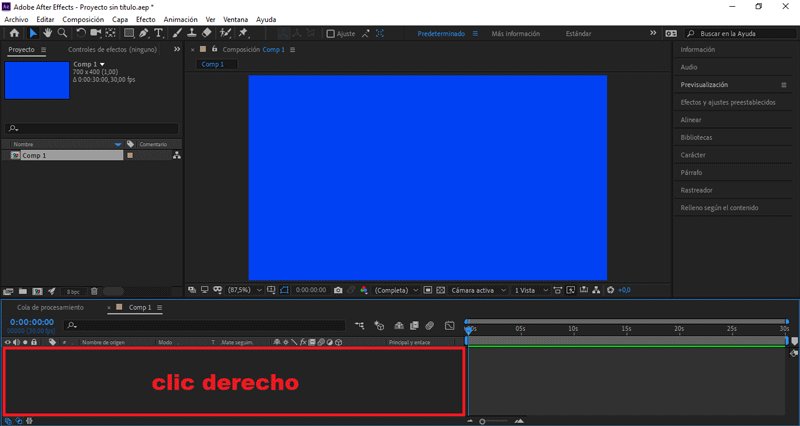
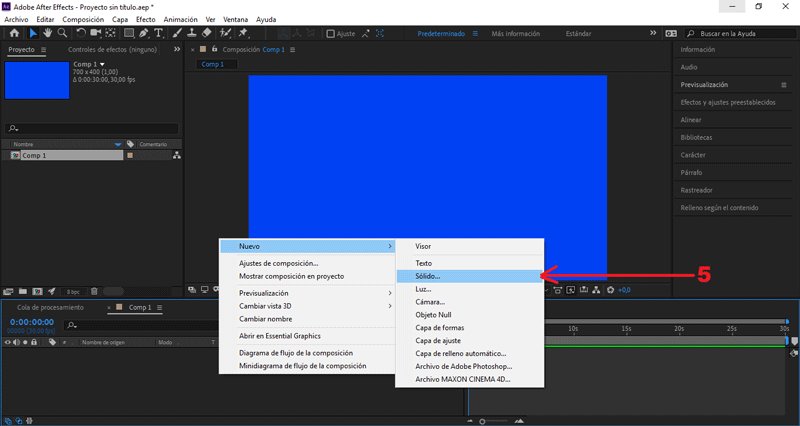
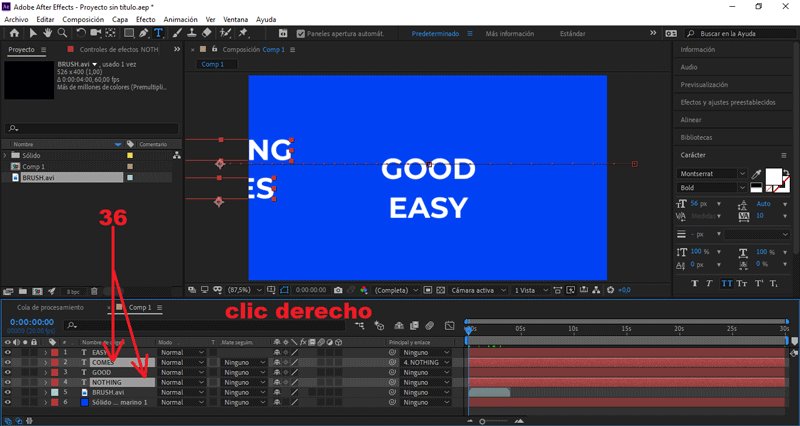
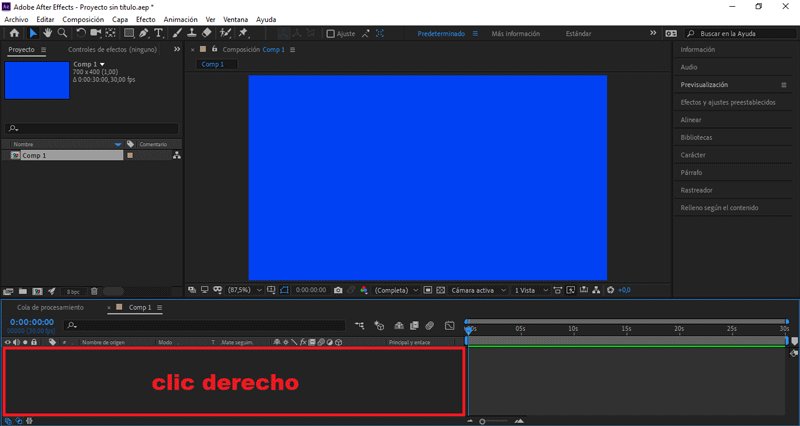
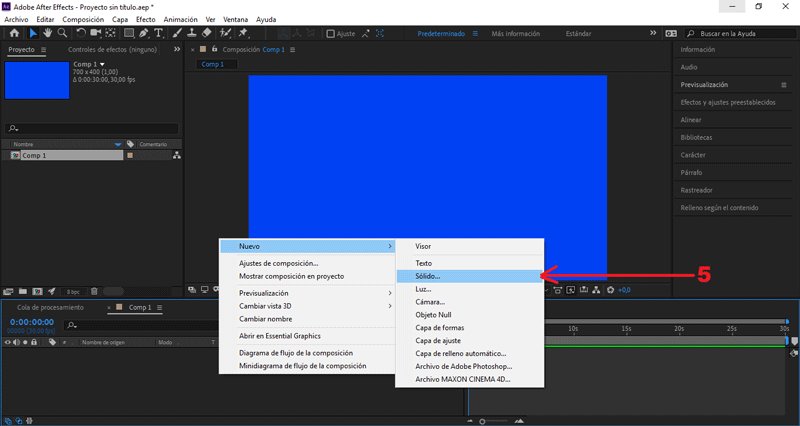
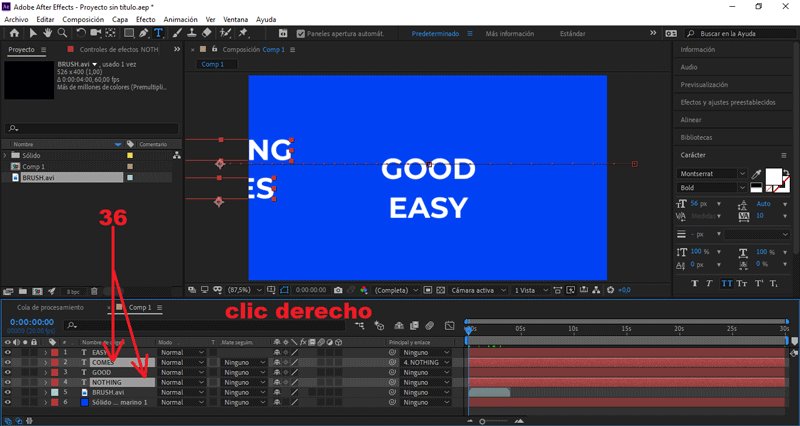
 Creamos un sólido presionando clic derecho sobre el área de trabajo.
Creamos un sólido presionando clic derecho sobre el área de trabajo.
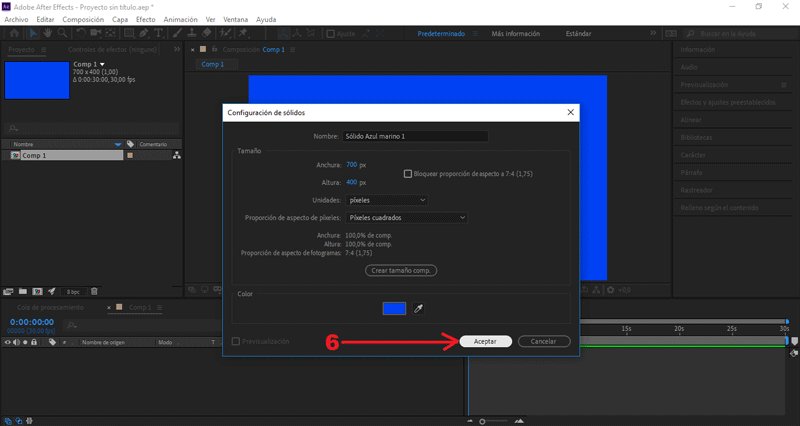
Yo lo colocaré el mismo color.
PARTE 3: Importar archivos

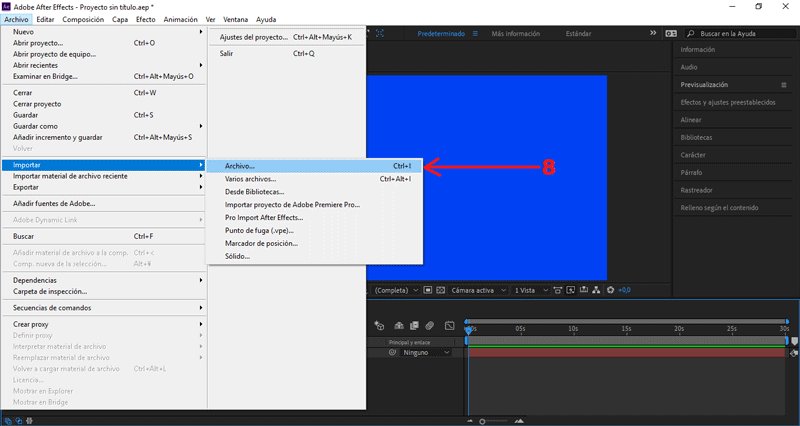
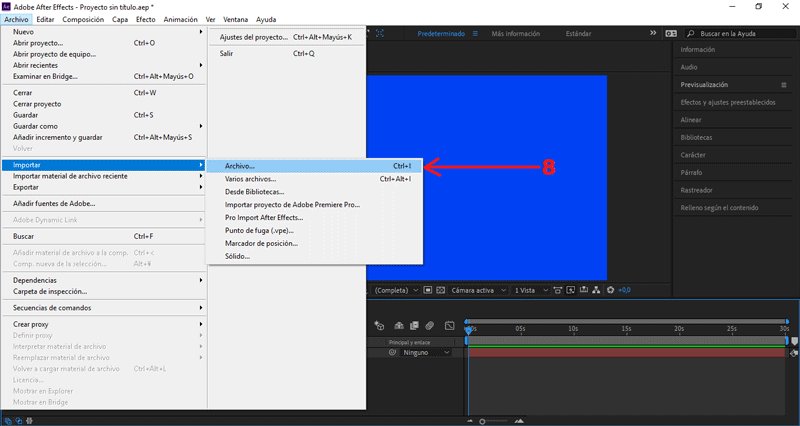
Presionamos Archivo/Importar/Archivos...
Seleccionamos el preset, presionamos importar.
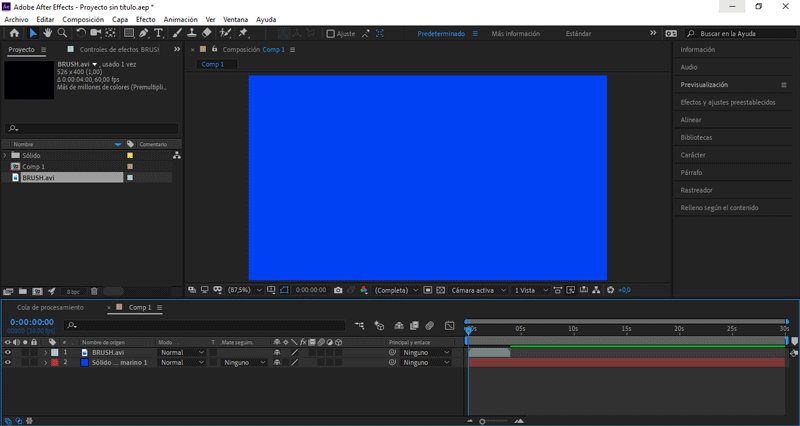
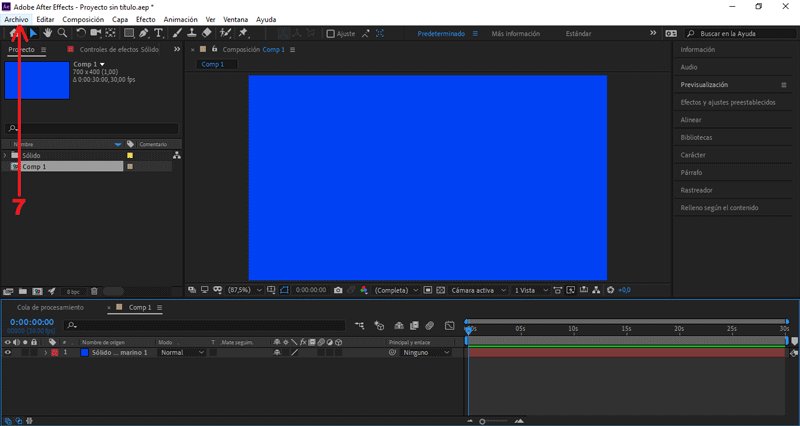
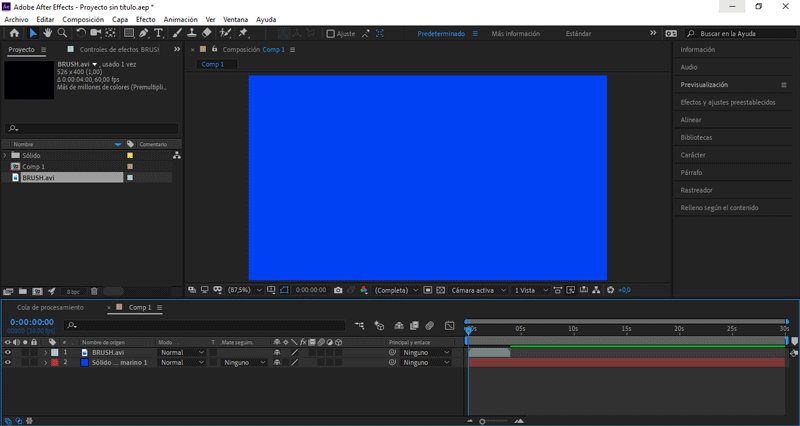
Arrastramos nuestros archivo importado hacía la mesa de trabajo.
PARTE 4: Crear texto
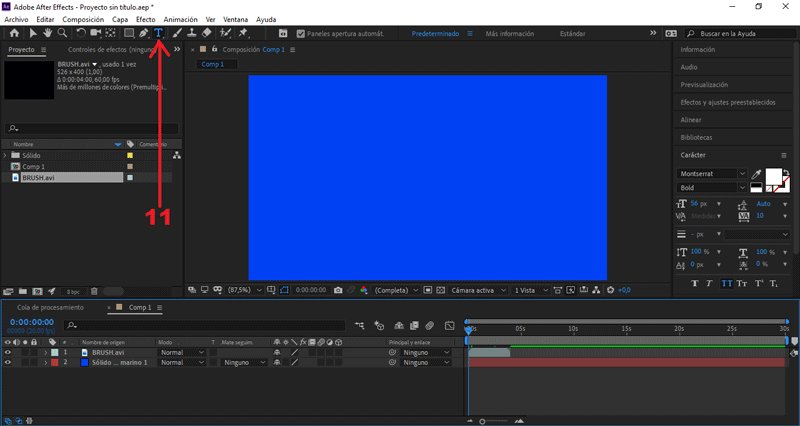
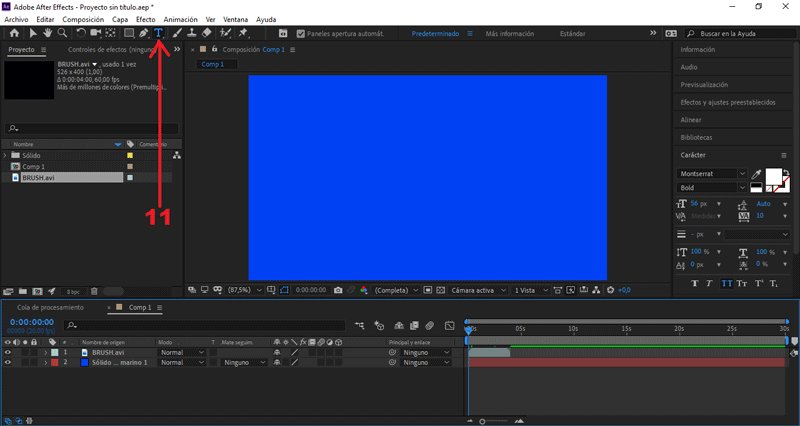
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
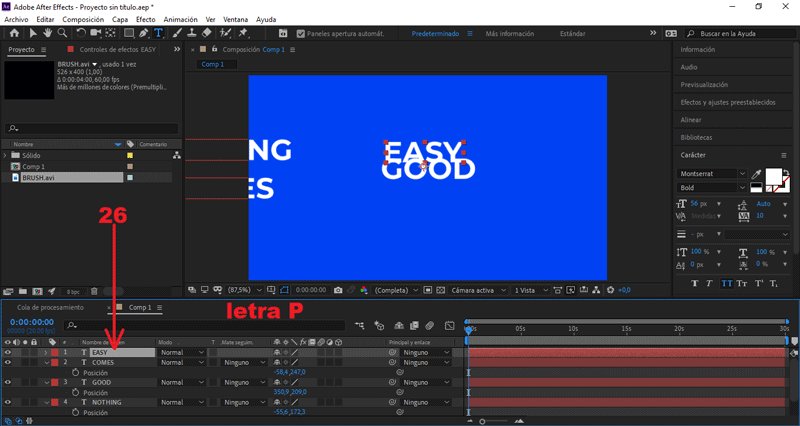
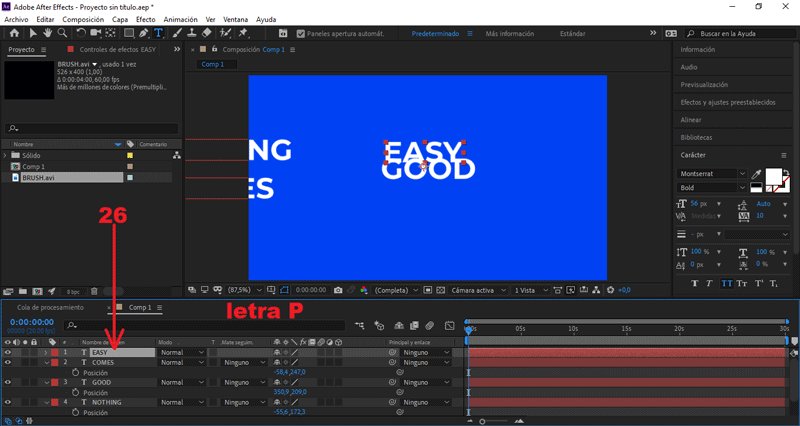
Nos aseguramos que la fuente seleccionada sea Montserrat Bold.
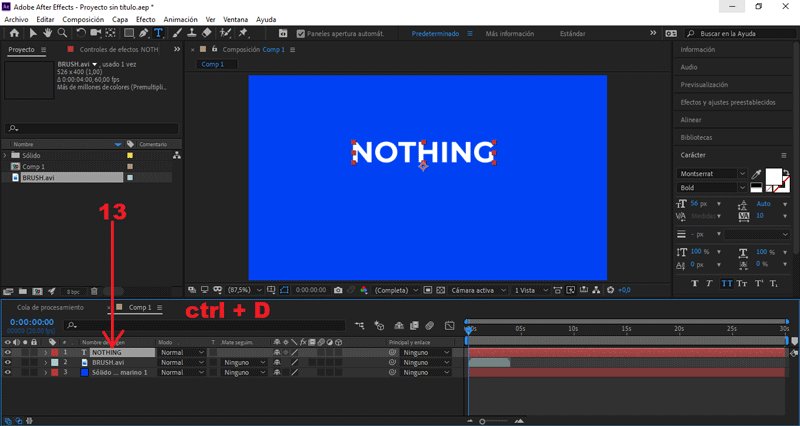
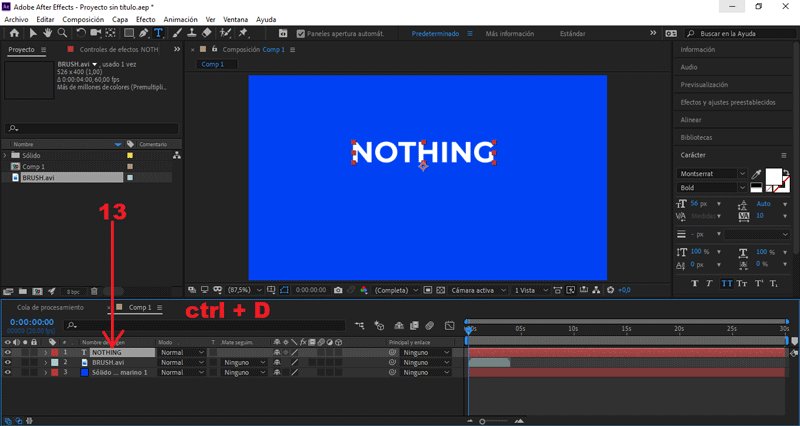
Creamos un texto.
Para el color elegí un blanco.
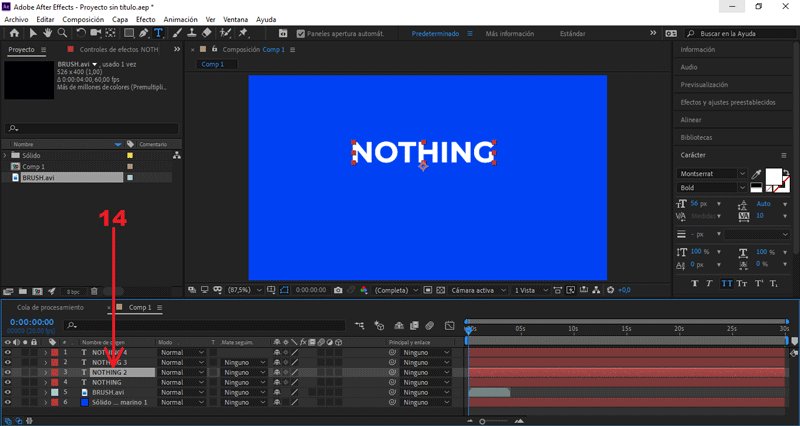
Teniendo seleccionado el texto, presionamos ctrl + D para duplicarlo.
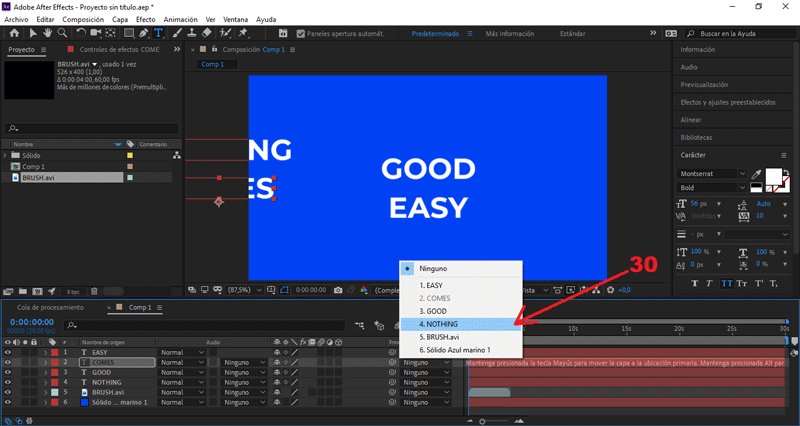
Tenemos que duplicarlo 4 veces.
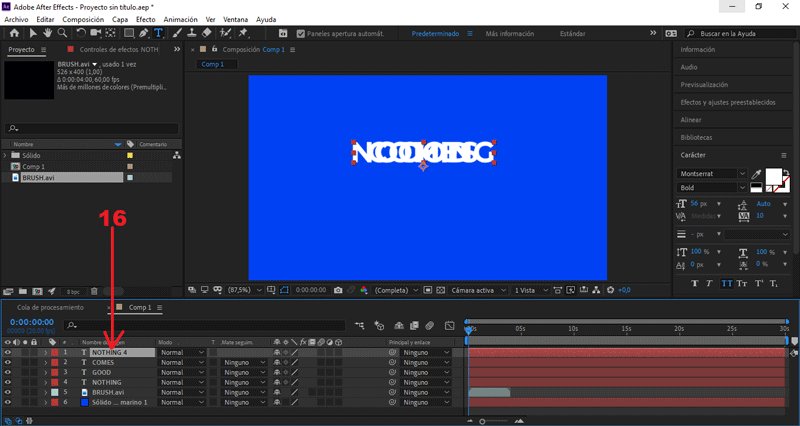
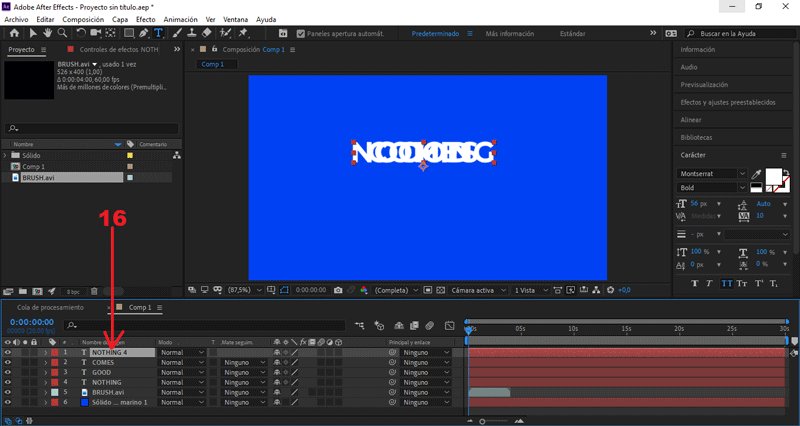
Seleccionamos el segundo duplicado y cambiamos la palabra del texto.
En este caso le colocaré "GOOD."
Seleccionamos el tercer duplicado y cambiamos la palabra del texto.
En este caso le colocaré "COMES."
Seleccionamos el cuarto duplicado y cambiamos la palabra del texto.
En este caso le colocaré "EASY."
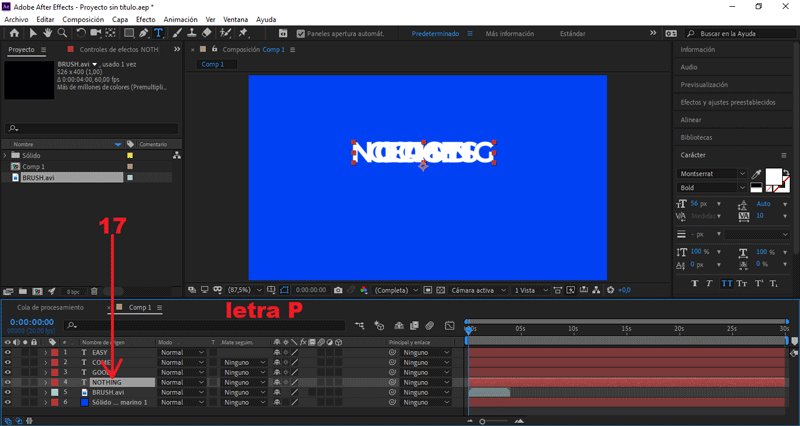
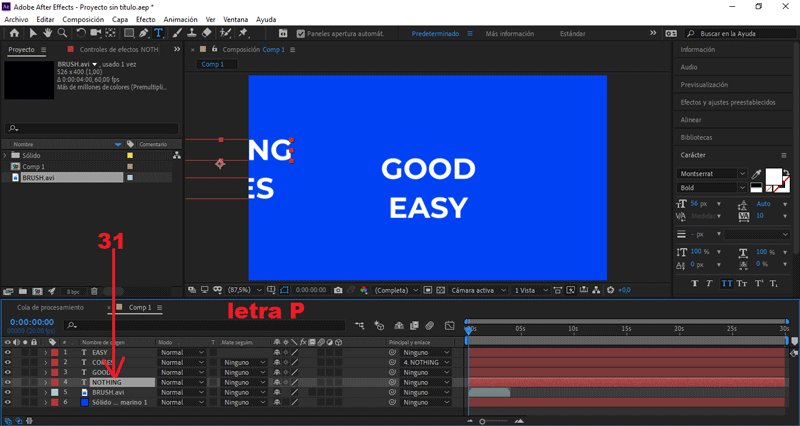
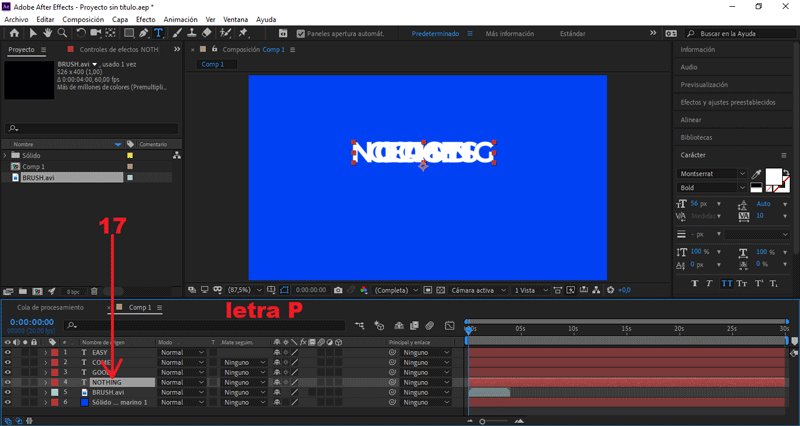
 Seleccionamos el texto «NOTHING» y presionamos la letra "P".
Seleccionamos el texto «NOTHING» y presionamos la letra "P".
Se abrirán los frames de posición.
Cambiamos el valor Posición X a -55,6.
Cambiamos el valor Posición Y a 172,3.
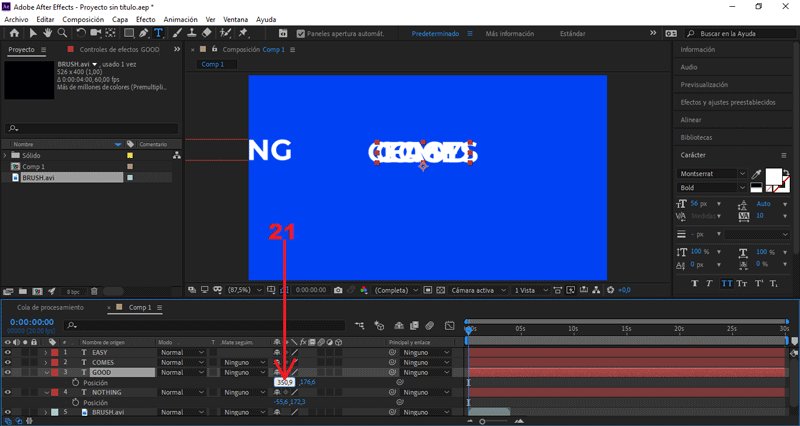
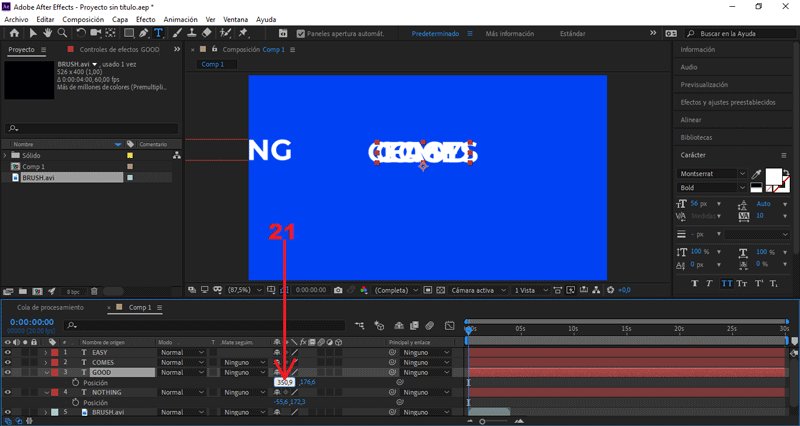
Seleccionamos el texto «GOOD» y presionamos la letra "P".
Se abrirán los frames de posición.
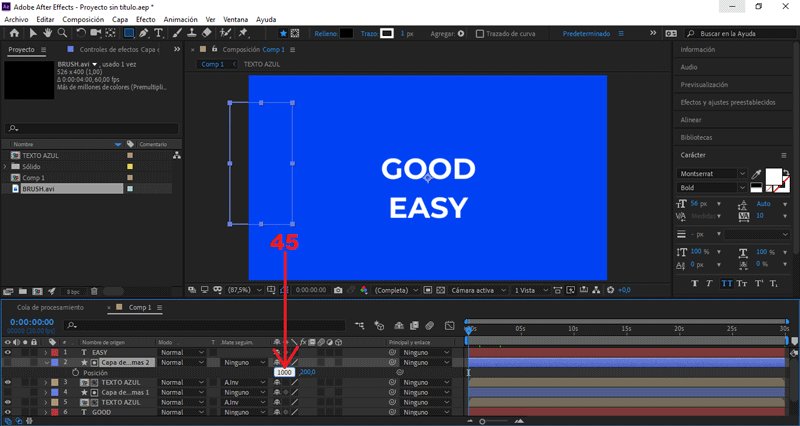
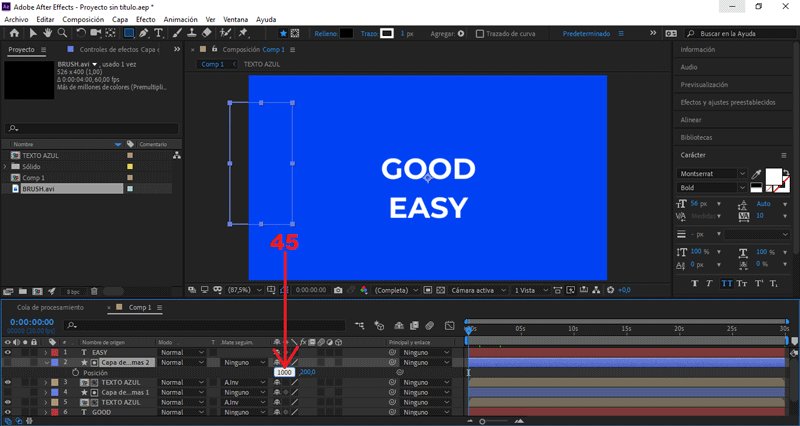
Cambiamos el valor Posición X a 350,9.
Cambiamos el valor Posición Y a 209.
Seleccionamos el texto «COMES» y presionamos la letra "P".
Se abrirán los frames de posición.
Cambiamos el valor Posición X a -58,4.
Cambiamos el valor Posición Y a 247.
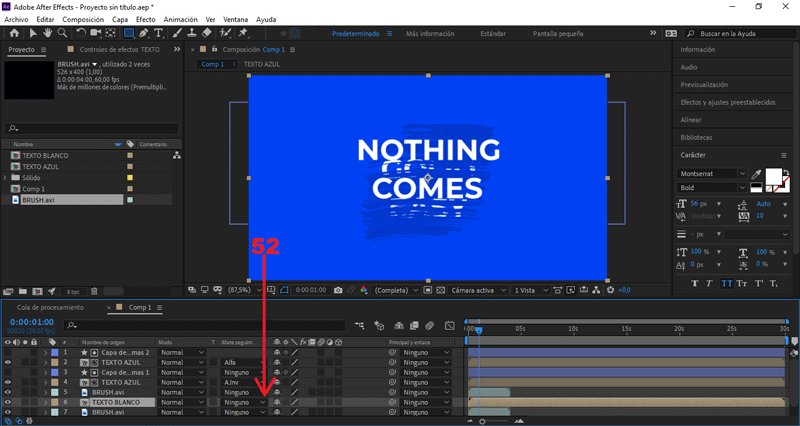
Seleccionamos el texto «EASY» y presionamos la letra "P".
Se abrirán los frames de posición.
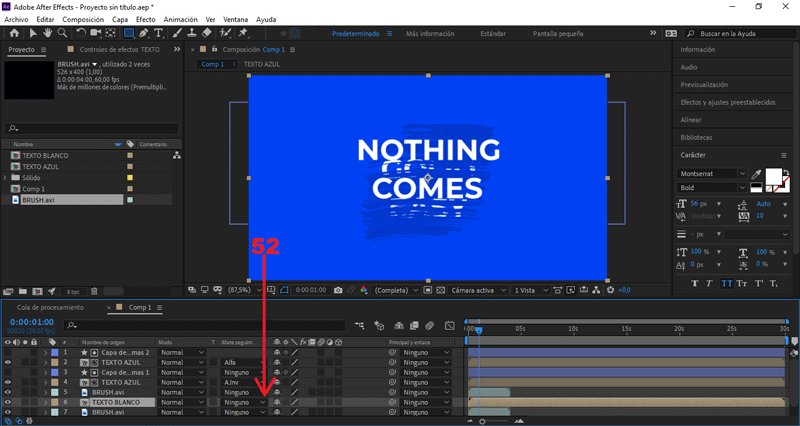
Cambiamos el valor Posición X a 350,1.
Cambiamos el valor Posición Y a 285.
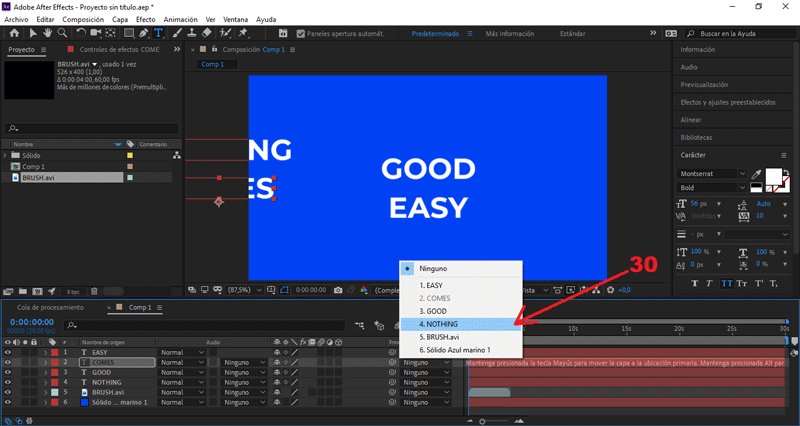
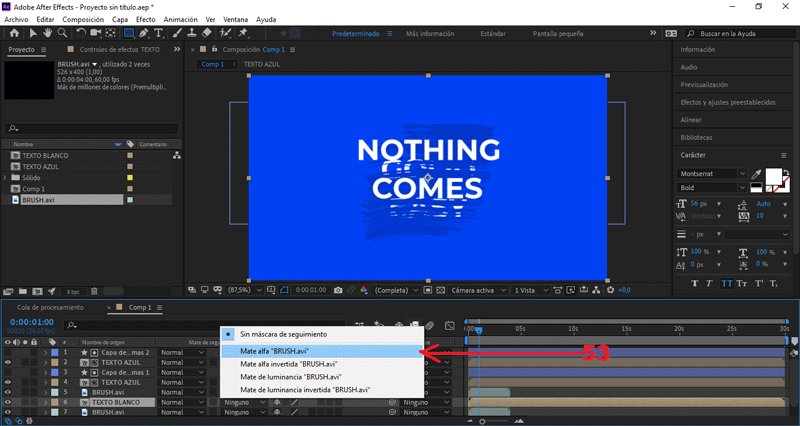
Seleccionamos el texto «COMES», nuevamente:
En el apartado Principal y enlace, cambiamos Ninguno a NOTHING
"NOTHING" es el nombre de mi primer texto.
PARTE 5: Editar movimiento
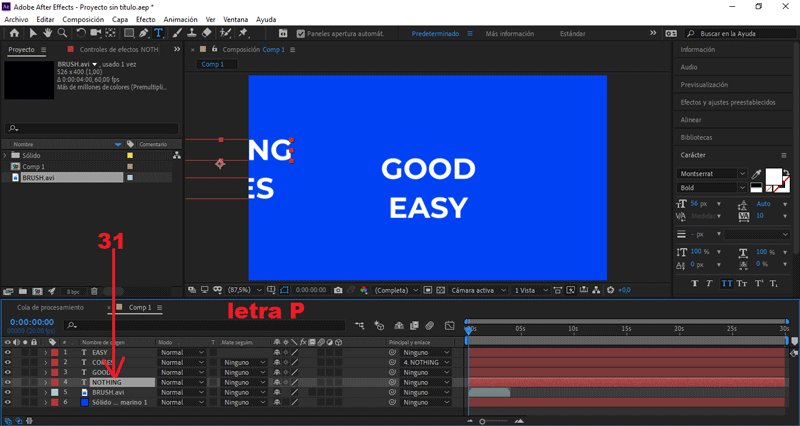
 Seleccionamos el texto «NOTHING» y presionamos la letra "P".
Seleccionamos el texto «NOTHING» y presionamos la letra "P".
Se abrirán los frames de posición.
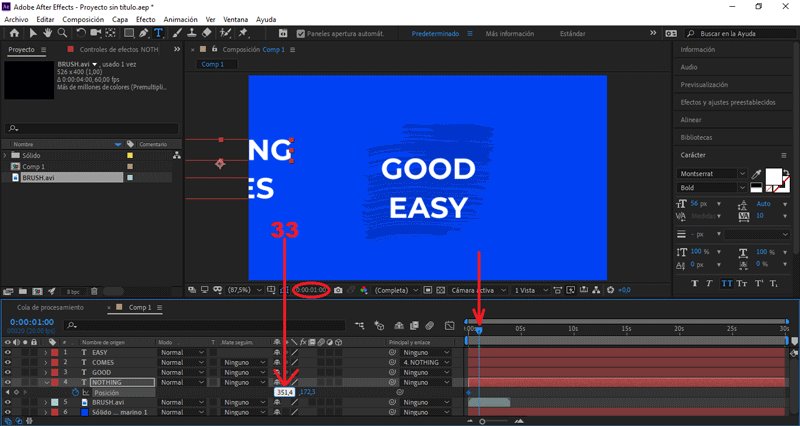
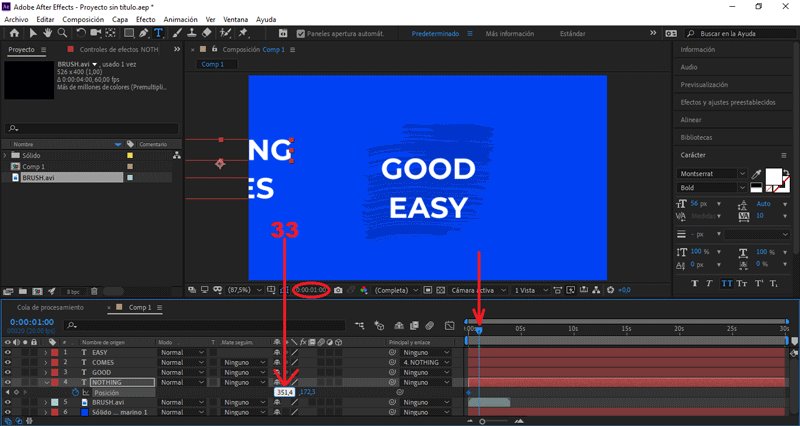
Nos posicionamos en el (seg) 0, creamos un frame en el valor Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1, cambiamos el valor Posición X a 351.4.
Nos posicionamos en el (seg) 2.10 y duplicamos los valores anteriores.
Presionando el símbolo del rombo.
Nos posicionamos en el (seg) 3, cambiamos el valor Posición X a 753.4.
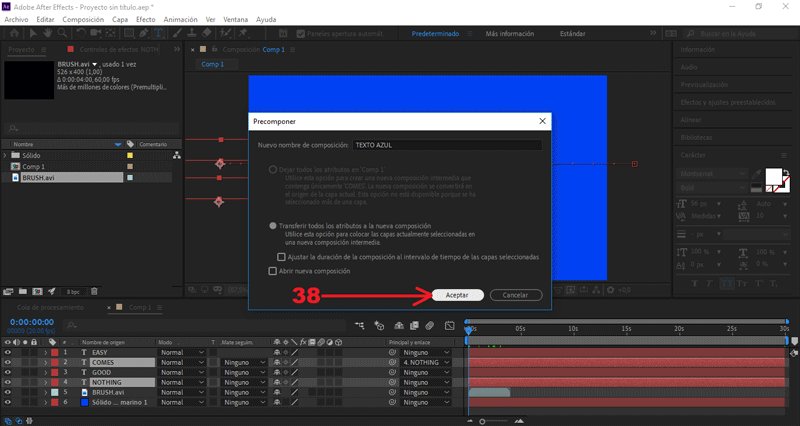
Seleccionamos los textos «COMES» y «NOTHING» :
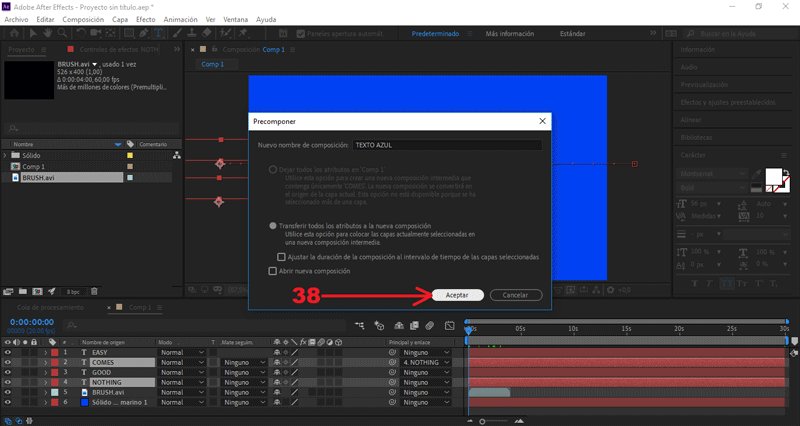
Vamos hasta la opción Efecto/Precomponer y le damos aceptar.
Le colocaré como nombre "TEXTO AZUL"
PARTE 6: Crear capa de forma
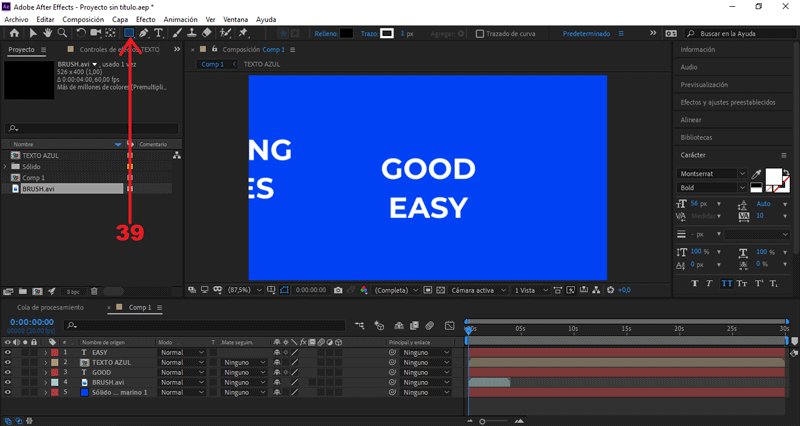
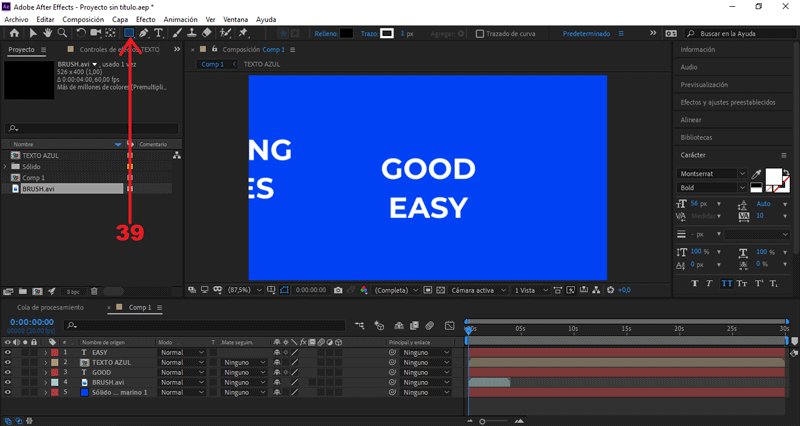
 Seleccionamos la herramienta rectangular, en el apartado superior.
Creamos un rectángulo que cubra todo el texto «COMES» y «NOTHING»
Posicionamos Capa de forma 1 debajo del texto «EASY».
Seleccionamos la herramienta rectangular, en el apartado superior.
Creamos un rectángulo que cubra todo el texto «COMES» y «NOTHING»
Posicionamos Capa de forma 1 debajo del texto «EASY».
Recordatorio: el orden de los archivos es muy importante.
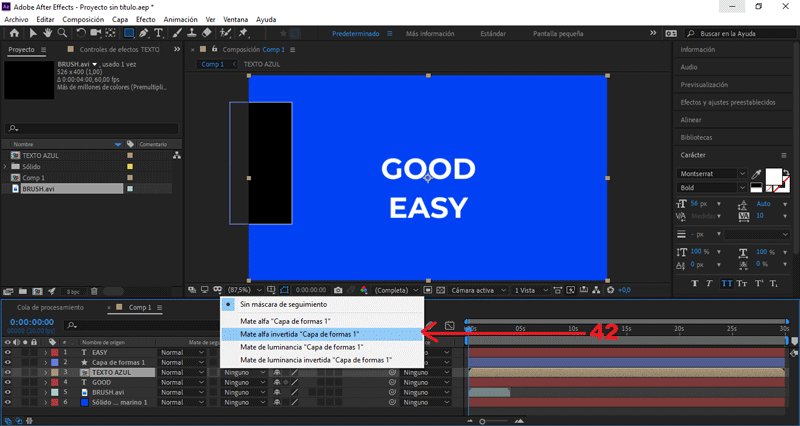
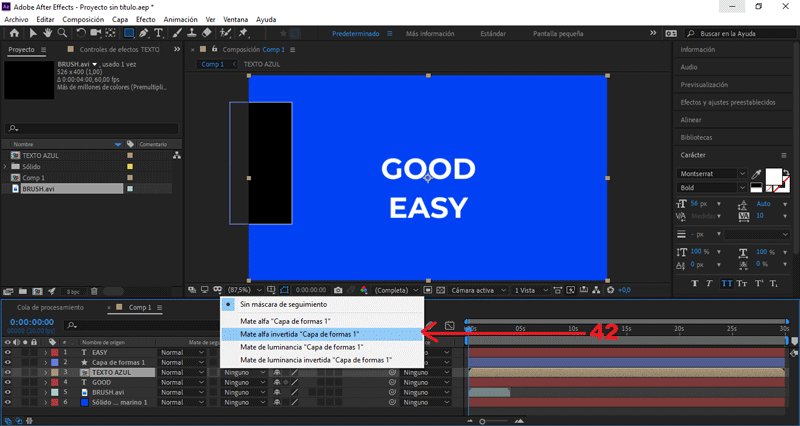
Presionamos «TEXTO AZUL», en el apartado de Mate de seguimiento seleccionamos Alpha matte invertido para nuestra capa.
Seleccionamos Capa de forma y «TEXTO AZUL», presionamos ctrl + D.
Seleccionamos Capa de forma 2 presionamos la letra "P".
Cambiamos el valor Posición X a 350,1.
Seleccionamos los textos «EASY» y «GOOD» :
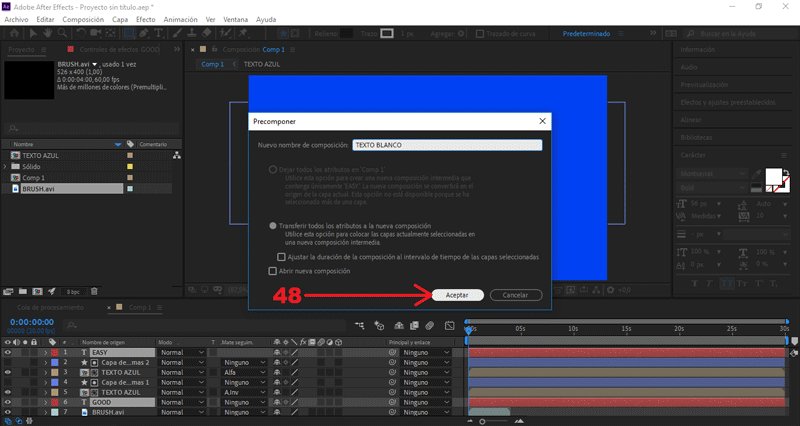
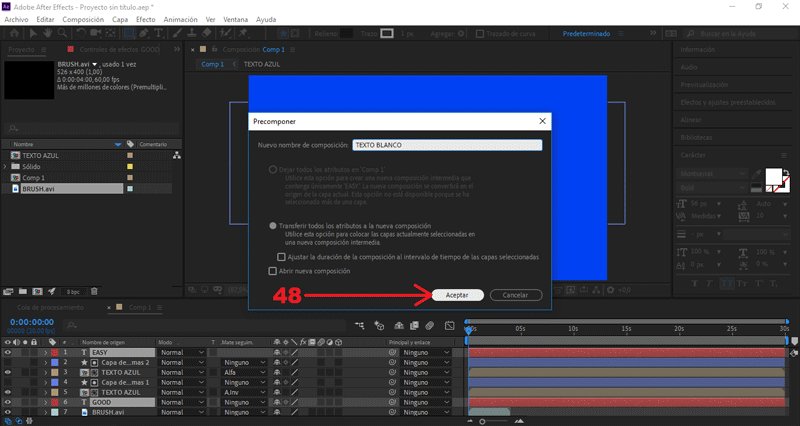
Vamos hasta la opción Efecto/Precomponer y le damos aceptar.
Le colocaré como nombre "TEXTO BLANCO"
PARTE 7: Efecto brush
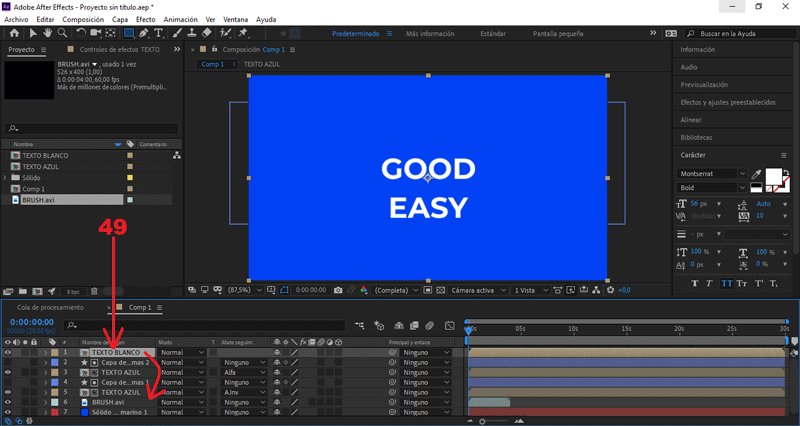
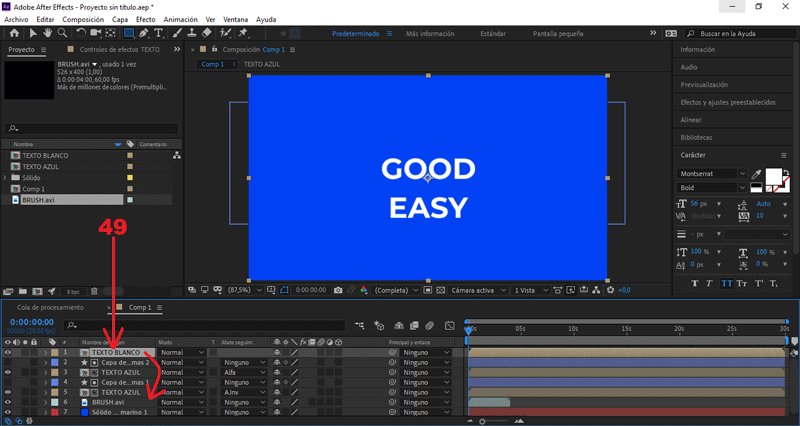
 Posicionamos «TEXTO BLANCO» un espacio arriba al preset «BRUSH».
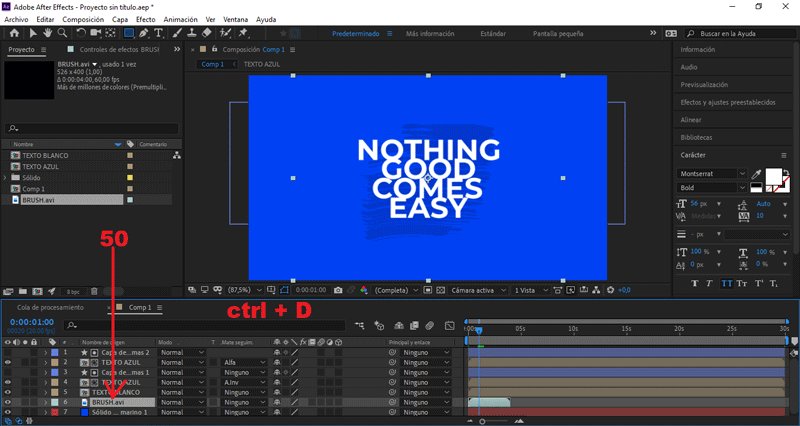
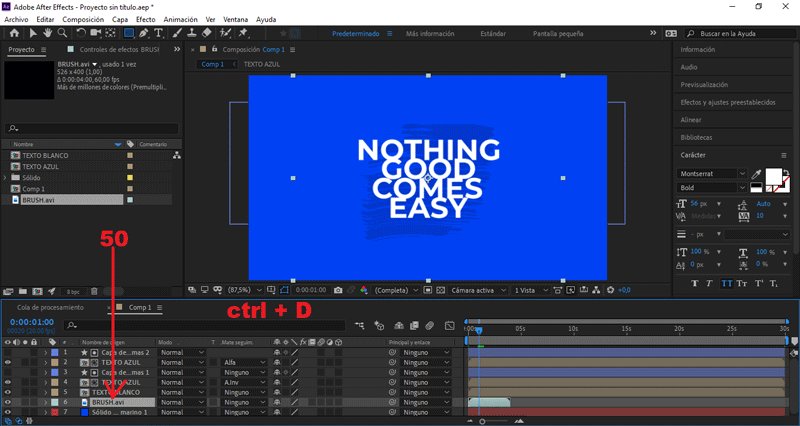
Teniendo seleccionado el preset «BRUSH», presionamos ctrl + D.
Posicionamos el duplicado un espacio arriba del «TEXTO BLANCO».
Posicionamos «TEXTO BLANCO» un espacio arriba al preset «BRUSH».
Teniendo seleccionado el preset «BRUSH», presionamos ctrl + D.
Posicionamos el duplicado un espacio arriba del «TEXTO BLANCO».
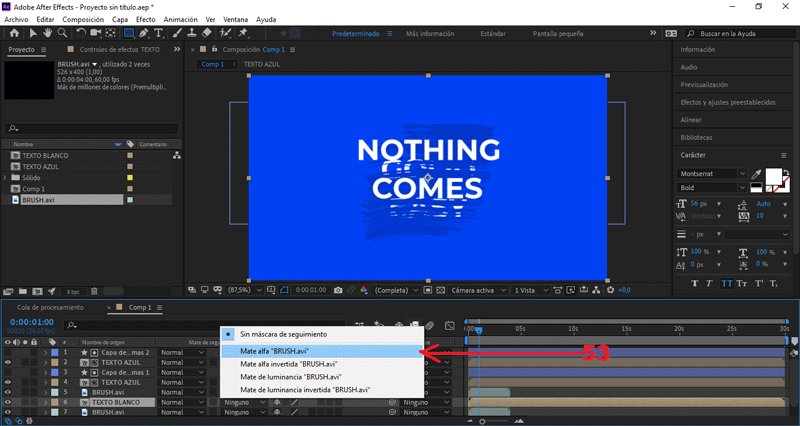
Presionamos «TEXTO BLANCO», en el apartado de Mate de seguimiento seleccionamos Alpha matte para nuestro preset.
PARTE 8: Editar color del texto

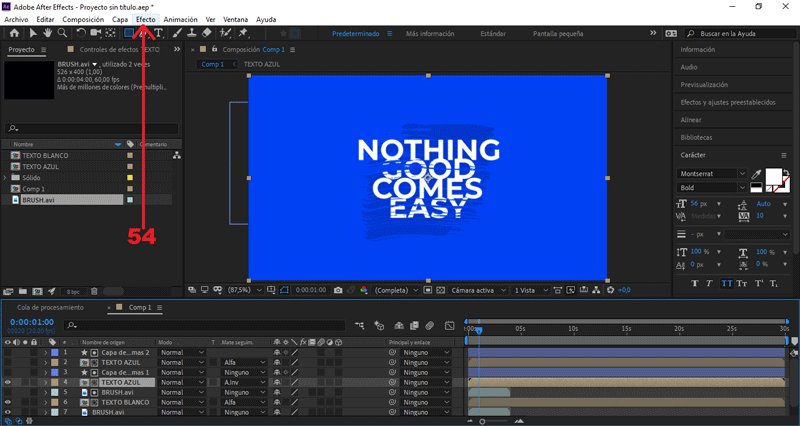
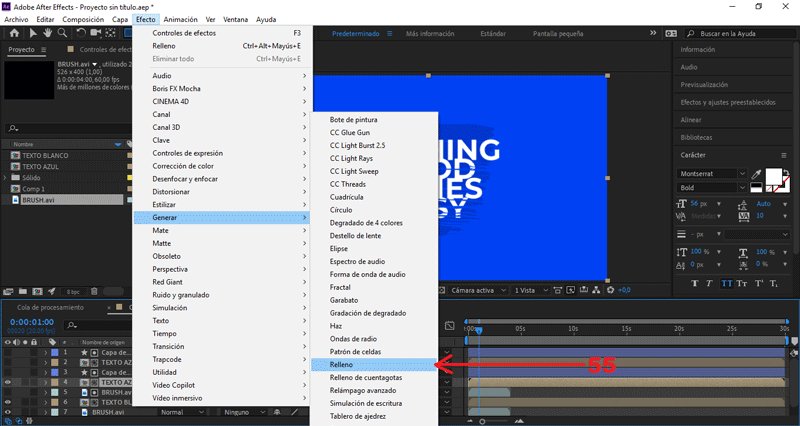
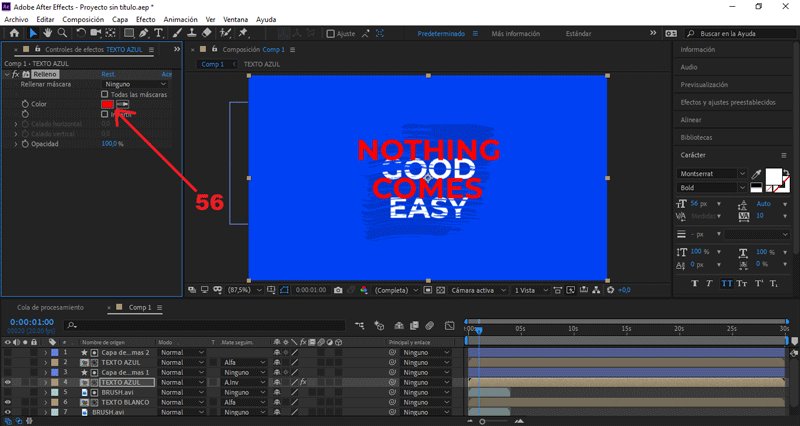
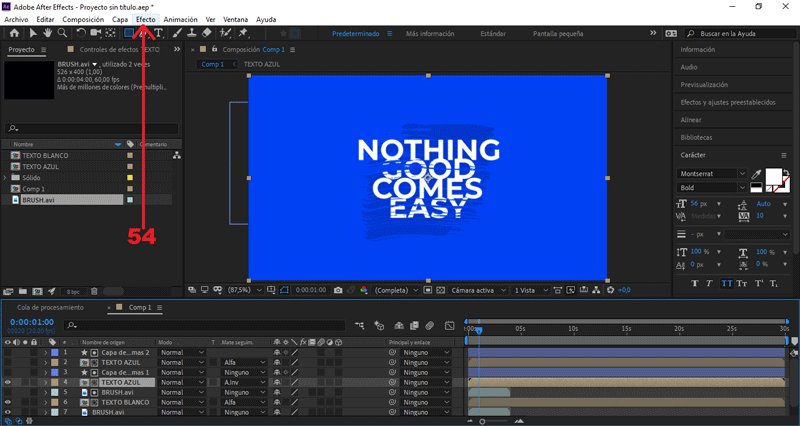
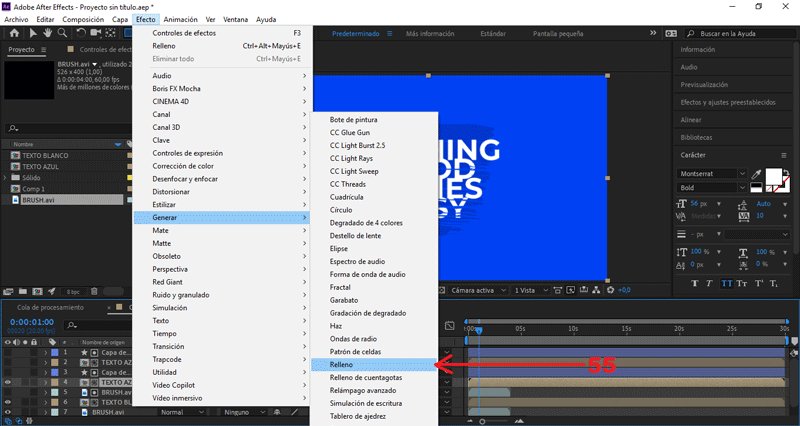
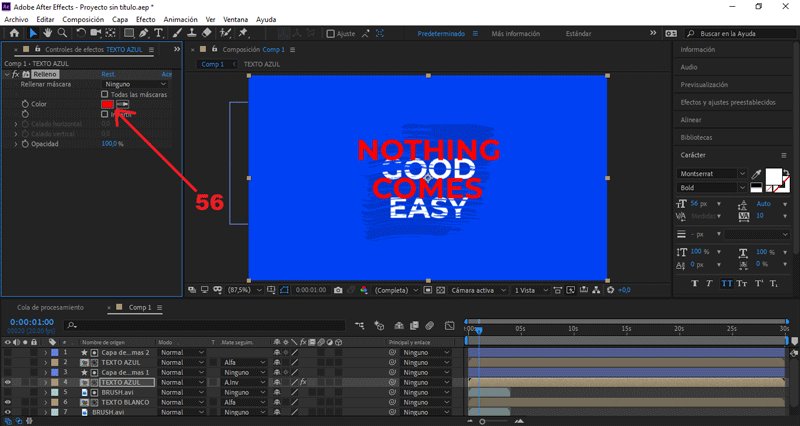
Seleccionamos «TEXTO AZUL», presionamos Efectos/Generar/Relleno.
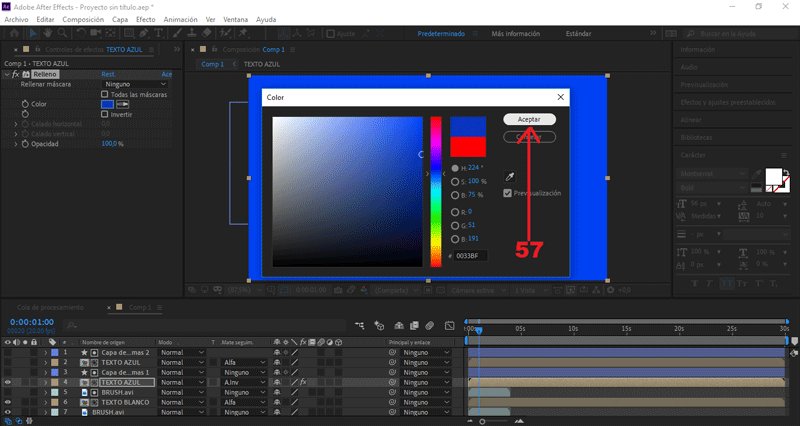
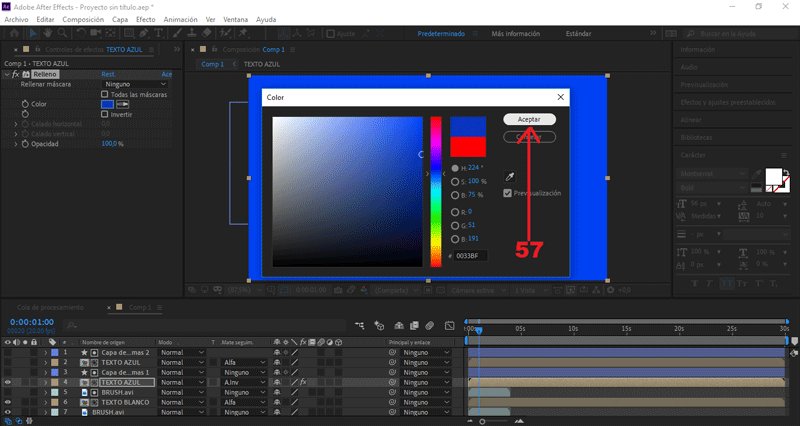
Seleccionamos la herramienta gotero y cambiamos su color.
Le colocaré un color parecido al background.
PARTE 9: Exportar nuestro GIF

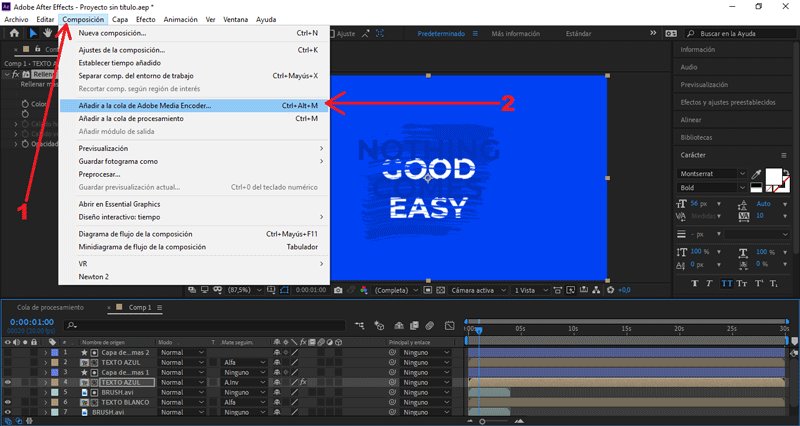
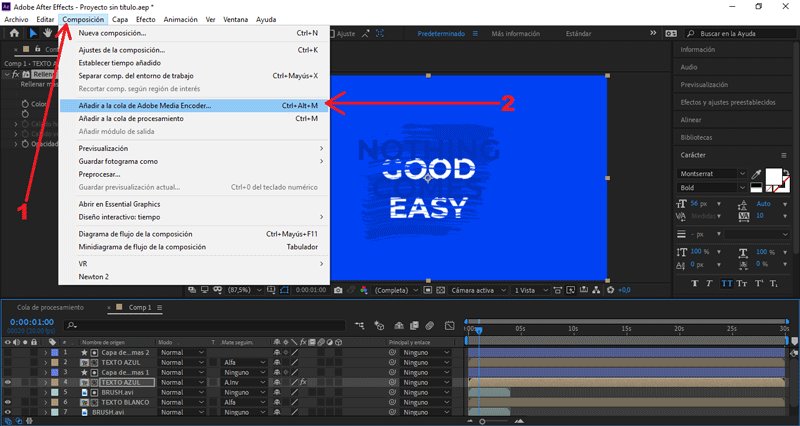
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
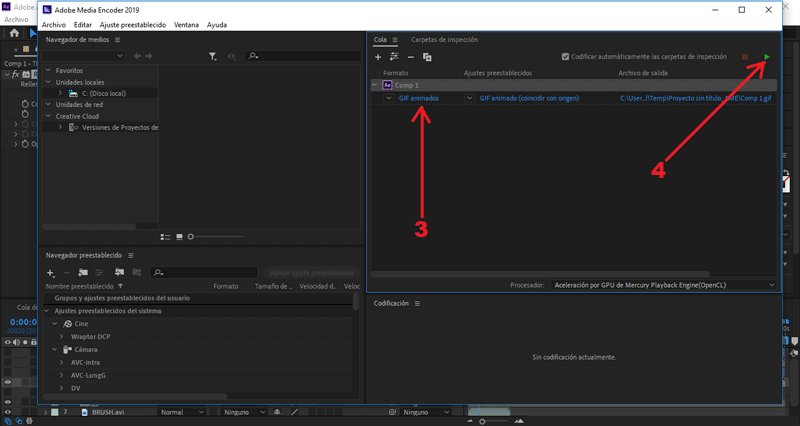
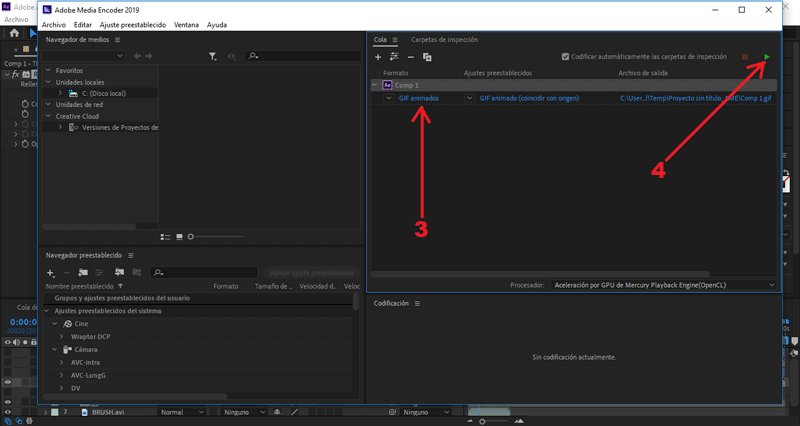
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


¡Gracias por leer! oficialmente te doy la bienvenida a la dimensión desconocida.














Saludos amigo @rpcaceres, que bueno conseguirse uno con post como este, que nos enseña a usar nuevas herramientas de diseño, que a su vez nos puede ayudar a muchos usuarios de steemit a mejorar sobre la apariencia y estética de nuestros post.
Realmente un muy buen tutorial, gracias por compartir amigo. Saludos
Gracias por el comentario, mi estimado @carlos84. Esa es mi idea, enseñar a las personas que el diseño no es nada de "otro mundo".
P.D. Saludos y bendiciones para ti.
Posted using Partiko Android
Congratulations @rpcaceres! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Tu post ha sido votado por el proyecto @Caciques.
Curamos manualmente en la etiqueta #spanish
con los tokens SPACO y CCC.
Me alegra mucho que mi post les haya gustado. Gracias por el apoyo. ;)
Posted using Partiko Android
Esta publicación ha sido votada por Steemitas Club. Felicidades @rpcaceres y gracias por compartirnos este trabajo original.
Curado por @ritch
Muchas gracias por el apoyo, querido @steemitasclub. :)
Posted using Partiko Android
Este post ha sido votado manualmente por Spanish-Tribe: "Temática Arte"