mi primer Proyecto desarrollado una aplicación Web conectado a sqlserver con front-end y back-end (C# asp.net)
como tengo puesto en mi información soy estudiante universitario de la carrera de sistemas informáticos.
proyecto se basaba en la problemática de eventos culturales en el estado de yucatán teniamos que crear una aplicación web basa en los siguientes punto proporcionados por nuestro maestros de la Universidad Tecnológica Metropolitana
sitio web (front-end y back-end) con conexión a una base de datos desarrollada en
SQL Server para almacenar la información de los eventos culturales del estado "
El objetivo del proyecto:
Es difundir los eventos culturales (Teatro, Música, Danza) que no están siendo
potenciados por las principales páginas del turismo en el Estado de Yucatán.
Teniamos 1 mes y medio para entregar el proyecto junto unos compañeros, quiza alguien que es experto dira fue mucho Tiempo ,pero siendo muy novatos todo empezo siendo muy dificil empezamos aprediendo básicamente cosas de HTML y teniamos que implementar lo poco que sabíamos de C# .
mientras el tiempo de la entrega del proyecto se acerca ,yo en particular mi preocupe mucho y me empece a poner manos a la obra empezando con el backend y poco del fron end .
al final termine desvelandome noches sin dormir por hacer el proyecto ,tuve que leer investigar e implementar.
pero creo que valio la pena y aquí comunidad steemit les presento mi proyecto espero sea de su agrado y recibir sugerencias para mejorar ,todo esto fue gracias también a la ayuda de los estupendos maestros que tenemos
*Nuestro proyecto fue en Capaz

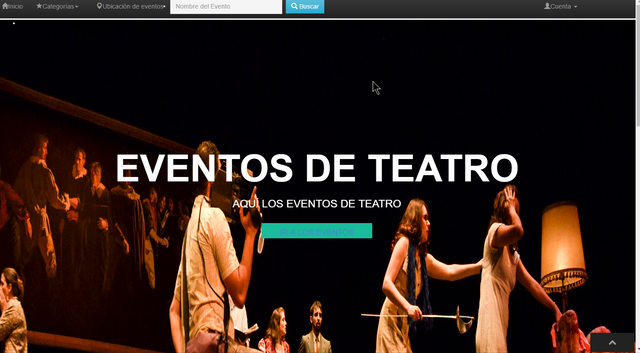
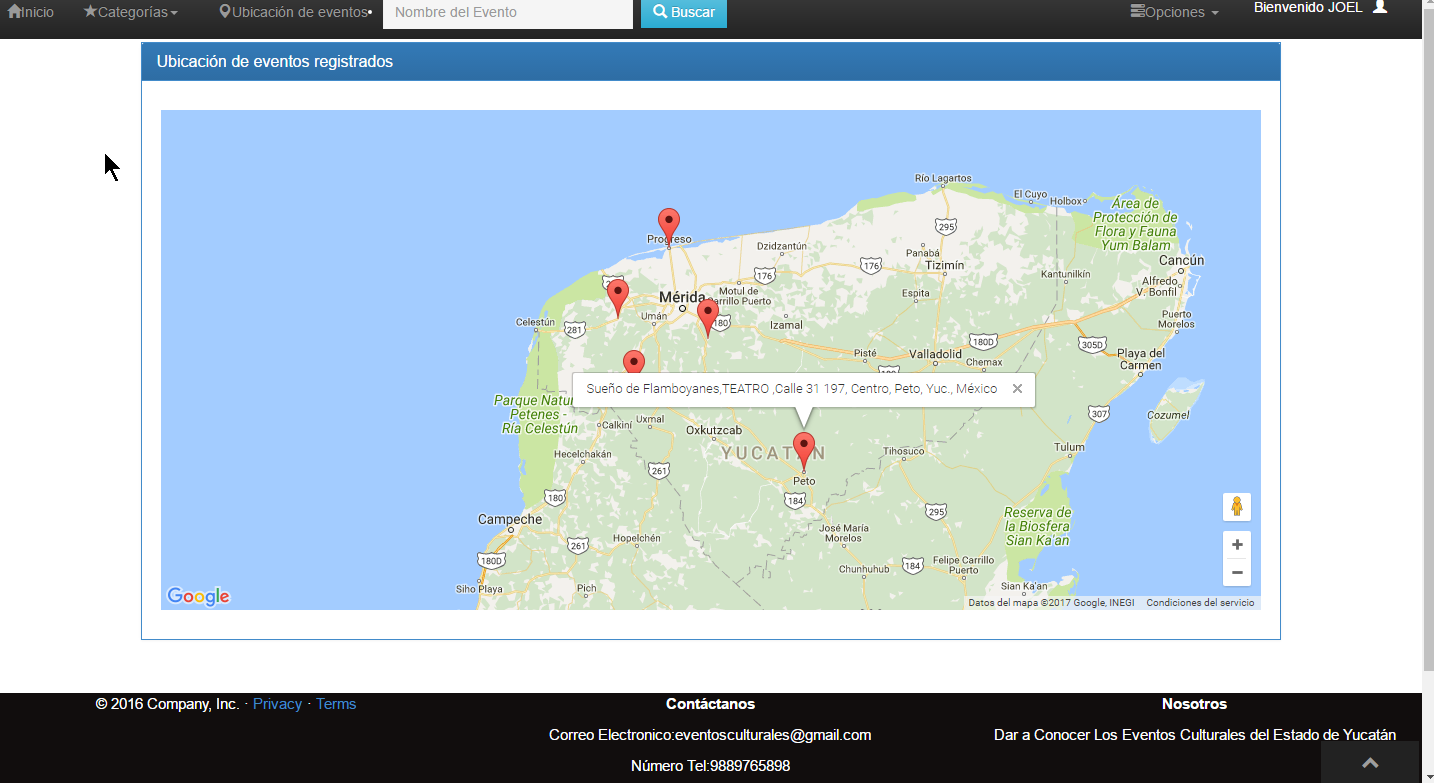
*este el front-end

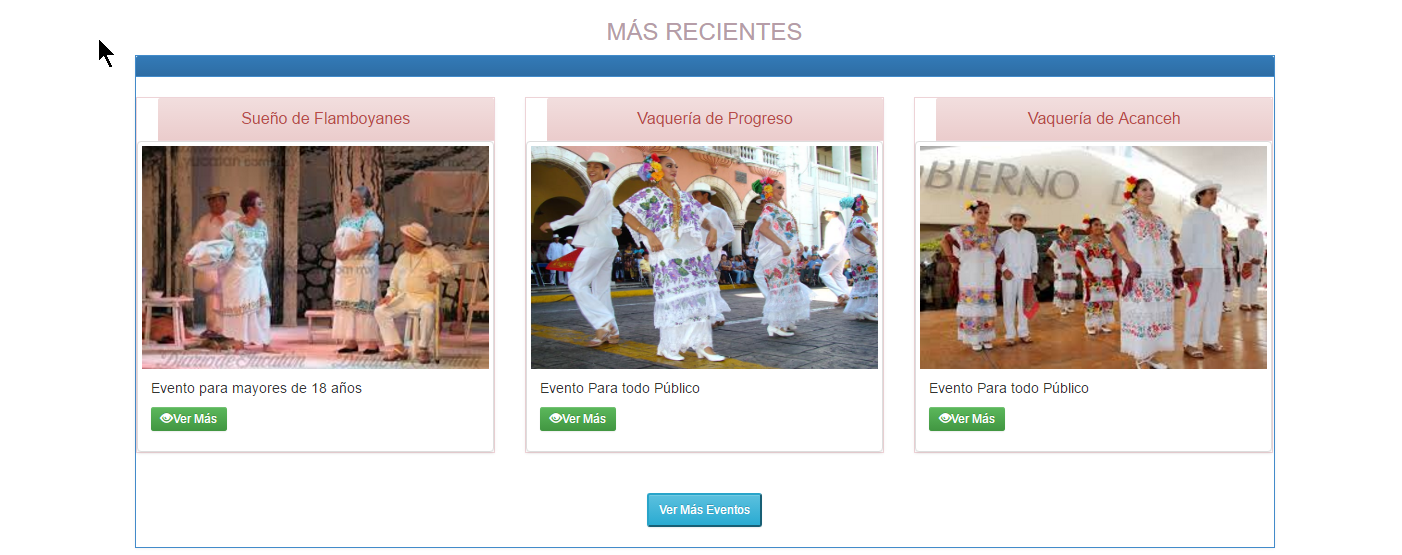
el front-end cuenta con una listado de los eventos que ha sido aprovados recientemente ,ya que para que sea aprovado el aministrador debe aprovarlos en el back-end

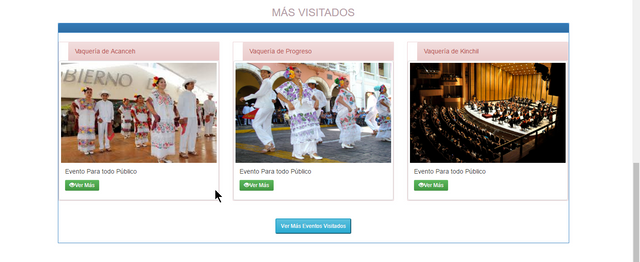
respectivamente su top 3 de visitas

tambien manejamos mapas para hacer nuestra página más interesate usamos javascrip con la ayuda jsfilddle.net aqui el plugin
nosotros lo implementamos de la manera que los datos los extraimos de la base de datos para mostrarlo en la en el mapa

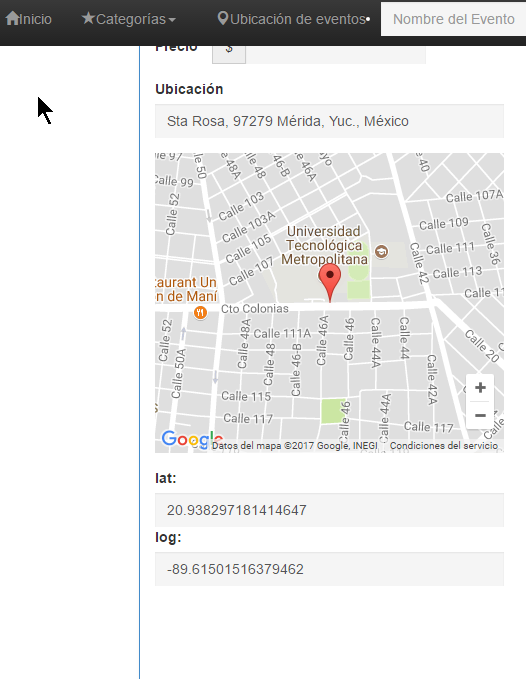
pero las coordenadas se traen de el registro de la base de datos basándonos en las un video de la pág develoteca.com, implementamos en nuestro formulario de registro de eventos
aquí el video de develoteca

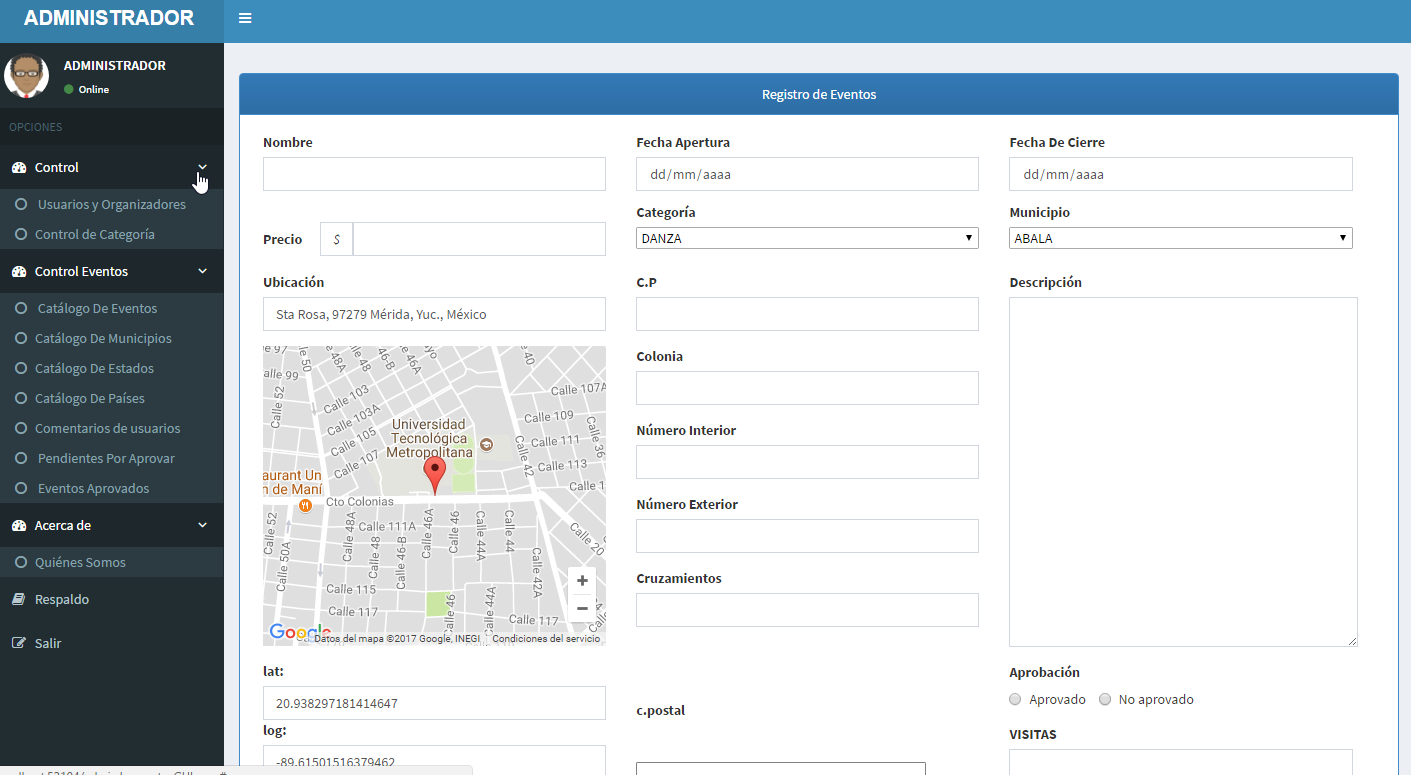
les presento mi backend basado en la template a adminLTe
en nuestro back-end se puede llevar el control de las categorías,de lo eventos ,de los usuarios ,de el municipio y hacer una copia de seguridad

esto es todo ,se que me falta mucho por mejorar ,pero agradecería mucho sus comentarios para seguir mejorando.
wao...se ve que le hecharon ganas al proyecto, estaría genial que nos hicieras una introducción a la programación. saludos!!
estos días amigo, muchas gracias. sigueme
Hi. I am a volunteer bot for @resteembot that upvoted you.
Your post was chosen at random, as part of the advertisment campaign for @resteembot.
@resteembot is meant to help minnows get noticed by re-steeming their posts
To use the bot, one must follow it for at least 3 hours, and then make a transaction where the memo is the url of the post.
If you want to learn more - read the introduction post of @resteembot.
If you want help spread the word - read the advertisment program post.
Steem ON!
Congratulations @joel1220! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP