RE: The Cool Science of the Slippery Ice
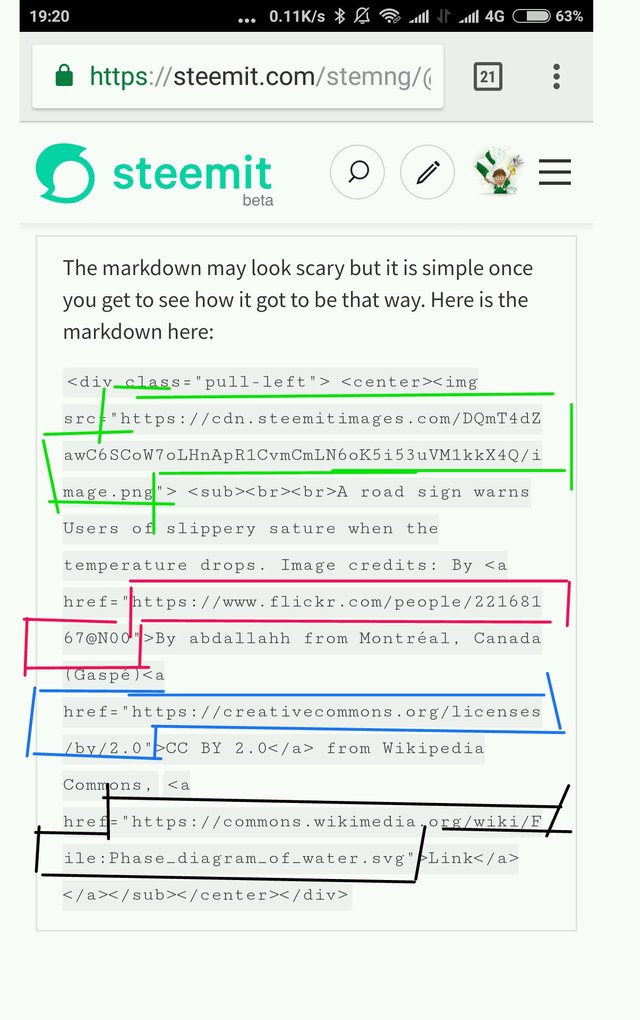
The markdown may look scary but it is simple once you get to see how it got to be that way. If you change the left to right in the "pull-left" syntax of the markdown, the image will be aligned to the right side of your blog. Here is the markdown here which you can copy and paste and edit the links as appropriate:
<div class="pull-left"> <center><img src="https://cdn.steemitimages.com/DQmT4dZawC6SCoW7oLHnApR1CvmCmLN6oK5i53uVM1kkX4Q/image.png"> <sub><br><br>A road sign warns Users of slippery sature when the temperature drops. Image credits: By <a href="https://www.flickr.com/people/22168167@N00">By abdallahh from Montréal, Canada (Gaspé)<a href="https://creativecommons.org/licenses/by/2.0">CC BY 2.0</a> from Wikipedia Commons, <a href="https://commons.wikimedia.org/wiki/File:Phase_diagram_of_water.svg">Link</a></a></sub></center></div>

Link in green colour: uploaded image url
Link in red color: the attribution to the original owner of image.
Link encircled by blue color: Image licence
Link encircled by black color: Image Source URL
Great explanation. Thanks for being awesome. Gonna have to try this out!
That will be awesome.