How to create a beautiful drag and drop landing page using WordPress and Elementor without any coding skills needed.
Previously: "How can I create a free website without any coding skills?"
Today, I would like to show you how to create a beautiful landing page once you complete the previous tutorial above.
Let's get started: (I assume you have either followed the previous guide or you have a working WordPress installation).
We have to setup our new WordPress installation a little bit so follow this guide and you shall have a cool looking landing page in no time.
The following gif animation is designed to go thorough the following guide in a fast pace mode (3 seconds per picture -too fast?). You may download it and follow it or just read along:

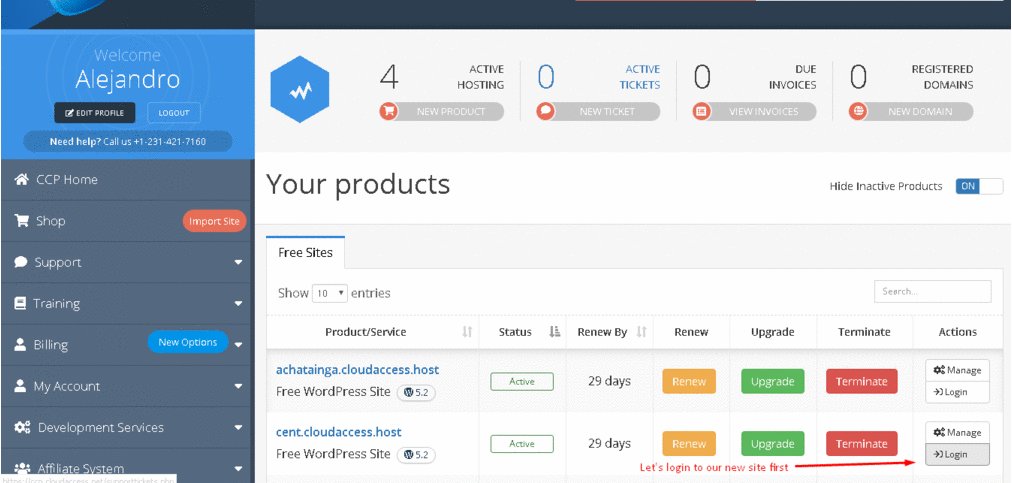
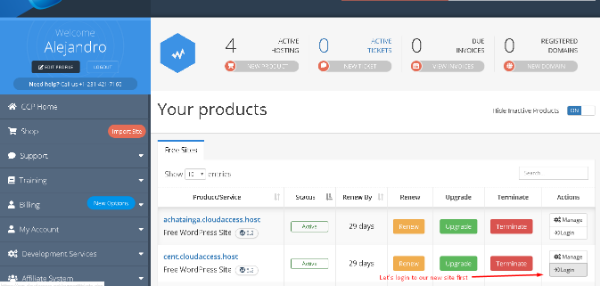
1 - Let's login to our new site first:

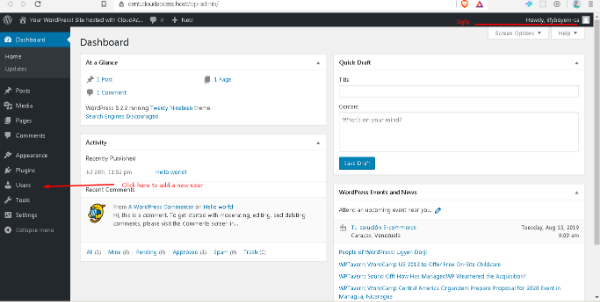
2 - Let's create a new administrator with a nice username:

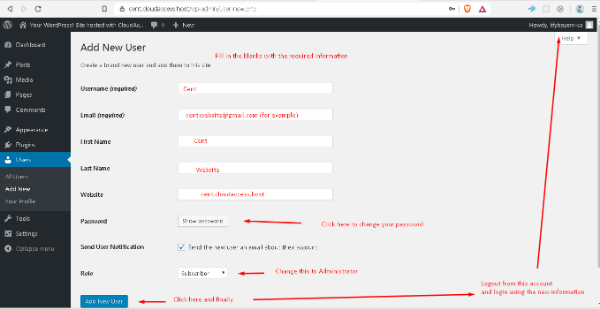
3 - Fill in the blanks and logout from this session and login with your newly created user (just because everything you create will be better branded):

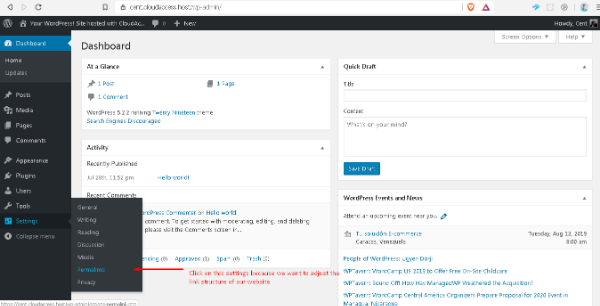
4 - Now, we will adjust some settings for the link structure of our website, just follow along:

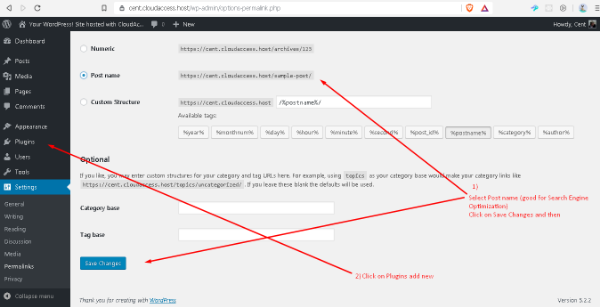
5 - Choose Post name (good for SEO: Search Engine Optimization) and then Save. After that, click on Plugins > Add new:

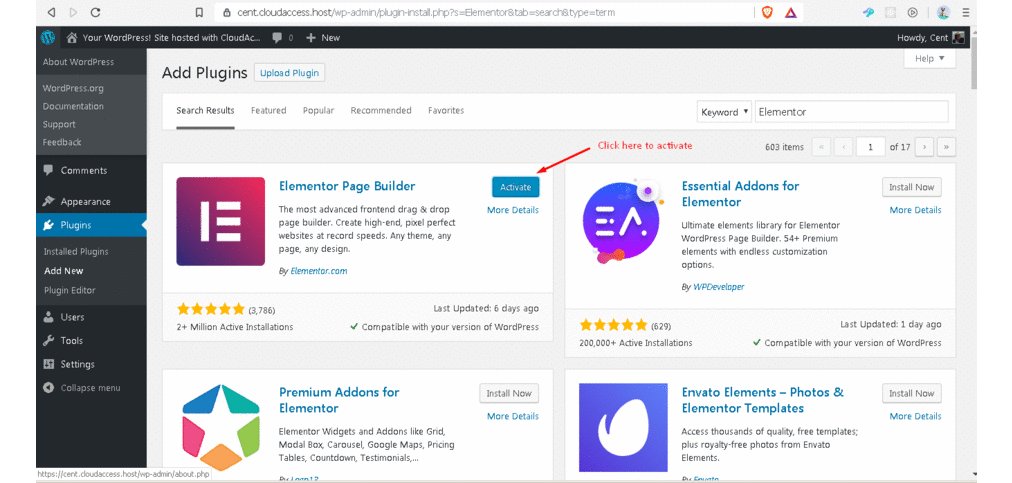
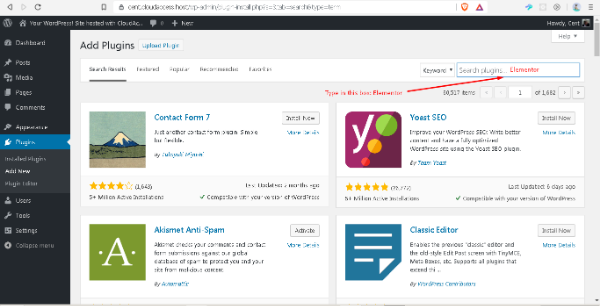
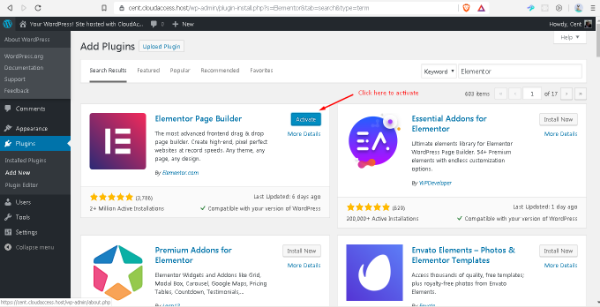
6 - Type in the search box "Elementor" and let the website load the found plugins:

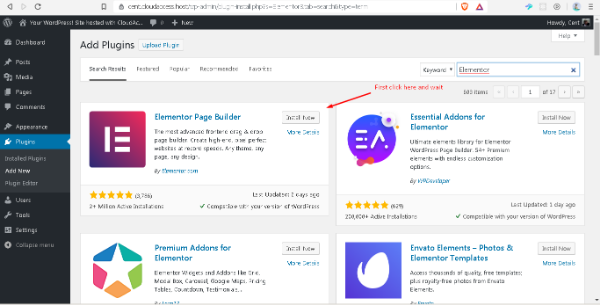
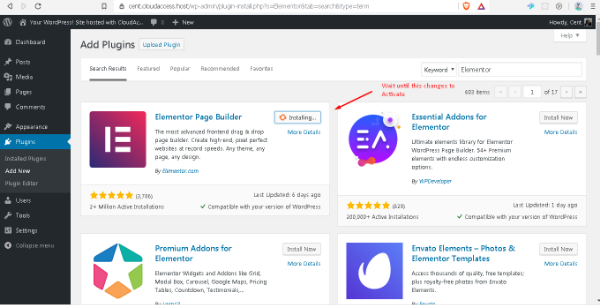
7 - Click on Install now and wait until you see a blue button which says "Activate":



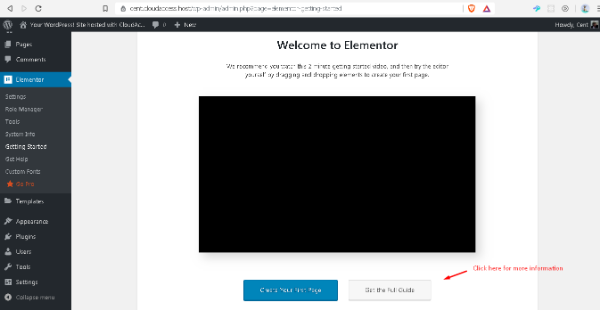
8 - You will be welcomed by the plugin and you will be introduced with a guide which I suggest you follow:

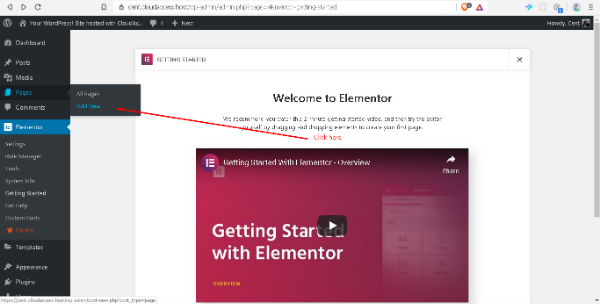
9 - I will skip the guide for now and have you continue by creating a new page: Mouse hover over Pages > Add new:

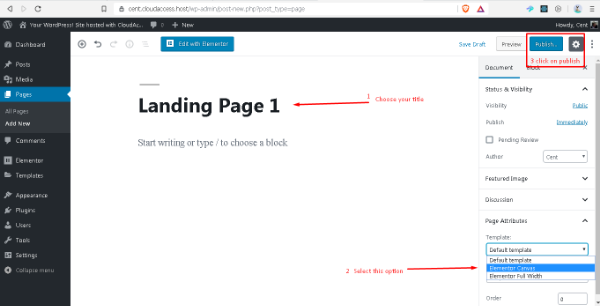
10 - There is a message there explaining a lot about blocks and such, but we will not be using that. Close it until you can add a title. Let us name it "Landing Page 1". Next, click on "Page attributes" and select "Elementor Canvas" and finally click on publish:

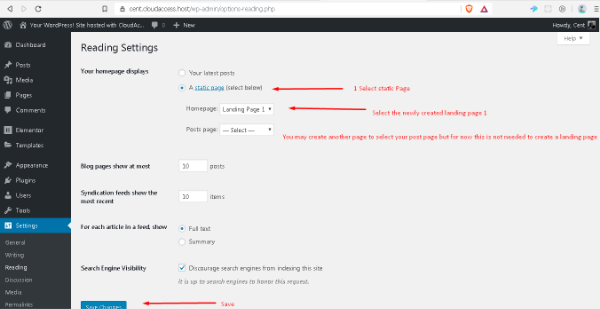
11 - Once our "Landing page 1" is published, follow the screenshot below: Settings > Reading. Once there, make sure to select "Static Page" as your front page. Select "Landing Page 1" and Save your changes (You may create another page call blog and select it as your posts page, but that is not needed at the moment):

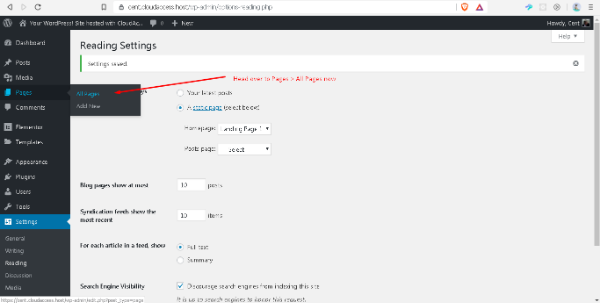
12 - Head over to: Pages > All pages:

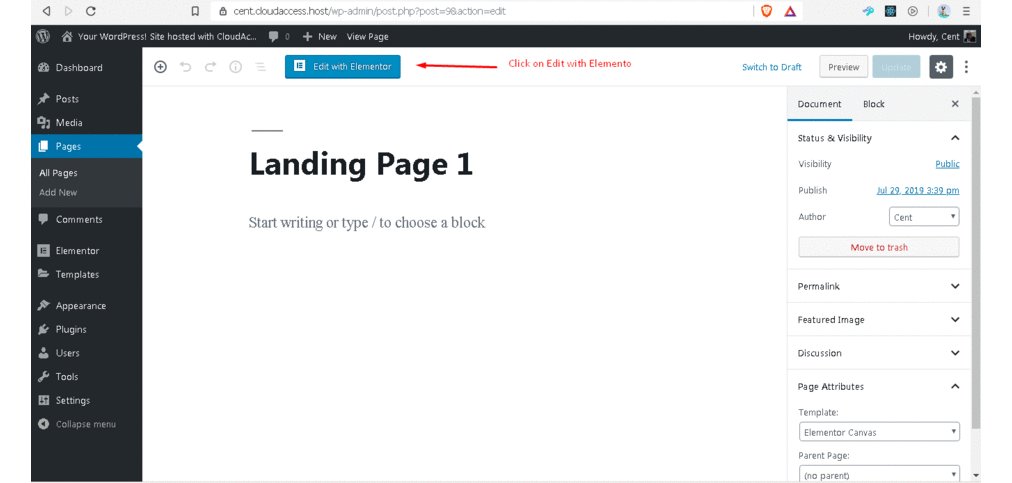
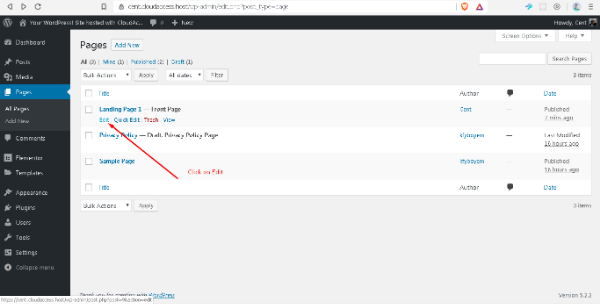
13 - Click on Edit, below "Landing Page 1":

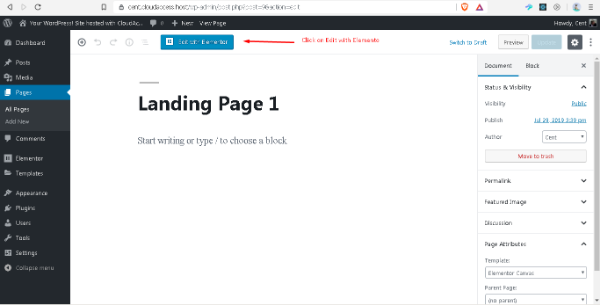
14 - Click on "Edit with Elementor":

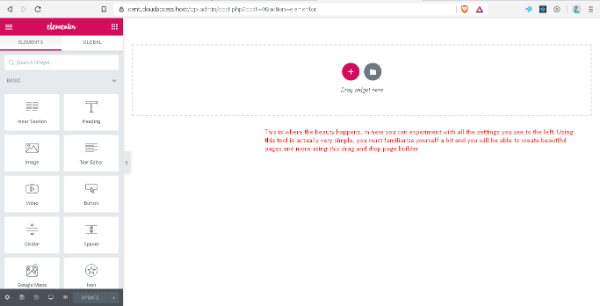
15 - Once Elementor plugin has loaded you will see a navigation bar to the left and a canvas to the right. This is where the beauty happens. In there, you may play around and familiarize yourself with all the settings it has. You need to play around a bit because even when it is very simple, it has many features. You do not need to know anything about coding to make it look beautiful:

This Canvas is 100% blank, meaning you need to add everything from menus, content, footer. All can be done playing around with the settings and the website will look as good as your can make it.
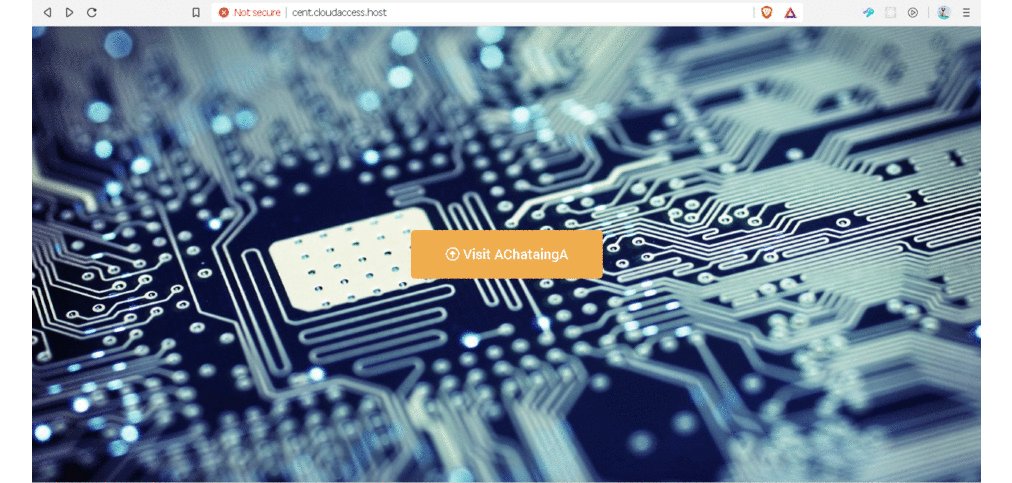
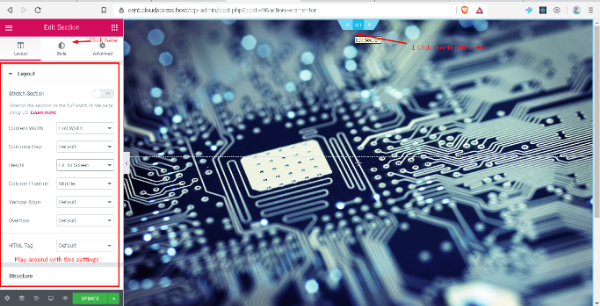
16 - Let's start editing. First, click on the edit section button as shown in the screenshot below, then play around with the settings and then click on Style to add a background image (I just google some technology image which has rights of reuse with modifications). You will see in the "Style" settings, a few background options including "Video background" (in my case I have chosen to leave video text box blank and I added an image to fall back to in order to obtain the following effect):

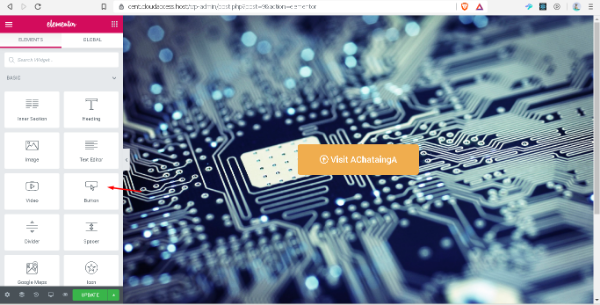
17 - I then added a button which will take users to my Cent profile @achatainga


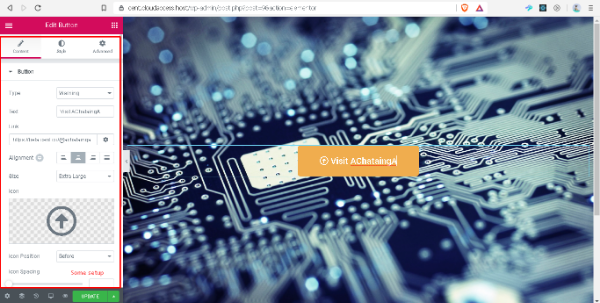
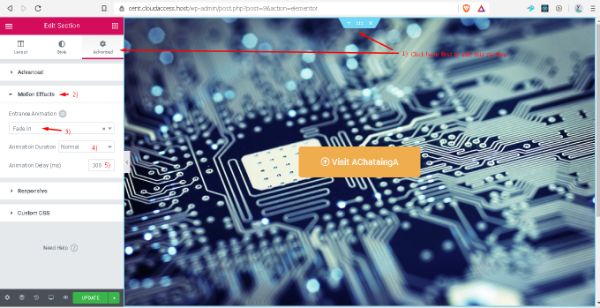
18 - Later, I added some animation effects to this section:

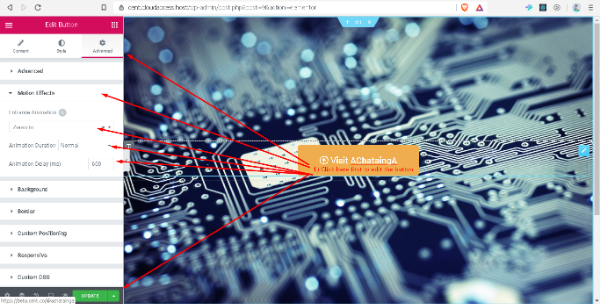
19 - I edited the button animation as well and then we saved by clicking on update:

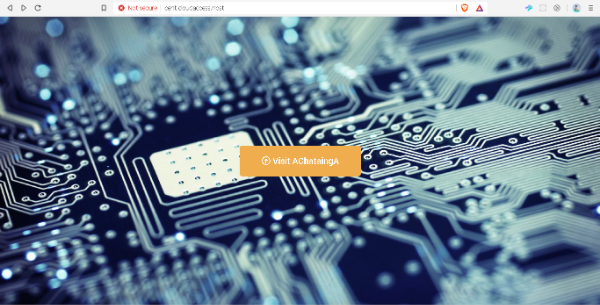
20 - Play around with this settings until you get the results you want! Now my landing page even when it is simple, looks pretty cool, it is live and it is free: http://cent.cloudaccess.host (this is how it is looking so far)

The look of this website may be different than the screenshot above.
This is all for now. Elementor plugin not only has many features of its own, there are many other plugins made for Elementor which extend, in an incredible way, the capacity of this plugin. Just make sure that after you play around and install new plugins and features, you edit a website with Elementor just to make sure it works as expected (each programmer has its way of coding and some plugins may not work well with others so just install and test one at the time).
To be honest, it does take some time to have a nice looking website. But to be fair, this approach is pretty easy. It is time consuming because you want to have a real nice quality result, but in order for you to achieve that, you must take your time.
There are many more features included in this WordPress app (how to change the title which appears in the browser for example). How to create a new page and create a template. There are many many stuff you can do.
Up next: How to install a few Elementor plugins for WordPress which will enhance the look and feel of your website. Stay tuned!


I dunno who the #stemgreeks are, but I hope to meet them someday.
Lol! omg thank you for pointing this out, I shall fix!
Congratulations @achatainga! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!