Bookmarklet for showing Steem Power next to usernames
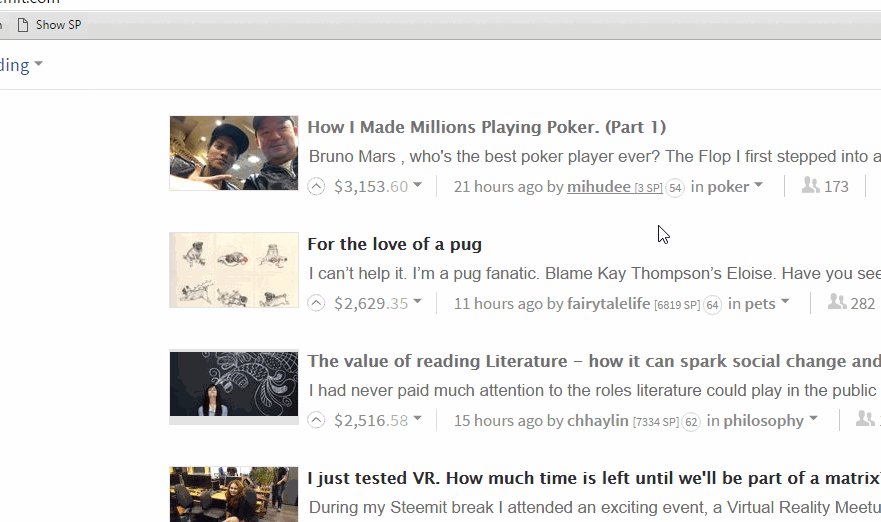
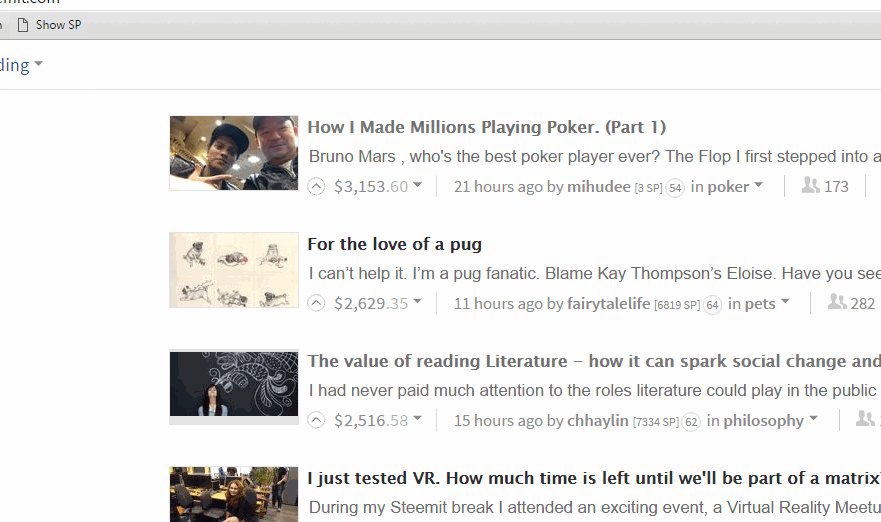
Using the learnings from my previous post I decided to create a bookmarklet which adds Steem Power next to all usernames. Great for whale scouting and curating.
Installation
Simply head over to steemlets.com and drag the "Show SP" button to your bookmarks bar. That's it!
Alternatively, create a new bookmark and add the following code as URL:
javascript:(function() { var isVisible = function(obj) { return obj.offsetWidth > 0 && obj.offsetHeight > 0; }; var curry = function(uncurried) { var parameters = Array.prototype.slice.call(arguments, 1); return function() { return uncurried.apply(this, parameters.concat(Array.prototype.slice.call(arguments, 0))); }; }; var getAndAddToCallbacks = function(socket, callbacks, method, params, callback) { callbacks.push(callback); var data = {id: callbacks.length - 1, method: method, params: params}; socket.send(JSON.stringify(data)); }; var runFun = function(funs, id, data) { funs[id](data); }; var socket = new WebSocket('wss://steemit.com/wspa'), callbacks = []; var getResult = curry(getAndAddToCallbacks, socket, callbacks), runCallback = curry(runFun, callbacks); socket.onopen = function(event) { getResult('get_dynamic_global_properties', [], function(data) { var totalVestingShares = data.result.total_vesting_shares.split(' ')[0], totalVestingFundSteem = data.result.total_vesting_fund_steem.split(' ')[0]; var nodes = [].slice.call(document.querySelectorAll('[itemprop=author] strong')).reduce(function(nodes, node) { if (!isVisible(node) || node.ssp__hasSp) { return nodes; } nodes.push(node); return nodes; }, []); var accounts = nodes.map(function(node) { return node.innerHTML; }); getResult('get_accounts', [accounts], function(data) { data.result.forEach(function(account, i) { var vestingShares = account.vesting_shares.split(' ')[0]; var steemPower = totalVestingFundSteem * (vestingShares / totalVestingShares); console.log(account.name + ' ' + steemPower); nodes[i].innerHTML = '' + account.name + ' [' + Math.round(steemPower) + ' SP]'; nodes[i].ssp__hasSp = true; }); socket.close(); }); }); }; socket.onmessage = function(event) { var data = JSON.parse(event.data); runCallback(data.id, data); }; })();
If you don't see your bookmarks bar you can enable it with Ctrl+Shift+B in Chrome.
Full uncompressed source code for the bookmarklet can be found here.
Let me know if you have any questions or comments!

The next function which would be very useful for me are permissios to vote only on people having less SP then I have.
That's a great idea! It's not really a good fit for a bookmarklet since it would require you to click it every time you visit the site but it could be done as an extension. Or perhaps added as core functionality to the platform. Added it to my list anyway so I'll let you know. :)
Interesting improvement, thank you!
Thank you for creating this. Very useful.
Very useful. Thanks !
Awesome! Ill be using this. Bookmark cashttags: $b.tools $b.steemit $b.bookmarklet
I was waiting for this thing. I wanted to write about it but the lack of attention made me lazy.
Great work @lantto, thanks :)