Howto: Installationsanleitung für das Wordpress-Plugin SteemPress
Schritt für Schritt Anleitung inklusive Screenshots

Verbinde deinen Wordpressblog mit der STEEM-Blockchain
Was ist Steempress und was kannst du damit tun? SteemPress ist ein Wordpress-Plugin von Martin Lees und Fredrik Aarrestad. Das Plugin findet man hier unter den offiziellen WP Plugins gelistet. Im Wordpress-Dashboard findet man SteemPress im Bereich Plugins. Du findest die Beiden auf Steemit.com unter @fredrikaa (Fredrik Aarrestad) und @howo (Martin Lees).
Martin ist für die Entwicklung und Programmierung zuständig. Co-founder Fredrik ist verantwortlich für die Marktentwicklung und das Marketing. Das Hauptprojekt ist steempress.io. Diese Plattform ist eine Art STEEM Blockchain Explorer, mit dem man die Artikel auf steemit.com nach eigenen Wunsch-Parametern durchforsten kann.
Auf steempress.io kann man speziell die Artikel durchsuchen, die mit SteemPress publiziert wurden oder die komplette Steemit-Plattform erkunden. Einfach mal anschauen und ausprobieren.
Steempress installieren

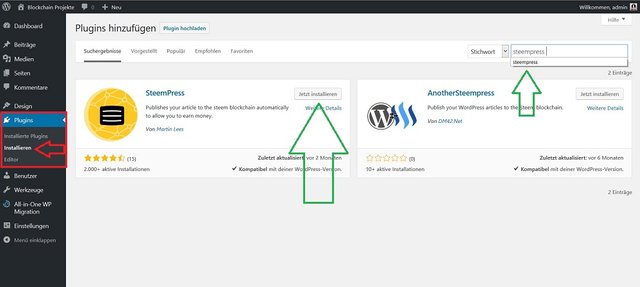
Suche im Wordpress Dashboard unter Plugins nach Steempress
Die Installation ist ganz einfach. In deinem Wordpress Backend gehst du zum Unterpunkt Plugins. Dort wählst du "Plugins installieren" und sucht in der Suchmaske nach Steempress. Aktuell findest du dort 2 Versionen, aber du wirst die "Richtige" mit den Bewertungen und über 2000 Downloads/Installationen direkt erkennen.

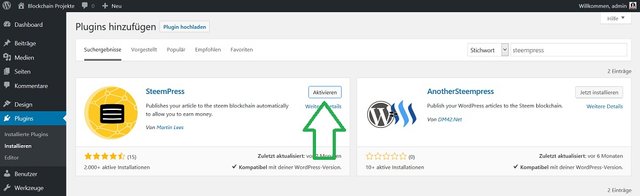
SteemPress aktivieren
Danach klickst du auf "Aktivieren". Und fertig! Schon hast du SteemPress an Bord.

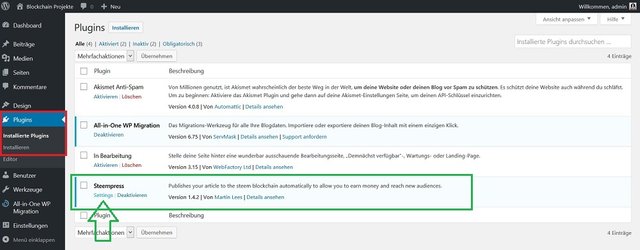
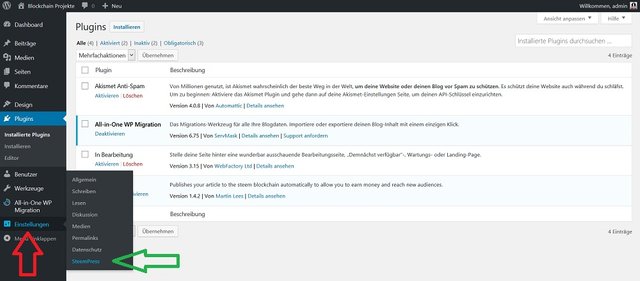
Wenn du nun unter "Installierte Plugins" nachschaust, dann siehst du bereits SteemPress. Nun kannst du direkt hier unter "Settings" oder über den Menuepunkt "Einstellungen" die Konfiguration für deinen Blog vornehmen.

Steempress konfigurieren und startklar machen

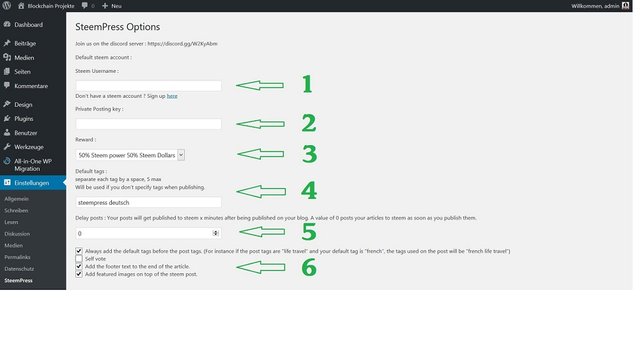
Default Steem Account:
Steempress verfügt über eine Multi-Account-Funktion. Das bedeutet, du kannst verschiedenen Nutzern/Redakteuren von deiner Wordpress Seite auch verschiedene Steemit Nutzer zuordnen. Wird ein Artikel unter dem Hauptnutzer veröffentlicht, dann publiziert SteemPress den Artikel bei steemit.com unter dem als Default Account definierten Steemit Account.
Punkt 1: Steem Username
Hier trägst du deinen Steemit Nutzername ein.
Bitte darauf achten OHNE das @-Zeichen.
Punkt 2: Privat Postingkey
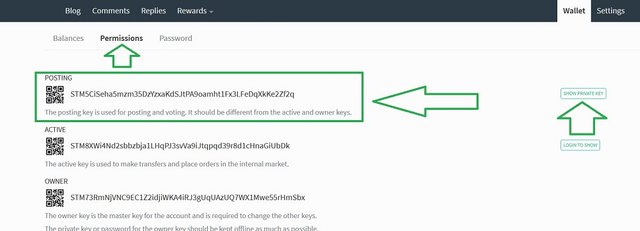
Den Privat Postingkey für den betreffenden SteemitAccount findest du in deiner Steemit-Wallet unter Permissions. Du benötigst NUR den Postingkey. Also nicht verwechseln mit dem Active Key oder gar deinem Owner Key. Besonders den Letztgenannten solltest du hüten, wie deinen Augapfel und NIEMANDEM übermitteln oder zugänglich machen.

Vergiß aber nicht, den Key mit dem Button auf der rechten Seite "Show Privatkey" auch sichtbar zu machen. Häufig übersieht man diesen Punkt und kopiert den verschlüsselten Code, der natürlich für keine Anwendung oder Schnittstelle funktioniert.
Punkt 3: Reward Einstellung
Dort kannst du,wie bei einem Artikel, den du direkt bei Steemit veröffenlichst, einstellen, ob du die Auszahlung der Vergütung nach 7 Tagen als 50/50 Anteil haben möchtest oder eben direkt die 100% in deinen Account auf die Steempower transferiert werden.
Punkt 4: Default Tags
In der Voreinstellung ist dieses Feld mit steempress und steem ausgefüllt. Diese Tags werden für die Veröffentlich auf Steemit herangezogen und als prioritäre Hashtags von den fünf zur Verfügung stehenden Tags für einen Steempress Artikel genutzt. Diese Tags erscheinen NICHT in deinem WP Blog.
Persönlich habe ich nur den #steempress Tag eingegeben und #deutsch. Bei Steemit ist der Sprachtag einer der am häufigsten genutzten Tags. Die noch freien Hashtags zieht sich SteemPress aus den Tags, die man für den Wordpress Blogpost nutzt. Das in der Reihenfolge, wie man die Tags gesetzt hat. Verwendet man in seinem Blogpost mehrere Hashtags, dann sollte man daran denken, welche man gerne für seinen Steemiteintrag benutzen würde.
Punkt 5: Delay Post
Hier kann eingestellt werden, wann genau nach der Veröffentlichung des Wordpressartikels der Post auf Steemit geteilt werden soll. Das geht instant, also einfach die 0 in diesem Feld stehen lassen oder seinen Zeitpunkt in Minutenangaben einstellen, mit welcher Zeitverzögerung der Post auf der Blockchain dann automatisch veröffentlicht wird.
Punkt 6: Publikationseinstellungen
Der erste Unterpunkt ist für die oben genannten Default Tags. Hier kann man anhacken, ob diese Tags immer genutzt werden sollen. Die Grundeinstellung ist angehakt. Ansonsten macht ja auch eine Definition für diese Tags keinen Sinn, wenn ich sie nicht von SteemPress verwenden lasse.
Häckchen Nummer 2 ist für die Einstellung des Self-Votes gedacht. Kann man machen, muss man aber nicht. Je nachdem, wieviel Wert man darauf legt, sich selbst zu voten :)
Zu dem Footertext, den man bei Unterpunkt 3 aktivieren oder deaktivieren kann, kommen wir gleich etwas detailierter.
Wenn dein WP Template über eine Featured Image Funktion verfügt, dann kann man hier unter dem letzten Punkt angeben, ob dieses featured Image dann auch das Titelbild für den Steemitpost sein soll.
Steemit Konfiguration Teil 2

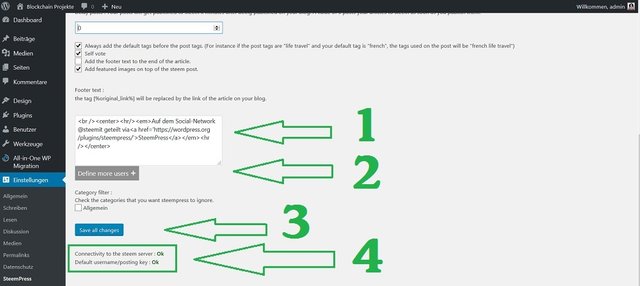
Punkt 1: Der Footertext
Hier ist bereits ein HTML Code vorgegeben. Dieser Text kann frei bearbeitet werden und ist wie eine Signatur, die nur im Steemitartikel veröffentlicht wird, aber nicht im Artikel von deinem Wordpressblog.
In diesem Footertext wird auf die Ursprungsquelle des Artikels via Backlink verwiesen. Man kann dort aber auch eine Signaturzeile einfügen zu seinen anderen Social-Mediaprofilen oder was man auch immer dort noch spezifisch unter dem Steemit-Artikel vermerken möchte.
Punkt 2: Define more Users
In diesem Bereich kannst du weitere Steemit-Accounts verknüpfen und einem Autorenprofil auf deinem Blog zuordnen. Dies bietet eine Vielzahl an Möglichkeiten, die aber in einem Extra Artikel erscheinen werden. Zunächst möchten wir ja erst einmal den Blog mit einem Account mit der Blockchain verknüpfen.
Punkt 3: Save the changes
Jetzt bist du und deine Wordpress-Seite schon ready for the blockchain. Natürlich sollte man darauf achten auch alle Angaben zu speichern und das auch bei jeder Veränderung dieser Parameter wieder tun.
Wenn du jetzt alles richtig gemacht hast, dann sollte bei den beiden eingerahmten Punkten am Ende der Einstellungen ein grünes OK stehen.
Das zeigt dir erstens an, ob SteemPress Verbindung zum Server hat und zweitens, dass dein Username und der eingegebene PostKey richtig sind und zusammen passen.
Wenn du irgend welche Fragen hast, dann nutze die Kommentarfunktion :)
Viel Spaß mit Steempress, Wordpress, Steemit und der Blockchain!
Auf dem Social-Network @steemit geteilt via SteemPress
Hallo ich bin Mikrobi,
dein Beitrag hat mir sehr gut gefallen und du bekommst von mir Upvote.
Ich bin ein Testbot, wenn ich alles richtig gemacht habe, findest du deinen Beitrag in meinem Report wieder.
LG
Mikrobi
Congratulations @wpblogger-de! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
My motto:
Listen, smile, agree, and then do whatever you were gonna do anyway.