WordPress: Nicht anklickbare Eltern im Navigationsmenü erstellen


WordPress: Nicht anklickbares Elternelement
Eine gut strukturierte Website mit Hilfe von WordPress zu erstellen geht mittlerweile recht fix. Auch Menüs mit unterschiedlichen Ebenen sind kein Problem.
Standardmäßig ist es jedoch so, dass für alle Seiten Inhalte erwartet werden, d. h. es funktioniert nicht Unterseiten zu erstellen ohne auch eine Elternseite mit Inhalt anzulegen.
Als Beispiel
wäre zum Beispiel eine Elternseite mit dem Namen "Das Team" denkbar, die selber keinen Inhalt hat. Die einzelnen Autoren erhalten dann jeweils eine Kindseite. Hier ein einfaches Beispiel:
- Das Team
- Vladimir Simovic
- Thordis Bonfranchi-Simovic
Eine Elternseite mit Inhalt ist hier aber nicht gewünscht und so muss man sich eine "Ausweichlösung" überlegen.
Weiterleitung im Code des Seiten-Template oder per Plugin
Eine Lösung für Nutzer, die sich die Arbeit im Code zutrauen hat Vladimir beschrieben.
Dabei wird eine Weiterleitung auf die erste Unterseite eingerichtet. Alternativ dazu kann man auch auf diverse Plugins zurückgreifen. Auch mit Hilfe des Plugins wpSEO kann man solche Weiterleitungen einrichten.
Nachteile
Beide beschriebenen Lösungen haben aber einen Nachteil, dem Besucher der Seite wird vorgegeben, wo er "landet". Und es gibt diese Elternseite bzw. sie ist anklick-, wenn auch nicht, aufrufbar. Es handelt sich also nicht um Nicht anklickbare Eltern im Navigationsmenü.
Es gibt aber eine dritte Lösung, die (falls es das eingesetzte Theme zulässt) meiner Meinung nach die Eleganteste ist. Dabei wird keine Elternseite erstellt und es erfolgt auch keine Weiterleitung.
Menüpunkt ohne Seite
Wenn man einen Elternpunkt "generieren" möchte, der nicht anklickbar, weil nicht vorhanden bzw. verlinkt, ist, dann ist der schönste Weg, diesen über ein eigenes Menü zu erstellen.
Dafür ergänzt man sein Menü mit einem Link!

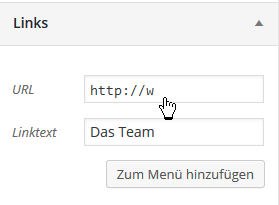
WordPress-Menü: Ein Link ohne gültige URL erstellen
Dabei muss man darauf achten, dass die URL zunächst auch einen "Inhalt" hat, da WordPress die URL sonst nicht dem Menü hinzufügt.
Damit der Punkt aber nicht anklick- bzw. auswählbar ist, muss man die URL später entfernen.

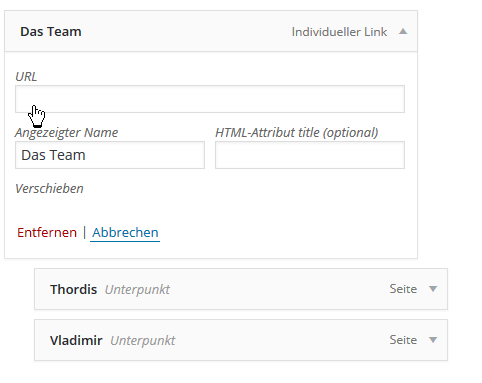
WordPress-Menü: URL des Links entfernen
Beim Einfügen einer Raute (#) bzw. eines Gartenzauns als URL, wird der Titel verlinkt. Man sollte also wirklich darauf achten, dass keinerlei Zeichen für die URL eingetragen sind.
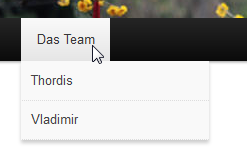
Fügt man dieses Menü nun auf seiner Seite ein, so ist die Elternseite nicht direkt auswählbar. Fährt man mit der Maus darüber werden aber die Kind- bzw. Unterseiten ausgeklappt.
Nachtrag vom 19. August 2016: Vladimir hat aktuell dazu ein Screencast erstellt:
Aus meinem Weblog via SteemPress publiziert.
Habe ich eine Zeit lang exakt so gemacht. Vermutlich eh aufgrund des Artikels von 2015.
Leider im Verlauf der Zeit dazu ein Problem entdeckt. So manche Themes haben damit ein Problem wenn sich diese z.B. für Smartphones anpassen und eine Drop-Down Liste anzeigen. Dann landen solche Menüeinträge als leere Zeile in eben dieser Liste.
Ich persönlich habe dazu keine gute Lösung gefunden außer diese Menüeinträge tatsächlich auch eine Seite zu verpassen...
Du hast echt gute Lösungen parat, da ich selbst mit Wordpress arbeite und viele deiner tipps mir bei der Arbeit helfen, danke dir
Hi @vladimir-simovic!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 4.079 which ranks you at #3360 across all Steem accounts.
Your rank has improved 3 places in the last three days (old rank 3363).
In our last Algorithmic Curation Round, consisting of 251 contributions, your post is ranked at #193.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server