Shariff Wrapper: datenschutzkonforme Social-Media-Buttons in WordPress
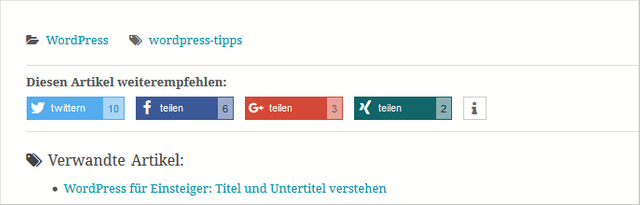
Ich habe im Juni 2013 in einem Artikel beschrieben, wie man Social-Media-Buttons im Theme einbinden kann und dabei auch auf die Performance der Buttons achten kann. Vor einigen Tagen habe ich mich dann nach einigen Monaten der Abwägung dazu entschieden, dies nicht mehr manuell einzubinden sondern es einem Plugin zu überlassen. So schaut das ganze dann in einem Desktop-Browser aus, der Whatsapp-Button erscheint, dann noch zusätzlich in den mobilen Browsern:

Möchte man so etwas in WordPress komfortabel umsetzen, kommt man mittlerweile im deutschsprachigen Raum nicht um das Plugin Shariff Wrapper herum, was zum einen an der Funktionalität und zum anderen an dem datenschutzkonformen Verhalten liegt:
Die
verbreiteten Share-Buttons stellen ein erhebliches Datenschutz-Problem dar, weil sie unbemerkt Kontakt zu den Servern der sozialen Netzwerke herstellen. [...]Shariff tritt hier als Zwischeninstanz auf: An Stelle des Browsers fragt der Server des Webseiten-Betreibers die Zahl der Likes ab – und dies auch nur einmal pro Minute, um den Traffic in Grenzen zu halten. Der Besucher bleibt hierbei anonym.
Die Einstellungen
Nach der Aktivierung des Plugins, kann das Plugin unter "Einstellungen" → "Shariff" einrichten und anpassen
- Basis: hier kann man einstellen von welchen Diensten die Buttons angezeigt werden sollen. Die Angabe
twitter|facebook|googleplus|infoergibt, dass die Buttons von Twitter, von Facebook und Google+ angezeigt werden, so wie der Infobutton, der den Besuche rüber die Social-Media-Leiste informiert. Ferner kann man hier, wenn man sich für die automatische Einbindung entscheidet, festlegen in welchen Inhalten und an welcher Position, die Leiste eingebunden wird. - Design: hier kann man die Sprache und das Design der Buttons anpassen: groß, klein, dunkel, hell etc.
- Erweitert: hier kann man die individuellen Angaben zu Flattr, PayPal, Bitcoin, Pinterest eintargen.
- Mail Form: hier kann man die Angaben für das E-Mail-Formular anpassen. Es handelt sich hierbei um das Formular mit dem man den Inhalt teilen kann. Ich persönlich lasse diese Funktion deaktiviert. Zum einen bieten die allermeisten Browser diese Funktion und zum anderen kann diese Funktion missbraucht werden.
- Statistik: hier kann man die Zähler-Anzeige der Buttons global aktivieren bzw. für einzelne Dienste deaktivieren.
- Hilfe: hier findet man die Dokumentation des Shortcodes bzw. der einzelnen Parameter.
- Status: hier wird der Status der einzelnen Komponenten, zum Beispiel der GD Library, angezeigt.
Die manuelle Einbindung
Möchte man die Social-Media-Buttons nicht automatisch einbinden, dann hat man zwei Möglichkeiten. Die erste Möglichkeit ist der Shortcode. Mit Hilfe von [shariff] kann man die Buttons irgendwo im Inhalt ausgeben, so wie man es in den Einstellungen angepasst hat.
Wer davon abweichen möchte, der hat den Zugriff auf eine große Anzahl von Parametern: [shariff backend="off"]. Hiermit würde man nur bei dieser Ausgabe die Anzeige des Zählers unterbinden.
Man kann die Social-Media-Leiste auch in bestimmten Template-Dateien einbinden, standardmäßig so:
<?=do_shortcode('[shariff]'); ?>oder bei einer Abweichung so:
<?=do_shortcode('[shariff backend="off"]'); ?>Die Sache mit dem Twitter-Counter
Wie bereits Ende letztens Jahres im WordPress-Newsletter erwähnt, hat Twitter die Ausgabe des Zählers in den Tweet-Buttons deaktiviert. Aber dank dieser Anleitung kann man dennoch wieder den Twitter-Counter zurückholen. Dabei muss man beachten, dass nicht alle Klicks mehr mitkommen, speziell die bei den älteren Artikeln.
Aus meinem Weblog via SteemPress publiziert.
Alles richtig gemacht, weiter viel Erfolg...
Du hast ein kleines Upvote vom German-Steem-Bootcamp erhalten.
Du findest uns im Discord unter https://discord.gg/HVh2X9B
Aktueller Kurator ist @don-thomas
Du bist herzlich eingeladen zu unserem Weihnachtskalender wo du jeden Tag einen tollen Preis erhalten kannst.
Du möchtest keine Upvotes (mehr) von uns erhalten? Eine kurze Mittelung unter diesen Kommentar reicht.
Dem Upvote von uns folgt ein Trail der weitere Upvotes von unseren Unterstützern beinhaltet. Hier kannst du sehen wer diese sind und auch erfahren wie auch du uns und somit die deutschsprachige Community unterstützen kannst.
Hi @vladimir-simovic!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 4.088 which ranks you at #3319 across all Steem accounts.
Your rank has improved 6 places in the last three days (old rank 3325).
In our last Algorithmic Curation Round, consisting of 240 contributions, your post is ranked at #192.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server