Evita Justificar en Steemit

Hola chicos hoy traigo un tema poco tratado en Steemit, a menos yo no lo he visto y es de suma importancia para todo bloguer. Existen tutoriales para todo en esta plataforma, muchos de Markdown; que es el código que usamos para maquetar el post. Esos tutoriales muestran cómo crear la alineación del texto justificada mediante Markdown. Sin embargo ninguno te dice cuál es la alineación más funcional para los lectores y cuál es la peor para la vista.
En este post te hablaré sobre el uso de la alineación justificada y las recomendaciones para su uso, sobre todo evitar errores comunes por falta de información. Lo que menciono en este post es parte de las clases vistas en mi carrera de Diseño Gráfico, en una materia llamada Diseño Editorial con el profesor Oscar Langain.

Cuando comencé la materia Diseño Editorial, entendí una situación que se me presentó en el colegio. Cursaba tercer año de bachillerato e iba mal en las notas. Citaron a mis padres, cosa que era costumbre por mi mal comportamiento (siempre tuve problemas con tantas normas) Esta vez había algo diferente, que era mi falta de concentración con los libros de ese año. No los entendía y menos podía retener la información. Historia de Venezuela se me hacía muy pesada y le dije al director y a mi papá que era por el libro, que tenía algo raro. Por supuesto ellos no entendieron, además que estaban mis antecedentes y cualquier cosa que dijera sería descartada.
Años después estudié Diseño Gráfico y tuve un excelente profesor en la materia antes mencionada. En ese entonces pude comprender la importancia de un libro bien maquetado, las tipografías, alineaciones, inter lineado, kerning, separadores, fotografías, etc. Hoy les hablaré solo de la alineación justificada.

Cuando comencé en Steemit todo era nuevo. Usé mis conocimientos para algunos post, sobre tutoriales de diseño y las fotografías. No me enfoqué tanto en el maquetado, solo seguía lo que veía hacían los demás. Copiaba sin cuestionar y sobre todo sin ponerlo a prueba con lo que había estudiado (grave error). Por eso al poco tiempo de empezar en la plataforma, comencé a justificar los textos. Me sentía cómodo después de probarlo por primera vez, después que alguien me lo sugiriera.
Al tiempo comencé a interactuar en @promo-mentors alguien me dijo que no justificara, que eso dañaba el texto sobre todo en dispositivos móviles. En ese momento recordé mis clases y no podía creer el por qué estaba justificando de esa manera. Para mí, que usaba Steemit solo desde mi PC u viendo en un monitor de 17" no tenía problema, pero en pantallas pequeñas sí.
 |  |
|---|
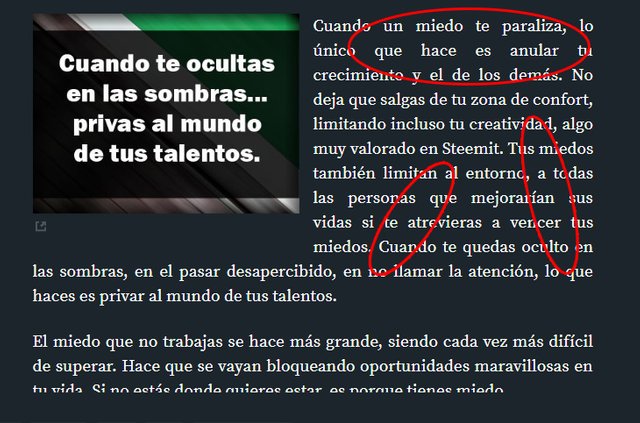
La alineación justificada crea algo llamado "Ríos" que son unos espacios creados en la columna por el forzamiento de la alineación para ajustar los textos al formato. Dependiendo del ancho de la columna y el tamaño de la fuente, este será mayor. Los Ríos son defectos en el maquetado, porque dificultan la lectura.
Existe algo que se llama "Longitud de Línea" y es el ancho de la columna. Esta debe tener una proporción para que la lectura sea fluida. Si la "Longitud de Línea" es muy pequeña se suele saltar líneas en la lectura y si es muy larga, se repiten líneas cuando leemos. Todo esto se da con textos amplios. En el caso de ser textos cortos no sucede.
La Longitud de Línea debe tener una distancia y para eso se creó una fórmula, que sinceramente ya nadie la utiliza. La fórmula es: Doble del carácter expresado en picas.
Ejemplo, si una letra tiene 15 puntos el ancho de la columna debe tener 15 picas. Esta fórmula tiene que ver con los movimientos del ojo, ya que no son lineales abarcando toda el área. El ojo recorre por brincos de 3 grados. Es por esto que si tenemos columnas muy estrechas, nos saltaremos líneas del párrafo.

Para publicar en la web lo mejor es no usar la alineación justificada ya que cada persona ve diferente dependiendo de su dispositivo. Si vas a usar esta alineación lo mejor es que sea solo en columnas anchas que se acerquen a cumplir con la fórmula. No la uses si vas a montar imágenes dentro de la columna ya que seguro te creará ríos. El uso de guiones para separar las sílabas es bien útil para impresos, sin embargo no funciona en digital por lo que mencioné anteriormente. Lo mejor es usar alineación izquierda verificando que las longitudes de líneas sean lo más homogéneo posible.
Recuerda que lo más importarte no es lo bonito que sea tu maquetado ni demostrar lo que sabes hacer con Markdown, lo principal es que sea funcional para el lector.
En el próximo post les explicaré esto más a fondo y además les mencionaré los tipos de alineaciones y sus usos correctos.
La portada y los separadores los hice a partir de este PSD de nishithv
Posted from my blog with SteemPress : http://danielvehe.vornix.blog/2018/09/10/evita-justificar-en-steemit/


No estoy a favor de los que dices, es como escuchar a mi hija diciendo que ella no respeta los margenes de su cuaderno porque es desperdiciar espacio en la hoja...
viendo uno de tus post anterior me consigo con esto
¿Consideras que eso es agradable a la vista? para mi no
Creo que al justificar que tu mala formación en el colegio se debe a que los libros tenían problemas para que lograras captar el contenido esta mal, es como escuchar a un daltonico decir que choco su vehículo porque no vio que la luz era roja... El querer difundir que no se debe justificar un contenido para favorecer al lector subliminalmente lo que estas fomentando es que los que realizan un post no haga ningún esfuerzo en mejorar su presentación sino que escupan la información y por decir algo brillante ya ganaran dinero con eso.
Ver comentarios como que ojala desaparezca el markdown en steemit es aceptar que nos da pereza estudiar y aprender para hacer un buen trabajo pero si nos encantaría hacer un tipo facebook que por publicar cualquier estupidez ya con eso esta mas que suficiente.
Creo que lo más correcto seria enseñar a justificar el texto utilizando un código adecuado para que no se den los Ríos dentro del párrafo y que muestres como seria lo mejor para colocar las imágenes dentro del párrafo de forma adecuada para que puedan desarrollar un buen post.
¿Qué grado de importancia tiene saber maquetar para un Desarrollador Web? El resultado de la encuesta fue contundente: un 82% de los votantes consideró que saber maquetar es de vital importancia para un Desarrollador Web hoy en día. Únicamente un 13% lo consideró de poca importancia.
Fuente
Gracias por la información
Entonces era por eso, yo al principio pense que era solo en algun celular particular que pasaba eso. Y aunque me gusta justificar es verdad el comentario que haces al final, tiene que ser funcional para el lector.
a mí también me gusta pero es importante que tengamos el control de nuestro formato, estar seguros que las personas lo leerán bien y no se cansarán, y con la justificada no tenemos ese control
Mi estimado Daniel, concuerdo en muchas de estas líneas. A pesar de consignar mis productos académicos sin justificar, aquí juraba que formaba parte de la estrategia necesaria para ser tomada en cuenta por los curadores, la idea me perturbaba pero era un nuevo campo a estudiar. Desconocía estos aspectos técnicos que mencionas y que imagino me impactaban por las áreas en las que me desenvuelvo. Gracias por compartir.
Abrazos,
W.
Si te fijas en la comunidad anglosajona nadie justifica :D solo es en español que tenemos mala escuela jajaja
Hola @danielvehe, justo cuando mi amiga @dddaniela me envió este post para que lo leyera, sin leerlo le dije que justificar era una decisión personal y ya cuando iniciaba tu post, pensaba justo en lo que acabas de comentar, la comunidad en inglés no justifica y ¡cómo se mueva la plata allá! Justificar se ve bonito, eso está claro. Pero he visto posts no justificados que no le envidian nada a otros que sí lo están. Un ejemplo, este que estoy leyendo.
Sin embargo sabemos una de las razones por las que muchos lo hacen, incluyéndome. Aunque trabajo para dejar de depender de esa razón. Debemos también seguir enseñando a otros a buscar otras alternativas. Mientras, justificar quedará a criterio de cada quien y de cada post en el que creamos conveniente usarlo.
Gracias por la info. Está muy buena. Se la mostraré a mi hermana que también tenía esa inquietud.
PD: Sueño con un Steemit libre de Markdown, al menos en la elaboración de los post.
Me encanta que mi post se recomiende, sea como sea genera discusión y esa es la meta. No te pierdas la segunda parte que ahí voy a profundizar más, saludos
Ignoraba ese detalle del justificado aplicado en dispositivos móviles.
Interesante publicación.
Muchas gracias por la información amigo.
Exelente información Danielvehe
Gracias por la información es muy útil
Gracias por el aporte!!
Excelente como siempre @danielvehe, muy buen aporte, yo recuerdo que hace un tiempo trabajé en una tipografía y el jefe de redacción e imprenta me jalo las orejas, en cuanto algo similar en relación a la impresión de un tríptico, pero nunca me explicó porque no debía justificar, pensaba que era un capricho de él.
Definitivamente "La información es Poder"
Claro, cuando los sistemas de impresión no estaban computarizados ni se pensaba en justificar. Con el uso de los programas de edición se comenzó a hacerlo. Esos programas mejoraron muchísimo y por eso a nivel de impreso queda bien la justificación, casi no aparecen ríos, la columna debe ser muy estrecha. Pero en el caso del texto digital no se puede controlar porque cada lector lo verá diferente...