Steemit Text Code Formatting Tutorial(Include Image Warp Text)

Steemit Text Code Formatting
Adding Text fomat in Steemit requires a bit of coding. You might found difficulty in understanding all the post or for the information or using the Markdown Styling Guide, since they might not be simple or clear enough. Here is a list of the code that I think it is commonly required for editing post. in order to use them, just directly copy them into your post and change "Your Text" into your content.
Italic text
Code:
*Your Text*Result: Your Text
Bold text
Code:
<b>Your Text</b>Result: Your Text
Bold & Italic text
Code:
<b>Your Text*</b>Result: Your Text
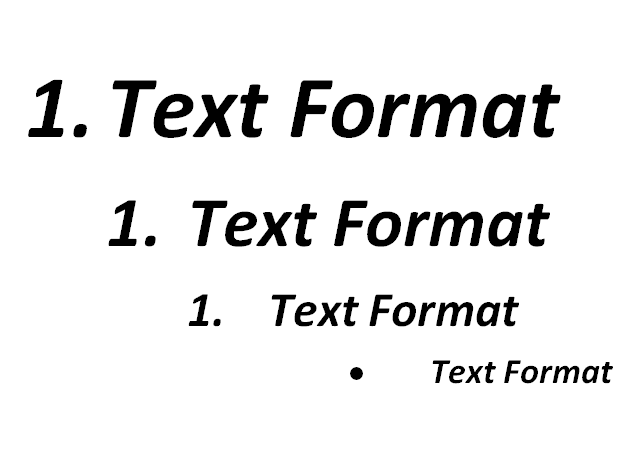
Header or Text Enlargement
Code:
<h1>Your Text</h1>
<h2>Your Text</h2>
<h3>Your Text</h3>
<h4>Your Text</h4>
<h5>Your Text</h5>
<h6>Your Text</h6>
Result:
Your Text
Your Text
Your Text
Your Text
Your Text
Your Text
Text Shrinkage
Code:
<sub>Your Text</sub>
<sub><sub>Your Text</sub></sub>
<sub><sub><sub>Your Text</sub></sub></sub>
Result:
Your Text
Your Text
Your Text
Center Text or Image
Note: For Image, just replace the text with the url
Code:
<center>Your Text</center>Result:
Text Level
Code:
<ul>Your Text</ul>
Result:
- Your Text
Bullets
Code:
<li>Your Text</li>or
* Your Textor
- Your TextResult:
or
- Your Text
or
- Your Text
Text Level & Bullets
Code:
<ul>
<li>Your Text</li>
</ul>
<ul>
<ul>
<li>Your Text</li>
<li>Your Text</li>
</ul>
</ul>
<ul>
<ul>
<ul>
<li>Your Text</li>
<li>Your Text</li>
</ul>
</ul>
</ul>
Result:
- Your Text
- Your Text
- Your Text
- Your Text
- Your Text
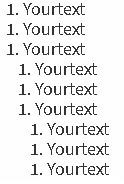
Numbering
Note: Any number with the format like "1. "will be numbered and aligned automatically. Three additional spaces in front of the number compare with the previous line will be considered as a next level. As if I type the spaces in the code, they will disappear, therefore, an image is used in the code. Just check whether you have added the spaces if you fail to format your text.
Code:

Result:
- Your text
- Your text
- Your text
- Your text
- Your text
- Your text
- Your text
- Your text
- Your text
Blockquotes
Code:
>Your Text> Your TextResult:
Your Text
Your Text
Image Warp Text
Note: this is not a text formatting code, however, I think placing it here will be more convenient for all of you, since this is so common.
Code:
<div class="pull-left">your image url</div>Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text
<div class="pull-right">your image url</div>
Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text Your Text
Paste link e.g.
<div class="pull-left">https://i.imgsafe.org/6f/6fb4a52e32.png</div>
<div class="pull-right">https://i.imgsafe.org/6f/6fb4a52e32.png</div>
Result:


Add a page break
Code:
<hr>Result:
If you like my post, you might follow me @sweetorange.
很有用的資訊~
This post has received a 16.69 % upvote from @moneymatchgaming thanks to: @sweetorange. Upvote this Post to Support the MMG Community on Steemit! :)
Sneaky Ninja Attack! You have been defended with a 0.85% vote... I was summoned by @sweetorange! I have done their bidding and now I will vanish...Whoosh