How to hide your first picture in Steemit blog post.
Hi Steemians,
Hari ini saya akan menulis tutorial bagaimanakah cara untuk menyembunyikan gambar pertama anda di Steemit blog post. Sebelum saya meneruskan tutorial, saya ingin terangkan maksud thumbnail.
Apakah maksud gambar thumbnail? Thumbnail adalah gambar atau video yang telah dikurangkan saiz menjadi kecil dari saiz asalnya. Thumbnail tidak mempunyai saiz yang standard. Kemungkinan besar, thumbnail untuk profile adalah jauh lebih besar daripada image asal dari link anda. Contohnya seperti Facebook, ia menggunakan thumbnail tiga dimensi, bergantung pada tempat image anda muncul.
So, separti yang dijelaskan dalam artikel saya baru-baru ini, Steemit blog post menjadikan gambar pertama sebagai thumbnail. Kadang-kadang kita hendak menggunakan gambar ke-3 atau ke-4 untuk dijadikan thumbnail, tetapi ianya tidak berhasil kerana steemit sudah menetapkan peraturan kodnya.
Tetapi jangan risau, kerana saya ada trik untuk menjadikan gambar ke-2 atau ke-3 atau ke-4 atau gambar terakhir untuk dijadikan thumbnail di Steemit blog post anda.
Hello Steemians,
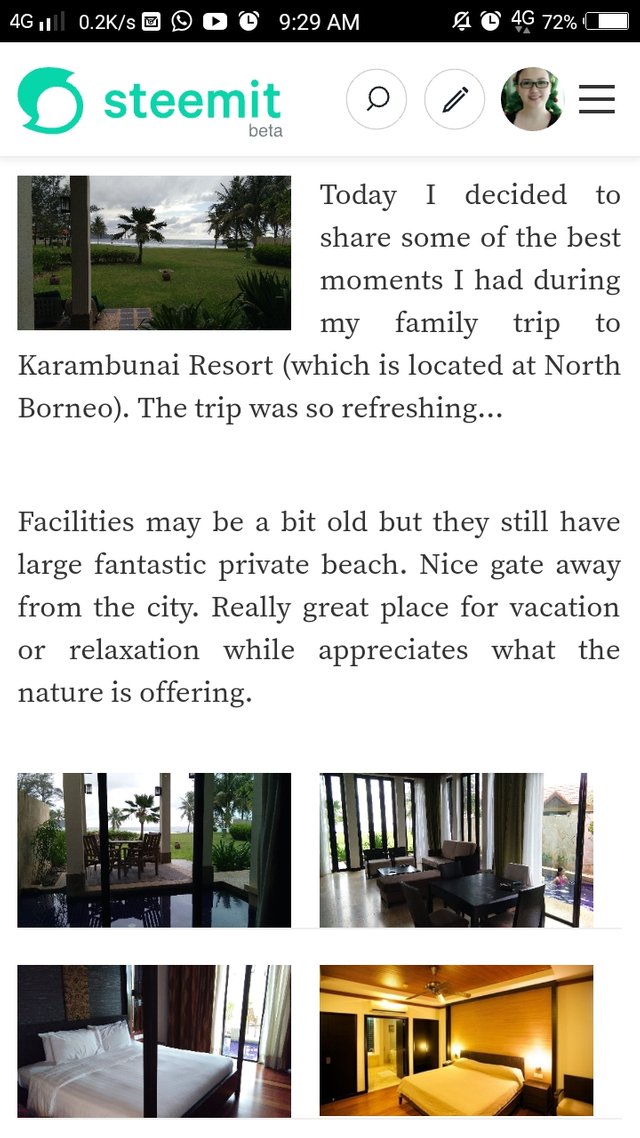
Today I decided to write tutorial about how to hide your first picture in Steemit blog post. Before I continue this tutorial, I would like to explain the meaning of the thumbnail.
Thumbnail is a term used by graphic designers and photographers for a small image representation of a larger image, used to help in recognizing and organizing them, serving the same role for images as a normal text index does for words.
Thumbnail don't have a standard size, maybe the thumbnail for the profile is much larger than the original image from your link.. For example, Facebook uses three thumbnail dimensions, depending on where your image appears and Steemit blog post makes the first image as a thumbnail image.
Inilah trik yang anda harus ketahui!
Here is trick that you must know! Gunakan kod ini!!
Use this code!! <div class="pull-right">
atau / or
<div class="pull-left">
Biasanya kod ini digunakan untuk menyusun layout gambar pada blog post anda. Contohnya seperti gambar dibawah.
Usually this code is used to arrange the image layout on your blog post. For example:

So, hari ini kita gunakan kod tersebut untuk menyembunyikan gambar pertama anda di Steemit blog post.
So, today we use the code to hide your first picture in the Steemit blog post.
Rahsianya adalah:
The secret is:"pull-right"
Langkah-langkah
Pilih gambar yang anda hendak jadikan sebagai gambar thumbnail.
Salin imej url / link
Kemudian sembunyikannya dengan meletakkan url/link di dalam tag yang banyak dibawah. Kod ada dibawah. 👇
Selepas itu, salinan kesemua kod tersebut dan paste di bahagian paling atas posting anda.
<div class="pull-right">
<div class="pull-right">
<div class="pull-right">
<div class="pull-right">
<div class="pull-right">
<div class="pull-right">
<div class="pull-right">
<div class="pull-right">
Letakkan link anda di sini / Place your link here
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Atau/Or
"pull-left"
Step by step
Select the picture to be set as your thumbnail image.
Copy the url/ link image
Then hide it by putting inside many tags below.
After that copy all and paste on top of your post.
<div class="pull-left">
<div class="pull-left">
<div class="pull-left">
<div class="pull-left">
<div class="pull-left">
<div class="pull-left">
<div class="pull-left">
<div class="pull-left">
Place your link here/ Letakkan link anda di sini
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Sebagai contoh, saya telah menyembunyikan image pertama saya :)
For example, I have hide my first picture :)Jika kamu merasakan artikel ini bagus, sila resteem supaya orang ramai dapat tahu dan belajar mengenainya. Jika kamu hendak belajar coding yang baru dalam steemit, sila follow saya. Terima kasih kerana membaca blog post saya. :)
If you think others will enjoy this Please Resteem it! Follow me if you like my work and want to see more. Thank you for stopping by :)



This post has been curated by TeamMalaysia Community :-
To support the growth of TeamMalaysia Follow our upvotes by using steemauto.com and follow trail of @myach
Vote TeamMalaysia witness bitrocker2020 using this link vote for witness
thanks for sharing
Your welcome. I'm glad you found it useful.
That's pretty cool! I didn't know that you could hide that first picture which will become the thumbnail by nesting it inside 8 pull-left divs. I wonder how you discovered that! Good work :)
Thank you @kenny-crane.
I got info from StackOverflow.
StackOverflow is a question and answer page. If I have a question, I just ask there and it's free :)
Good @arwine....ini yang kami tunggu2.😊😊😊
Thank you :)
Ada blur sikit sya.. lambat pick up ..
Thank you ... Baru taw skg...
Kalau ko masi tidak faham, ko tanya saja sy kio. :)
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by arwine from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Owh, ngam ooo tutorial ko ni @arwine. Mmg sa mo tau macam mana mo tapuk tu gambar pertama kalau sa ndak suka jadi thumbnail. Satu jak soalan sa, kalau sa berjaya tapuk ba, tapi bila orang lain baca post sa, dia masi buli nampak tu gambar kan?
Resteemed your article. This article was resteemed because you are part of the New Steemians project. You can learn more about it here: https://steemit.com/introduceyourself/@gaman/new-steemians-project-launch . If your post has more upvotes, your post will appear in the trending page. To get more upvotes, you can bid for @steembidbot vote. please check it out here: https://steembottracker.com/
Thanks, I bookmarked the article, so I can try it on a post.