Gif-Mania Animated Footer Signature Creator
Do you want to make your blog colorful and more attractive? Or Are you wishing to have a footer with your username written on design and animation? It's easy to create! It's like counting 1,2,3. Haha! Like others have, footer found on blog post creates color and attracts the eyes of the visitor. It helps them to remember your username. Colors, designs, and movements develop connections with the signals that enter your brain. This motions and colors improves your creativity and helps you to create mind movies. When mind movies successfully produced in your brain, it will enter your long-term memory in which data are stores forever. Same with the visitor of your blog, if he saw and was impressed with the design and atmosphere of your blog, he will remember you and revisit your post in the future. However, quality content on this platform is always valued.

Source: Giphy.com
The target of this tutorial are the newbies and other stemnians willing to have their footer signature. I discovered this through my curiosity; If how can I create my animated footer by not using any software like photoshop or any application. Using those apps, need you to spent several minutes or hours if you are not an expert. Why waste time? If there is an easy way? Other steemnians use these animated footer signatures, and I'm here to share the steps with you - to create those animated gifs.
Gif-Mania.net is the site that we will use. It is a website that allows you to design and create animated text signatures. After gif creation, you can download it immediately. The site is a user's friendly site, no worries; instructions can easily be understood.
Now, go to the site. Just click ''Create animated signature'' below.
Create Animated Signature
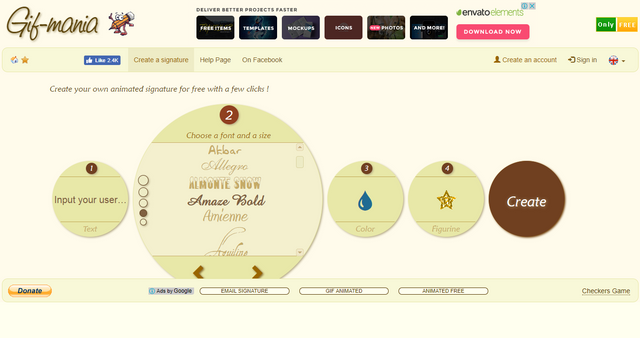
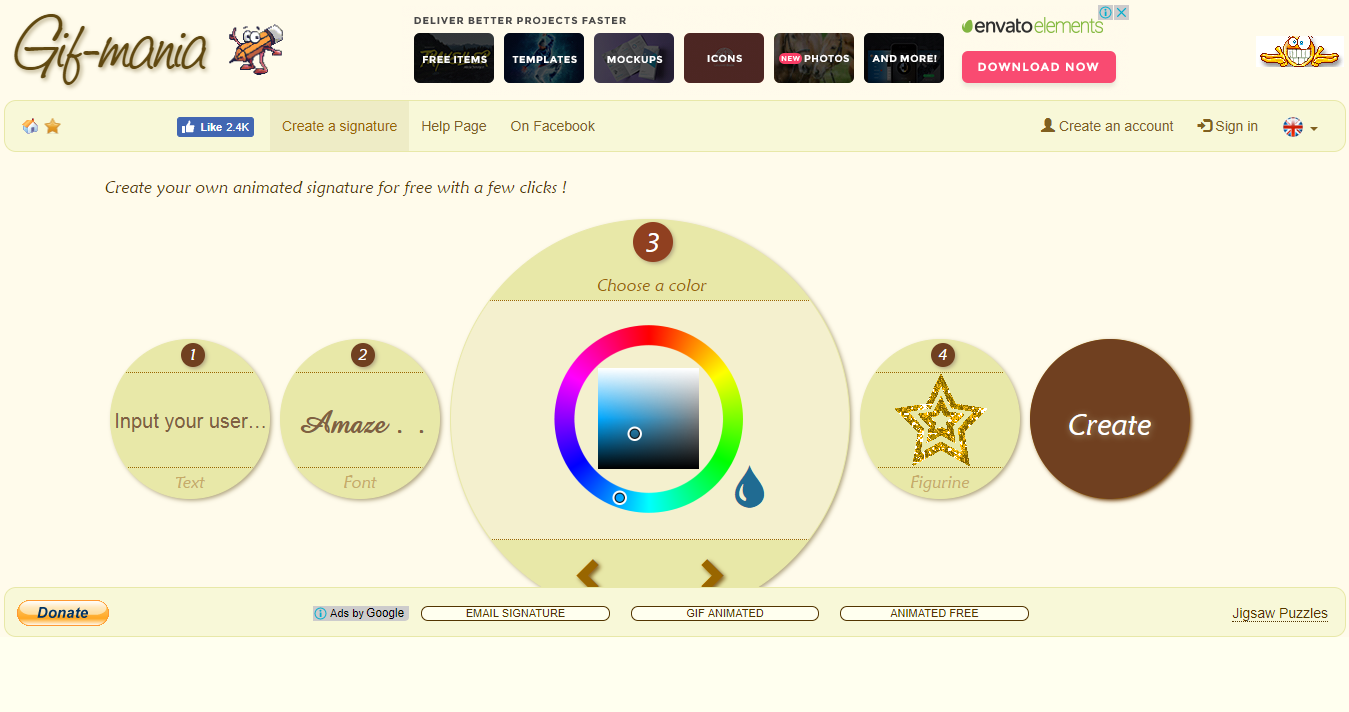
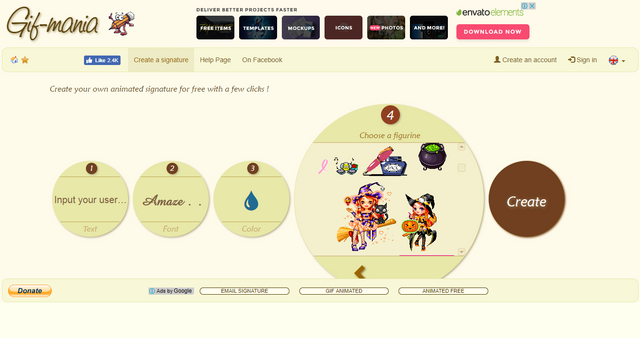
Then follow the instruction as numbered as 1,2,3, and 4. (See screenshots below). You can decide what text or message you want to input, the text color, and the figurine that will execute the animation. For example, a pencil writing your username. You have the freedom to design and apply your creativity.




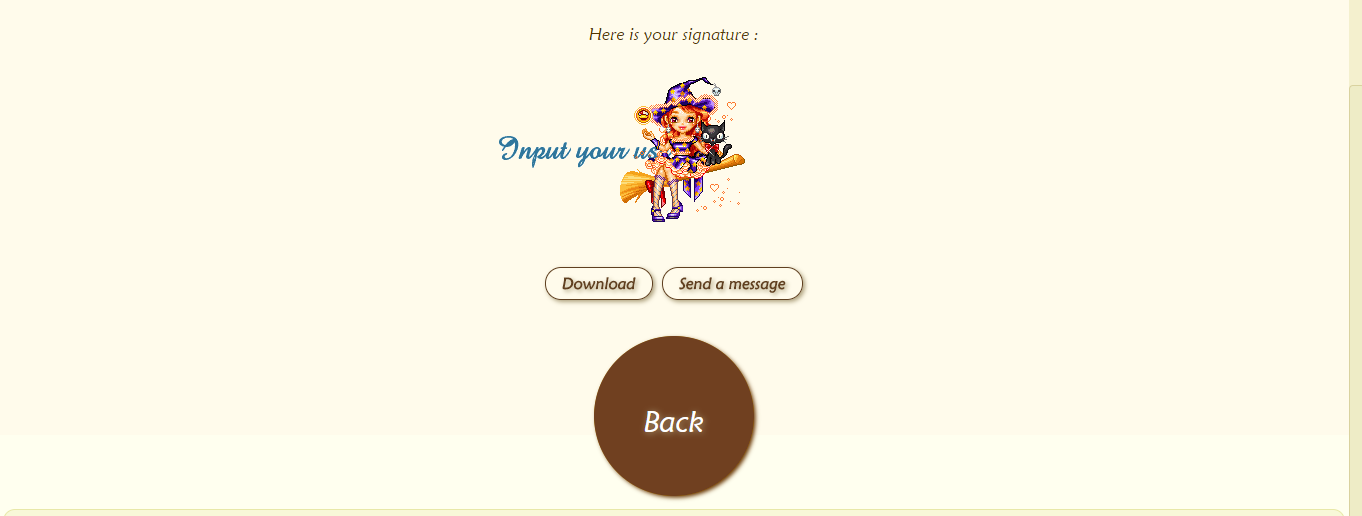
After you have finished designing your footer and following the four given steps, you can now click ''Create''. Clicking the ''Back'' button will allow you to edit your work.

Here are samples of my creations.







@minnowpond1 has voted on behalf of @minnowpond. If you would like to recieve upvotes from minnowponds team on all your posts, simply FOLLOW @minnowpond.
@cryptohustlin has voted on behalf of @minnowpond. If you would like to recieve upvotes from minnowponds team on all your posts, simply FOLLOW @minnowpond.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by aclenx from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews/crimsonclad, and netuoso. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
This post has received a 1.56 % upvote from @drotto thanks to: @banjo.
Idk what I'm doing wrong...I did have no problem making them...but I followed the directions made an account and saved to favorite signatures to get codes. .they said saved...but they didn't ..so I couldn't get codes therefor completely useless for me :(