Steemit Welcome Image Design

I have participated @inquiringtimes' contest on welcoming new steemit members once, only on round 1. Now, I want to try to submit my entry for the round 4 on this welcome contest. This requires participants to create a welcome design image.
Looking for fresh images with the word "Welcome" that are attractive and, convey what steem is about in a few words or an image, that look nice and friendly.
So, I have come with a simple design as my entry.
Banner Concept
In this entry, I want to show a carefree spirit for the new members.
Images Used
I have created a banner using my own photos from my archive.
Background

Image1: Sunset view from my travel at Badian, Cebu Philippines. Image was taken using my smartphone.
Foreground

Image2: My friends and I at Ilocos Norte, Philippines
The Process
I have used the only graphics editor software I have - Adobe Photoshop CS5 in making this banner.
Open the required images on Adobe Photoshop
In my case, I have opened my image1 and image2.Select the banner foreground
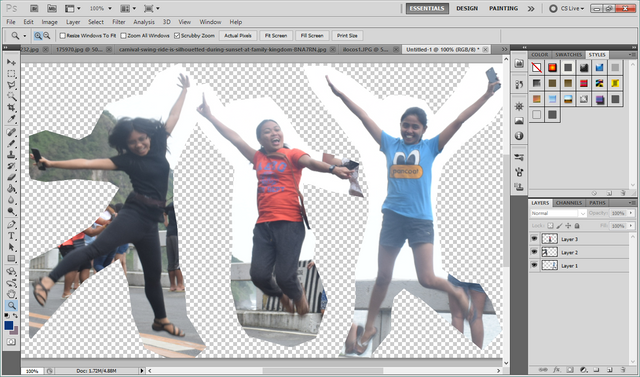
From image2, I have selected three for my foreground. Using the Polygonal Lasso tool [ ], I have cut down the selected components then paste it on a new Photoshop draft (jump.psd).
], I have cut down the selected components then paste it on a new Photoshop draft (jump.psd).

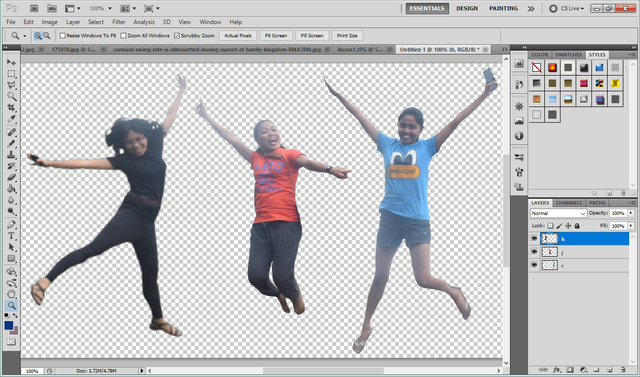
Cut down the unnecessary pixels from the image
Using the Polygonal Lasso tool [ ] and the Magic Wand tool [
] and the Magic Wand tool [ ], I have removed the extra image pixel.
], I have removed the extra image pixel.

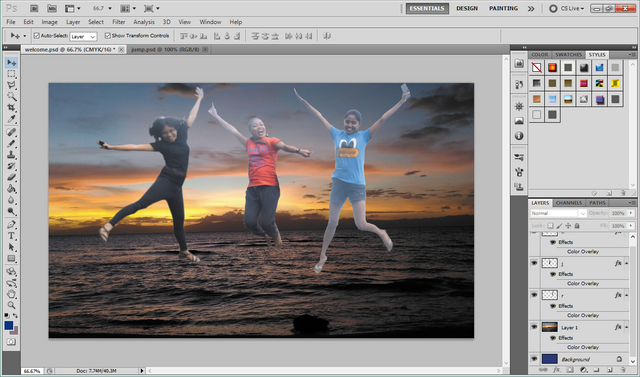
Combine the background and foreground on a new canvas
I have created new draft (welcome.psd) - canvas size: 1300 pixels (width), 780 pixels (height). I then place image1 for my background. From my first Photoshop draft (jump.psd), I have selected the 3 layers then created duplicate layers to my new draft. This was done by selecting the 3 layers, right clicking the images then on the menu, I have selected Duplicate Layers... from the menu option. From the Duplicate Layers dialog, I have set the Document value to welcome.psd.

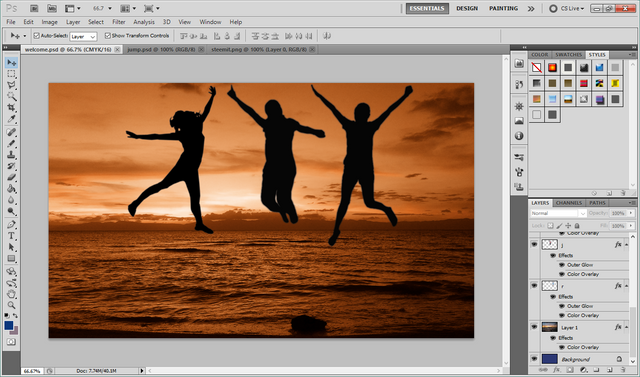
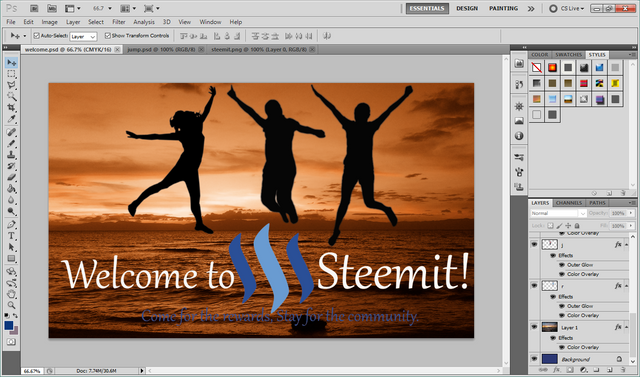
Add image effect
I have added layer styles both on the image background and foreground. For the background, layer style used was Color Overlay with Color as its Blend Mode. Color used is closed to Orange (#e86b1d) to have a sunvet vibe. For the foreground, the 3 layers were applied with the same style - Color Overlay, Blend Mode: Normal, color: black (#000000).

Add texts and Steemit logo
I have added Welcome to Steemit text then the tag line Come for the rewards, Stay for the community.. The Steemit logo was also added.

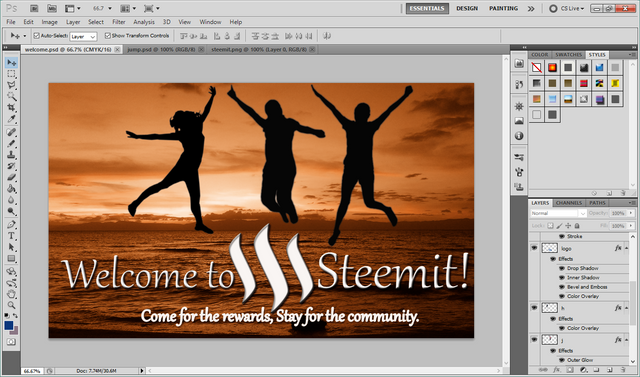
Add layer styles on text and logo
Finally, I have added layer style to texts and logo. For the Welcome.. text, layer styles used are Drop Shadow (Blend Mode: Multiple, Color: Black), and Bevel and Emboss to give emphasis on the message. For the tagline: Color Overlay (Blend Mode: Normal, Color: White (#ffffff), Drop Shadow (Blend Mode: Multiple, Color: Black), and Stroke (Size: 2px, Color:#faf6f5). For the logo: Drop Shadow (Blend Mode: Multiple, Color: Black), Inner Shadow (Blend Mode: Multiply, color: black), Bevel and Emboss with Contour (default settings were used), Color Overlay (Blend Mode: Normal, color: white).

So, that's the simple process I have done to make this simple welcome banner. Hope you guys like it!
@originalworks
The @OriginalWorks bot has determined this post by @wens to be original material and upvoted it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
great work. upvote end resteem :)
hey @rcshad0w, thank you! :))
Congratulations @wens! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPSmart design.
You've got good Photoshop Skills. Keep it up.
I think you can drop some shadow effect of the jump.psd file on the water.
It'll create some kind of illusion.
What do you think?
hmm, nice idea! But, i can no longer edit it since this has been submitted already. i'll surely keep in this mind next time i'm doing this kind of stuff :)
thank you @jotmax!
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by wens from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews/crimsonclad, and netuoso. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP. Be sure to leave at least 50SP undelegated on your account.