Steemit Cheat sheet 101: How to allocate a custom thumbnail pic, easly resize image file size and dimentions, Eternal markdown editor
Hello steemit fans and welcome to my Official Steemit cheat sheet, I will be covering everything you need to know from images to creating Markdown on the fly!. This quick tutorial is the summary of three posts I have done in the past. I have now revised, tweaked and honed my skills to bring you this tutorial . Enjoy!
Please don't forget to bookmark you might want to come back later!
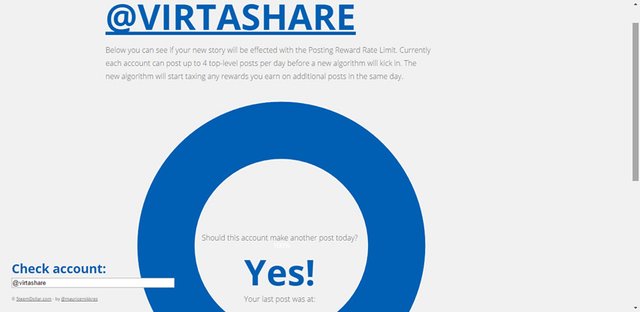
Steemit Post limit checker
Before we get started I need introduce you to a very powerful tool called the steemit post limit checker. This awesome tool will show you know exactly how many posts your account can still make before you hit your steemit post limit for the day. I can't stress how important this is! If you over post and go over the limit your earnings will suffer. So please before you post go to steemit post limmit checker and make sure.
Working with Images on steemit
Let's face it, being new on steemit can be frustrating when is comes to learning how to post images correctly. In this section I will teach you how to post perfect images in your steemit , in three quick simple steps I will show you how to embed a image in any type of steemit post almost instantly!
When it comes to working with images on steemit it is very important to reduce image file size as much as possible. This is very very important because if your image file size is to large your page will load very slowly using a ton of resources. In turn this will cause your steemit to have a higher bounce rate because users wont be able to engage with your page properly.
I have noticed some users on steemit upload pictures directly from a camera or phone without considering picture dimensions or file size. I have come across some pictures on steemit that are as big as 2MB! This is way to big!
You want to aim for around 50Kb, if possible maybe even smaller. Often it is possible to reduce a image file size quite significantly without being able to see any degraded picture quality by eye. The difference it will make in your page load speed will be well worth the extra effort that I can promise you. This will make a huge improvement for visitor's reading your page, especially if they are using a limited or mobile device.
Tip:
- Try keep your image file size around 50Kb, possibly maybe even smaller. If you would like to know what size your image is, simply visit your image on your desktop, right click and follow properties.
- The Largest image width recommend for steemit is 850 x 850px.
- You can also improve your steemit post SEO by naming your image accordingly before you upload to a image hosting site.
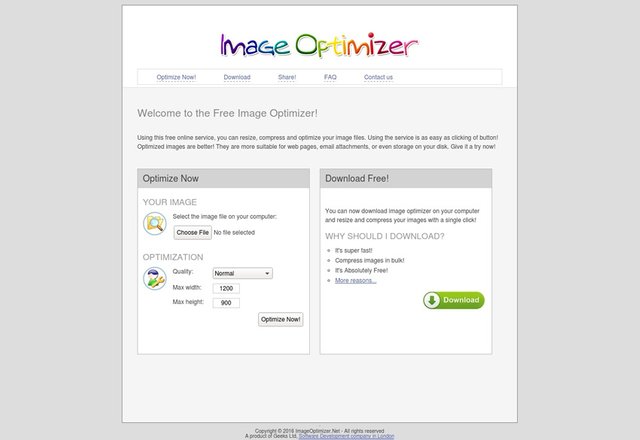
Step 1: Reduce image file size and dimentions, Link: http://www.imageoptimizer.net/

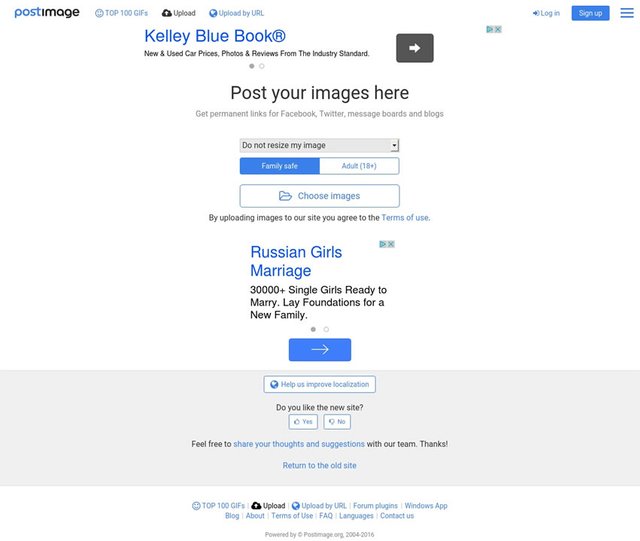
Step2: Upload and host yor images, Link: https://postimage.org/

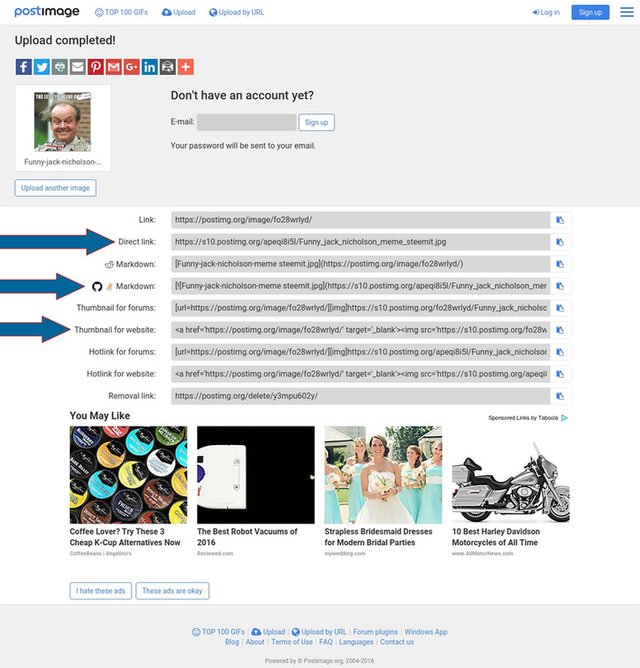
Grabbing the link or code: simply select your code and paste, Boom done!

Displaying a specific image in your Story Thumbnail Ad Title.
As I am sure you have possibly noticed, steemit by default, places the very first image of your post in your Story Thumbnail Ad Title . Well let's change things up!
Being able to a allocate any image of your choice in your Story Title is extremely useful, I use this simple little trick to create eye catching content getting peoples attention on steemit, it works very well. Remember a picture speaks a thousand words! By being able to do this you will get peoples attention and as much eyeball traffic to your steemit story as possible.

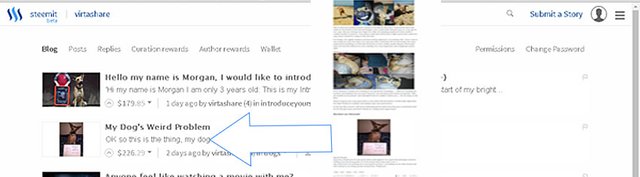
In the above image you will see the example story for this tutorial My Dogs Weird Problem. Notice I lure you in with a pick of a funny looking dog being verified on steemit. Next if you visit the page you will notice the first image is of a very cute puppy, sneaky I know :-). However I used the last image on the page for my title add picture.
To achieve this all you need to do is wrap your specific image URL of choice in a <h1> open and </h1> closing tag. This will trick steemit into thinking your header is allocated at this point. It appears steemit will always display the first image allocated below the h1 header tag
Example: <h1>https://s3.postimg.org/f1ixojg77/steemit_tutorial_rocket_1.jpg</h1>
The above Example code display's the exact image below. The <h1> heading tag will allow you to display any pic as your 'Title Post Image' and keep for example the designated image for this tutorial were it should be :-)
Working with a External Live Markdown Previewer

Markdown is very simple to use on steemit and helps you create great custom content on the fly! I use awesome online tool at the moment because steemit does not have a floating toolbar and sometimes with longer posts it can be very annoying scrolling up and down constantly.
I personally find the live preview on the side helps me create my steemits much faster and will help you learn the Markdown language fast!
Another great advantage is the ability to view and test your content before submitting your story. This will give you the advantage of honing your content on a external source allowing you to make a single perfect post every time!
Below is the link for Markdown Live Previewer, Don't forget to bookmark!
Follow Link>>> http://markdownlivepreview.com


you can also use;
https://www.steemimg.com/
to upload images
Sorry I don't understand?
it's the image related site for steemit, you can upload your pictures there to get a url to drop it in your post
very similar to postimg.org
@virtashare A big thank you from @nesonmandelabay
Very useful, especially that I can now display another image but the first as thumbnail.
Thanks you much appreciated, I have done this tutorial a few times already and it always gets buried I hope this time it sticks hahaha.
Seeing as you're still active, I'll just ask here and hope for a reply ^^
The
<h1>image</h1>appears to no longer be working to select the desired thumbnail for your post. At least it doesnt work for me.Have you by chance stumbled at a newer solution?
Thanks! :D
The post for me, as a newbie, was very helpful . The pictures have been a trial and error situation. Thanks for the help!
@ team101 Hi and welcome! I am very glad I could help, please let me know if you need help with anything. Thanks
Just had to come back here to look up something and thought I would post. Cant believe this only got 20 votes lol!
Thanks some insights on how to work with this platform before starting, always a bonus @virtashare
Great post! If this post gets buried there is truly no hope hope for steemit. Thanks for this much appreciated!
awesome post! i knew there had to be a way to change up the post thumbnail. thanks!
edit: :( it didn't work unfortunately
Do you know if the "< h1 > open and < /h1 >" for photos still works? I tried doing this but it won't work, unless I'm doing something wrong.
I wish STEEM would just let you select the photo.