Style for Steemit.com - Cursor | Стиль для Steemit.com - Cursor
Style tested on Firefox browser. Стиль проверен на браузере Firefox.
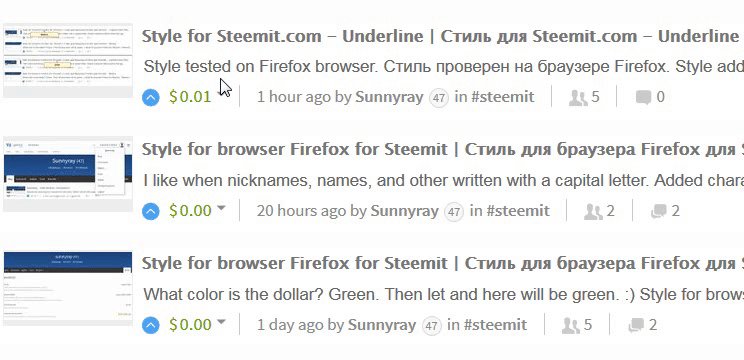
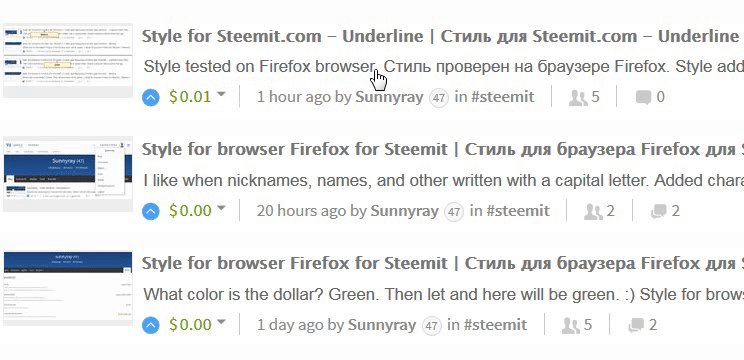
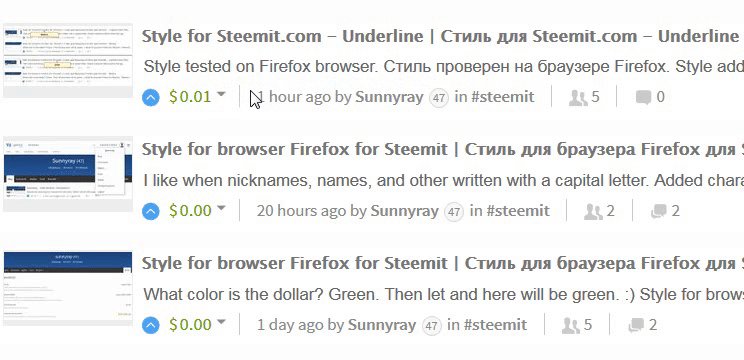
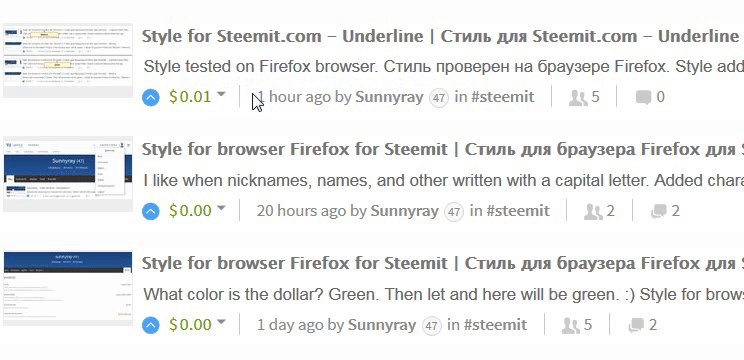
I do not know why the developers decided to make the text under the name of post clickable, but it is an inconvenience for me.
Plain text easier to allocate and to do whatever you want with it - to copy, translate.
For example, I can select and translate the text, because I am not an English speaker, and I want to know what it was about in the post. So I can be interested and go to the post to read it.
More, rarely, but sometimes I accidentally click on this text, that will make me go in the post itself.
I.e. sometimes occur occasional pushing and I don't want go in the post.
Therefore, to make site navigation more convenient and forestall unnecessary clicking I made style: Steemit.com - Cursor
Removed clickable descriptions post and change the cursor, making it for the text.
Also, change the cursor when you hover on the number of your (or not yours) reputation in the profile.
For newbie interesting, what does this number and they direct the cursor on this figure and here:
Mother dear - cursor with a question mark! :)
Means will be some explanations also there is a help.
So there will be some explanation and a prompt appears.
I'm joking :)
To use the style you need to install add-on for the Firefox browser, which is called Stylish.
Link to install Stylish add-on: addons.mozilla.org
Official website add-on: Stylish
Then set the my style:
Stay with me and follow to find out first about new styles for Steemit.
Не знаю зачем разработчики решили сделать текст под названием поста кликабельным, но для меня это вызывает неудобство.
Обычный текст проще выделить и делать с ним что пожелаете - копировать, перевести.
Например я могу выделить и перевести текст, потому, что я не англоговорящий и я хочу узнать о чём речь в посте. Таким образом я могу заинтересоваться и перейти в пост, чтобы прочитать его.
Ещё, редко, но иногда я могу случайно нажать на этот текст, что заставит меня перейти в сам пост. Т.е. иногда происходят случайные нажатия и я не хочу заходить в пост.
Поэтому чтобы сделать удобнее навигацию по сайту и упредить не нужные нажатия я сделал стиль: Steemit.com - Cursor
Убрал кликабельность описания поста и изменил курсор, сделав его как для текста.
Также изменил курсор при наведении на цифру вашей (или не вашей) репутации в профиле.
Новичкам же интересно, что означает эта цифра и они наводят курсор на эту цифру и тут:
Мама дорогая - курсор то с вопросительным знаком! :)
Значит будут какие-то пояснения и появляется подсказка.
Шуткую :)
Чтобы воспользоваться стилем необходимо установить дополнение для браузера Firefox, которое называется Stylish.
Ссылка для установки дополнения Stylish: addons.mozilla.org
Официальный сайт дополнения: Stylish
Затем устанавливаем мой стиль:
Оставайтесь со мной и следуйте чтобы узнать первыми о новых стилях для Steemit.



https://decentralize.today/the-ugly-truth-behind-steemit-1a525f5e156#.ykybiryhr