Idea for the Footer in the Steemit Post Overview (Author floating right)
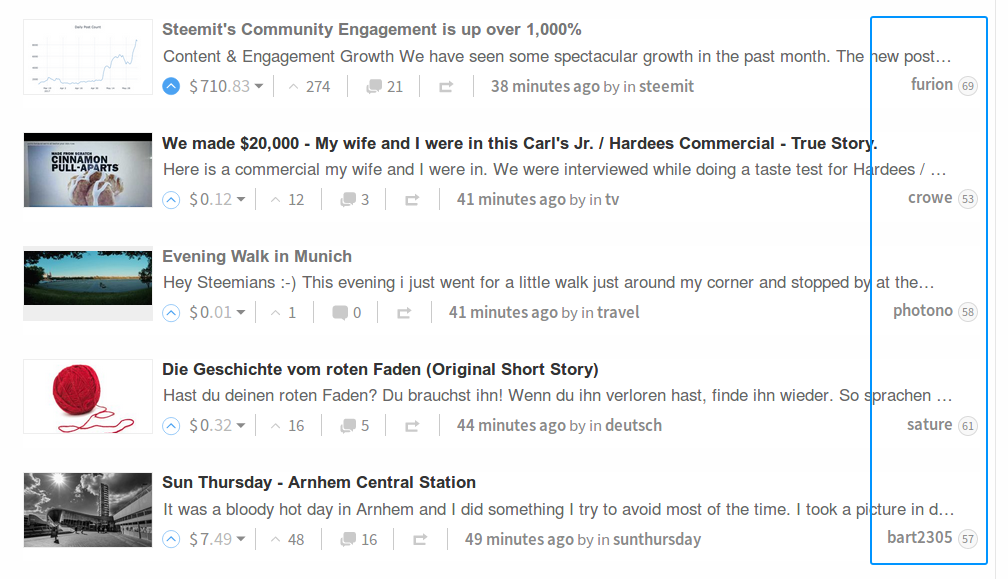
I played around with FireBug in the Post Overview and I think it would be a good idea to let the author float right. I made a screenshot of how it would look like:
Modified CSS:
.author { float: right; }

@ned
This is a great idea, this gives a better view. Which should make selecting articles easyier!
(When) will this be implemented?
If this post will get enough attention, hopefully soon... It's nothing complicated, but would've a great effect. I've only added one line of code in the CSS.
Hey, that's pretty neat!
Thanks! Yeah, but with these 8 views that I got with this post since yesterday, I think we can wait a long time... I'll look for some Addon for Firefox that can do this automatically in the CSS when I open the overview :)
Yea, that's a shame. did you try linking in the #postpromotion rooms on discord and steemit.chat?
No didn't try that, but I will think about it. Thanks for the tip ;)
It does help :-D