STEEM.JS - NPM Package and some basic examples of it.

-"Patrick McKenzie".
Quote from medium.com
What's up guys!. In my last post, I had a little talk about how to setup SteemConnect V2.
Today we are gonna see some examples of the main library of STEEM aka Steem.js.
It is really simple to use, as we will see below. Basically after install it through NPM, the library itself provides us with everything we need: API Methods.

npm install --save steem
With that ready, let's get into the action. As always, i will keep it short. So let's see some examples of this package.
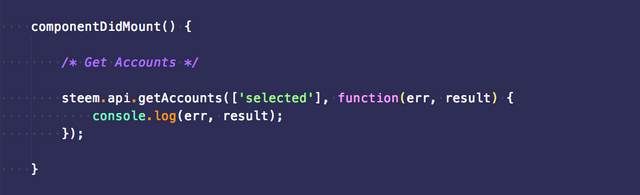
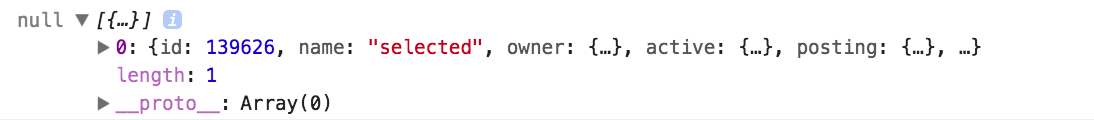
Get Accounts


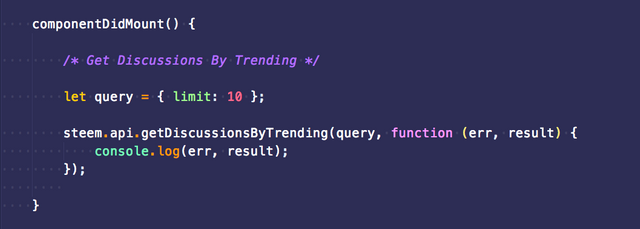
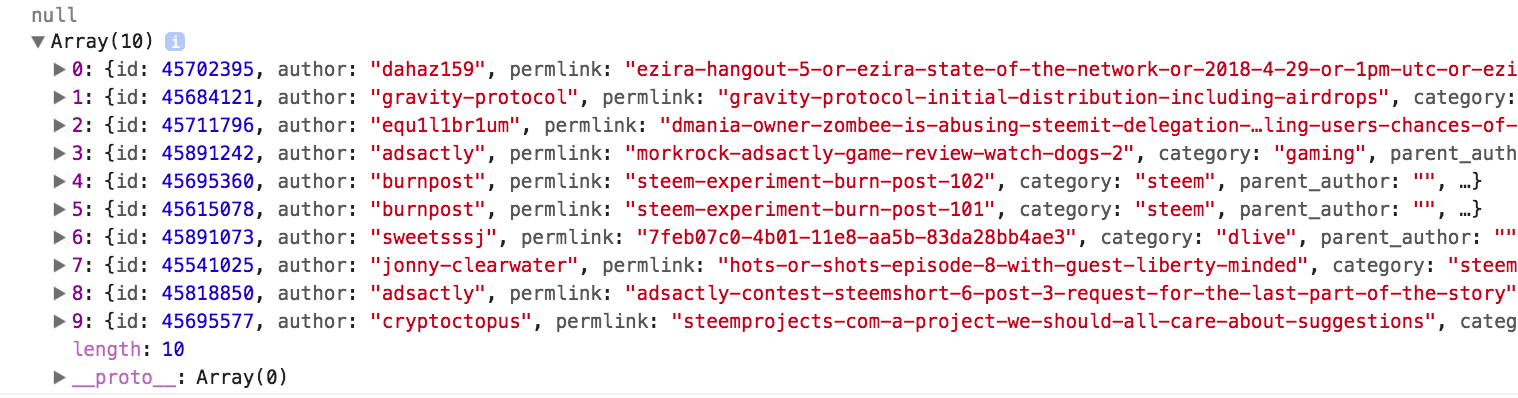
Get Trending Posts


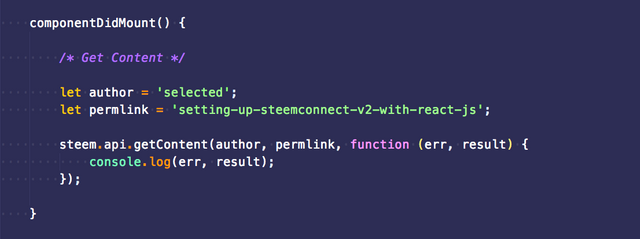
Get Content



So yeah.
Basically the usage is the same for all the methods the library offers to us.
I'm gonna leave a link to their main Github Repo, in which you can check all the methods and some more basic info.
This is all for now guys. Hope this post helps you all a bit.
See you on the next one, and remember to stay cool.
@selected
The thumbnail of the post, was created by me. The gifs of this post, does not belongs to me.
Thanks you!

For every API method a variant with the suffix Async exists, returning a Promise instead of expecting a callback function. This helps to write cleaner code à la
Thanks you, and yeah totally true. Well was some fast examples, but yeah that's right, and i should apply it to myself too.
Thanks!
In your tutorial is really easy and helpful for us . Thanks for sharing this post sir @selected.
Sir @selected,
Great another tutorial. Many types of websites and apps are waiting for this sir. Go on. Thanks for your kind sharing sir.
Thanks sir : )
welcome
Dear @selected sir,Thank you very much for this awesome tutorial.. I will surely follow this steps.. You are really doing a great job sir.. And the quote is realistic sir.. waiting for more tutorial like this sir!! love u a lot.
Thanks you sir. Love u a lot too! :)
You are most welcome sir.
Hi! I will upvote and resteem your post to my 35,000+ followers if you reply to this comment.
👍🏻 a-0-0
Thanks for the upvote @gogreenbuddy
Have a good day mate ^^
This post, with over $50.00 in bidbot payouts, has received votes from the following:
buildawhale payout in the amount of $48 STU, $98 USD.
upmewhale payout in the amount of $31 STU, $64 USD.
For a total calculated bidbot upvote value of $78 STU, $162 USD before curation, with approx. $20 USD curation being earned by the bidbots.
This information is being presented in the interest of transparency on our platform @selected and is by no means a judgement of your work.
You got a 36.27% upvote from @upmewhale courtesy of @selected!
Earn 100% earning payout by delegating SP to @upmewhale. Visit http://www.upmewhale.com for details!
Hello @promobot i submitted a request for vote hours ago, can you please check it? Thanks.