TIPS in FORMATTING and STYLING your POST on STEEMIT
I joined Steemit few months ago and until now, I’ve been struggling to format and style my posts/blogs. I figured, some Steemit users - old and new - may also be struggling and so I compiled the tricks that I’ve learned so far to help those in need:
Contents:
1.) How to adjust the size of your text
2.) How to “bold” a text
3.) How to “italic” a text
4.) How to create a bullet list
5.) How to center a text or image
6.) How to add an image/picture in your post/blog
7.) How to create a link to a site or another post/blog
8.) How to create a two-column format for your blog
9.) How to create block quotes
10.) How to create “thematic” breaks
11.) How to add a space between paragraphs and/or images
12.) How to create a table
1. How to adjust the size of your text
Simply add “#” and a space before a text or paragraph. The less the number of “#” you put before the text, the bigger the text would be as follows:
To get this header size: My header 1
Use this: # My header 1
To get this header size: My header 2
Use this: ## My header 2
To get this header size: My header 3
Use this: ### My header 3
To get this header size: My header 4
Use this: #### My header 4
To get this header size: My header 5
Use this: ##### My header 5
2. How to “bold” a text
Just add double asterix “**” before and after the text that you want to bold. See below example:
This is how it will appear in your post:
This is an example paragraph to demonstrate the bold feature.
3. How to italicize a text
Italicizing a text or string could help emphasize it. To do this, simply add an "asterix" before and after the text or string. See below example:
This is how it will appear in your post:
This is an example to demonstrate the italics feature
4. How to create a bullet list
You can create a bullet list in two ways. Using numbers:
Or by putting an asterisk or the minus sign and then a space before the text:
This is how it will appear in your post:
- Rose
- Sunflower
- Daisy
5. How to center a text or image
Unlike the tricks above, there are no special characters to achieve this. The following is a standard command in HTML to center a text and fortunately, it works in Steemit. Just add "< center >” before the text and “< /center >” (without spaces) after the text.
This is how it will appear in your post:
Fortunately, this works with images as well.
6. How to add an image/picture in your post
There are many ways to achieve this but I find it useful to first copy the image or picture into a word document. Then copy and paste the picture into your blog in Steemit. One advantage of doing this is that you can adjust the size of the image in microsoft word document and the exact size of the image will be copied in Steemit. You can do this back and forth until you find just the right size.
Click here for Fantastic sites with free photos
7. How to create a link to a site or blog
I find links very useful especially when you need to link your blog to a source or prior blogs / posts. To do this, follow these two steps:
a.) Copy the link into Steemit and enclosed it with parentheses as shown:
(https://steemit.com/life/@sandalphon/time-for-reflection-the-celentine-insights)
b.) Add the text or title that you like to appear in the final post before the link and enclosed it with brackets as shown below:
This is how it will appear in your post:
My Preferred Title
Be sure to remove the space between the closing bracket and the opening parenthesis “](“. Otherwise, it won’t work.
8. How to create a two-column format for your post/blog
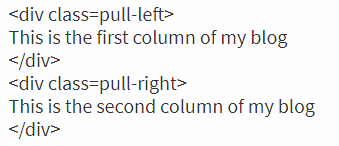
If you ever wondered if formatting your post in a two-column format similar to newspapers and books is possible, you’re in luck. It’s not as easy as adding a special character before or after a text but would require typing the following code on top of your Steemit blog.
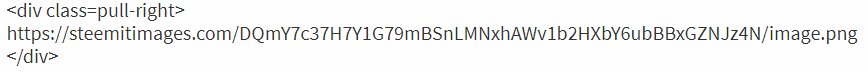
This is one of my favorite formatting code since you can get very creative with it. For example, this code works with images and pictures by adding the link of your image within the code. An image will show up in the right section of your blog with this code:
Be careful though. You need to remove the special characters “” at the end of the link. Otherwise, these characters will show up in your post.
Here's left
It works with text too!
9. How to create block quotes
Block quotes are used typically in magazines to highlight or repeat a previously mentioned phrase, string or even an entire paragraph. To do this, just add this “>” sign in front of the text. For example:
Raw text:
/>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
This is how it would appear in your post:
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Note: In the example above, I added the character “/” before the “>” to show you the raw text. You need to remove the “/” as it neutralize the effect of the command “>”.
10. How to create “thematic” breaks
If you want to create a break to alert the reader of a new topic or a scene change in a story, a thematic break would be appropriate. Simply type three consecutive dashes or three consecutive underscores or three consecutive asterisks.
/***
/---
/___
*Note: In the example above, I added the character “/” before the special characters to show you the raw text. You need to remove the “/” as it neutralizes the effect of the commands.
11. How to add a space between paragraphs and/or images
Adding a space between paragraphs can easily be done by pressing “enter” in your key board. Sometimes and for reasons I still don’t understand, adding a space can be annoyingly impossible. I tried using this standard HTML code “< br >” (no space between characters) and behold, it works in Steemit! So, if you ever encounter this spacing problem, just add “< br >” as a one-liner in your blog.
12. How to create a table
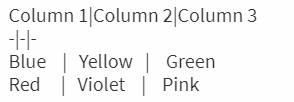
It’s a little bit challenging to do this but tables are very helpful in presenting a group of data. You can create a table by dividing each table header with hyphens (-) and then by separating each column underneath the table header with a pipe (|).
This is how it would look like in your post:
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Blue | Yellow | Green |
| Red | Violet | Pink |
The arrangement of words do not have to line up evenly. The Markdown editor will sort it all out. Visit the following website for the table generator: http://www.tablesgenerator.com/markdown_tables
Note: Steemit is relatively new (still in Beta stage) and some formatting features are not available yet (to my knowledge). Few examples of cool features not yet available, includes coloring text, highlighters, emoticons, coloring cells within a table, links within the same blog etc. As new formatting features are added, I will update this blog and share with you all!
HOPE YOU FIND THIS HELPFUL. PLEASE CONSIDER UPVOTING, RESTEEMING AND REPLYING BELOW.












Congratulations @sandalphon! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPvery usefull, thanks !
Thank you. The information that you have provided is very helpful, and I wish I would have read it before I did my first blogs today.
This is one of the best, most complete guide I've seen in Steemit. Upvoted and resteemed!
Wow...Very nice and helpful
Thank you! This is helping with my first "introduce myself" post!
Thanks for the tips, dude! Love your posts!
Thank you, thank you very much! This helped me out a lot in writing my first few posts here! This post deserves more rewards!
This was helpful. Thanks for the insight, I've been having issues when creating new posts. If possible kindly write an article about using fancy bullet.
This is a really helpful article. Well written, thank you for this.