Steemit UX to improve with only 2 lines - 단 2줄로 향상하는 스팀잇 UX
Problem
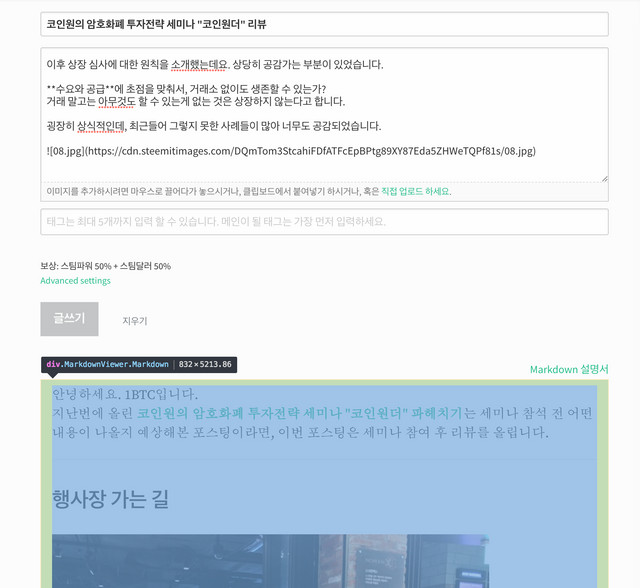
I can't preview markdown of the writing area.
내가 글을 쓰고 있는 영역의 마크다운 미리보기를 할 수 없습니다.
Solution
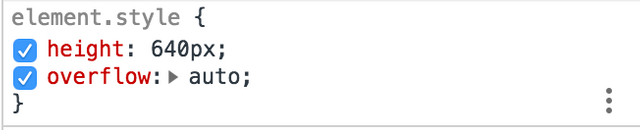
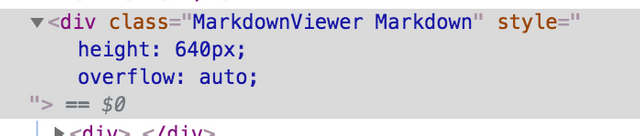
Simply enter two styles on web browser inspector.
웹 브라우저 요소검사에서 간단하게 두 스타일을 입력하세요.
selector: .MarkdownViewer.Markdown
style: height: 640px; overflow: auto;
(Set the height to match the screen resolution)
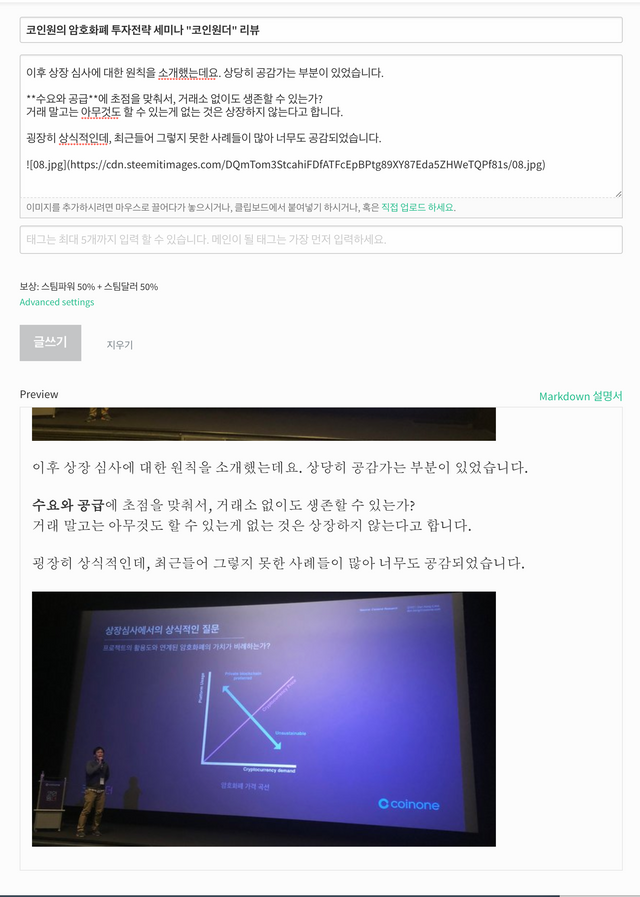
In addition to the writing area, the preview area also scrolls.
쓰기 영역 뿐만아니라, 미리보기 영역도 스크롤이 됩니다.
Steemit, cheer up!