Recomendation Steemit Banner Cover Size for Customization Design [ENG/INA]

[ENG]
Good Morning stemian.
This morning, I was browsing on Youtube about the tutorial to make video or intro video opening. Well, in one channel, I see the banner he used is very interesting. Simple, minimalist, and not many frills. I came to think of it, why do not I make it that way for my steemit page? ;) As a result, this video intro task was forced to postpone my banner.
I started logging in, and opened the settings page. I am somewhat pensive, how I want to make my banner while the size I do not know? My hands reflex to shake the mouse, open a new tab and type: banner size steemit. There are about 54,600 results in a matter of 0.51 seconds. --hey google, what kind of you?-- One by one I open, there is no suitable explanation as to how much this banner's exact size should be. Everything is different. Some say 1354px, 2561px, 1920x (this is desktop HD wallpaper 21"), even some 8423px .It's going to make a banner or advertising box? :D
Without a long thinker, with my amateur html coding capabilities, learning capital from the internet. I test myself using Google Chrome. Somehow I'm so in love with this browser, simple and a lot of support with tools-tools (add-on) mostly on the internet.
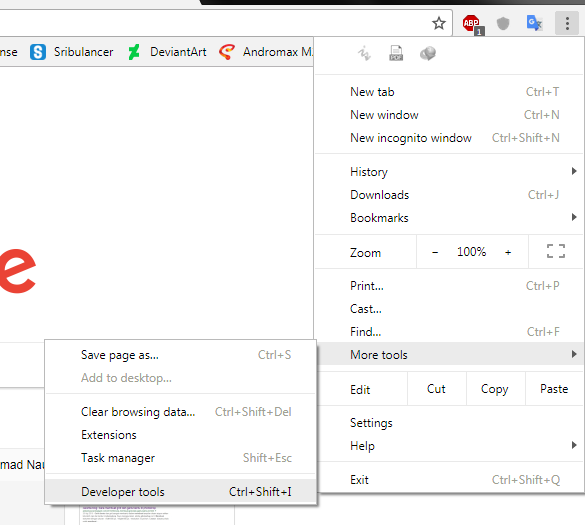
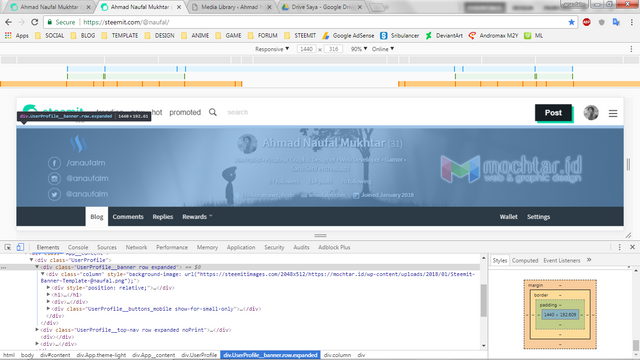
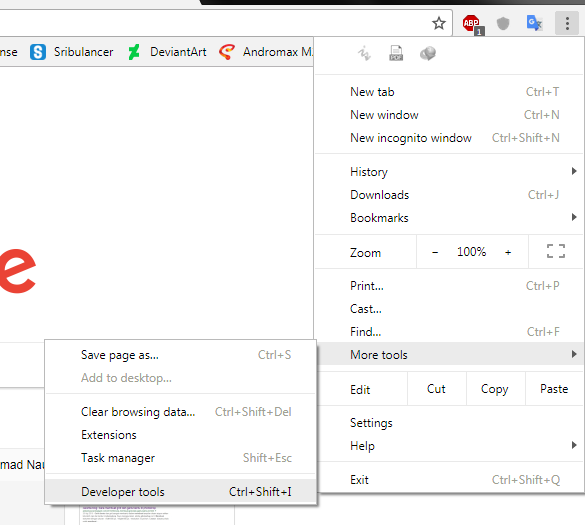
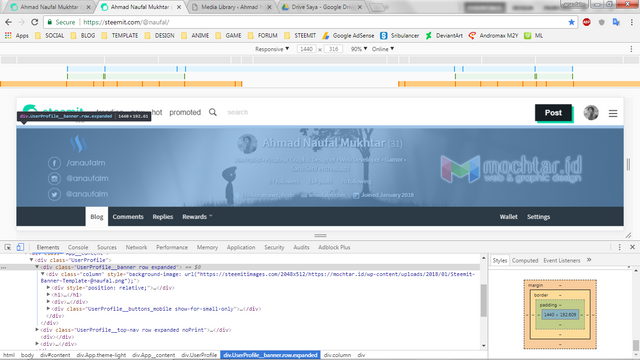
Okay go, I just use inspect element on my steemit banner to know its size. The way is quite simple, point the cursor on the banner image then right click, select inspect element. And taraaaa ... plastered already there that the size is 1440x192px. This is what suits my laptop, because my laptop is 14", and 1366x768 resolution.
Can already size, we stay looking for images or photos that will be used as a cover on our banner, and crop with the size, 1440x192px.
But...
Not done yet. I want to design my banner cover, I want to add it like my logo and my social media there like youtuber. This size is important because the design that we place will depend on the size. Because, #steemit is a responsive website. This means that it can be accessed anywhere, desktop, tablet, smartphone, and mobile phone. The design automatically adjusts with what media we open.

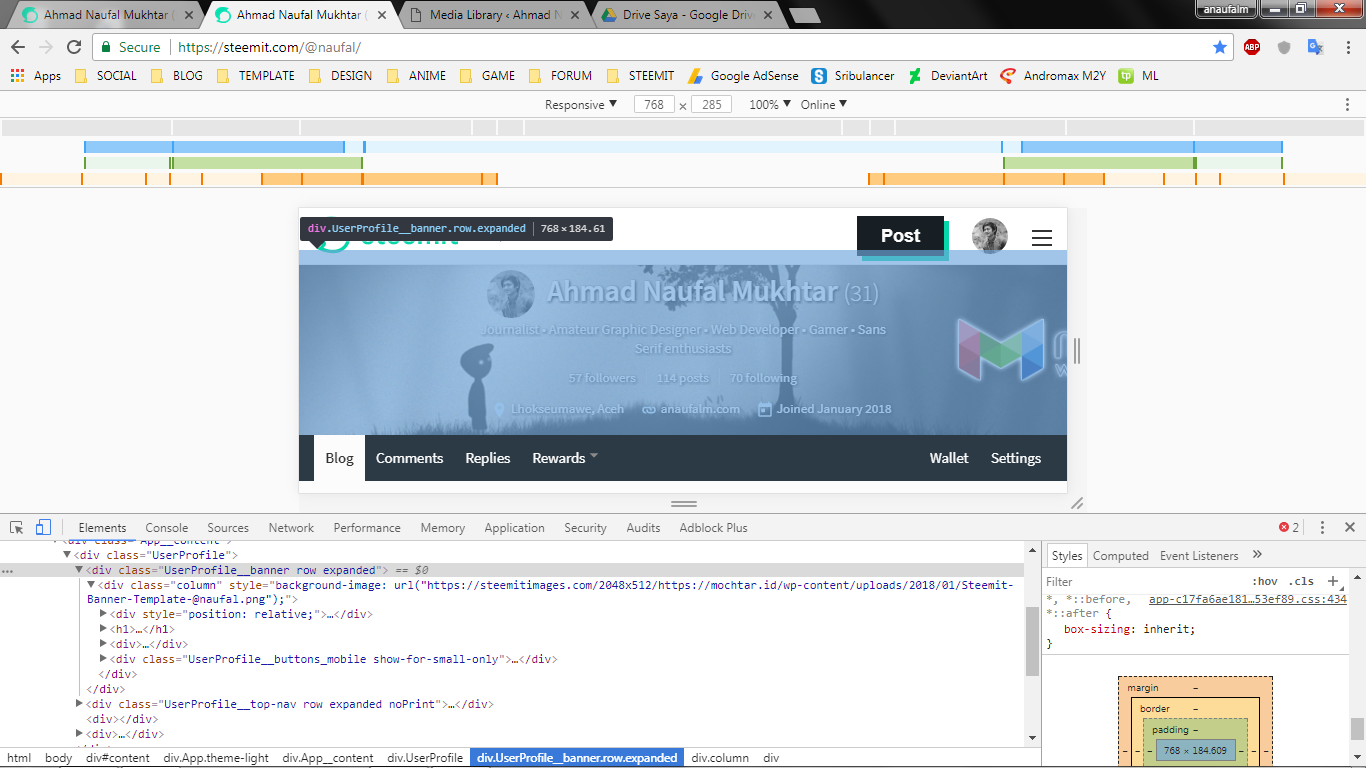
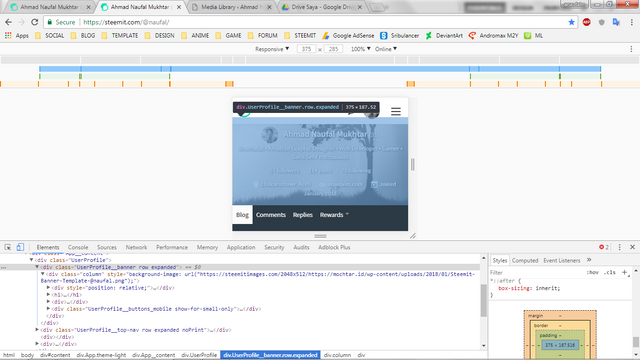
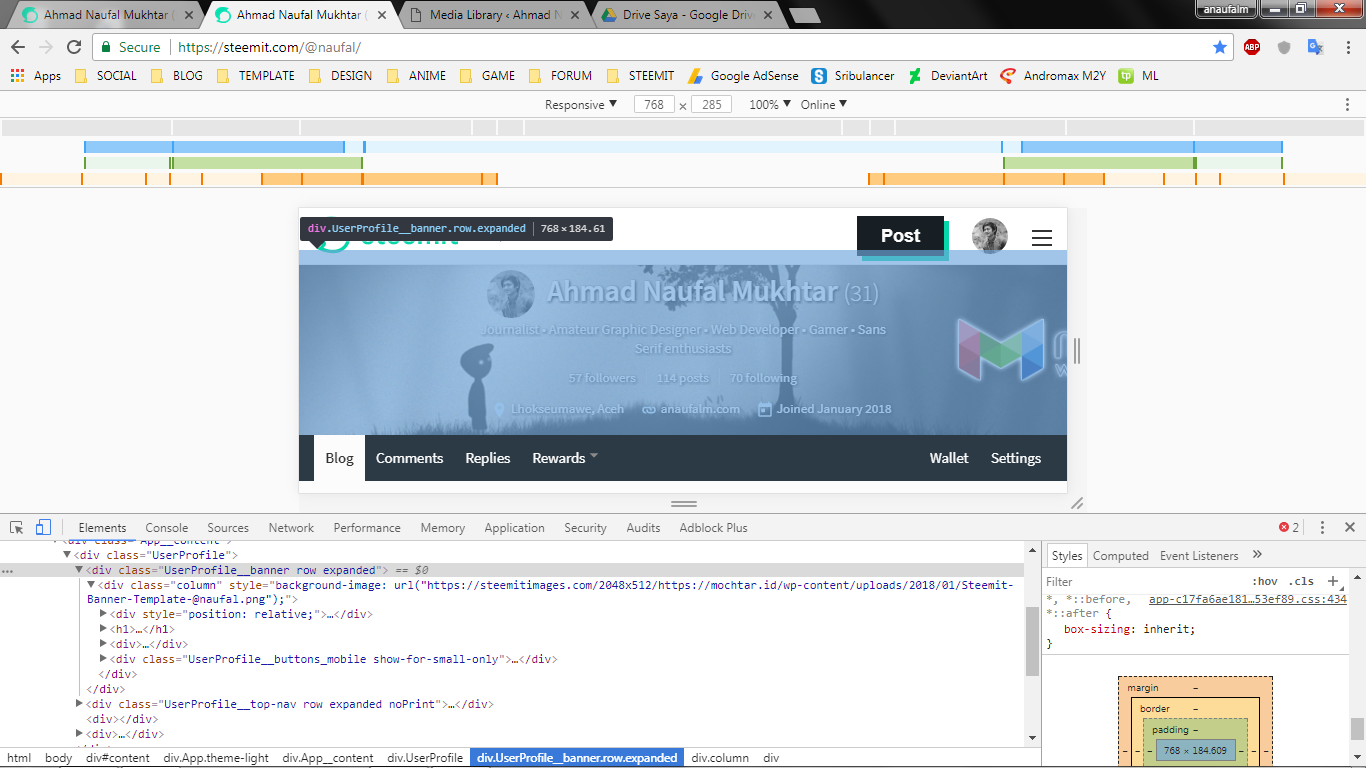
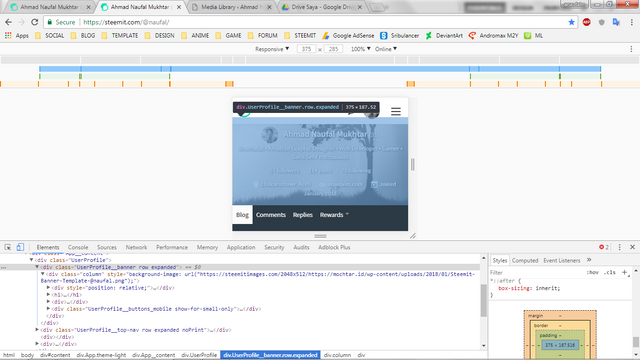
From here I just click on the toggle toolbar toolbar located at the bottom left corner of the developer bar, and choose which device I will use to access my #steemit page. It's as if I opened the page with that device. When I select the Laptop device, it will display the laptop display. When I select the tablet device, it will display the tablet display, and so is android. And I just record the size.



Here's a template I've edited using Photoshop, along with auxiliary lines of all three sizes above:

And this is an example of the finished result, the banner already created. You can add other designs with your own creativity to make it better.

Upload your image to hosting provider, such as:
- Imgur
- Google Photo
- Flickr
- DropBox
- PostImage
and many other free hosting providers.
Good luck....
BONUS!
Here I attach my .psd banner file link, please use and replace with the picture you like. :)
Download here
Dont forget to visit my profile to see my banner and follow me. :)
Thank you.
[INA]
Semangat pagi stemian.
Pagi tadi, saya sedang browsing di Youtube tentang tutorial membuat opening video atau intro video. Nah, di salah satu channel, saya melihat banner yang digunakannya sangat menarik. Simpel, minimalis, dan tidak banyak embel-embel. Saya jadi terpikir, kenapa tidak saya buat seperti itu juga untuk halaman steemit saya? ;) Alhasil, tugas intro video ini terpaksa saya tunda sebentar untuk membuat banner ini.
Saya pun mulai login, dan membuka halaman pengaturan. Saya agak termenung, bagaimana saya mau membuat banner saya sedangkan ukurannya saya tidak tahu? Tangan saya reflek menggoyang mouse, membuka tab baru dan mengetik: banner size steemit. Ada sekitar 54.600 hasil dalam hitungan 0,51 detik. --hey google, what kind of you?-- Satu persatu saya buka, tidak ada penjelasan yang cocok mengenai berapa ukuran pasti banner ini. Semuanya berbeda. Ada yang mengatakan 1354px, 2561px, 1920x (ini wallpaper HD desktop 21" loh), bahkan ada yang 8423px. Ini mau bikin banner apa baliho? :D
Tanpa mikir panjang, dengan kemampuan coding html saya yang amatiran, modal belajar dari internet. Saya tes sendiri menggunakan Google Chrome. Entah kenapa saya begitu jatuh cinta dengan browser ini, simpel dan banyak support dengan tools-tools (add-on)kebanyakan di internet.
Oke lanjut, saya hanya gunakan inspect element pada banner steemit saya untuk mengetahui ukurannya. Caranya cukup simpel, arahkan kursor pada gambar banner kemudian klik kanan, pilih inspect element. Dan taraaaa... terpampang sudah disana bahwa ukurannya 1440x192px. Ini yang sesuai dengan laptop saya ya, karna laptop saya 14", resolusi 1366x768.
Dapat sudah ukurannya, tinggal kita cari gambar atau foto yang mau dijadikan cover pada banner kita, dan crop dengan ukuran tersebut, 1440x192px.
Tetapi...
Belum selesai sampai disitu. Saya ingin mendesain cover banner saya, ingin saya tambahkan disitu seperti logo saya dan sosial media saya disitu, seperti punya youtuber tadi. Ukuran ini menjadi penting karena desain yang kita tempatkan nanti akan bergantung pada ukuran tersebut. Karena, #steemit merupakan sebuah website yang responsive. Artinya bisa diakses lewat mana saja, desktop, tablet, smartphone, dan mobile phone. Desainnya menyesuaikan otomatis dengan media apa kita buka.

Dari sini saya cukup mengklik menu toggle device toolbar yang berada di sudut kiri bawah bar developernya, dan memilih device mana yang akan saya pakai untuk mengakses page #steemit saya. Seolah-olah saya membuka halaman tersebut dengan device itu. Ketika saya pilih device Laptop, maka akan tayang tampilan laptop. Ketika saya pilih device tablet, maka akan tayang tampilan tablet, dan begitu juga android. Dan tinggal saya catat ukurannya.



Berikut template yang sudah saya edit menggunakan Soto Sop (photoshop) beserta garis bantu dari ketiga ukuran diatas:

Dan ini contoh hasil jadi, banner yang sudah dibuat. Kalian bisa tambahkan desain lain dengan kreativitas kalian masing-masing agar lebih bagus.

Tinggal kalian upload ke penyedia hosting gambar kalian, seperti:
- Imgur
- Google Photo
- Flickr
- DropBox
- PostImage
- dan masih banyak penyedia hosting gratisan lainnya.
Selamat mencoba....
BONUS!
Berikut saya lampirkan link file .psd banner saya, silakan digunakan dan ganti dengan gambar yang kalian suka. :)
Download here
Dont forget to visit my profile to see my banner and follow me. :)
Thank you.