Tutorial: How to create separators and how to use the markdown in images

Many of us look for a better visibility of our publications giving better organization to the content, for that, the use of separators and images is fundamental.
Today I want to write a basic tutorial on how to create elegant separators using the Photoshop program Cs6 and how to use the markdown to use images in our publications.

How to create separators

Step 1

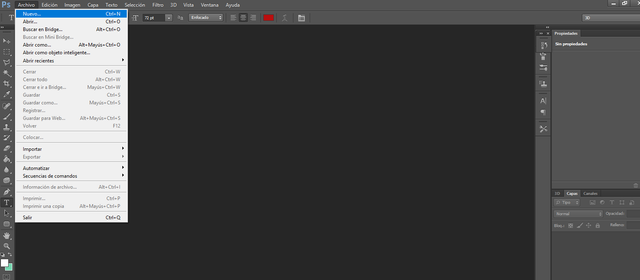
Since we have open Photoshop cs6, the first thing to do is go to the tab: File and select the option: New

Step 2

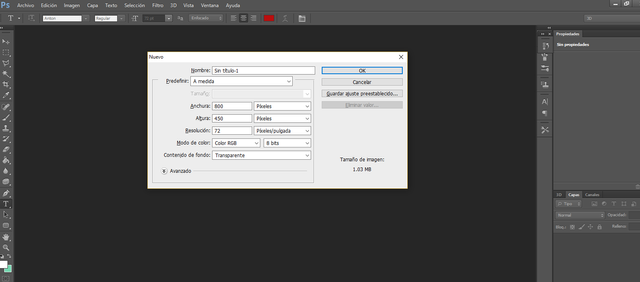
It will show us a window in which we must enter the following parameters:
Width: 800px
Height: 450px
Resolution: 72
Color mode: Color RGB
Background content: Transparent
Then we will click on the option: OK

Step 3

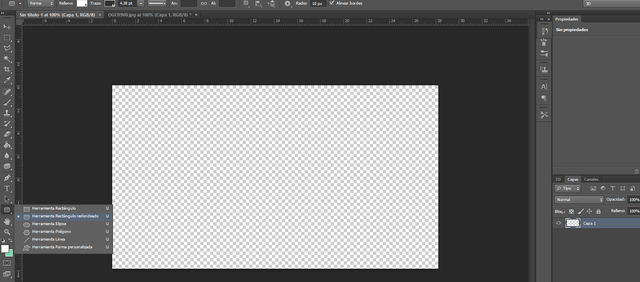
The next step is to select the rounded rectangle tool in the left sidebar, as shown in the image above.

Step 4

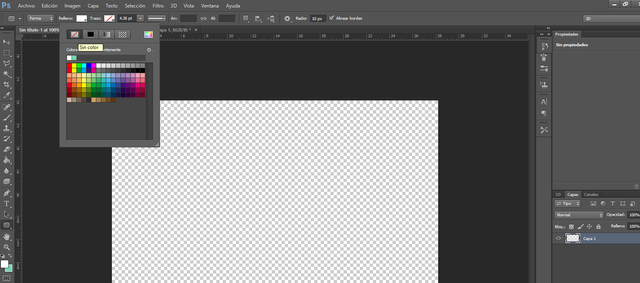
When selected it will show at the top a bar with options in it we will click where it says: Stroke and we select the option: Colorless, as I show in the image above

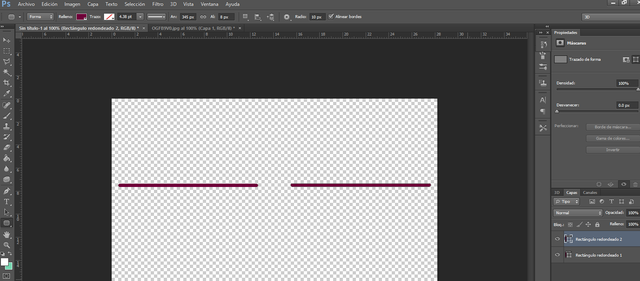
Step 5

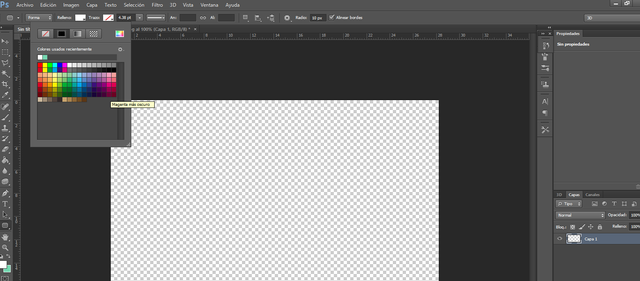
Now in the same top bar we select the option: Fill and choose the color we want for the rounded rectangle

Step 6

To make the rounded rectangles as shown in the image above we are going to take into account the pixels of the image and the top ruler.
Starting from the left side leaving a space of 2 pixels, lengthen towards the center and looking at the top rule we release it in 12.3 cm and repeat everything with the next rectangle but this time starting from the right side.
The thickness of the rectangle I like to leave it in 1 pixel ( the height of a box in the background image you're working on )

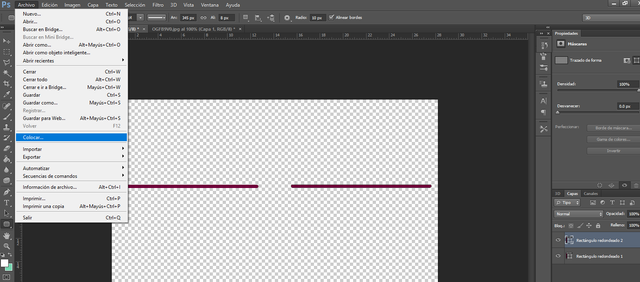
Step 7

Now let's go to the tab: File and select the option: Place.
It will show us a window of our windows explorer where we will select the image that we are going to place in the center of our separator.

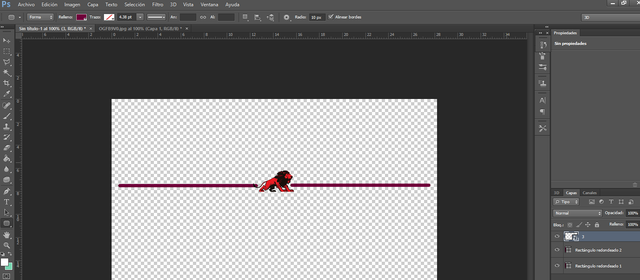
Step 8

It will show us the image in its original size, to shrink it we will make use of the ends and pull towards the center until having the right size for the space in the center between the 2 rounded rectangles.
Since we have the size, we will drag the image to the center.

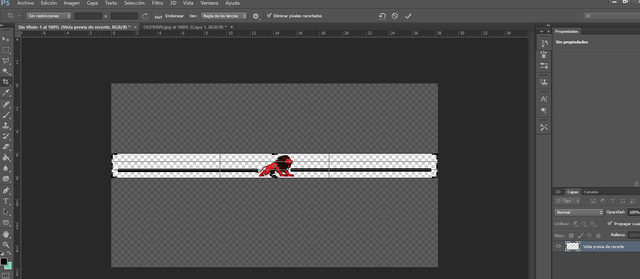
Step 9

Now let's select the tool: cut from the left sidebar and we will see some marks on the edges of the image.
Let's pull the top edge as far as the limit of our separator is and repeat the same option with the bottom edge. It has to be as I show in the image above.

Step 10

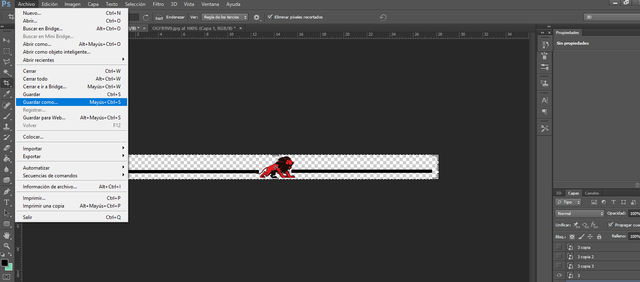
The last step is to go to the option: File and select the option: Save as.

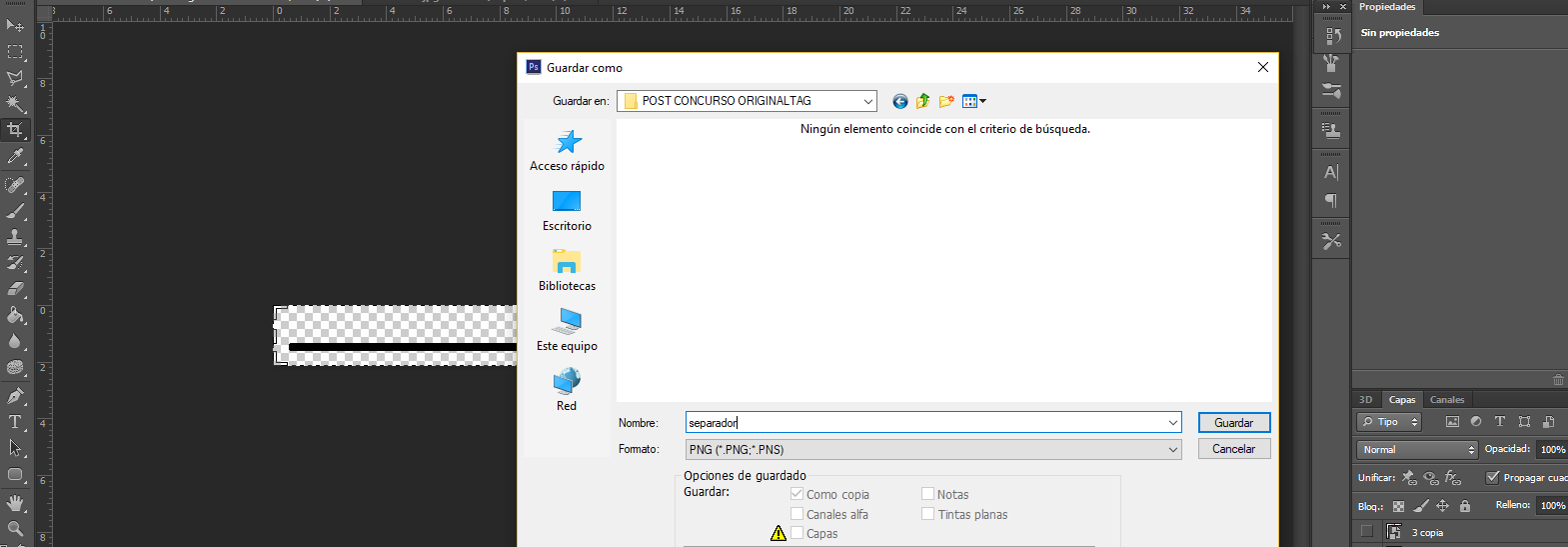
We choose the folder and the name of our separator and select the file format: PNG and click on Save

Markdown guide in pictures

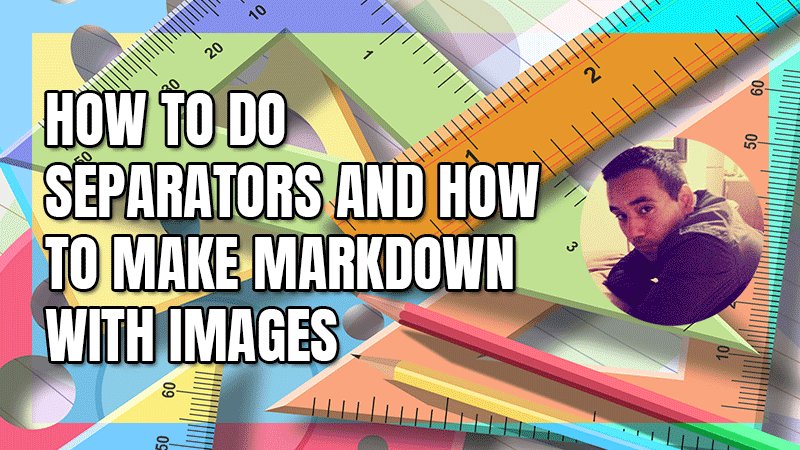
Image on the right
If we want the image to be used within the text appears on the right side we will use the following code:
< div class="pull-right" >< img src="image" >< /div >
Where it says "image" we replace it with the link of the image that we upload ( inside the quotes ), It has to look like this:

Note: if you are going to take the code above directly from this post, remove the blank spaces left after the symbol greater than and less than.

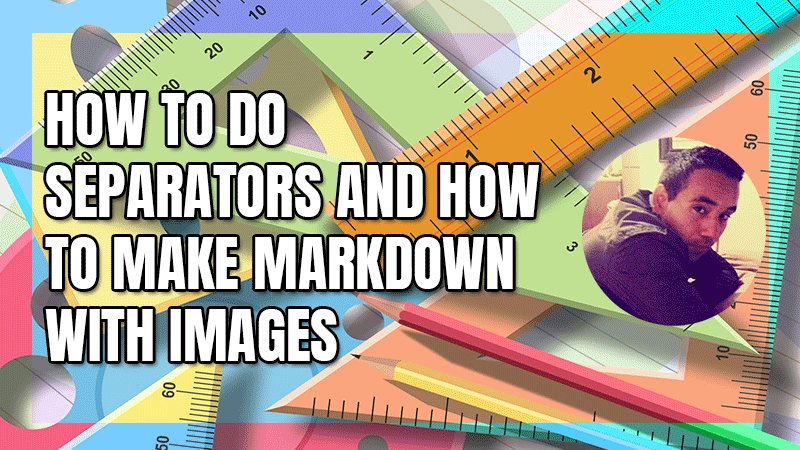
Image on the left
If we want the image to be used within the text appears on the right side we will use the following code:
< div class="pull-left" >< img src="image" >< /div >
Where it says "image" we replace it with the link of the image that we upload ( inside the quotes ), and now for the image to be shown to the left, we replace where it says "pull-right" by "pull-left" ( inside the quotes ), It has to look like this:

Note: if you are going to take the code above directly from this post, remove the blank spaces left after the symbol greater than and less than.

How to use images within a table
If you want to use images in the form of a gallery to show your photos, this is the necessary code:
|||||
|---|---|---|---|
|imagen|imagen|imagen|imagen|
Replace where it says image and place the link of the image that we upload and we will have something like this:
 |  |  |  |
If we want to add information below each image we can use this code:
|||||
|---|---|---|---|
|imagen|imagen|imagen|imagen|
|Detalles|Detalles|Detalles|Detalles|
Replace where it says Details for the information you want to include.

I make separators in motion
I make beautiful separators with movement for a price of $2 SBD, here I show you a video with some examples:
If you would like to have a separator like in the video please send me $2 and inside the memo place the link of the image you want to use in the center of the separator.
Also add in the memo what kind of movement you want the image to have, for example:
- rotate in 360 degrees
- in 180 degrees and return to the starting position
- in 180 degrees and then turn 360 degrees and return to the original position
Note: the vectors used in the examples within the video are not mine are taken from freepik and edited by me.
Attribution to their authors:
Image of the lion
Image of the dog's face
Image of the pug

Thanks for reading !, please support me with Your vote, follow me, resteem, everything is welcome, Greetings !! :)

Hi @luming! You have received 0.1 SBD tip + 0.01 SBD @tipU from @hopehuggs :)
from @hopehuggs :)
@tipU - send tips by writing tip! in the comment, get share of the service profit :)
Wow!!, thank you very much @hopehuggs, I didn't expect this surprise, this project of tips is great, thank you very much, tell me if I can do anything to help ;)
Hey @luming, This tutorial was really helpful. I have been wanting to write something like this for sometime now. I had written about the basics initially. Perhaps now I will be sharing this with anyone that needs this sort of editing.
Cheers!
#Hug-Challenge!
Thank you very much for your support @nairadaddy, it really helps me a lot to know that the tutorial has liked a lot, it fills me with satisfaction. :)
Greetings!!
Thanks for the post I know a lot of minnows who will really appreciate this post.
I am happy to help with everything I can offer of my knowledge and I thank you very much for your support @blockgators. hope that I can help everyone who needs a guide like this :)
Hi @luming! You have received 0.1 SBD tip from @hopehuggs!
@tipU - send tips by writing tip! in the comment, get share of the service profit :)
Awesome tutorial Luming!
Shared on my blog.
Thank you very much for the support my friend, we continue to give steemit hard to achieve our goals!!
Trying to send an extra thank you for this tutorial, not just 0.1 SBD, so will try again tip! 2.0
I thank you very much for this gesture @hopehuggs, this month I'm spending a lot of time with the family and I haven't got up to it in our discordant community.
But I'm here for any request you ask me, while you spend these holidays with the family. ;)
Greetings!!
Hi @luming! You have received 0.1 SBD tip from @hopehuggs!
@tipU - send tips by writing tip! in the comment, get share of the service profit :)
Buena info bro, deberias hacer uno sobre todas las posibilidades del markdown de steemit.
Me agrada tu sugerencia, lo consideraré para un futuro post :)
Muchas gracias por el apoyo.
Saludos!!
Hi @luming! You have received 0.1 SBD tip from @hopehuggs!
@tipU - send tips by writing tip! in the comment, get share of the service profit :)