How to make a beautiful gif in a signature to your posts
To create a gif in a signature, I use a very convenient online program.
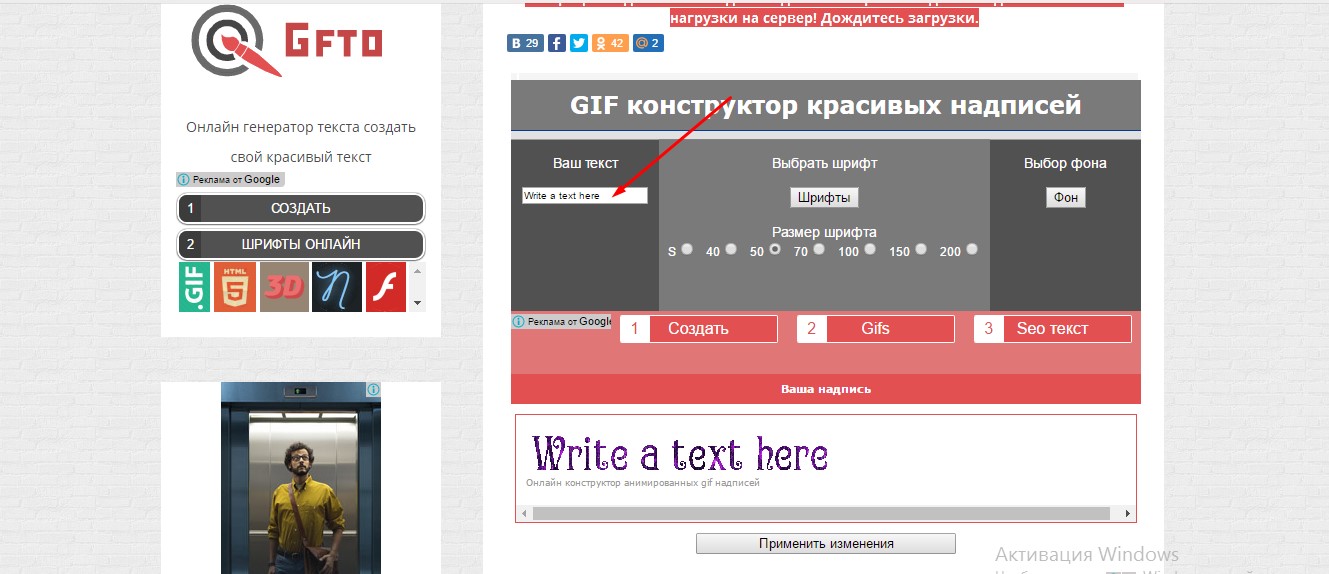
So, let's start the site
In this column we write the text that we want to put in the signature.

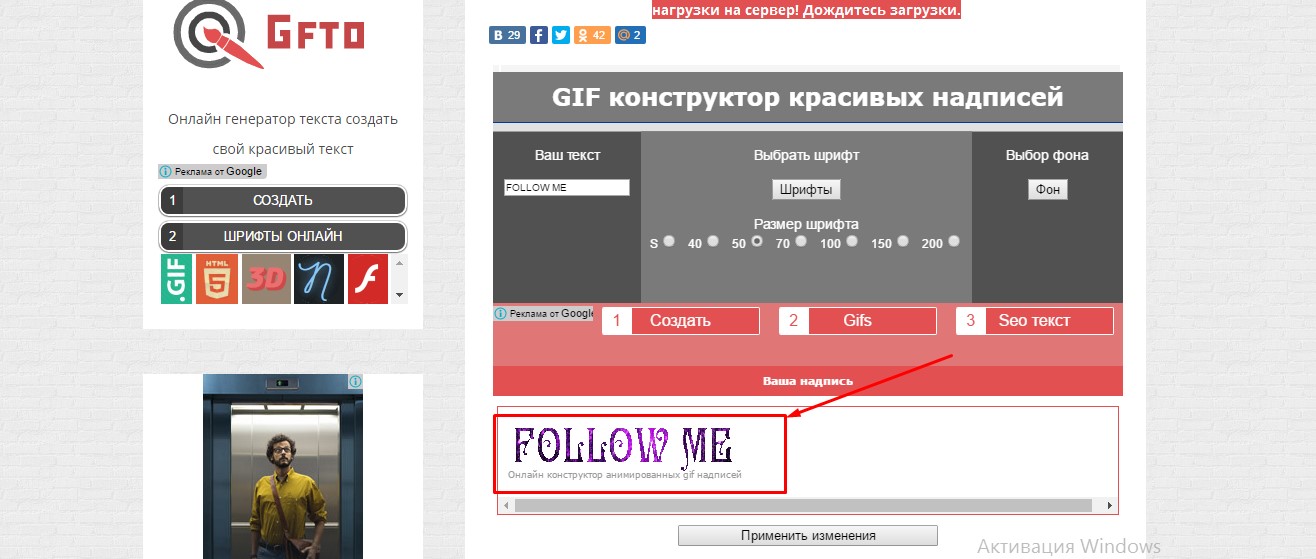
For example, I will write "Follow Me"

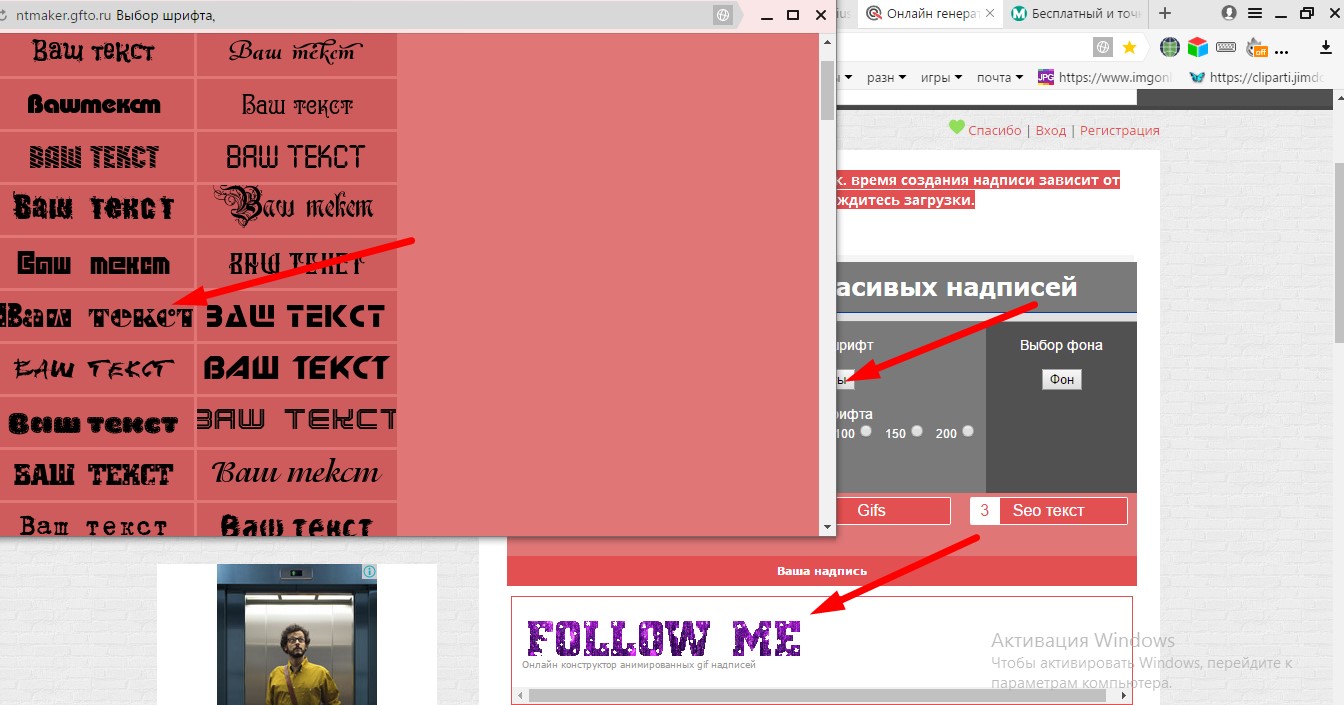
And here we see what our result will be, by the way it is very convenient to change different fonts and backgrounds, and to choose the most suitable variant for us.

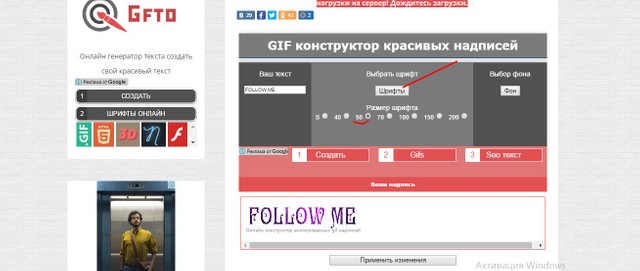
Next we need to choose the size of our text, I choose the 50 best option, but you can play with the size.

Then click on the button fonts and we open a small window with a lot of different font, for every taste and color. For example, I chose this font, and our inscription is changed.

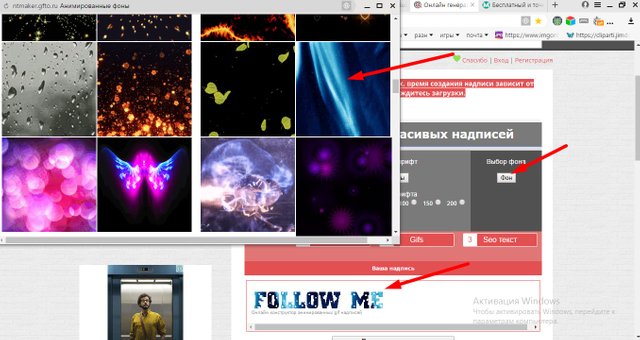
Then determine the background of our signature gif. Click on the background button, and in the drop-down box select the background that we liked. I for example chose a background suitable for the color of the Steemit logo.

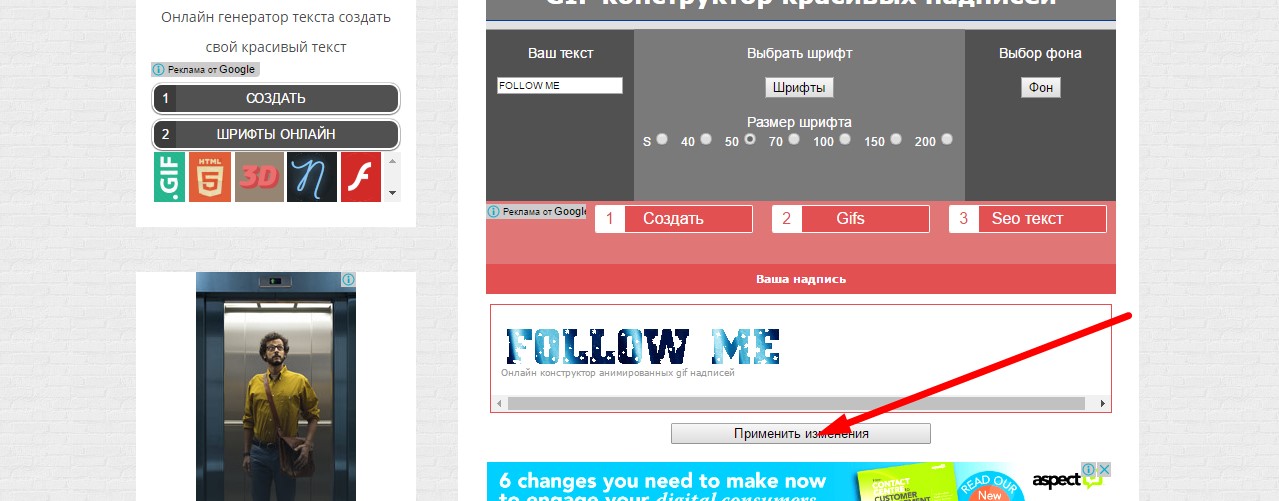
After we have decided on the final result of our gif, click on the button to apply the changes. And save the image to your computer. All our gif signature is almost ready.

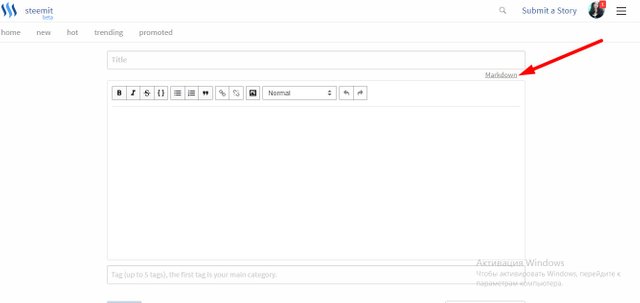
Then we go to our blog, go to the layout of Markdown and start writing your post.

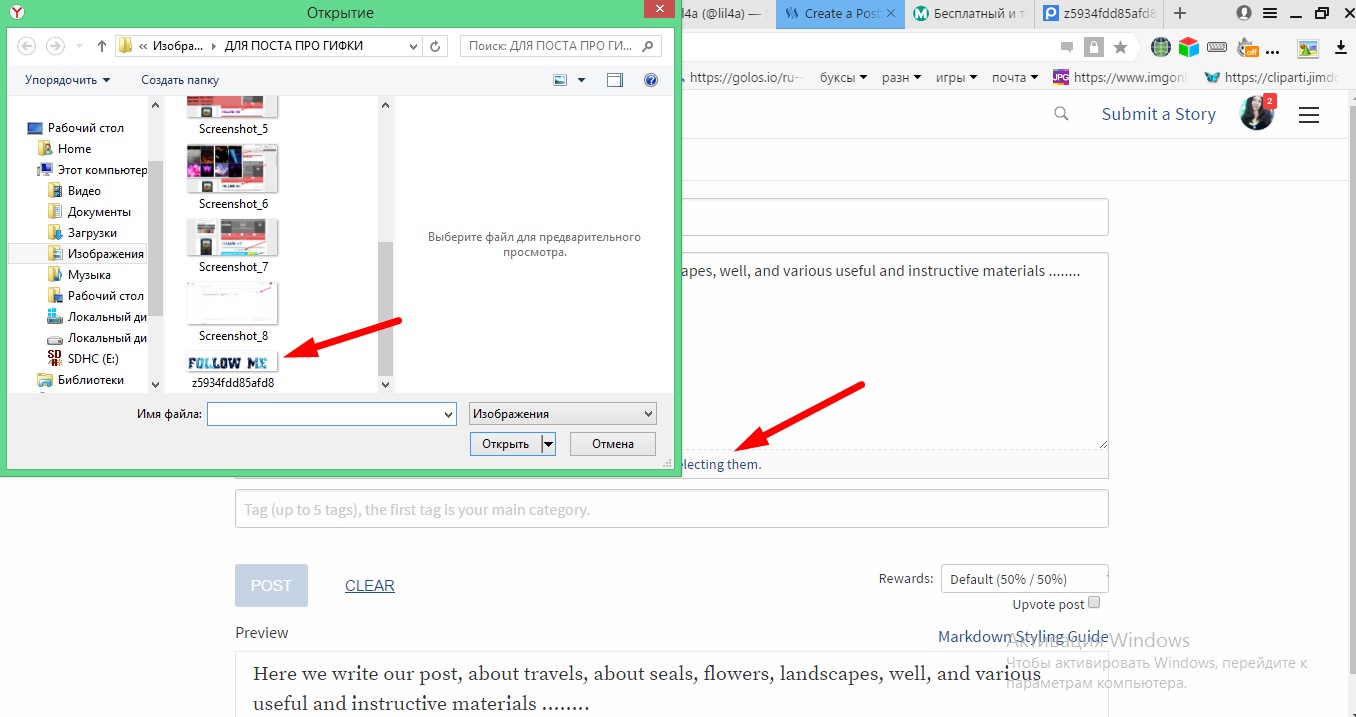
And at the very bottom, at the end of the post, we click on the button and download our gif from the computer.

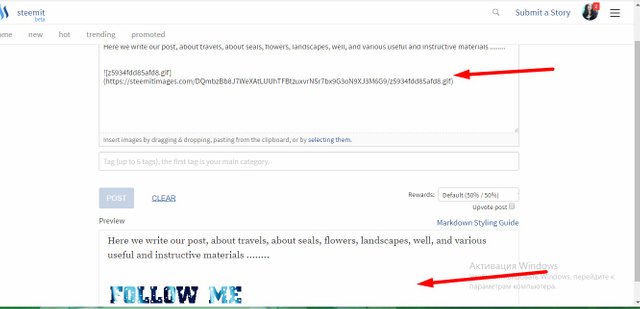
And our gif is loaded with the ready reference and at the bottom on the preview we see how our gif will be displayed in the post.

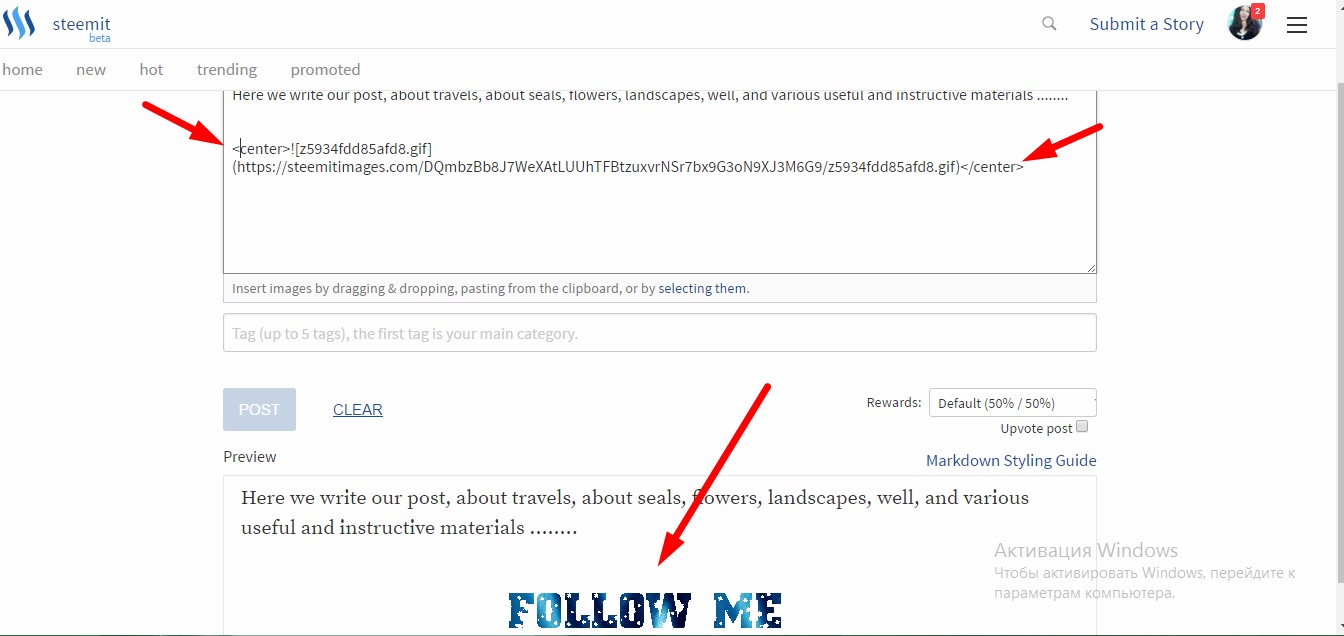
As we see it is on its side. In order to align it in the center, we put without a space such a code in front of the link < center > and such code < /center > at the end of the link. That's all we got a beautiful signature.

If you liked the post, you can resteem. So that anyone could make himself such a signature.

Awesome! Thanks for sharing! 😍
Follow me @deliverance
:-))
Thanks that you share that with us. Upvote & Resteem !!!
@crypto-newsflash I was glad to share with you my knowledge))
This is great and so helpful! Thank you @lil4a :) I have been hoping to come across a post like this. Much Love!
@thereikiforest I tried to make it more understandable))
You did a great job! :)
Wow, easy guideline you have posted there @lil4a although. Thank you sooo muuch! ;)