Fix "An image in this post did not save properly" error
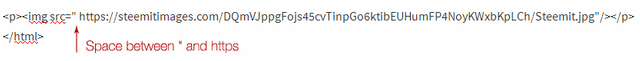
If you encountered the error message, "An image in this post did not save properly" while trying to post an uploaded picture on Steemit, make sure the HTML code of the image is correct. One of the reasons why the error shows up is when there is a space in the code like what is shown below:
For Example, there is a space between " and https.


Great post!! upvoted! 🔧 This error happens also sometimes when you use markdown specifically for code, for example there is markdown to show code like this one for the strong tag:
<strong>text here</strong>But I encountered this "An image in this post did not save properly" error when I tried to show code for the img tag instead of strong. It appears that the img tag creates issues when being displayed bia code markdown in a post.
I just wrote a post https://steemit.com/spanish/@felipesuarez/alinear-imagenes-izquierda-derecha where I wanted to show code on the post using the markdown to display the code. But I had to omit that and change the code part for an image showing the code instead to avoid seeing the "An image in this post did not save properly" error which does not allow to publish the post.
Seeing this error creates a lot of confusion, specially since you want to publish your post fast, so take into account 👍
the problem actually was that the markcup for code needs to have code tags with an opening one and a closing tag. If you omit closing the tags within the markup ones it will throw this error and this is the cause. In my post I added back the markup for the code since that part was NOT the problem per my comment above.
Anyways, I wanted to clarify to provide the final closing to my findings.
😁
@felipesuarez I am having the same problem when writing code that includes the img tag. I am not entirely clear as to how you solved it. For instance, when I try:
I get that error message. What did you do differently to get it to work?
Did you find a solution yet @ronnyrest? I have the same problem.
thank you
So where is your image for this post then..lol😁
THANK YOU SO SO SO SO SO SO MUCH! YOU SAVED MY LIFE!!
Greetings from Venezuela <3 @kemet
For me it wasn't any blank space after ". I have just removed
imgtag completely and used this
Thank you!!!
i also encountered the same problem... but just for help i found a solution.. not a proper solution but to display img tag i had use this https://steemit.com/hive-185836/@cjsinghpup/coding-practice-write-a-program-to-display-image-and-link-in-html