Steemit Newbie Beginer Quick Tutorial (1) : 10 Simple way to handle Texts, Images and Links with Markdown Codes
😊 Steemit Beginner Quick Start Tutorial 1: 😊
Hi there! As a newbie in Steemit at learning stage, I summarize some simple markdown code for quickly start writing a post. It is not complicated at all and let you write a post with basic paragraph format, showing links and images. Easy!
Part 1: Headings
For writing your content start with headings, you can use a hash symbol "#" followed by a space.
Format:

and you see this:
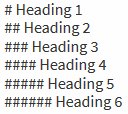
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
There are 6 level of headings.
Part 2: Dividing Lines / Separator
For separating each section, you can type three or more asterisks, hyphens, or underscores that make a dividing line.
Format:

The line style looks the same.
Part 3: Bold
For bolding you can type double underscores “__” or asterisks “**” as following format.
Format:

and you see this:
bold
bold
Part 4: Italic
For making Italic on wordings, type “*” or “_” as following format.
Format:

and you can see:
Italic
Part 5: Combine Bold and Italic
Use asterisks and underscores together as follows.
Format:

and you see this:
Combined
Part 6: Numbered Lists:
Simple type the number with “.” as full stop.
Format:

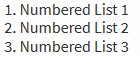
and you see this:
- Numbered List 1
- Numbered List 2
- Numbered List 3
Part 7: Bulleted Lists
For bulleted lists type asterisks “*” with a space:
Format

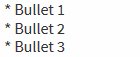
and you see this:
- Bullet 1
- Bullet 2
- Bullet 3 and so on
Part 8: Block Quote
Making a block looks clean. Simply type the mathematical symbol ">", follow by space.
Format:

and you see this:
Block Quote.
Part 9: Showing Links
When writing a link, simply use square brackets “[“ and “]”to surround the title. Next, type the link in the round brackets “(“ and ”)” , without a space.
Format:

and you see this:
[Steemit] (http://steemit.com)
Part 10: Showing Images
The format is similar to that of showing links. Simple type “!” in front of square brackets “[“ and “]”to surround the title and then type the link in the round brackets “(“ and ”)” . Moreover, you can add image name inside as follows.
Format:

and you see this:

For Youtube Video, you can type as similar method.

Conclusion
So these markdown codes are is simple, right? Hope this post can help you! Let’s make friends and share happiness together! You are welcomed to follow me, upvote and resteem my post! Thank you!

followed you,if you like latest designs,please follow back....!!!
Thank you! @design4you !