Image Formatting in Steemit, Resize, Align
This is a post about image formatting in Steemit. I find a lot of search results about image formatting while searching on Steemit, but a lot of them were not working and outdated.
Images are essential to the post. Adding images in Steemit is simple with drag and drop, but if you want to change the image size or aligned you need some formatting tools.
1. Resize Image
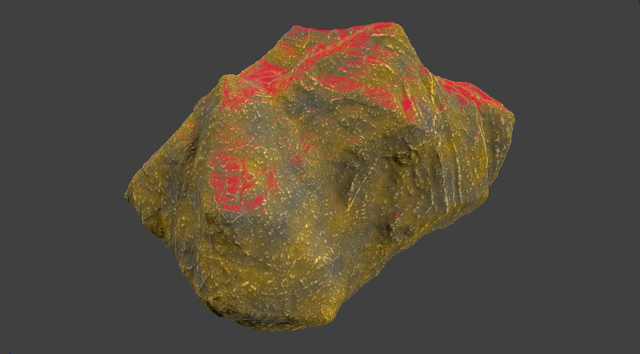
Example of resizing image.
The original image.
The code above is generated when you drag and drop image. 13 is the name of the image.
Now to resize the image it is needed to input the following:
https://steemitimages.com/400x270/
This code is inputed before the https://, and as you can probably tell the numbers represent the size of the image. Change the numbers according to your needs.
Here is the complete code for resizing image.

Even smaller
Tiny
Align right, so you can write beside the photo.
<div class="pull-right">
</div>
This is right aligned photo, that gives you space to write beside the photo. Sometimes it can be very usefull when you are doing an explanation in the photo. The text is actually below the code in the node editor.
All the best
@dalz




This is in fact very useful, thank you for the instructions!
Happy that somebody find it usefull :)
Very useful post @dalz, thank you for sharing...
Thanks @elihs ... hope you find it usefull :)
Thanks! quality post as always man !
Thank you Martin