HTML 5 Tutorial #5 - HTML Attributes
HTML Attributes
HTML attributes can be added in all HTML elements. This is to provide additional information about the element. You can add an attribute to an element by specifying it in the start tag. It is usually come in name / value pairs like name = "value".
The href Attribute
href attribute can be seen or put in the anchor tag < a > < /a>. It specifies the link address where you want to move or redirect the users once they clicked the link.
The src Attribute
src attribute can be found or put in the < img >. It identifies the location and filename of the image source.
The width and height Attributes
width and height attributes give you the control to the size of the image or other HTML elements in pixels.
The alt Attribute
alt attribute serves as an alternative information wherein if the image is not displayed, a text will be displayed. It's value can also read by screen readers, meaning the user can hear its value.
The style Attribute
style attribute allows you to specify the styling of an element like font, size, color, etc.
The lang Attribute
lang attribute is the language of the document and it can be declared in < html > tag. It's important to declare for accessibility applications (screen readers) and search engines.
(en) specify the language. If there is a dialect, use two more letters (US).
The title Attribute
title attribute serves as a tool tip. The value of it will be displayed when you hover your mouse on the element.
Use Lowercase Attributes
The HTML 5 standard is not case sensitive. You can use uppercase or lowercase attribute names like title or TITLE but I recommend lowercase for stricter document types like XHTML.
Quote Attribute Values
The HTML 5 standard does not require quotes around attribute values. It can be name = value or name = "value" but I recommend to quote attribute values to avoid unexpected results or/and errors like below.
Single or Double Quotes?
it is common to use the double quotes in HTML but single quote can also be used especially if the value needs to display a double quotation.
< p title='John "ShotGun" Nelson' > or < p title="John 'ShotGun' Nelson" >
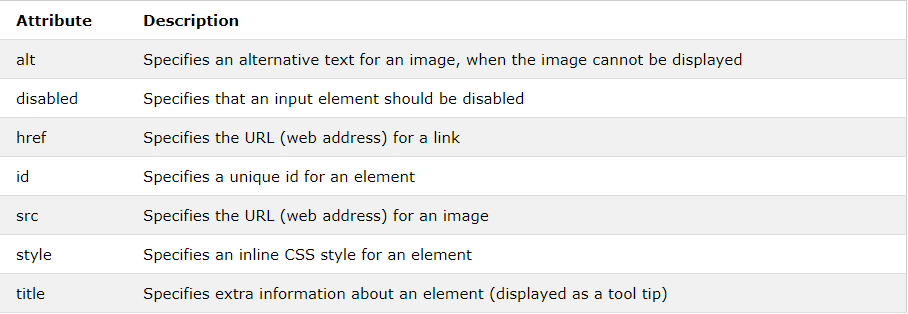
HTML Attributes
Here are some list of attributes often used in HTML.
Note: There should be no space in the HTML tags or between the angle brackets and element name. I just put a space for it to display the tags as it will hide or not display without a space. Remember, web browser don't display HTML tags.
HTML 5 Tutorials:
HTML 5 Tutorial #1 - Introduction
HTML 5 Tutorial #2 - HTML Editors
HTML 5 Tutorial #3 - HTML Basic
HTML 5 Tutorial #4 - HTML Elements









This post has received gratitude of 0.68 % from @appreciator thanks to: @cj23.
This post has received a 0.65 % upvote from @booster thanks to: @cj23.
This post has received a 1.51 % upvote from @boomerang thanks to: @cj23
This post has received a 4.17% upvote from @lovejuice thanks to @cj23. They love you, so does Aggroed. Please be sure to vote for Witnesses at https://steemit.com/~witnesses.
You got a 0.74% upvote from @postpromoter courtesy of @cj23! Want to promote your posts too? Check out the Steem Bot Tracker website for more info. If you would like to support development of @postpromoter and the bot tracker please vote for @yabapmatt for witness!
Good job! Thanks to @anonteamph00001 you have planted 0.01 tree to save Abongphen Highland Forest in Cameroon. Help me to plant 1,000,000 trees and share my Steem Power to the others. Selfvoting is prohibited, but that should be the reason to spread the world to protect our precious environment. Check out profile of our conservation association @kedjom-keku and the founder/coordinator @martin.mikes to get more information about our conservation program. My current SP is 14515.67. Help me to plant more trees with your delegated SP.
Thanks a lot,
your @treeplanter
www.kedjom-keku.com