How to write a good article on Steemit with HTML tags & Markdown by Aymenz
Hey friends !
Firstly I will thank you my friends that's you who encourage me to do all my best, today I will show you how to create a good article with HTML tags and Markdown style , follow me ..
I want to explain to you , what is the markdown ?
Is a style which control the display of the document , by this style we can divide the article we can distinguish the title the list , images ..etc we can by this style do what you want and what you imagine for your article to be great .
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like#or*.You can use Markdown most places around GitHub:
Gists
Comments in Issues and Pull Requests
Files with the.mdor.markdownextension
For more information, see “Writing on GitHub” in the GitHub Help.
We can also write an article with HTML tags like the paragraph or the title ' heading ' and other tags , so I will explain to you .
1- The text :
A - Markdown :
It's simple without anything if you write anything or touch just the keyboard that's will convert to text in this style
B- HTML :
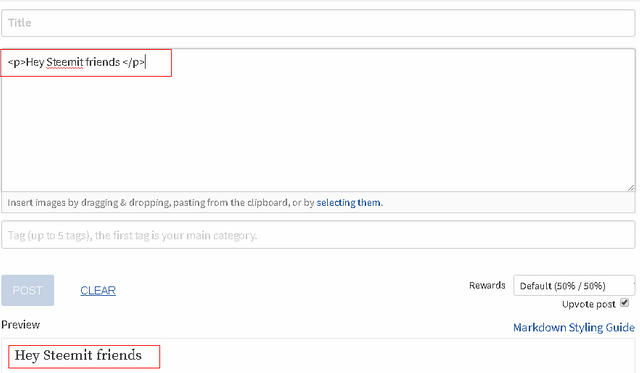
We chose this tag ' P ' is the tag of paragraph to define that we will use simple text or simple paragraph as you like to do some description or is simple paragraph look at the picture :
It's simple text as you have seen .
2 - The Lists :
A - Markdown :
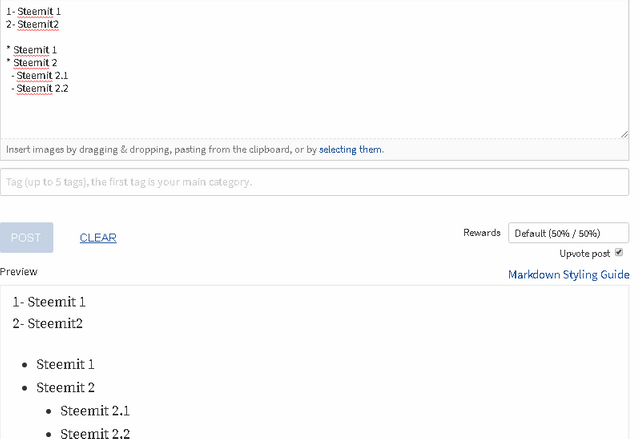
We have the Ordered list and the UnOrdered list , I will start by the Ordered list :
just write the numbers 1- , 2- , 3- ..etc simple list .
for the unordered list you must use ' - ' or ' * ' and put a space after the sign , look at the picture :
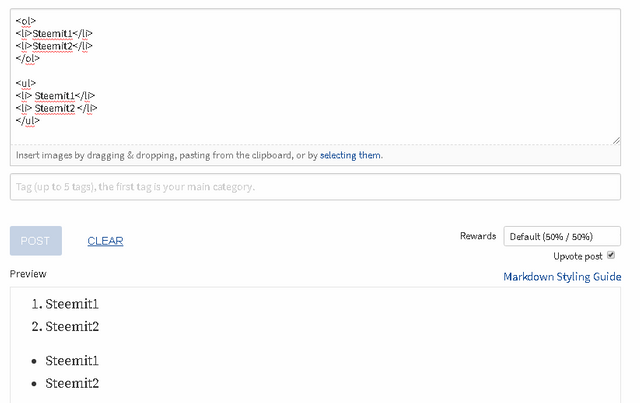
B- HTML :
You can use the ordered list and unordered list as the markdown style .
- ul : It means the unordered list as you have seen it's the circles blue
- li : list item is the item of this list
- ol : Ordered list with simple code
So this is how to do the ordered list and unordered list with HTML and Markdown style .
3- The Images :
A - Markdown :
You can add image with this form : 
This is the result :
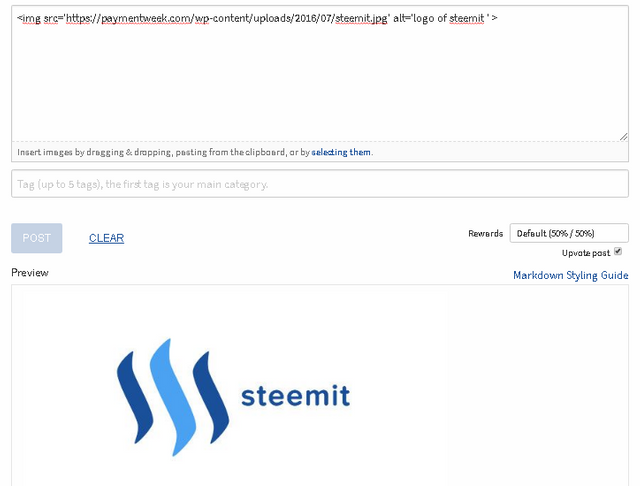
B- HTML :
The simple way to add image in HTML is to use this tag : < img src=' the source of image ' alt='description about the image is the alternate text ' />
And this is the result :
4- The Headers
To write title or something clear you will chose the title and we have 6 types of titles or we can say 6 size .
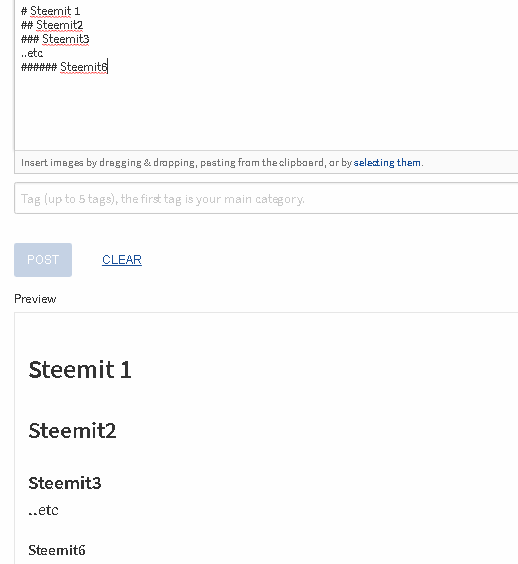
A - Markdown :
We Write this sign ' # ' one of this sign it means the first type or the grand title when we add other one it will minimize as you have seen on the picture just keep a space after the sign and write your title we have from' # ' two ' ###### ' is the last one .
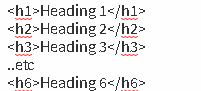
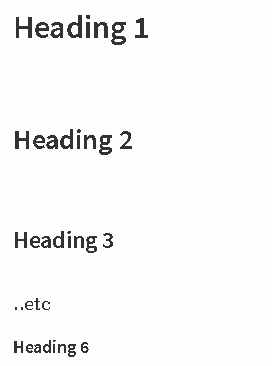
B - HTML :
And this is the result :
There something if you write with HTML language and you want to keep line and write in the next line just add paragraph tag like it :
< h1> Hey Steemit </h1>
< p> </p>
< h6> First Steemit Title : </h6>
The Paragraph into them will keep a line .
5- Bold & Italic :
A - Markdown :
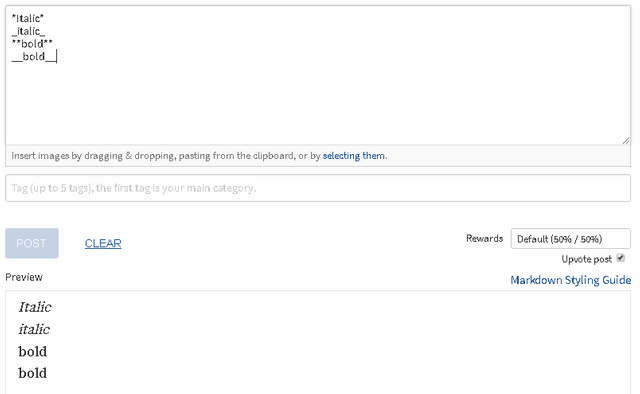
Simply you can write an italic text with '*' in the start and in the end like it ' *Steemit* ' it will appear with italic style or you can also use this sign ' _ ' like ' _Steemit_ ' , and to be bold you must double the sign ' **Steemit**' it will appear with bold style you can also use the sign ' __' double of this sign like ' __Steemit__' , look at the picture :
B - HTML :
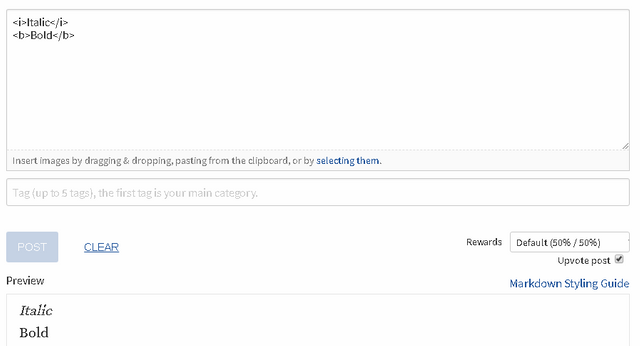
You can use the < i>Italic</i> to do the italic style to the text is simple to use and for the bold just < b>bold </b> this is all the story just those tags , look at the picture :
6- Links :
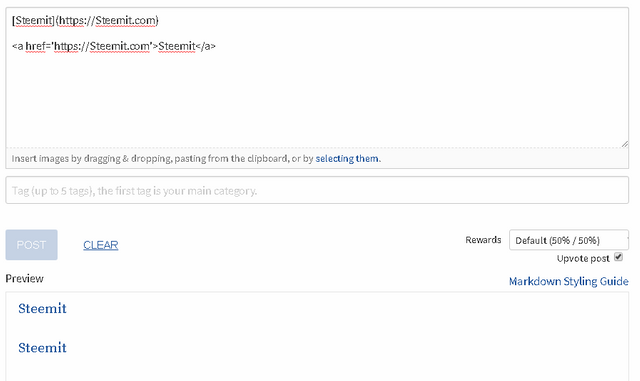
For the Markdown we ust it with this form [the name that you want to appear](the link) , for the HTML language we use this tag < a href='link'>the name that you want to appear on the page</a>,Look at the picture :
You can mention someone with the @ before the name like @aymenz .
Finally thank you for reading my post , if you like this article or find it benefit for you don't forget to upvote and follow me to encourage me .
I love you all , by @aymenz.
-----------------------------------------------------------------------------------------













very very nice job,congratulations aymenz :)
thank you ^_^
waw .... good post and what i need is here, this is very help me, thank you for sharing
Your welcome thank you too
:)
oke
Very, very important information
Especially in the field of programming language
Thanks for the content
Amin Ahmed from SPA
your welcome thank you too
Thank you so much for sharing all this information! that's great! All the best! Waiting for more posts! :)
your welcome , thank you to ^_^
thank you
Xd thank's sir ^_^
Amazing job @aymenz Followed...
thank you sir
Goog job
Wow great post I will be using this as a reference point in the future. Thank you so much for sharing I am going to upvote and follow you for future posts have a great day.
thank's am so happy to see your comment ^_^
very interesting post thanks for information
thank you too