Don't Let Maintenance, Missing Post Authority or HTML - Markdown Get in Your Way. It's Simple. Really!!
We've all done it - You work hours on a post, pouring over details, researching, getting the words just right, then BAM! it disappears, you get an error or it just won't load. Here are a few quick ideas that will hopefully help you out.

Don't Lose Posts
@irininich, in a post, Losing Posts When Steemit Goes Into Maintenance, lamented earlier today about a post that had been painstakingly written over a couple of hours, only to be lost during maintenance. Who hasn't experienced this at one time or another?
A lot folks will write out their articles in Word or another word processor before copying and pasting to the appropriate field in their browser. This way you always have a backup of your original work.
But, if you're like me, even after you've posted it you start to tweak things. Sometimes what ends up as a final product on Steemit is quite different than what's on Word.
Because of this, I make it a habit to simply "select all" in my editing field and copy it before entering the post of no return button. It's a simple step that just takes a few seconds, but can save hours.
It also is kind of easy for me to do because of how I make sure my coding is good.

Missing Posting Authority
This challenge is more common, especially since most of us have some familiarity with HTML, but little with Markupdown. See, I didn't even get the name right!
More than likely you're using the html editor while working on your article on Steemit. I like to, because it gives me some semblance of what to expect when I post. But as soon as I'm satisfied with the content, I switch over to Raw HTML.
This accomplishes two things:
- It lets me see the HTML code, in case I need to alter something. This is especially helpful when I need to add commands that aren't included in the editor, such as "center", for instance.
- It shows what readers will actually see when they get to the article. You know how frustrating it can be to work on it, post it and then realize that it's not WYSIWYG, even though that's what you expected.
I ran into the "Missing Posting Authority" error not too long ago, and scoured the site, asked questions in chat and the forums and did general searches looking for answers. @mammasitta's (great name!) post, Steemit Needs Help Team How to Fix Missing Posting Authority Issue, was reassuring (because I knew I wasn't alone!) and gave me some ideas, but no solid answers. Nothing became clear to me, except that I did see where some folks had taken out some HTML code and it helped, plus one person mentioned something about converting to Markdown.

After going over my post numerous times, tweaking things here and there, I still couldn't find the problem. Then I started looking at each link closely, to see if something was amiss.
Since I had used pictures from Chile, some of my links included enyas (ñ). Apparently, if an enya is in a link on Steemit, something gets confused and it just won't post. I solved this by renaming it (realizing later I could have just used a Tinyurl). It did work, but it took so much time.
It Just Won't Post
Later I tried to post an article, but it just wouldn't go. I checked all the code, and couldn't find anything. I copied it and pasted it into a WordPress site to see how it would behave, but it was flawless there. I was stumped.
Then I remembered someone mentioning that Markdown was different than HTML (remember @mammasitta!), so I started looking for ways to edit it. Rather than going through a tutorial and trying to learn Markdown, I tried to find a conversion tool.
And, guess what!
Yep! I found one!!
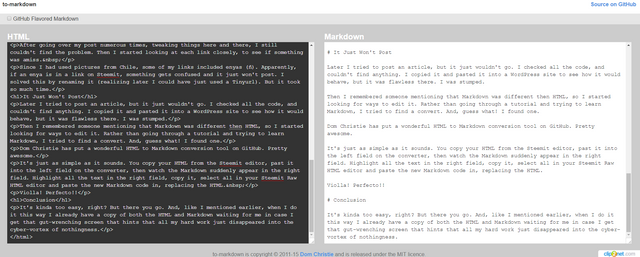
Dom Christie has put a wonderful HTML to Markdown conversion tool on GitHub called to-markdown. Pretty awesome.

It's just as simple as it sounds. You copy your HTML from the Steemit editor, past it into the left field on the converter, then watch the Markdown suddenly appear in the right field. Highlight all the text in the right field, copy it, select all in your Steemit Raw HTML editor and paste the new Markdown code in, replacing the HTML.
Violla! Perfecto!!
Conclusion
It's kinda too easy, right? But there you go. And, like I mentioned earlier, when I do it this way I already have a copy of both the HTML and Markdown waiting for me in case I get that gut-wrenching screen that hints that all my hard work just might have disappeared into the cyber-vortex of nothingness.
Steemin' on,
Another Joe
Email notifications
Facebook
Twitter
thanks for this post!
i lost 4 of mine last night when i tried to post them during maintenance lol lesson learned!
Yeouch! That hurts.
Hopefully that won't happen again. :)
This is very helpful information. Thanks.