Alineación de texto en Steemit
La mayoría de las veces al escribir párrafos, hace un poco de ruido la alineación del texto al no estar centrada o justificada, aquí les dejo un pequeño instructivo para editar la alineación de sus publicaciones.
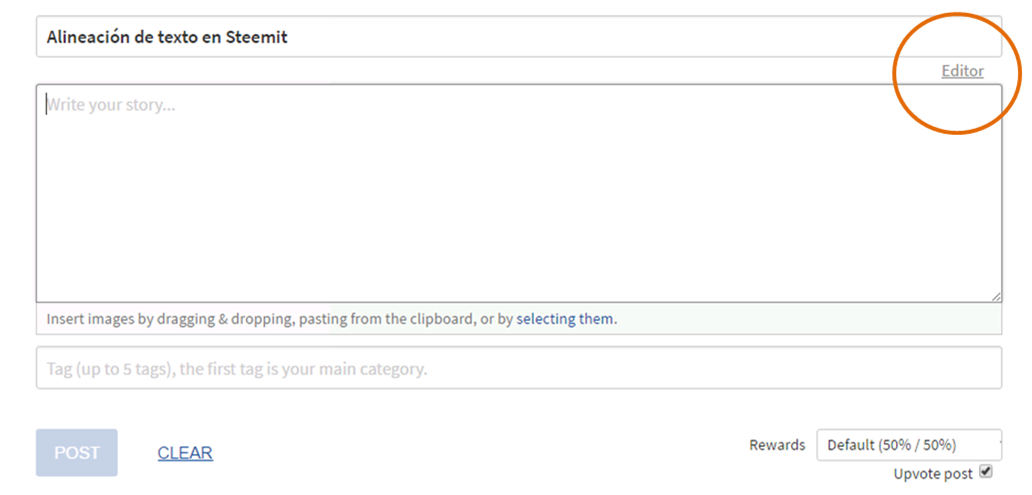
Es recomendable hacer clic en "Editor", al iniciar una publicación en Steemit debido a que si no se hace en ese momento, luego no se tendrá la opción de ingresar a los códigos HTML.

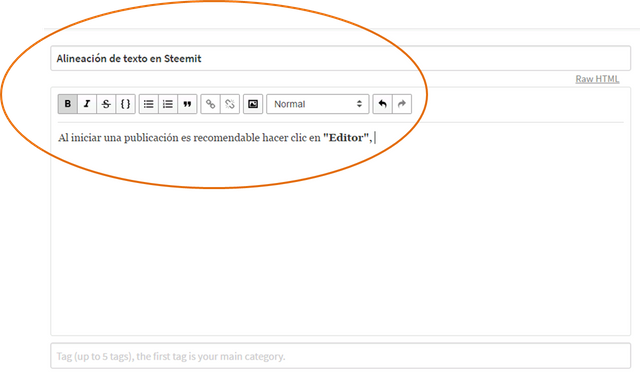
Para de esta forma acceder al menú de formato, donde podremos colocar el texto en negrita, kursiva, tachado o resaltar el texto, así como también agregar viñetas, links, imágenes e incluso cambiar el tamaño del texto.

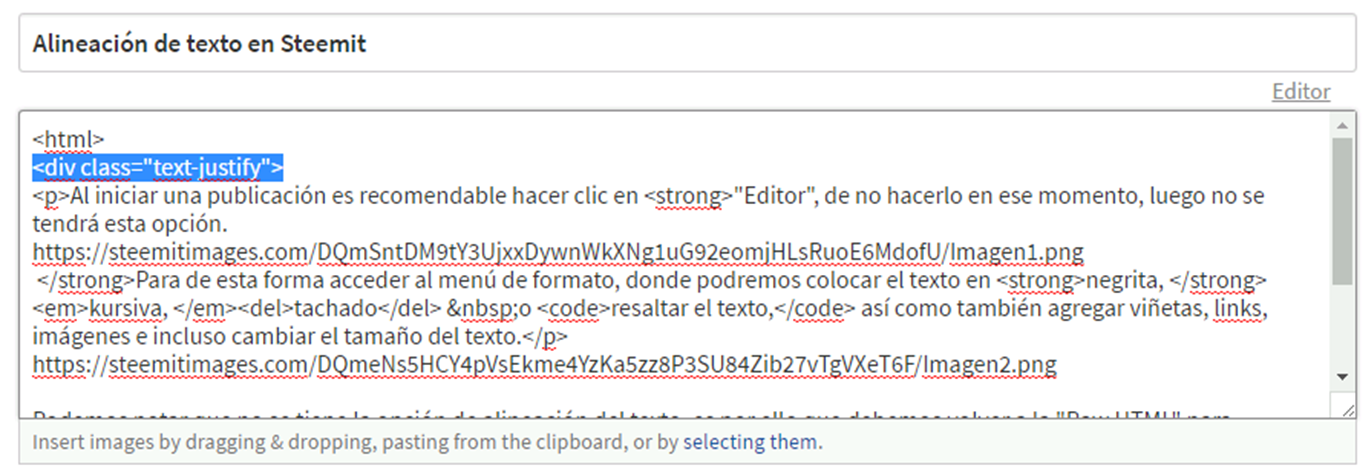
Podemos notar que no se tiene la opción de alineación del texto, es por ello que debemos volver a la "Raw HTML" para así poder ingresar en la parte del código nuevamente y allí seguir los siguientes pasos:
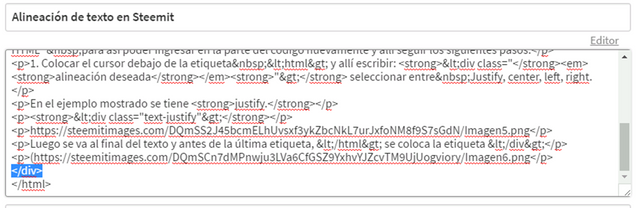
1. Colocar el cursor debajo de la etiqueta <html> y allí escribir: <div class="alineación deseada"> seleccionar entre Justify, center, left, right.
En el ejemplo mostrado se tiene justify.
<div class="text-justify">

Luego se va al final del texto y antes de la última etiqueta, </html> se coloca la etiqueta </div>

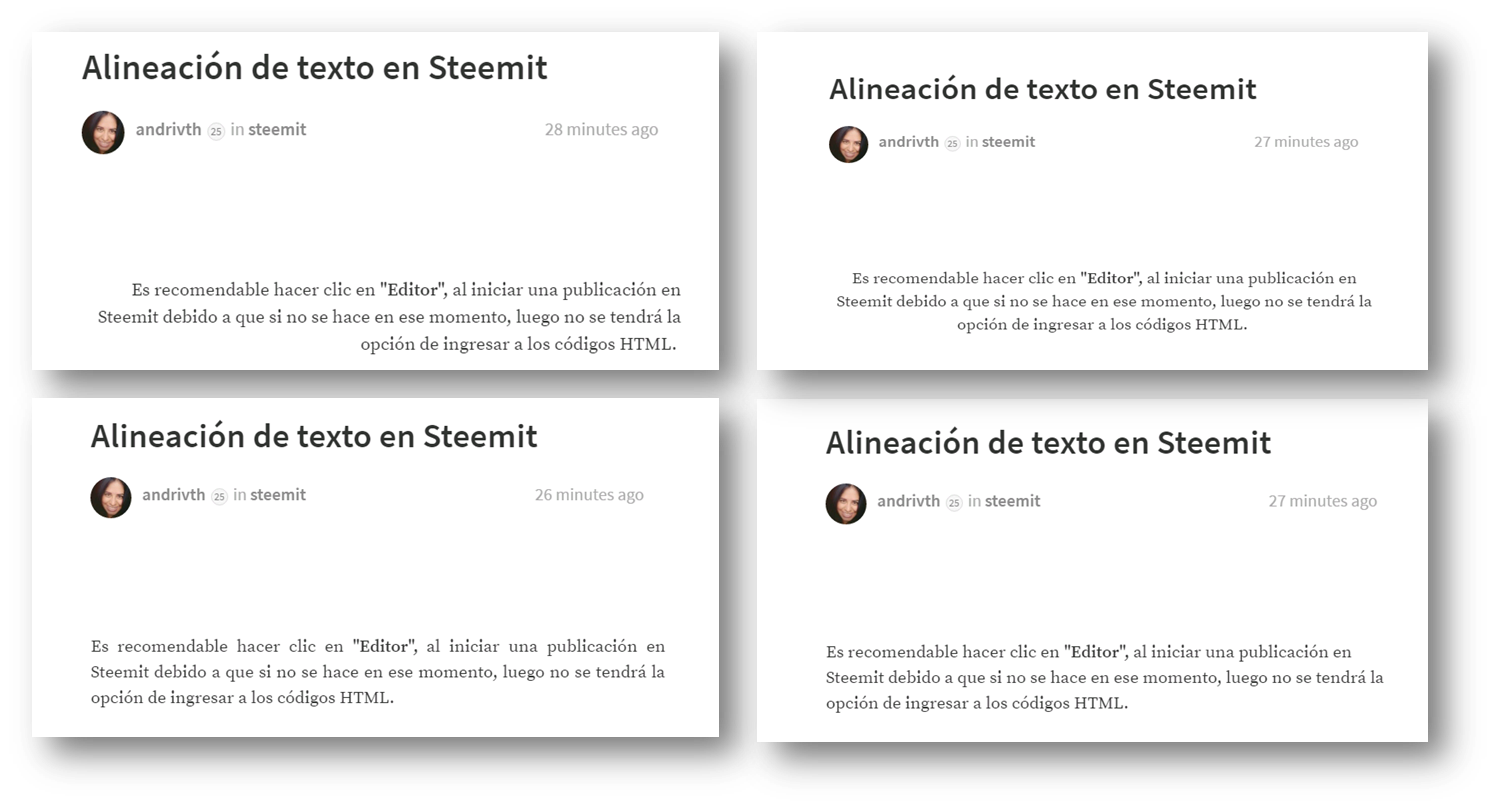
Aquí se pueden observar los 4 tipos de alinación, aplicados al mismo párrafo.

Espero esta información haya sido de utilidad y permitido lograr el objetivo planteado. Espero sus comentarios...