GitHub Tip: How to Make Divider Lines and Different Sized Headers in Your Posts
Many do not know a lot about how to format their posts and this is, I think, a must-have for well-formatted posts.

Creative Commons
So, if you're new to any type of coding and would like some tips on how to make your posts stand out, I will be sharing some of what I've learned about GitHub, as we go along.
GitHub coding is really easy! I was surprised by how easy it is, especially coming from an HTML coding background. This is MUCH easier than HTML. But, if you know HTML or another coding language, then you will find GitHub easy as well, particularly because many HTML codes work in GitHub. In fact, I have found that the only way to get an extra line after making headings is to use an HTML code (see below).
This is just a quick tip on how to make divider lines and different sizes for headers, so that you can make sections in your posts. I use this all the time when I want my headings to look nice.
First, take a look at how I do it in this post: EXAMPLE, which is another great tip post that you might find helpful, by the way!
Make Different Sizes for Headings Like This One
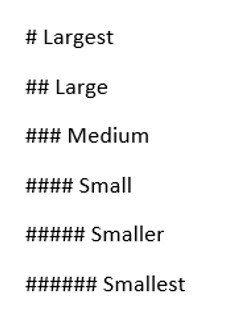
To do this, you just need to type hashmarks (#) with a space behind it, and you will get this:
Largest (This is the H1 Size) - "H" stands for "Header"
Large (This is H2)
Medium (This is H3)
Small (This is H4)
Smaller (This is H5)
Smallest (This is H6)
Here's what you type into the GitHub code area:

That's it for different sized headers.
Now for how to make the divider lines.
All you do is RETURN and then type --------- (a few dashes in a row) and it makes a divider line.


Very nice tips. Thank you.
You are very welcome. Thanks for stopping by. Following you.
You have very helpful content. Followed.
Nice but I am useless with such things but I bookmarked it and maybe learn something new because my blogs would need a better look for sure
Hi Silvie, I already follow you. I like your blog and your interesting posts. Thanks for bookmarking me. I'm pretty good at formatting because I come from that background. There's still much to learn about GitHub though, so I'm still just toying around with it. Like I just made my greeting box on my page. Thanks for stopping by!
So nice to get to know each other more and more☺️
It's 2 am in Vienna agrrrrr
steemit keeps me up way too long.
So much to learn ....so little time 🙃
For sure!