Steemlive: developing

SteemLive: Preparing a New Domain.
As described in a previous post, I'm preparing a new SteemLive domain: https://steemit.com/hive-102132/@alexmove.witness/steemlive-uniqueness-and-rating-check-monitoring
First of all, you need a template. I will take the HTML template. I confess that the choice of design for me occupies an important place and reverent. Often I can choose designs for a long time.
So I decided to use the free template for now. Which to choose?
I start here:
https://www.templatemonster.com/ru/products/types/website-templates/isfree/template/styles/clean/minimalist/
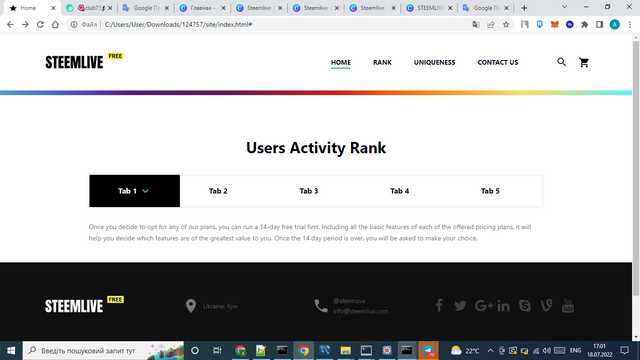
You can start with this versatile, minimalistic template using its "Horizontal Tabs" component https://www.templatemonster.com/en/website-templates-type/124757.html
Downloaded. Excellent.
Now you need to configure Ubuntu in order to deploy a full-fledged web hosting there. To directly access the data immediately.
Thanks to the excellent instructions, you can quickly install Apache. Here is a link to the instruction: https://www.digitalocean.com/community/tutorials/how-to-install-the-apache-web-server-on-ubuntu-20-04
Now I order the domain SteemLive.com
The question arose, which NS to indicate? I'm dealing with this issue.
14:24
after 20 minutes:
It looks like I'll try to specify the IP address of the server. I have some doubts that this is true. However, I will have time to fix it.
Now, while the DNS data takes effect (and this happens from 2 to 48 hours), I will continue to work on the template and scripts for displaying uniqueness and ratings data.
I continue.
Nevertheless, I indicated incorrectly, the domain is already available (16:17 07/17/2022). So I decided to do it a little differently. It will even make me feel more comfortable. I will lay out the site on the hosting, and the data will be processed on the server. And provided through the IP address as a file.
In other words, I will prepare the file on the server, and then the site will download the data file from the server. Thus, the site and the server will be separate. This is convenient for me, for example, for accessing FTP, as well as for the security of the server, so as not to mix the site and the server.
So, now it is necessary to remake the template itself so that it meets my requirements.
I continue.
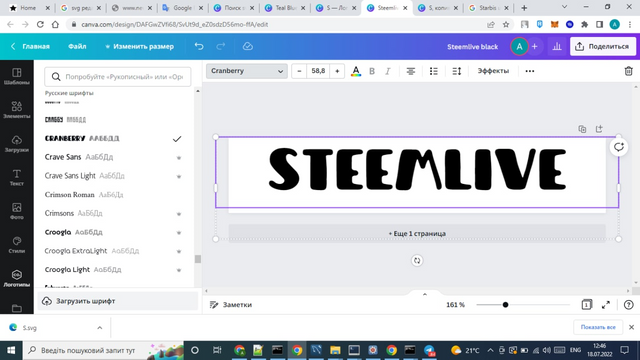
An important point is to make a Logo. I'm going through different fonts and options.

An interesting variant with a font called elowen caps. In the end, I settled on this option:
Of course, for sure I will still finish and remake the site, template and logo. Since on the one hand I like it, on the other hand, you can find dissatisfaction with some parts.
Because, I've done it, and I don't like it anymore. Remade. I took another font called "Anton", a strict stylish font. Now the logo for the site looks like this:
How do you like the logo?
The first version of the site will be coming soon.
Thank you for your attention!
Have a good day.