CSS FPS - 3D environment in CSS: 3D worlds Created with HTML & CSS
CSS FPS
3D environment in CSS: 3D worlds Created with HTML & CSS
Screenshots

 View Image |
|---|
Hunter's comment
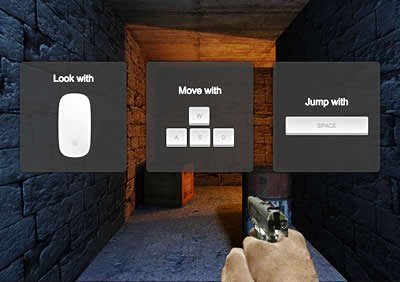
... a CSS powered 3D environment. Geometry is created with HTML elements and CSS transforms. Textures and lightmaps are composed by layering multiple background-images and colour is applied using CSS blend-modes.
Here is how CSS 3D transforms could be used to create 3D environments.
This is use to create 3D environment for game
SEE all: https://keithclark.co.uk/articles/creating-3d-worlds-with-html-and-css/
Link
https://keithclark.co.uk/labs/css-fps/

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
Congratulations!
This Hunt has been Approved by the Steemhunt Moderation Team!
I hope you enjoy this photo from pexels.
Good luck and happy hunting!
Please read our posting guidelines.
Connect with Steemhunt
Please help support me as a mod by upvoting this mod review comment and following me here! Please come to the Discord Channel under #moderation-appeal to get support or appeal this post.
Hi, @okahjul!
You just got a 0.16% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Congratulations!
We have upvoted your post for your contribution within our community.
Thanks again and look forward to seeing your next hunt!
Want to chat? Join us on: