Chrome DevTools - Edit, debug, code and correct CSS code with ease!
Chrome DevTools
Edit, debug, code and correct CSS code with ease!
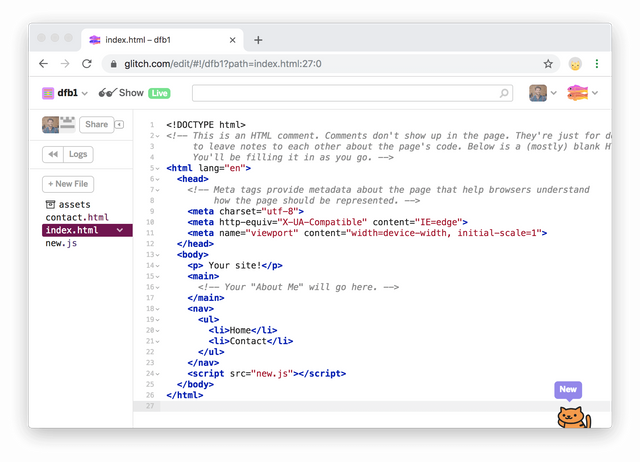
Screenshots

 View Image |  View Image |
|---|---|
Hunter's comment
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. DevTools can help you edit pages on-the-fly and diagnose problems quickly, which ultimately helps you build better websites, faster. source
Chrome DevTools is a wonderful web design software that developers can use to debug and figure out why there is a problem with their sites or why something is wrong with what they’ve designed.
It gives answer to how to solve CSS problems. How to code using JavaScript, map preprocessed code to source code, JS debugging, snippet, giude and more.
It also has UI reference, console guide, diagnose and many more.
Link
https://developers.google.com/web/tools/chrome-devtools/

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
Please read our posting guidelines.
Connect with Steemhunt
Chrome tools for developers or testers is always something that you can add to the apps in order to get more value. And integrated with the browser, just makes things easier rather than a separate app. Great find!
Amazing hunt from you
This Chrome DevTools is very useful for creating our Website very fast.
It also allow to edit any page at real time.
It reduces lot of Time for Website Developers.
Nice find, Thanks for sharing
Congratulations!
We have upvoted your post for your contribution within our community.
Thanks again and look forward to seeing your next hunt!
Want to chat? Join us on: