LUCID - Visualize GraphQL data flow in your React components
LUCID
Visualize GraphQL data flow in your React components
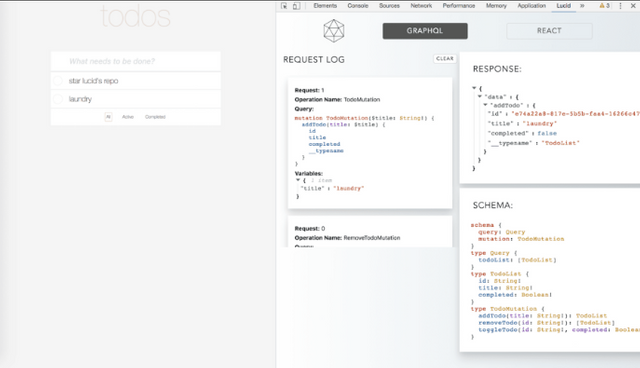
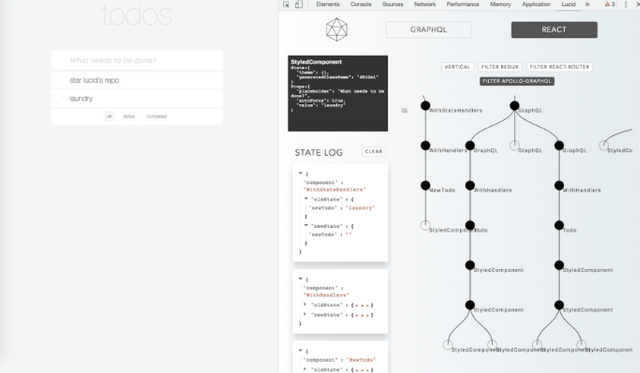
Screenshots

 View Image |  View Image |
|---|---|
Hunter's comment
This platform called "LUCID" analyzes through its "React" application in order to generate a graph represented by an interactive tree that indicates its hierarchy of React components, with state data and accessories completely specific to the node.
This same tree mentioned above is updated with each change to the state of the React application, in order to show a record of state differences on the left.
In this way, a persistent data bridge is created to the user's React application through the Javascript API for content and background scripts.
When passing over any component React in the tree the status data is displayed in the upper left. All types of queries and mutations available are obtained directly from the GraphQL server, when LUCID is initialized and displayed at the bottom
Link

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
Please read our posting guidelines.
Connect with Steemhunt