Using Steemhost to iFrame your steem blog
For those with a little webpage development savvy you are familiar with the concept of the iframe tag. Many sites will block the usage of this tag.
Clickjacking or UI redress attack – a popular way of tricking a user to click on a button or link that is overlaid on top of your website. The user thinks they’re clicking on your website or button, but instead, they’re clicking on a transparent or camouflaged button that takes them to the attacker’s site. This will cause your customers to think they’re on your website when they’re in fact providing their information to the attacker.
Unauthorized content republishing – Other website owners may use iFrames to portion out some of your unique content to display on their website instead of getting permission to use this content, or directing their users to your website.
Source
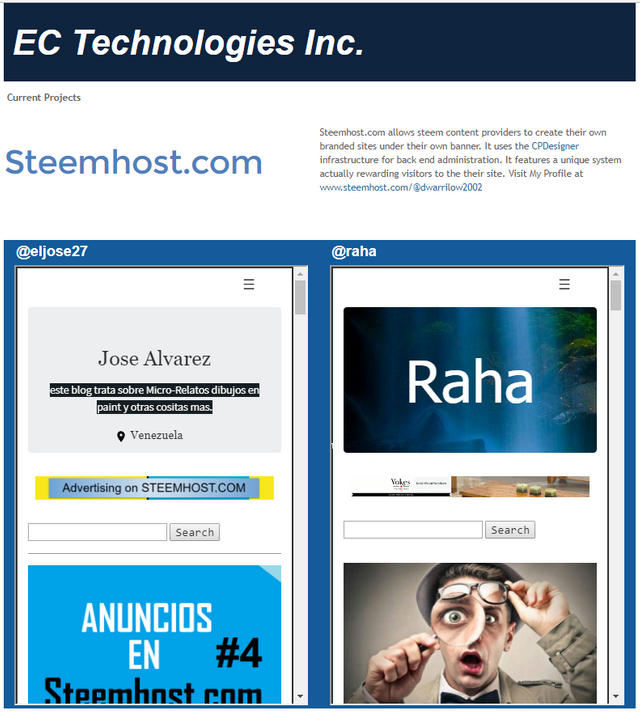
The first reason is problematic so be sure to trust the website you are on before interacting with any posts . The second one is immaterial in fact, we want other websites to iframe our content. In this illustration, I have set two steemians side by side. Both are being viewed. Both will be rewarded with steem power delegation. Remember that when a person clicks of the post to see the full content ... it will redirect the visitor to either steemit.com or busy.org (depending upon their preference) so they can vote or resteem the post.

We currently have an issue of where the content is slow to display if the visitor is not logged in. This will be rectified at the first of next week.