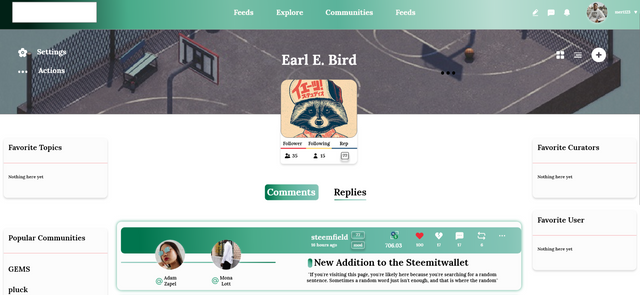
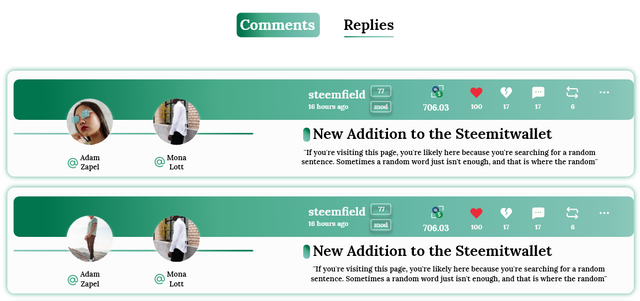
"SteemField" PC버전 웹 디자인 Steemit Website design. - "Comments, Replies " Page.
안녕하세요 ROR팀입니다.
ROR팀은 STEEM 블록체인 발전에 기여하기 위해 Steemit 모바일 App과 Web을 동시에 개발하고 있습니다.
블로그 활동이나 SNS활동을 하면서 가장 많이 확인하는 페이지 중 하나는 Replies 페이지일 것 같습니다.
내가 작성한 댓글을 확인하거나 나에게 댓글을 남긴 글과 댓글 내용을 바로바로 확인할 수 있어야 할 것 같다고 생각했습니다.
누가 누구에게 어떤 내용의 댓글을 작성했고 내가 누구에게 어떤 내용의 댓글을 작성했는지 확인할 수 있는 페이지 디자인 입니다.
Comments 페이지는 내가 작성한 댓글을 보여줍니다.
Replies 페이지는 내가 받은 댓글을 보여줍니다.
어떤 사용자에게 남긴 댓글인지 게시물은 어떤 것인지 그리고 댓글의 UpVote DownVote 등을 한눈에 확인할 수 있습니다.
게시물 제목과 댓글 내용이 바로 볼 수 있기 때문에 장문의 글이 아니라면 댓글 내용까지 바로 확인이 가능할 것 같습니다.
SteemField 개발을 시작하면서 개인 채팅으로 여러 문의가 생각보다 많이 오고 있습니다.
좋은 아이디어 그리고 추가되었으면 하는 기능들 문의가 주로 많았는데요.
하나씩 팀원들과 함께 검토하고 있으며 개발 가능한 부분은 바로바로 개발해서 추가해볼 계획입니다.
Steemit을 사용하면서 이부분은 개선되었으면 좋겠다 혹은 이 기능이 추가되었으면 좋겠다 하시는 내용이 있다면 언제든지 연락 부탁드리겠습니다.



기대되네요! 멋집니다
감사합니다 :)