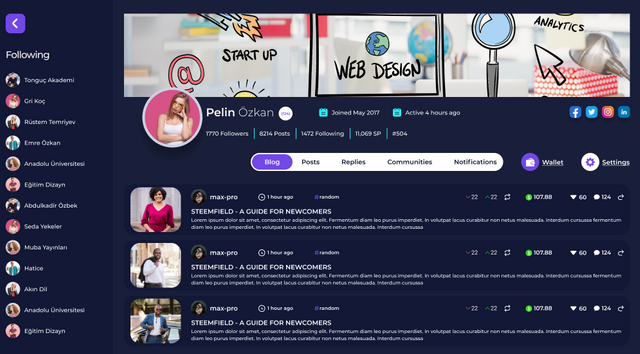
[EN] "SteemField" Steemit Website design. - "Profiles" Page.

Hello, This is the ROR team.
We are developing Steemit mobile app and Web at the same time to contribute to the development of STEEM blockchain.

As we announced in our previous posting, the "SteemField" design was being produced by referring to the UX design of the Steempeak site. However, it is not a satisfactory design, so we divided into two teams and made the first sample design.
The development team focused on the profile page and was most concerned about how to expose the published posts.
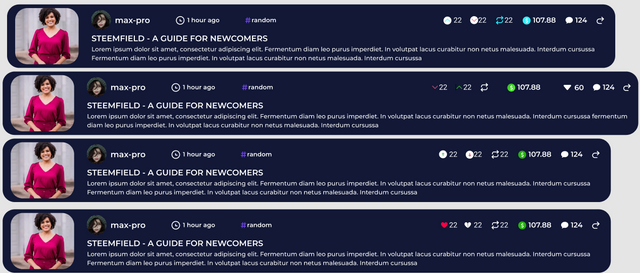
In particular, we thought a lot about whether to show the first image on a big screen or a small screen like the Steemit site. Eventually, we used the same small design as Steemit, but we're even considering the direction that allows users to choose and change the size later.
Designer Comments
In Steemit, users often check other user profiles and visit their followers to read their posts, which they said was a lot of inconvenience.
To improve this, they put their followers on the left side to make more space easier to find and visit.The color of the site was darker than the light color, because we felt that Steemit users spent a relatively long time on the site, so we wanted to reduce eye fatigue by using darker colors rather than lighter colors.
The color selection selected the pattern that remains in memory for a long time, and the color combination of EA SPORTS FIFA21 was referred to as a representative.


The posting screen exposes the image to a small screen, but we are considering how to show icons such as upvote, downvote, resteem more effectively.
The project is run by STEEM Witness @roadofrich.
The design of a website is as important as its activity. At the moment when a person visits a website for the first time, his gaze and attention need to be stolen. You can see a great example, here! In order for the visitor to start reading and delving into the essence of the activity or product on the site, you need to stop him on an interesting resource design.