Coding Journal #3: Regular Expressions & Client-Side Routing

Progress as Motivation
On Monday I was feeling a little burnt out — still excited about everything, but feeling the urge to take a little break. Well on Tuesday morning I opened up my project and was immediately energized to keep going. I’m so happy with it so far!
This is the biggest project I’ve built, but as long as I don’t focus on the larger goal — and instead focus on the day to day tasks — I think it will be easier to keep my sanity. When I think too much about the overall amount of work to be done, it feels a little overwhelming. But if I take it day by day and remember to look at what I’ve created, it’s much easier to stay excited.

Web Development is What I Hoped it Would Be
Coming to the end of this week, I’m feeling really happy about what is to come. The decision to learn web development is proving to be a great one so far. It’s hard to make a final judgement until I’m working full-time as a developer, but right now I get to wake up every day and create new things. The process is challenging and rewarding and I’m so happy to be a part of it. I can’t wait to see where I am in a few months — hopefully with a STEEM app under my belt!
Regular Expressions
One thing I don’t have much experience with is regular expressions. It just hasn’t really come up in any of the courses I’ve done, so I’ve managed to just copy what I need from Stack Overflow.
On Wednesday I got a bit of an overview from my mentor and I wanted to go over some of the basics here. The following lines of code are why I was curious to learn more about regular expressions. They’re related to client-side routing, which I’ll talk about after this.
const url = window.location.href;
const courseId = url.match(/\/([^/]+)$/)[1];
Let’s break down the different components of this line. I’m going to use the site regular expressions 101 to help out with this — it’s a great resource.

The second line above contains the regular expression:
/\/([^/]+)$/
Regular expressions are placed between two forward slashes like this / regex here /. In my example, the regex was made to search within a string with this structure localhost:8080/course/1.
My search regex uses the following tokens:
\/- match the character/literally (case sensitive)(. . .)- capture everything enclosed[^. . .]- a character except the one enclosed+- one or more of the preceding character$- search the end of the string
So translating these tokens, $ says that we’re going to search from the end of the string. In the parentheses it says that we’re looking for one or more / to not include and then ending with another /. (I’m still learning this, so please let me know in the comments if any of this is incorrect!)
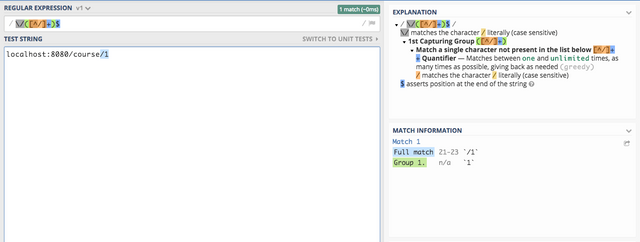
Here’s what regex101 shows me:

So when we use match with this:
url.match(/\/([^/]+)$/)
It returns an array, where the first result is /1 and the second is 1 — the second result in the array is specified by the parentheses in the regex.
Client-Side Routing
The regex statement above was to help me set up client-side routing. The basic idea is that I want to allow users of my site to link directly to a course like this: mysite.com/course/1 where 1 is the course ID. To retrieve that specific course, I have the JavaScript file that is linked in course.html pull in the URL using the code I mentioned above:
const url = window.location.href;
const courseId = url.match(/\/([^\/]+)$/)[1];
Then I can get the data for the course by calling my database API with that course ID, and then use jQuery to populate the page when the data comes back.
The only other code this required was the following in my server.js file:
app.get('/course/:courseId', (req, res) => {
const options = {
root: __dirname + '/public/'
};
res.sendFile('course.html', options);
});
I’m curious if there is any way to use this approach without a node server. For example, with a blockchain project, if I was pulling in the course data from the STEEM API, I wouldn’t necessarily need a database of my own. I’m guessing this isn’t possible but it’s something I’d like to investigate.
Thanks for reading again today! I’m looking forward to finishing up my project so I can move on to learning React.
See you in the next post. 🙂

thank's for info
i'm all the time in lack of patience for coding
Thanks for reading! 🙂
Great step that you have taken for learning Regex.
It's one of the important topics in any coding languages. It is slightly complex at first, but as you move forward everything will become very easy. Once you'll grasp the magic of Regular expressions, It'll basically enhance your coding skill.
The source is great! regex101
I appreciate for your next step mean learning React! Great front-end framework.
Yeah I'm glad I started learning this stuff! Thanks for reading! 😀
My pleasure Jeff, Keep going!