SteemOC [Steem Overclock] a New Platform for Steemians To Run Steemit Code Online With Integrated Steem-js and Dsteem
Hello Steemians, As of me being a 6-month-old Steemit user, I decided to contribute to Steemit. I decided to create an online HTML/ javascript runner for steemit that can be used to do almost everything with Steemit.
As most of the developers know that they can go to any online compiler and import Steem-js and other scripts to run Steemit code over it. I decided to create a specialized version that has built-in Steem-js and Dsteem integration.
It became easy for every Steem user now to run Steem-js and Dsteem code online with easy to use interface.
Every Steemit user can learn a little bit of code and get the result for their query using SteemOC.
About SteemOC:
It is a WebPage that is created with Materialize CSS for better User Experience and the Code editor that I use for this is from [Ace](https://ace.c9.io/).
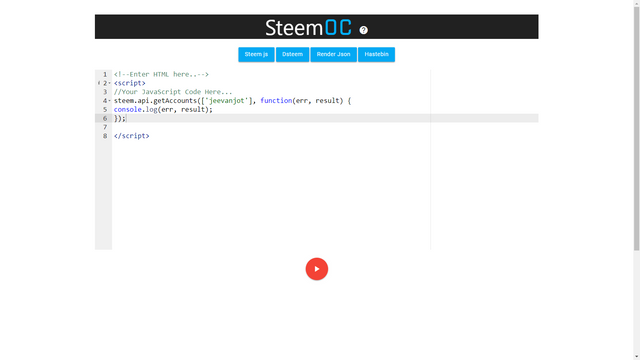
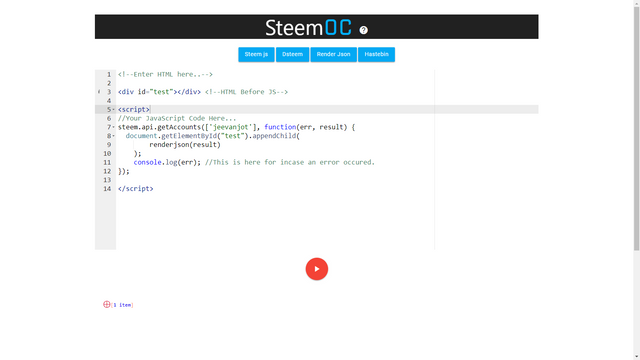
It has an output window below Play button that shows HTML code. Also there are 4 buttons Steem-js, Dsteem, RenderJSON and Hastebin to help you code along.
How To Use Guide.
- Inside the script tags Enter your Code, For Example:
steem.api.getAccounts(['jeevanjot'], function(err, result) {
console.log(err, result);
});
Use your username where 'jeevanjot' is written in above code or multiple usernames like ['username1','username2'] saperating with comma.
Code Taken From "Get Accounts" on this page
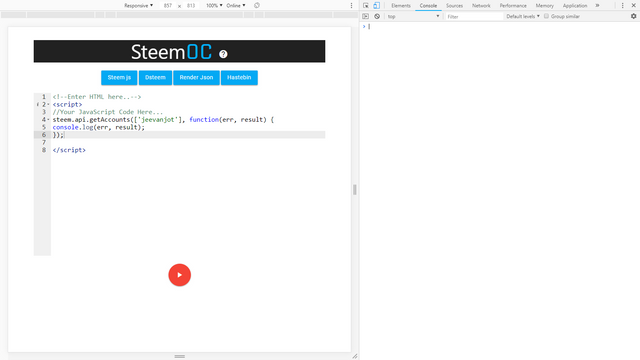
- Press F12 to get the console window on Chrome called "Inspect Element" or
Search Online or you can search with your preferred query on the search engine to find your window.
- Now moving on...
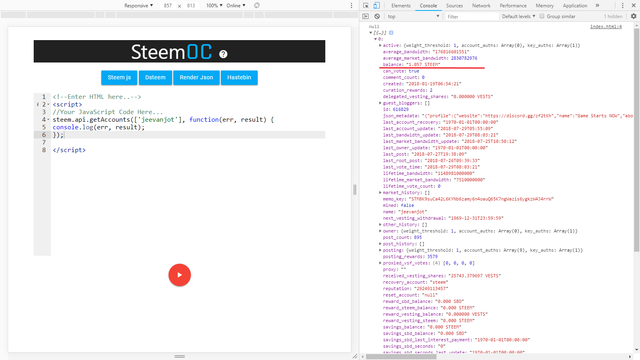
- Press the Play button and you get your result in the console window.
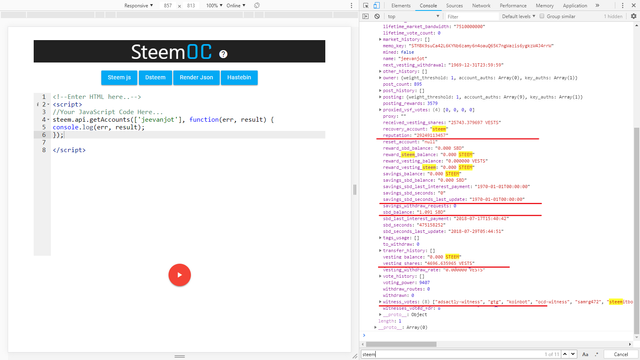
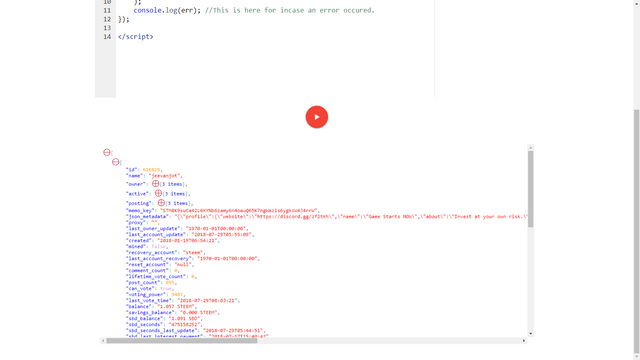
The Information is so deep about my account you can find almost everything.
- If you don't want to show on console.log and want to view more beautify results then simply use Render Jason. E.g. This: Press play after adding below code.
<div id="test"></div>
<script>
//Your JavaScript Code Here...
steem.api.getAccounts(['jeevanjot'], function(err, response){
document.getElementById("test").appendChild(
renderjson(response)
);
console.log(err);
});
</script>
Expand information by clicking the + button...
You can use simple HTML to print a single result or use RenderJSON to print JSON. Find more about RenderJson
You can use SteemOC for many different functionalities, some of them could be:
- Find any user info
- Get the deepest available public info of steemit with their APIs
- Run Steem bots or other js scripts online.
- Any automatic code to run online for steemit
- Test steemit development
- It can be used for general purpose testing Html CSS Javascript code
And much more... I can't think about all of them right now but maybe we can say the possibilities are endless. Use hastebin to share your code with anyone.
You can use any method from Steem-js API or Dsteem API to output your required result.
Any Steemit user can use this tool to find it's own info or others and so much more if get used to steem-js APIs.
Give your suggestions and ideas to improve it more.
If you find any problem with this just pm me here : Discord.
Programmers can use it like Jet, But as I said it's for everyone. So use it...
.png)
.png)
.png)
.png)
.png)
.png)
Hi,
looks really usefull! Now I do not need to do all the typing in my browser console :)
Kind regards
The Secret Service
good to hear that.
nice work there i will give it a try soon
sure, good to hear that.
it's good idea, but you should provide some examples on page.
Glad you said that, I am back after very long time becuase a big whale makes my account dead with his army . Hope someday it will rise i can continue with that, till then i have to bye-bye steem as jeevanjot.