Done my personal portfolio with Steem Blockchain and Quasar Framework
TLDR;
I just done my portfolio with @steem and @quasarframework. Checkout my personal portfolio
The following are features I added:
- Blogs powered by Steem Blockchain.
- Blog Post comment powered by @finallycomments and disqus.
- Server side rendering (SSR) and Progressive Web App (PWA) with @quasarframework
- Dark mode by default.
- Twitter feed.
- Contact form with validation from Google reCAPTCHA.
- There's a terminal in the site 😉

My personal site
Introduction
I am Johnson Lai, software developer at @coingecko, recently I had just done my portfolio with @quasarframework . It took me around 3-4 weeks in order to finish up and clean up the code. The journey was fun and I learned a lot along the journey.
Background story
I build my own personal portfolio back in the end of 2016 with Ruby On Rails and Bootstrap.
Took me a few months just to setup the server and database, and then I had been procrastinate to rebuild that after all.
First Attempt
Not long after that, I started learning React, I decided to rebuild my personal portfolio.
I kinda lose momentum on building it afterwards.
Portfolio V2
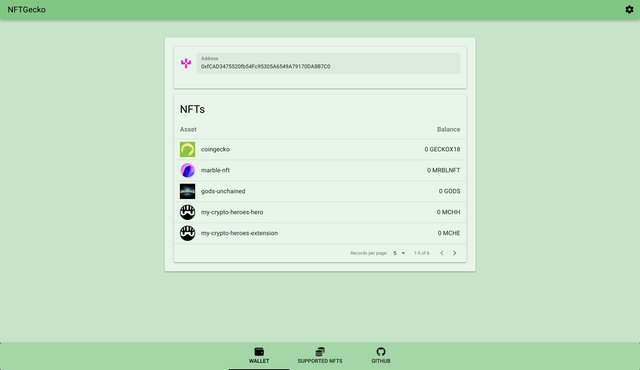
Earlier in February 2019, I got a chance to try out @quasarframework for building a Non-Fungible Token (NFT) wallet on top of Ethereum or any EVM compatible blockchain called NFTGecko.
I learn a thing or two about Quasar Framework and decided to make use of their PWA+SSR combination to rebuild my personal site.
Landing Page
I decided to use code pen to quickly draft out my landing page with some cool rotation
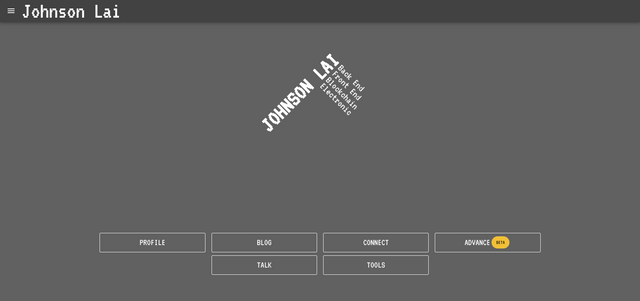
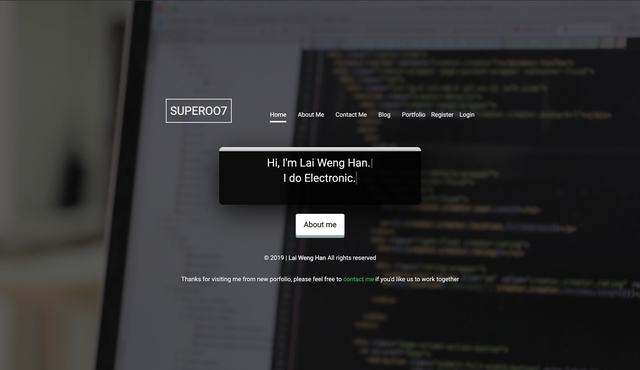
And then, I transition into my current landing page with my favourite VT323 font!
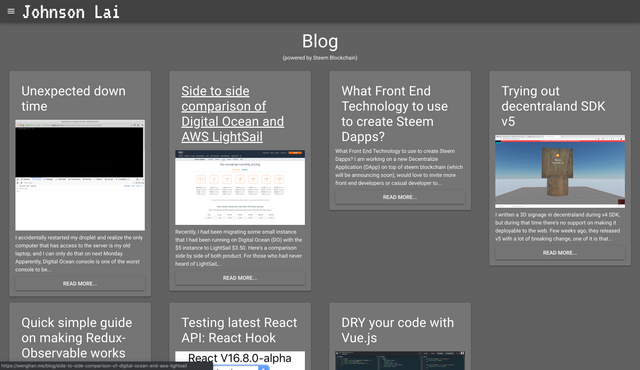
Blog
The blog section is powered by Steem Blockchain (@steem), what it did is that it made an RPC call to Steem Blockchain and shows out all the post I made.
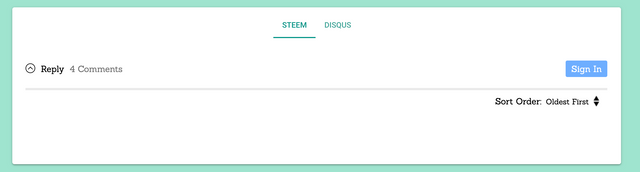
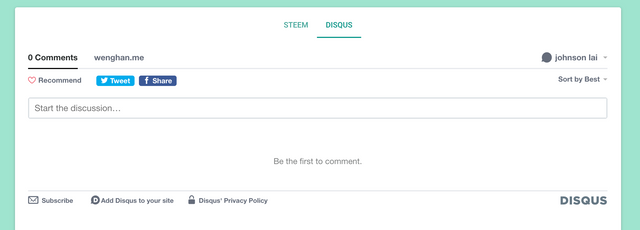
In the Blog Post, the comment is supported by @finallycomments (a project from @sambillingham) and disqus.
(I am still try to make finallycomments work, it just kinda buggy sometimes)
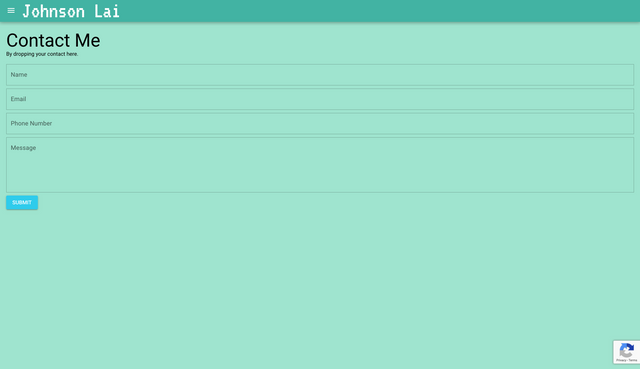
Contact Form
I added a contact form that's powered by Google ReCAPTCHA V3 for verifying that the user are human.
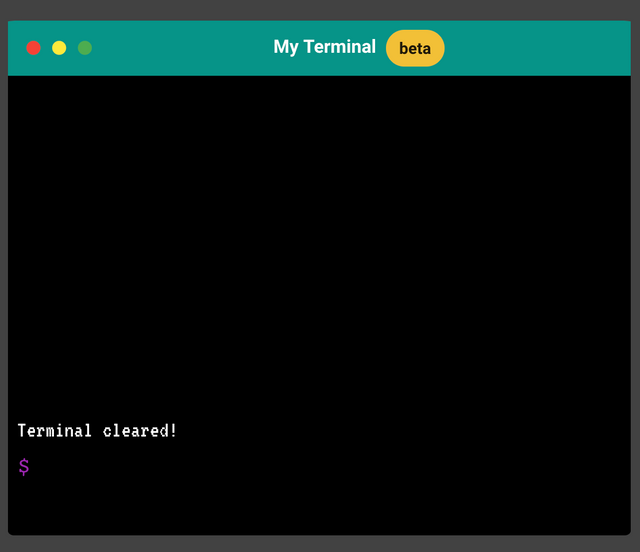
Terminal 🤓
I always want to have a terminal at my site, and now I had it again in my new portfolio! You can even use it on Twitter on Desktop Web.
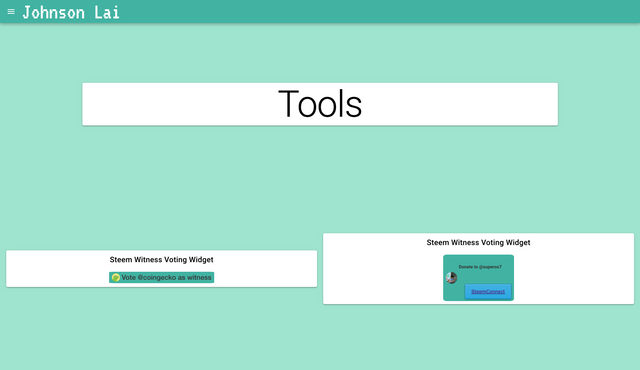
Other stuff
I also have a Talk Page where I showcase my previous talk that I had done and my Profile Page which is about me, my portfolio and my recent tweets.
This is still very early Work in Progress (WIP), I am working on some widgets from Steem Blockchain using Lit Element.
Wrap Up
It's been a long journey, took me almost a month to complete this and I am really proud about this. I am continuing maintaining it, you will get to see more features in the future!










你那里天气如何?欢迎在steemauto里设置跟赞 @cnbuddy 给整个cn区点赞如果不想再收到我的留言,请回复“取消”。
Hi, @superoo7!
You just got a 0.67% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.