Watch Them Vote - script in browser using Steem.js library
Watch Them Vote
I want to share with you a simple script that watches in real-time how other steemians vote. It doesn't do much, but this is good educational example which shows that we have powerful and easy to use tools.
Steem.js is JavaScript library for communicating with steem blockchain via browser or nodejs.
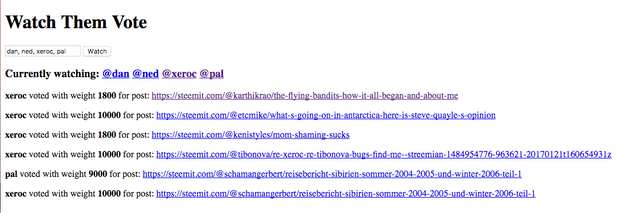
Here is that I build using only steem.js and vanilla javascript. Copy the code below in file steemjs-example.html and open with your browser. Play with it, modify for you need.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Watch Them Vote</title>
</head>
<body>
<h1>Watch Them Vote</h1>
<input id="voters" type="text">
<button id="watch">Watch</button>
<h3 id="status"></h3>
<div id="logs"></div>
<script src="//cdn.steemjs.com/lib/latest/steem.min.js"></script>
<script>
var releaseStream = Function.prototype;
var watchBtn = document.getElementById("watch");
function onWatchBtnClick (event) {
releaseStream();
var voters = document.getElementById("voters").value.split(",").map(function (voter) {
return voter.trim();
});
printStatus(voters);
releaseStream = steem.api.streamOperations(function onOperation(error, operation) {
if (error) throw error;
var type = operation[0];
var info = operation[1];
if (type != "vote") return;
if (voters.indexOf(info.voter) == -1) return;
log(info);
});
}
watchBtn.addEventListener("click", onWatchBtnClick);
function log(info) {
var logs = document.getElementById("logs");
var p = document.createElement("p");
var a = document.createElement("a");
p.innerHTML =
"<b>" + info.voter + "</b>" +
" voted with weight " +
"<b>" + info.weight + "</b>" + " for post: ";
var link = "https://steemit.com/@" + info.author + "/" + info.permlink;
a.href = link;
a.innerHTML = link;
p.appendChild(a);
logs.appendChild(p);
}
function printStatus(voters) {
var status = document.getElementById("status");
status.innerHTML = "Currently watching:";
voters.forEach(function (voter) {
var a = document.createElement("a");
a.href = "https://steemit.com/@" + voter;
status.innerHTML += " ";
a.innerHTML = "@" + voter;
status.appendChild(a);
});
}
</script>
</body>
</html>

it's not working for me :/ would you help me plz
This comment has received a 0.65 % upvote from @speedvoter thanks to: @laefboy.
steem.min.js:5 WebSocket connection to 'wss://steemd.steemit.com/' failed: Error in connection establishment: net::ERR_NAME_NOT_RESOLVED
(anonymous) @ steem.min.js:5
t._execute @ steem.min.js:2
o._resolveFromExecutor @ steem.min.js:1
o @ steem.min.js:1
value @ steem.min.js:5
value @ steem.min.js:5
value @ steem.min.js:1
E.(anonymous function) @ steem.min.js:1
E.(anonymous function) @ steem.min.js:1
u @ steem.min.js:3
s @ steem.min.js:1
value @ steem.min.js:1
value @ steem.min.js:1
value @ steem.min.js:1
value @ steem.min.js:1
onWatchBtnClick @ watch.html:26
2steem.min.js:2 Unhandled rejection Error: The WS connection was closed before this operation was made
at WebSocket.
This comment has received a 0.10 % upvote from @speedvoter thanks to: @laefboy.
oh! thanks brother it's working now
This comment has received a 1.35 % upvote from @speedvoter thanks to: @laefboy.
Thanks !
I like it a lot.
I'm surprised how easy that looks.
Deployed script: https://steem.now.sh/watchthemvote.html
Failed to load resource: the server responded with a status of 404 ()
This comment has received a 1.96 % upvote from @speedvoter thanks to: @laefboy.
What do you think about a tool like this, but with much more data about voter and author: post age, author rep, vote share, potential payout, vote history with graphs. Would you use it?
Real useful! Thanks for sharing, @pal. Upvoted & Followed you as well!
Yea. I think personally its a greatly functional tool... I am all for using it to predict steemit users activities. Its a win win!
Thank you very much. I have been trying to wrap something similar for a week. Thank you. I could not see my mistakes.
trying your script just show a blank page