[Guide] How to put images into your Steemit posts (Super Simple Version!)

It looks so easy when others do it, you're embarrassed to ask for help. Probably it's only one small detail which eludes you, or perhaps you're just trying to help an elder learn to use Steemit. Do you want a step-by-step guide with pictures to walk you or someone else through it? You're in luck, friend.
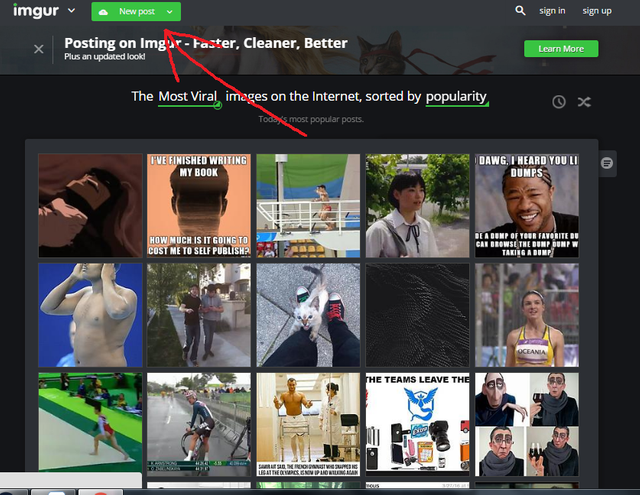
Although you can use any number of image hosting methods, Imgur is widely used on this site and very approachable. Go to the Imgur website. At the top there is a green button that says "New Post". Click that.

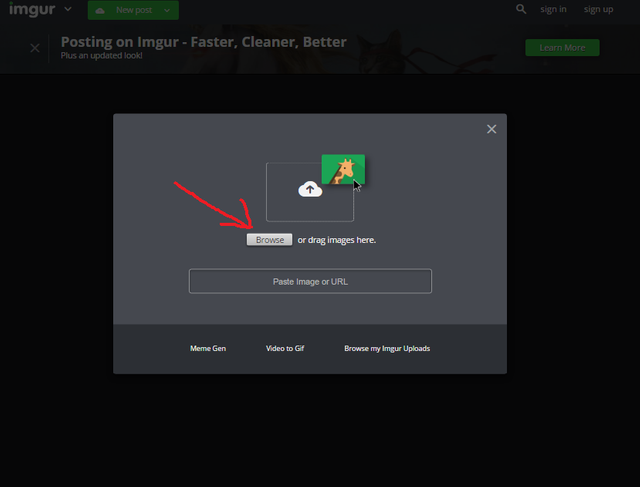
This will cause the image uploading dialogue box to come up, as seen below. Here, you can either drag and drop the images you want to upload onto where it says to, or you can click browser. I usually click browse.

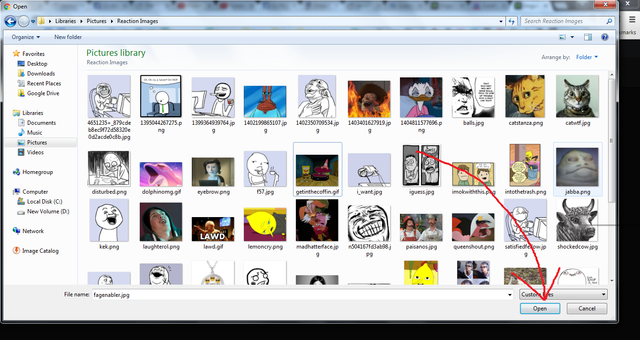
That will cause the screen you see below to pop up. This is where you find the picture on your computer that you want to put in your post. Once you have selected the image you want by clicking on it once, you can then click the "Open" button in the lower right hand corner. You can also just double click the image.

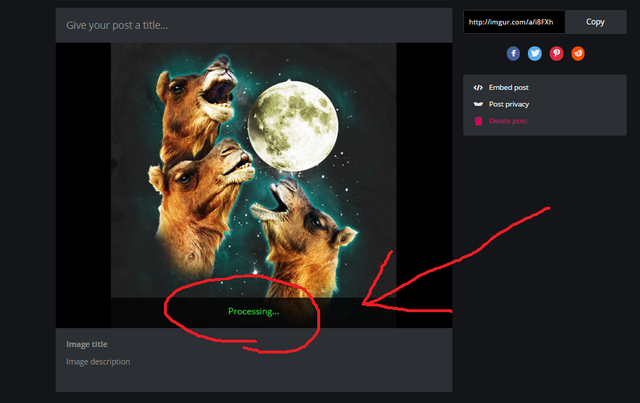
WAIT! Look at the bottom of the image! Usually, in particular for large images, it will say "processing" for a few seconds. You must let this finish! When it's done, "processing" will vanish. Only then is your picture ready to use.

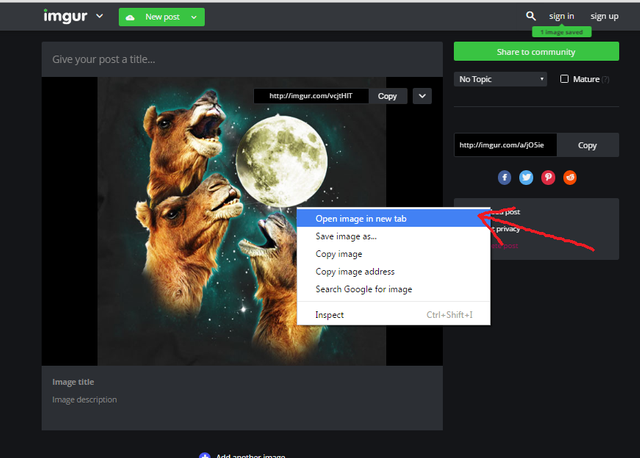
You might think that now you can just copy the URL and use that, but you can't. Steemit wants bare image links. This means you'll need to get the image alone, isolated from Imgur. How you do this is to right click on the image and select "open image in new tab". There are some other similarly worded options, so pay close attention to which you choose.

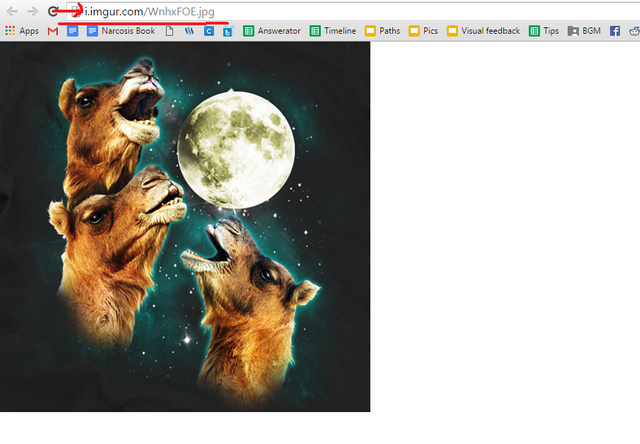
That should give you a screen like the one you see below. Notice you're not on the Imgur website anymore, it's just a blank white page around the image. Also take notice that the URL in the URL bar of your browser starts with "i.imgur", that's very important. That's how you know you did it correctly, and got the image by itself.

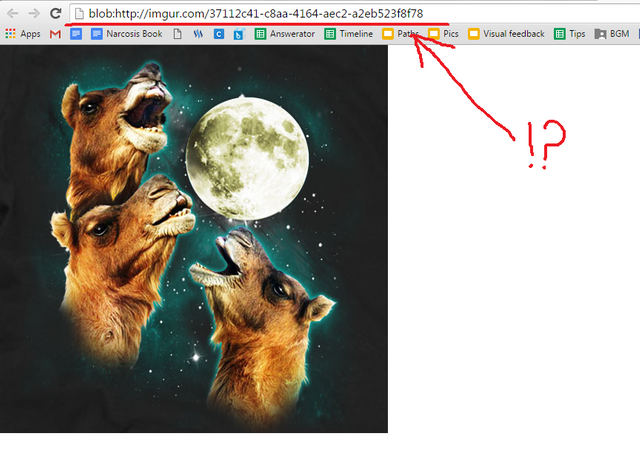
But if you do it too soon, the screen below is what you'll get. Looks fine, right? But look at the URL. What the heck! It starts with "blob". That isn't right. If you copy and paste that URL into Steemit, the picture won't work. This happens when you right click and open the image in a new tab before it is finished processing. Don't do that!

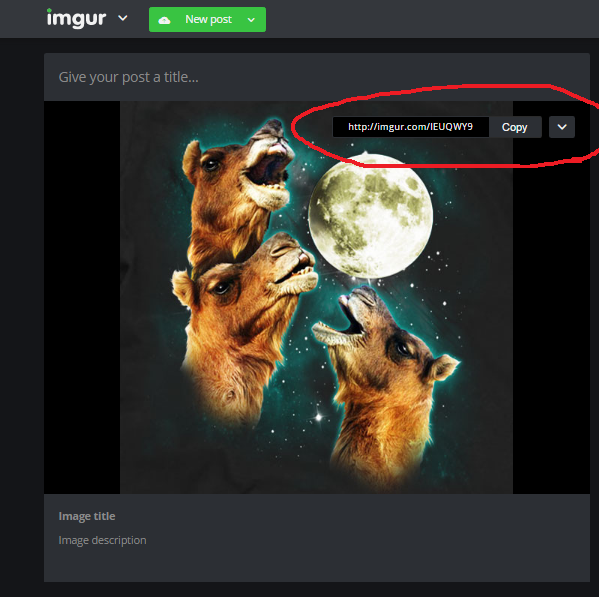
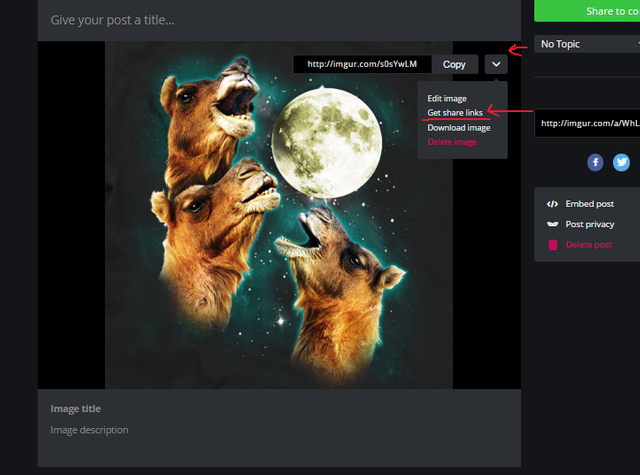
Perhaps a simpler way which is more foolproof is to hover your cursor over the image, in the upper right hand corner of it. That will cause a new option to appear that was invisible before. How were you supposed to know it's there? Don't look at me. But it's very useful!

Now, by hovering your cursor precisely over the little button with the down pointing arrow in it (Iooks like a V) you will get a new drop-down menu with yet more options, as seen below. You will want to click on "get share links".

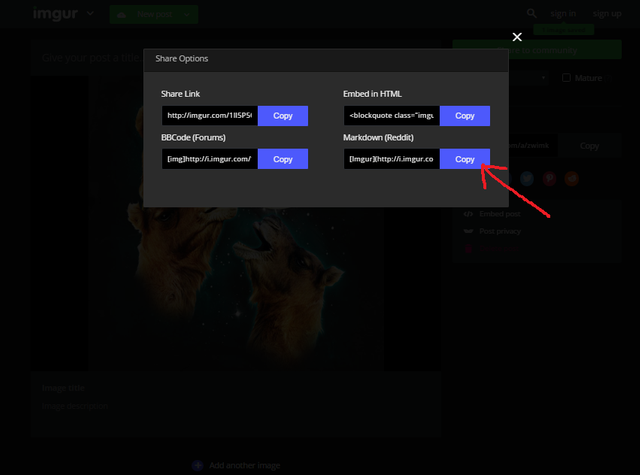
It will open another new dialogue box which has four different links you can copy, simply by clicking the blue button next to each one. But for Steemit, you only want the one that says "Markdown (Reddit)". Click the blue copy button next to it.

Now you can go back to the post you were writing and use either CTRL+V or right click -> paste to put your image URL in there. But wait, you're not done! This is what it will give you:

That isn't right. It won't work in Steemit, the picture doesn't show up! That's because there's one last step you need to do. See the parts I have separated from the URL below? The "[imgur](" and the ")"? Delete those. They are not needed and Steemit doesn't recognize them.

After you do that, you should get a URL like the one you see in the picture below. Notice, it starts with http:// which is very important. The picture won't show up without that. It also won't show up if there's no three letter extension on the end like .jpg, .png, .gif or the other three letter extensions associated with image files.

Now your URL is ready! Just stick it in your Steemit article wherever you want the picture to show up. Don't be worried that you can't see it yet. The URL will transform into the picture after you submit the article. If you did it right, you now have an article with one or more images! YAY! That will increase its visibility and improve your odds of being noticed on this site. Well done! :)
Thanks for this, I used to use Flickr and Photobucket. THe results weren't as good, They stopped working.
With the recent update did Steemit stop supporting GIF images?
This is very useful i havent got to post anything because of this reason... im not a computer tect guy lol thanks for the helpfull post
Super helpful. You deserve all the love you can get. I had no idea how to do it when I first joined.
Hi @alexbeyman.
Just so you know there are a number of accepted syntaxes for including images. One of them is even easier. When you copy the markdown link and paste something that looks like [Imgur](http://i.imgur.com/abcd) rather than removing the brackets just add an exclamation mark before them so you get 
[description](url) means show a link with a description.  means show a picture with a description
you can also use <img src="url" width="100px" height="100px"> and this allows you to specify the dimensions of your picture. Add align="left" to make the text wrap around it on the right and vice-versa.
Enjoy
@KaoSDlanor
examples:
I stand corrected regarding the width and height specifications. Markdown usually allows it but Steemit doesn't seem to
Markdown

Result
Markdown

<img src="http://i.imgur.com/bmQVfyB.png">Result
Markdown

<img src="http://i.imgur.com/bmQVfyB.png" width="50px">Result
Markdown

http://i.imgur.com/bmQVfyB.pngResult
You put a lot of effort into this post. It will undoubtedly come in handy. I'm bookmarking! Thank you, @alexbeyman
Thanks. I would suggest imgsafe.com though. Imgur.com has stated that it is against their terms of service to post to Steemit as detailed in a post by @ned or @dan - and may start blocking links soon. I would recommend either:
https://www.steemimg.com/
or
https://imgsafe.org
They both work fine.
I've noticed that Steemit posts now allow you to just paste the URL of a picture into the text of your post, and it will show up.
Thank you, I was getting so pissed off trying to figure out Imgur!
superb
Very helpful! Time to add some images to the post I had been working on!