5#How to make Steemit application with Piston and Flask python programming modules
In this post we will see how to publish top 10 hot posts for a specific tag in a webpage

We use piston,flask modules in python to build this application.
I hope that you know how to install flask in your machine. If not, visit
http://flask.pocoo.org/docs/0.12/installation/
or
http://naveendavisv.blogspot.in/2014/07/raspberry-pi-flask-python-web-page-to.html
For understanding the basics of Flask , go through this tutorials http://flask.pocoo.org/docs/0.10/quickstart/
Save below program Liststeempost.py
from piston.steem import Steem #importing steem module
from flask import Flask,render_template,redirect,url_for,request #importing flask module
app = Flask(__name__)
@app.route("/") # to tell Flask what URL should trigger our function.
def hello():
steem = Steem(); #connecting to the steemnetwork
list1 = list(); #creating a list to render.
p = steem.get_posts(limit=10,sort='hot',category='bitcoin',start=None)
for i in range(0,9):
list1.insert(i,'https://steemit.com'+ p[i].url)
return render_template('view.html',entry = list1)
if __name__ == "__main__":
app.run('0.0.0.0',debug=True)
Explanation of the above code:
app = Flask(__name__)
If you are using a single module (as in this example), you should use name because depending on if it’s started as application or imported as module the name will be different ('main' versus the actual import name). This is needed so that Flask knows where to look for templates, static files, and so on. For more information have a look at the Flask documentation.
p = steem.get_posts(limit=10,sort='hot',category='bitcoin',start=None)
Steem method create a connection to steem network and create an object 'steem'. This object has a method 'get_posts' which can be used to get posts based category/tag or sorting order like hot/recent/payout etc.
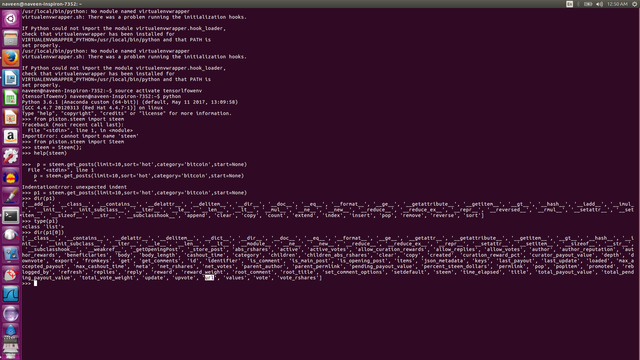
In order to get more information on this object type as below in python interpretor
dir(steem)
help(steem)
The object 'p' has many attributes, try dir(p) to get details. In that we are using the 'url' attribute.
Then we used a 'for' loop to create the list which will be rendered to the view.html.
if __name__ == "__main__":
app.run('0.0.0.0',debug=True)
Finally we use the run() function to run the local server http://localhost:5000/ with our application. The if name == 'main': makes sure the server only runs if the script is executed directly from the Python interpreter and not used as an imported module.
view.html in the template folder:
Note: 'templates' folder should be in the same path where you save Liststeempost.py
then save view.html inside 'templates' folder.
<!doctype html>
<head>
<title>Steemit Bitcoin Hot Posts</title>
</head>
<body>
<div class="content">
{% for i in range(0,9) %}
<p>{{entry.pop()}}</p>
{% endfor %}
</div>
</body>
</html>
For more details on how to render an html page in Flask , visit http://flask.pocoo.org/docs/0.10/quickstart/#rendering-templates
Then run below in command line
$python Liststeempost.py
Open the browser http://localhost:5000/