Army at War : Parallax Scrolling Project #2
Army at War : Parallax Scrolling Project
Today we are going to do a Parallax Scrolling project again. For those who don't know what is parallax scroll, please go to the bottom of the page ...
This is the animated gif version. For full working HTML version please click here
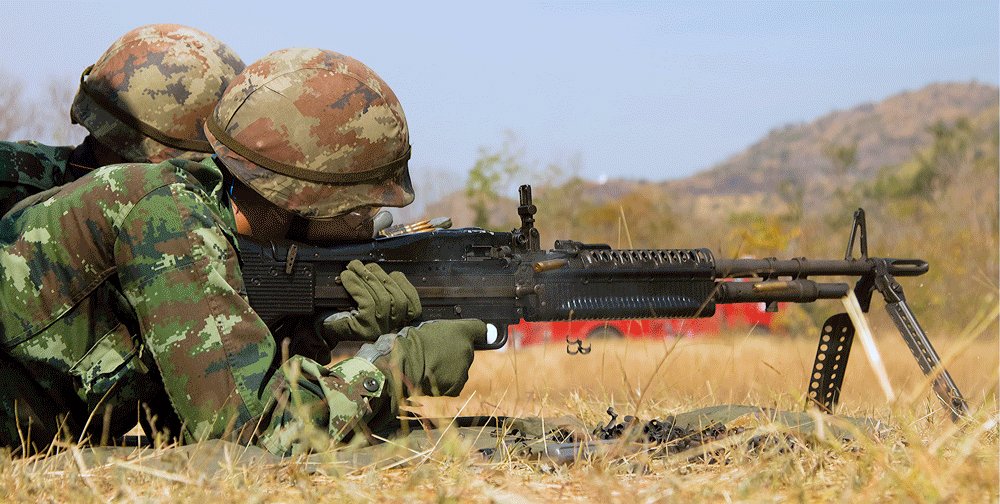
This is the picture that I choose. It looks pretty good but what more important is.. it can give a good impact when we make our 3d scroll parallax effect.
The making
First, I crop the main army and put it on one layer. I use a polygonal lasso tool for that.
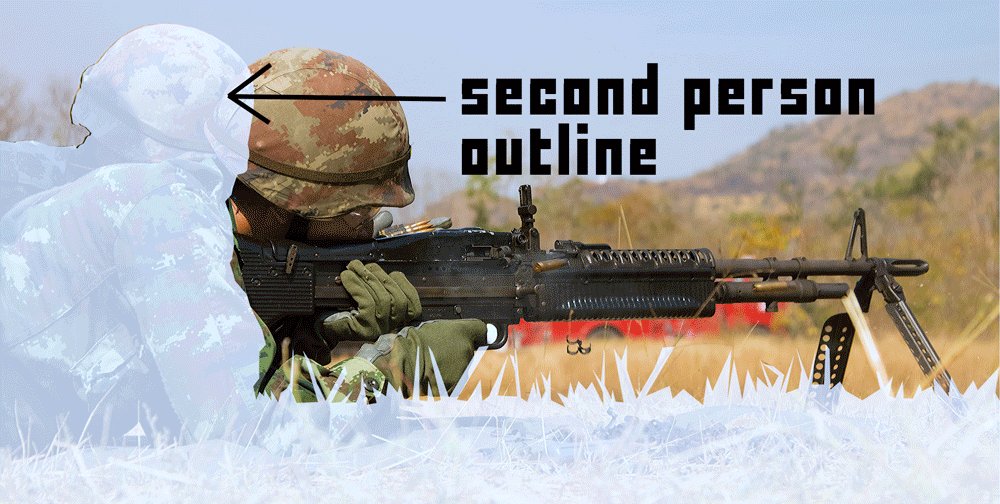
Secondly, I edit the second army. I use a clone stamp tool to draw hidden part (overlap part by the first layer) so that when we scroll the image we can still see the image below the first layer.
Thirdly, I edit the background. For the most parts, I use clone stamp tool to reproduce the image below the second layer. I also make the image more blurry by using Gaussian Blur filter.
Then I add some front drop to make more impact on our Parallax Scrolling. This going to be so much fun. Watch out for the bullet! I think the effect of the bullet it's cool.
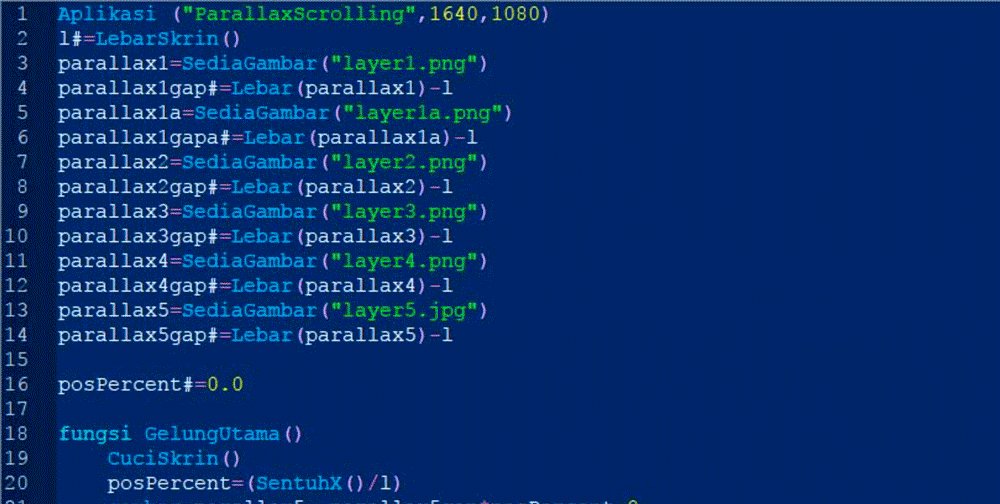
Finally, I do a simple coding in Malaybasic. This is the code...
Aplikasi ("ParallaxScrolling",1640,1080)
l#=LebarSkrin()
parallax1=SediaGambar("layer1.png")
parallax1gap#=Lebar(parallax1)-l
parallax1a=SediaGambar("layer1a.png")
parallax1gapa#=Lebar(parallax1a)-l
parallax2=SediaGambar("layer2.png")
parallax2gap#=Lebar(parallax2)-l
parallax3=SediaGambar("layer3.png")
parallax3gap#=Lebar(parallax3)-l
parallax4=SediaGambar("layer4.png")
parallax4gap#=Lebar(parallax4)-l
parallax5=SediaGambar("layer5.jpg")
parallax5gap#=Lebar(parallax5)-l
posPercent#=0.0
fungsi GelungUtama()
CuciSkrin()
posPercent=(SentuhX()/l)
gambar parallax5,-parallax5gap*posPercent,0
gambar parallax4,-parallax4gap*posPercent,0
gambar parallax3,-parallax3gap*posPercent,0
gambar parallax2,-parallax2gap*posPercent,0
gambar parallax1a,-parallax1gapa*posPercent,0
gambar parallax1,-parallax1gap*posPercent,0
tamat
.
.
.
.
Okay guys... Until next time!
See ya...
If you are still blur...😉 CLICK THIS Watch out for the bullet!
Bonus: Process in animated gif...
Note about Parallax Scrolling
What is it actually?
Parallax scrolling, also known as "Asymmetrical Scrolling", is a technique in computer graphics especially games, where images in different layers, move by the camera slower than closer images, creating an illusion of depth in a 2D scene.
https://en.wikipedia.org/wiki/Parallax_scrolling












i love thisss!!..thanks zomagic..feed me more haha
Haha... thanks for d vote
Fantastic effect. Thank you very much for sharing the process with us, I would love someday to try something like this. Cheers!
If you have time, then try it.
You can post in your steemit and please tell me if you do.
This is awesome especialy the coding aspect was superb @zomagic
Well this is a new topic for me. I've seen this before, in games. But never how it comes about. Thanks for taking us through a detailed explanation of the steps involved. Gives some more clarity on the process of bringing computer games to life (well, one part of it).
@piratemonki upvote me back.