Tutorial para imágenes y gifs animados en tus artículos de Steemit -by Theghost1980

Saludos Steemians, amigos, amigas, curiosos del nuevo mundo y exploradores cripto-nautas. Espero todos la estén pasando muy bien.
Nota Aclaratoria: A pesar de una noche oscura siempre podemos esperar la luz. A pesar que mi país esté atravesando la noche mas oscura de todas, me mantengo de pie en lucha por ver lo positivo y hacer lo positivo. Esto para mi es mas importante para mi entorno. Solo si te lo preguntas, yo vivo en Venezuela y he decido deja mi huella DIGITAL en la historia y sobretodo en la BLOCKCHAIN
Se que muchos lectores dirán algo como: "Por dios @theghost1980 este tutorial es demasiado básico" y yo les digo: "Por Dios amigos, todos los días entran usuarios nuevos a Steemit y necesitan saber como aprovechar las imagenes y colocar gifs animados en sus artículos". Tal es el caso de mi amigo Nano @nanowins77 quien se unió recientemente y para mi querido amigo @carbunco10 quienes se que les viene muy bien saber como subir imágenes y gifs animados a sus posts.
Vale mucha charla, vamos a los hechos y a la practica. Lo que necesitas para este tutorial es:
- Una cuenta de Steemit (Si aun no la tienes debes crearla clic aqui)
- Una cuenta en una plataforma para subir y mantener imágenes y gifs animados. La plataforma se llama Postimage. Aqui puedes subir tus imágenes utilizando varios métodos. Métodos que te mostrare mas adelante en este artículo
- Un editor de imágenes como paint
- Mucha creatividad y una buena conexión al internet. No como la que yo poseo que se cae al menos 5 veces al día
Los temas que vamos tratar en este tutorial son:
- Crear una cuenta en Postimage.io y entender las múltiples maneras de subir imágenes a nuestra cuenta
- Búsqueda de imágenes y gifs animados utilizando el motor de búsqueda google
- Colocar enlaces de imágenes en nuestros artículos
- Colocar imágenes en comentarios para darle un toque Cool y atractivo
Antes de continuar debemos entender que "Una imagen dice mas que mil palabras". En mi experiencia personal he visto como el solo hecho de colocar esta imagen en mis artículos:

Ha logrado grandes resultados. Esta imagen les recuerda a los lectores que me den un Upvote y Follow. En solo 3 días me ha hecho ganar mas de 10 seguidores. Aprovecho para saludarlos a todos y agradecer sus votos:

Crear una cuenta en Postimage.io
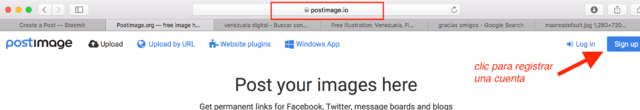
- En otra pestaña de nuestro navegador vamos a la pagina de inicio de Postimage.io (https://postimage.io)
Nota: Si no desean tener cuenta igualmente pueden hacer uso de la plataforma pero les recomiendo crearse una cuenta ya que siempre tendrán acceso a sus imágenes. IMPORTANTE: Todo lo que suban allí quedara a disposición de esa plataforma, así que no subas cosas muy personales o con información sensible que de alguna manera pueda dañarte

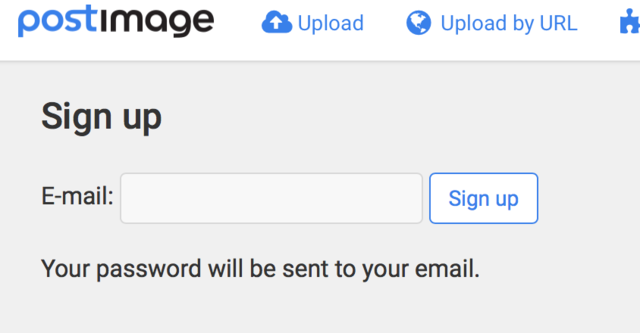
- Hacemos clic en Sign up

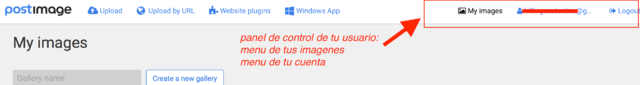
- Colocamos el mail que queremos registrar y seguiremos los pasos para efectuar el registro. Una vez registrados vamos a acceder a nuestra cuenta. Utilizamos nuestro login (dirección email) y clave. Una vez logueados deberíamos ver una pantalla como esta:

Aqui puedes apreciar que deberías ver tu email (he tachado el mio por razones de privacidad). Quiere decir que has accedido con éxito. Deja esa pestaña abierta y en otra pestaña puedes ir preparando una búsqueda google.
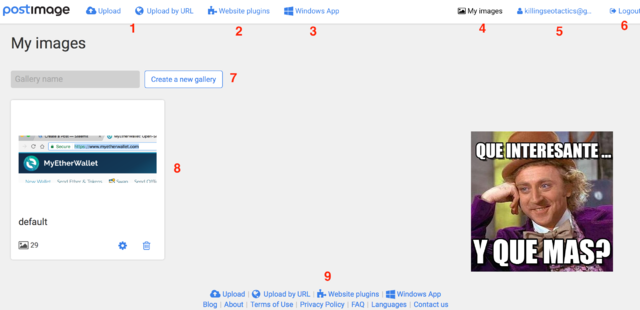
- Ahora conozcamos un poco la plataforma:

Te explico:
- Dos enlaces para subir imágenes a tu cuenta por dos métodos que en breve aprenderás: Subir desde tu computador o subir desde una URL, es decir, un enlace desde el internet
- Plugins y herramientas avanzadas para diseñadores web
- Enlace de descarga para la aplicación bajo Windows. Esta plataforma ya tiene su app que puedes utilizar bajo sistemas operativos windows y subir imágenes desde allí sin necesidad de acceder con el navegador
- Menu para ver tus imágenes
- Menu para modificar tus datos de usuario: Clave, tu seudónimo (Nickname), etc.
- Enlace para salir de la plataforma. (Os recomiendo siempre tengan sus claves almacenadas como respaldo de cada sitio web que frecuenten visitar)
- Enlace para crear una nueva galería. Supongamos que quieres crear una carpeta para cada articulo que publicas en @steemit o quieres crear una carpeta para las imágenes que mas repites y utilizas. Aquí puedes hacerlo y organizar tu trabajo
- Los accesos directos a tus carpetas actuales. Como pueden apreciar solo poseo 1. Al hacer clic sobre ellos puedes acceder a todas las imágenes de esa carpeta
- Enlaces a los mismos menus que ya mencione pero ubicados en la parte posterior para rápido acceso
Entendiendo las múltiples maneras de subir imágenes a nuestra cuenta de Postimage.io
Vale ya tenemos una cuenta y podemos subir imágenes.
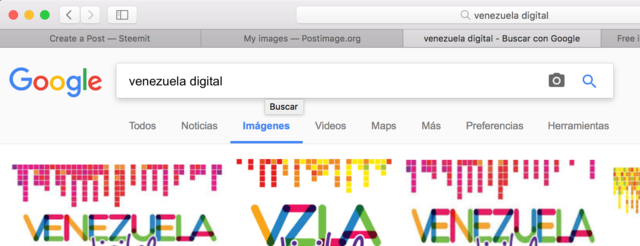
- En una pestaña aparte, hagamos una búsqueda en google en el submenu "Imágenes":

- Podemos buscar lo que se nos ocurra: Casa pequeña, casas raras, gente, policías, ladrones. Tenemos una gran base de datos de imágenes para darle vida a nuestros artículos y/o comentarios en @steemit. "Se creativo y tus seguidores te lo agradecerán"
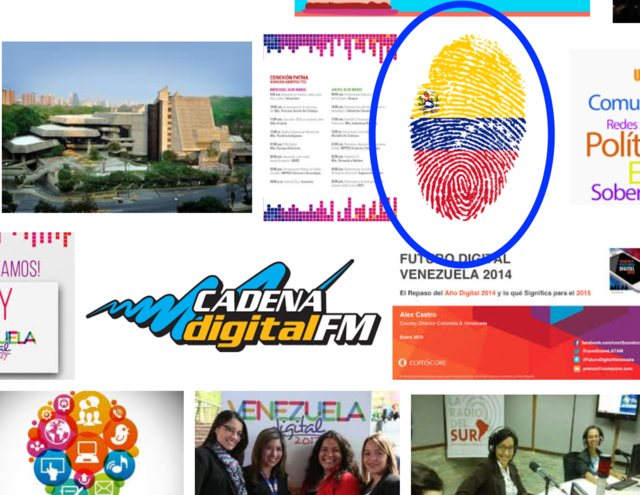
- Yo he elegido la siguiente imagen:

- Al hacer clic sobre esa imagen, debemos tener la posibilidad de descargarla a nuestra computadora o copiar el Enlace Directo (hago énfasis en ese termino pues es vital para el manejo de imágenes en nuestros artículos de @steemit)

- Aqui podemos ver la imagen en mayor detalle. Voy a hacer clic en el enlace "Ver Imagen" y se abrirá otra pestaña nueva del navegador:

Si te das cuenta podemos guardar dicha imagen en nuestro PC. Siempre recomiendo que se verifique si dicha imagen tiene un enlace directo. Un enlace directo es aquel enlace que termina con el nombre exacto de un archivo. Una imagen tiene un nombre y apellido. El nombre completo para la imagen de este ejemplo es "venezuela-653088_1280.png". Tiene dos partes nombre = venezuela-653088_1280 + apellido = .png
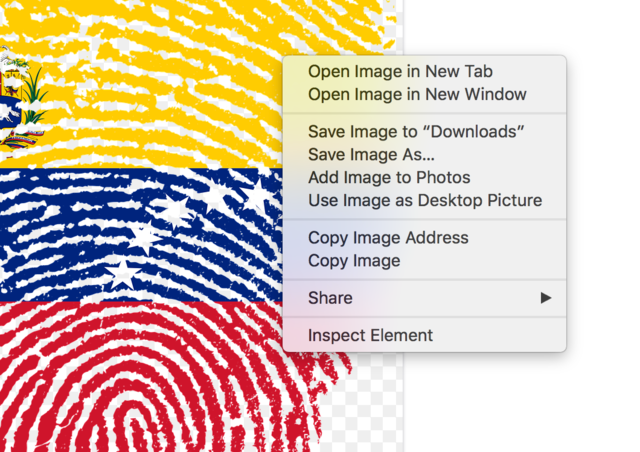
Para este ejemplo no tenemos un enlace directo a la imagen ya que dicha imagen esta colocada en otro servidor de imágenes. Aun así para descargarla a nuestro PC solo hacemos clic derecho sobre la imagen:

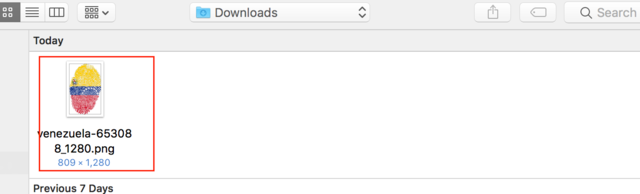
Y se abre un menu flotante. En mi caso soy usuario Mac. Si eres usuario Windows debe salir muy parecido. Voy a seleccionar: "Save Image to Downloads", quiere decir "Guardar Imagen a Descargas". En mi caso la carpeta que tengo destinada para descargas por internet se llama "Downloads". Deberíamos ver como se descarga:

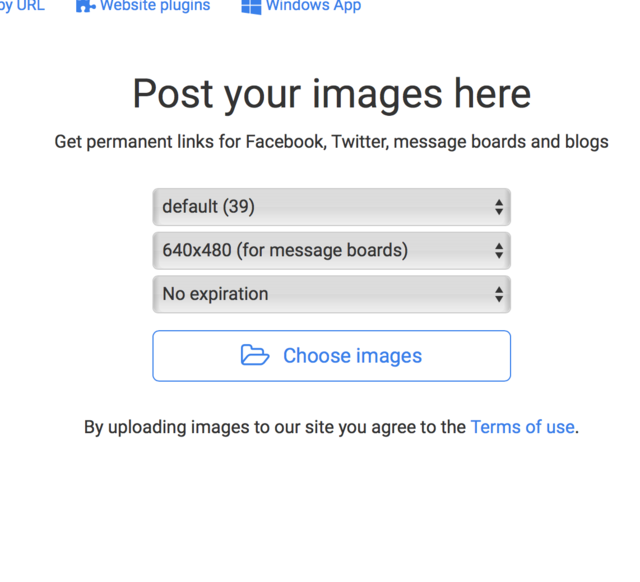
- Ahora vamos a nuestro perfil de Postimage.io y hacemos clic en "Upload" (por cierto puedes cambiar el lenguaje de la plataforma a Español en el menu de usuario. Te recomiendo que lo dejes en Ingles asi practicas y aprendes la lengua):

- Hacemos clic en "Choose images" o que es lo mismo a "Elegir imágenes" y se abre una caja de dialogo para buscar el archivo que hemos descargado:

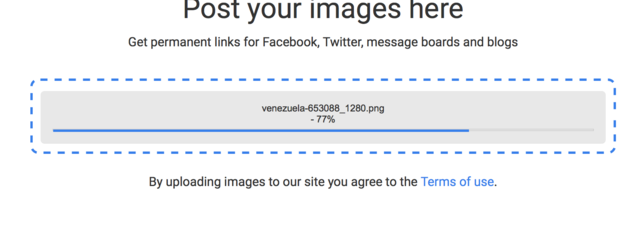
- Una vez que inicie el proceso de subir o cargar dicha imagen, debemos ver una barra de progreso que nos muestra que esta trabajando:

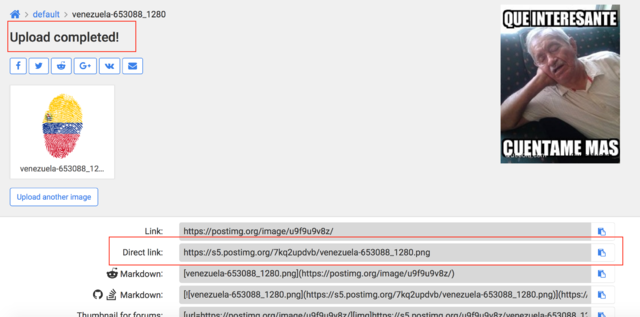
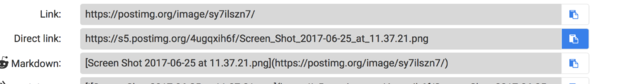
- Al completarse la carga de la imagen veremos la imagen con el mensaje y las siguientes opciones:

Como puedes apreciar dice "Upload Complete" o "Carga completa". Te hago énfasis en el Enlace Directo puesto que es este el que utilizaras para colocarlo en tu articulo de @steemit.
- Solo haz clic en el icono de portapapeles a mano derecha sobre el Enlace directo o "Direct link":

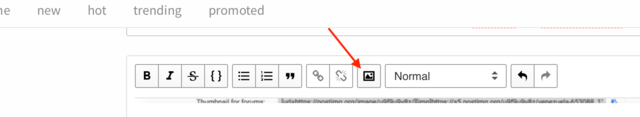
- Ahora ya tienes copiado el enlace directo de tu imagen. En otra pestaña abre tu nuevo articulo de @steemit y ubica el botón de colocar imágenes en tu editor:

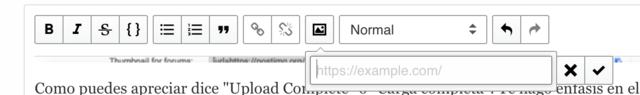
- Al hacer clic en el se abre una caja de dialogo para que coloques el enlace directo de tu imagen. Ese es el enlace que hemos copiado, de la imagen que acabamos de subir a nuestra cuenta de Postimage.io

- Allí dentro colocas el enlace directo y debería aparecer justo en el mismo lugar donde lo has colocado.
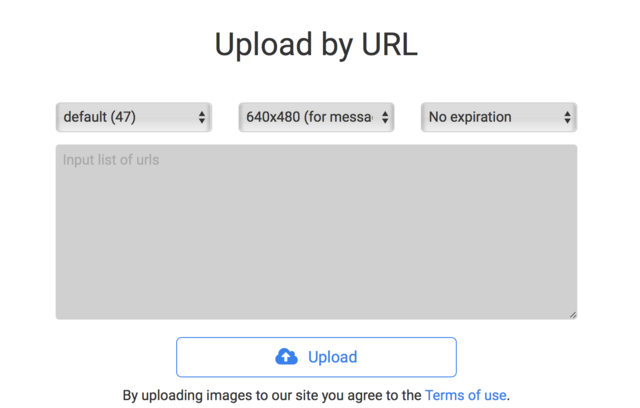
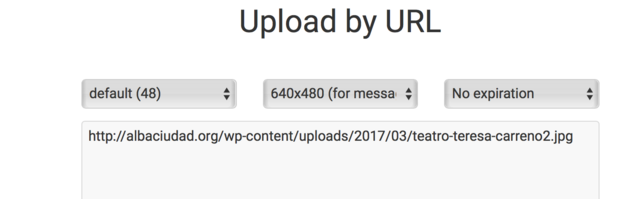
Ahora bien que sucede si quieres utilizar el otro método de "Upload by URL"? Solo debes hacer clic en ese enlace en tu perfil de Postimage.io pero en este caso cuando hagas tu búsqueda de imágenes en google debes localizar una imagen que ya tenga un enlace directo como esta:
http://albaciudad.org/wp-content/uploads/2017/03/teatro-teresa-carreno2 . jpg

- Colocamos el enlace en la caja gris y la plataforma nos dira si es un enlace valido o no:

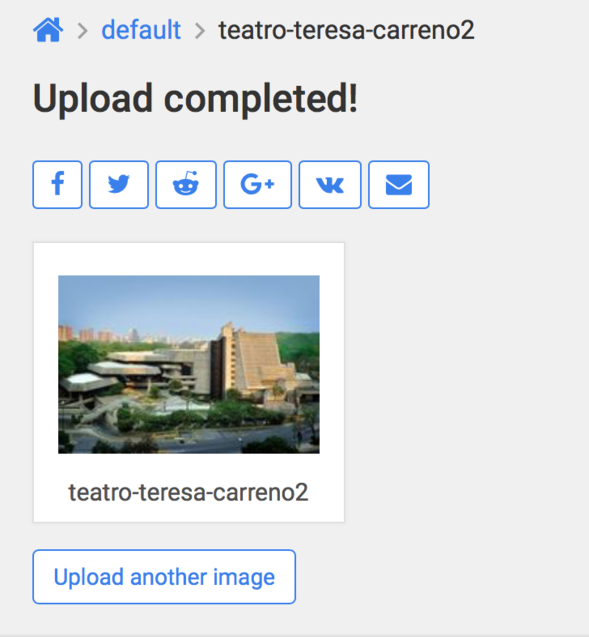
- Hacemos clic en Upload o Cargar, Subir y si el enlace es accesible debería aparecer la imagen cargada:

Voila! Ya tienes en tu poder dos métodos para subir imágenes a tus artículos. Por si te lo estas preguntando:
"Para que complicarme tanto con todo este proceso si puedo subir una imagen desde un Enlace Directo?"
Pues te explico: Si tienes mayor control sobre tus imágenes, puedes garantizar que siempre estarán EnLinea y nunca se van a caer haciendo que tu articulo luzca poco atractivo. Es por ello que puedes tener tus imágenes en tu cuenta de Postimage.io y utilizarlas cada vez que quieras.
Quiero subir un gracioso gif en vez de una imagen estática
- Repite los mismos pasos de:
- Búsqueda de la imagen. En este caso vamos a buscar "gracioso gif" (sin las comillas por supuesto) y copiamos el enlace directo y lo tenemos aquí debajo:
http://k30.kn3.net/taringa/8/D/7/2/6/5/marcosestrella9/541 . gif

Dependiendo de como queramos hacerlo, podemos utilizar el enlace directo sobre nuestro articulo o subir las imagines o gif animados a nuestro perfil de Postimage.io y luego colocar dichos enlaces en los comentarios o en nuestros artículos.
Colocando gifs graciosos en comentarios:
- Realiza una búsqueda en google de algun gif animado. Recuerdo colocar la búsqueda de la manera mas explicita posible:
"gifs graciosos"
- Luego de que lo hayas seleccionado localiza un comentario donde quieras colocar el gif animado
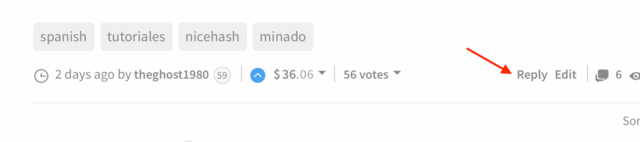
- En este ejemplo voy a buscar uno de mis artículos anteriores:

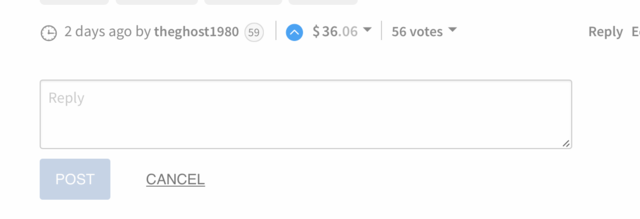
- Hacemos clic en Reply sinónimo de"Respuesta" "Responder" en español. Y aparece una caja para colocar nuestro comentario:

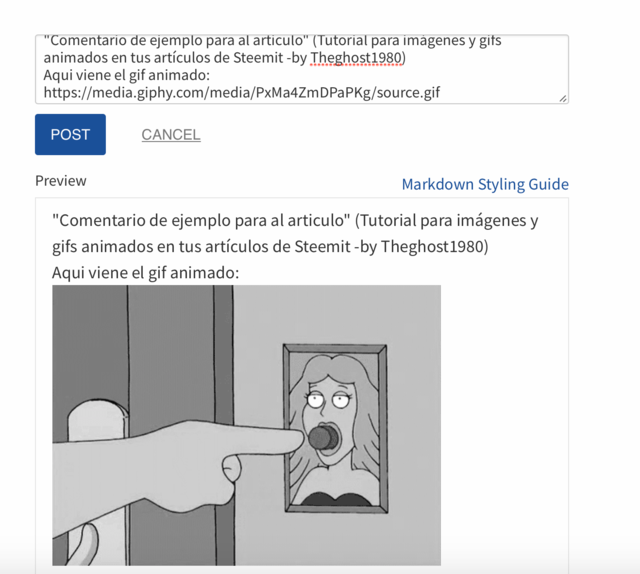
- Escribimos nuestro comentario y en este ejemplo voy a colocar este enlace de este gif animado (https://media.giphy.com/media/PxMa4ZmDPaPKg/source . gif)

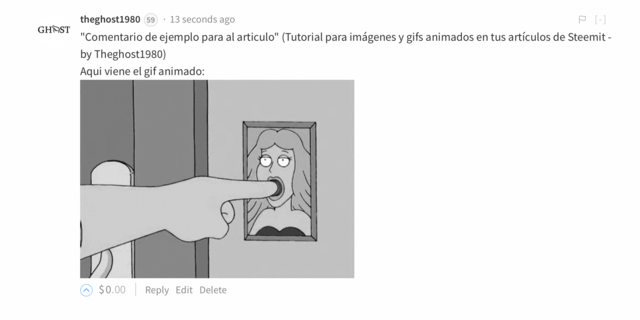
Como puedes observar @steemit te da una vista previa de como se ve tu articulo una vez que lo publiques. Para verificar que el gif animado funciona de maravilla, tienes que verlo en acción en la vista previa. Si por alguna razón no funciona debes buscar otro y sustituir ese enlace directo. Como en el ejemplo funciona de maravilla, voy a publicarlo haciendo clic en "Post":

Datos curiosos de @steemit:
Por si no lo sabias un articulo que posea gran numero de comentarios tiene un mayor peso a la hora de los votos, es decir, es una buena estrategia comentarnos nuestros artículos. Si no me crees analiza porque los artículos de todos los miembros del equipo de desarrollo de @steemit tienen muchos comentarios y ganan grandes sumas de dinero
Venga recuerda un Upvote & Follow
EXCELENTE GUIA, AGRADECIDO POR TUS SABIOS CONOCIMIENTOS ESPERO PONERLOS EN PRACTICA, ERES UN EJEMPLO A SEGUIR EN LA BUSQUEDA DE QUE CADA DIA MEJOREMOS MAS EN ESTE MUNDO DE STEEMIT
gracias @theghost1980 tu siempre orientando a los que no somos muy diestros en esta materia de verdad agradecido por pensar en nosotros
hermano @carbunco10 siempre un placer servir de ayuda
si gracias de verdad estaremos al pendiente para formar el grupo venezolano, para aprender y compartir con nuestros hermanos venezolanos y dejen de criar gallinas en el techo madurando cambures y burros hahhaha y vean que hay una luz al final de la oscuridad! gracias a los organizadores de steemit....
"Se que muchos lectores dirán algo como: "Por dios @theghost1980 este tutorial es demasiado básico" y yo les digo: "Por Dios amigos, todos los días entran usuarios nuevos a Steemit y necesitan saber como aprovechar las imagenes y colocar gifs animados en sus artículos"" Yo mismo soy... Gracias @theghost1980
@theghost1980, como muchas de tus publicaciones esta también es excelente y muy útil, por lo menos en mi caso, que considero todavía estar en pañales respecto al conocimiento de steemit. Seguiré tus recomendaciones, porque deseo que mis futuras publicaciones sean del agrado de la mayoría de los compañeros aquí en steemit. Gracias por tu valioso aporte y enseñanza. Espero si tiene oportunidad sus recomendaciones y sugerencias en mis post. Con un saludo fraterno y venezolano @juliocesar7
En el facebook puede contactarme como: https://www.facebook.com/AutoescuelaJCM/menu/
https://media2.giphy.com/media/1QeVNqrq8gqgU/200.webp#2-grid1
No entiendo porque no me sale T_T
Saludos. Puedes explicarte mejor para saber que es lo que no te funciona?
Basicamente primero debes reconocer un enlace directo de uno que no lo es. La manera fácil es saber que un enlace directo, apunta al archivo mismo. Siempre termina con la extensión del archivo, de manera visible. Cuando es una foto o un gif, al final del enlace debe estar presente el .gif, .jpg, .jpeg.
Apenas puedas explicate un poco mejor por fa, para ayudarte. STEEM ON.
Es que quiero colocar un gif en mi publicación pero no puedo :c
Hola. Si estas utilizando el editor de Steemit, debes colocarlo al igual que una imagen:
https://saturnomangieri.com/wp-content/uploads/2017/11/theghost1980-steemit-orelmely.gif. Si lo analizas verás que es un enlace directo puesto que apunta al archivo. Al final podemos leer la extensión.gif.Si estas utilizando Markdown que es lo que te recomiendo que aprendas:
STEEM ON.
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly & Featured Posts are voted every 2.4hrs
Join the Curation Team Here | Vote Resteemable for Witness