Buen día, queridos internautas. Dicen que después de la tempestad, viene la calma (Y con el un hermoso arcoíris). Esta edición tiene un trasfondo de superación existencial. Lo hice como recordatorio de lo que me espera al final si continuo en la lucha — Porque la vida es eso, una constante y tenue batalla contra el mundo, y contra uno mismo; contra nuestras inseguridades, anhelos, perjuicios y temores. — No es coincidencia que haya decidido usar como ejemplo un texto que contiene la palabra Steemit, ya que esta plataforma me ha ayudado muchísimo a nivel mental. ¡No tienen ni idea cuanto!
Pero dejemos esa historia para otro día. En esta ocasión les estaré compartiendo una animación bastante chula de un texto con efecto «Rainbow» (traducido al español como «Arcoíris»). ¡Espero les guste!
.

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
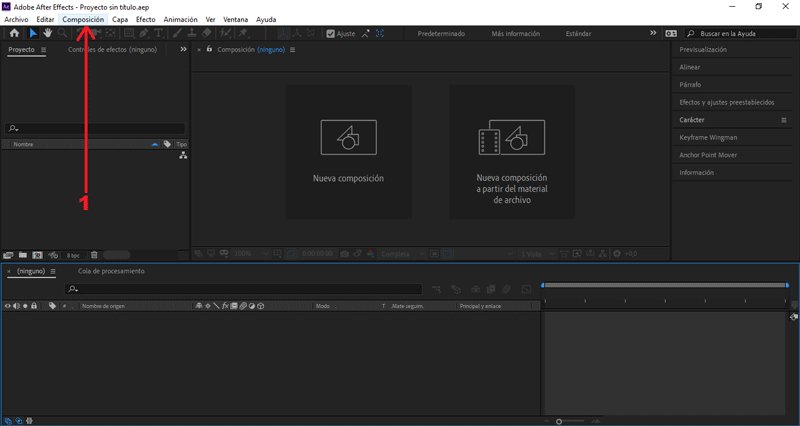
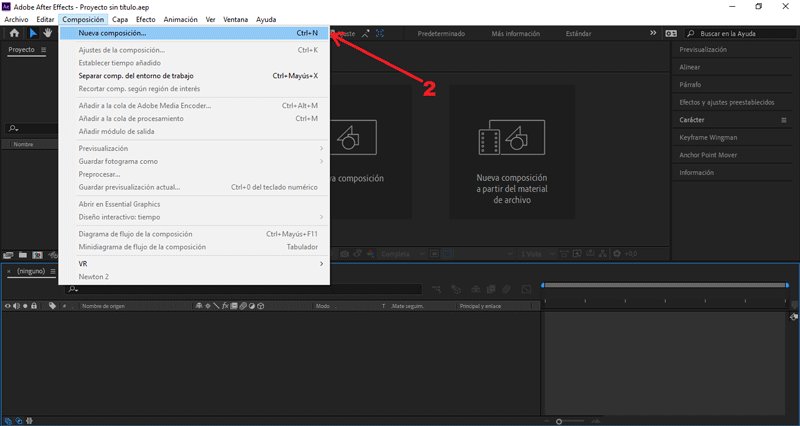
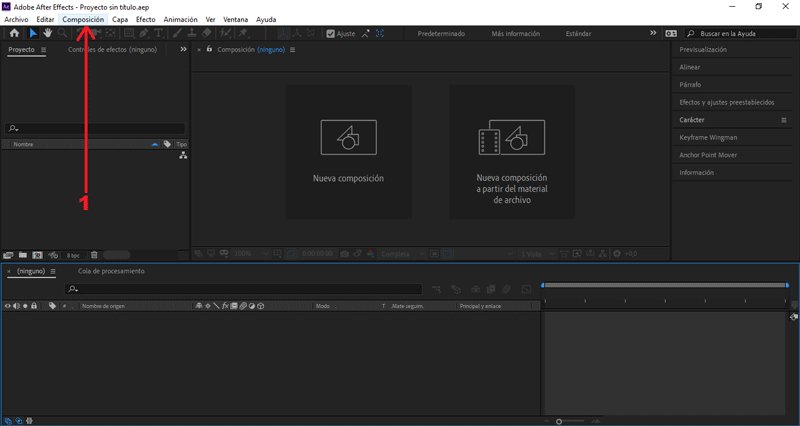
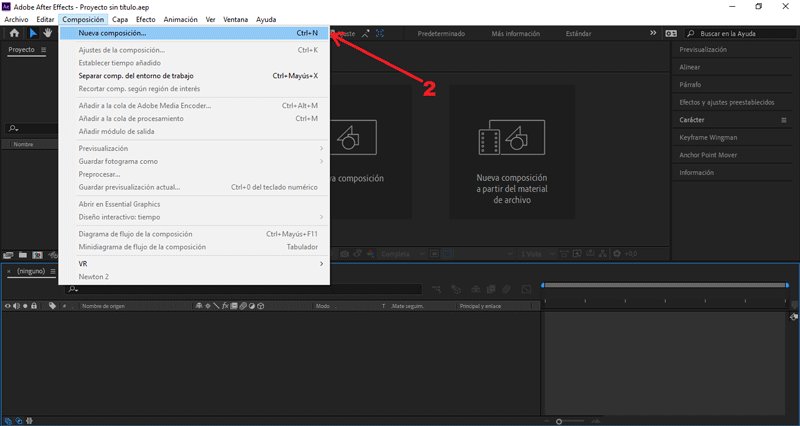
 Empezaremos creando una nueva composición.
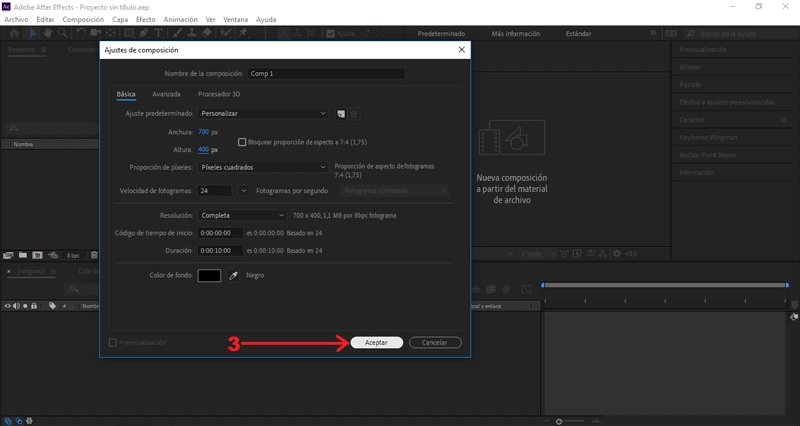
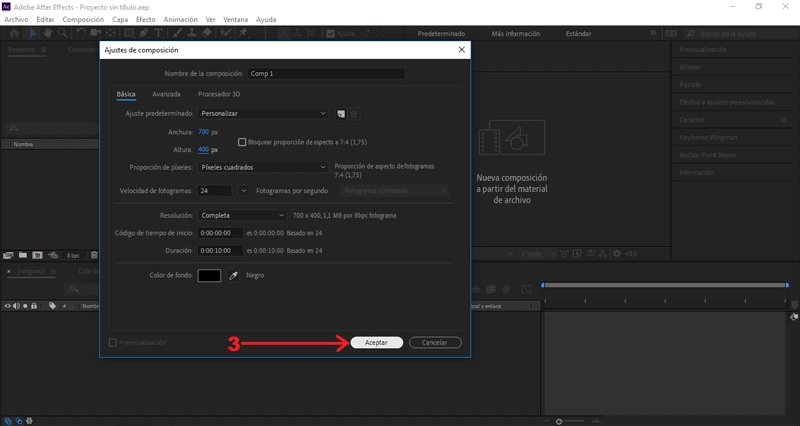
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 700px x 400px, color negro.
PARTE 2: Crear texto
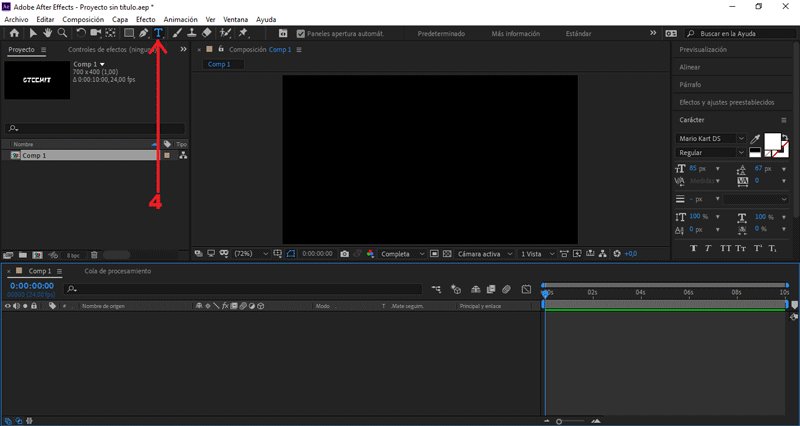
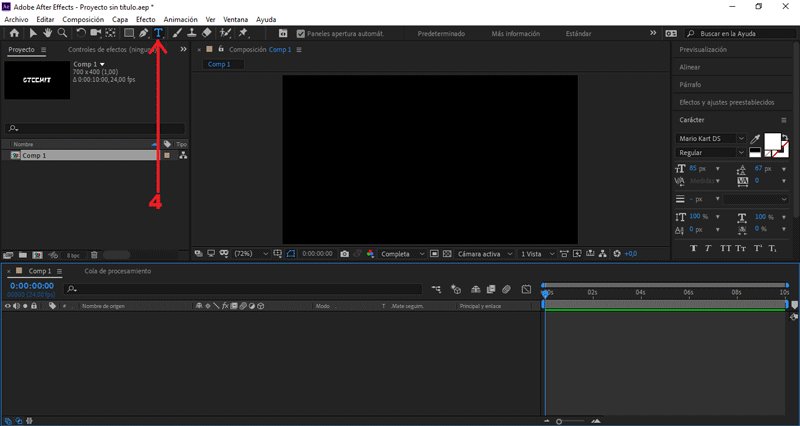
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente sea Mario Kart DS, tamaño 85.
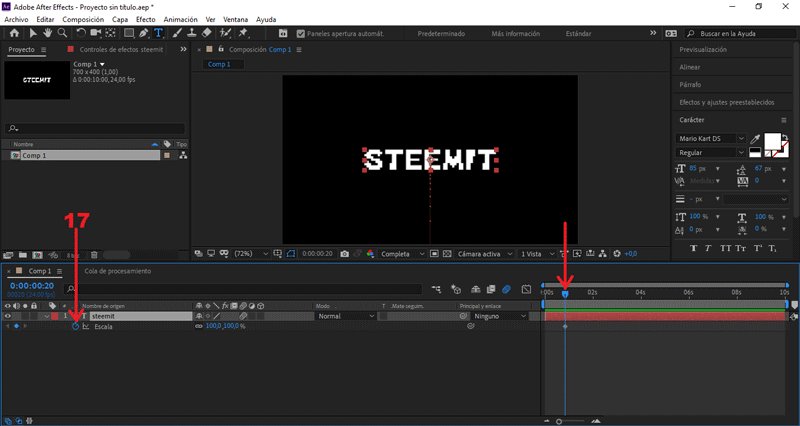
Creamos un texto.
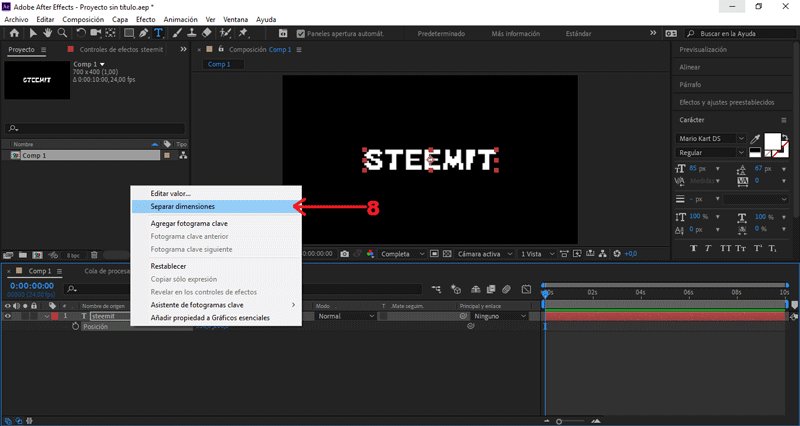
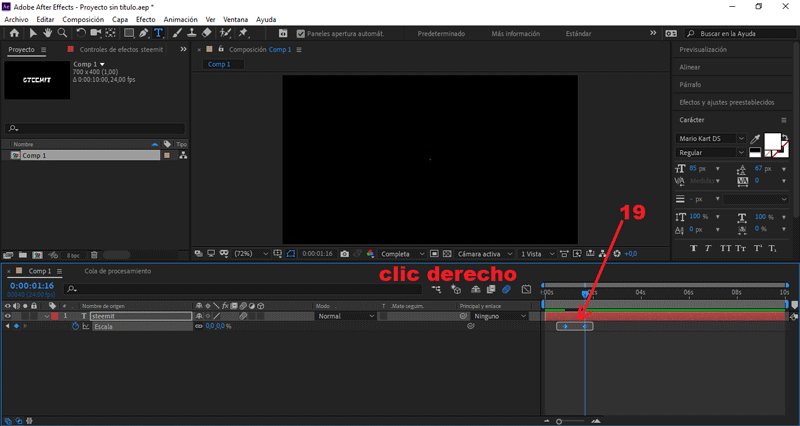
Teniendo seleccionado el texto, presionamos la letra "P".
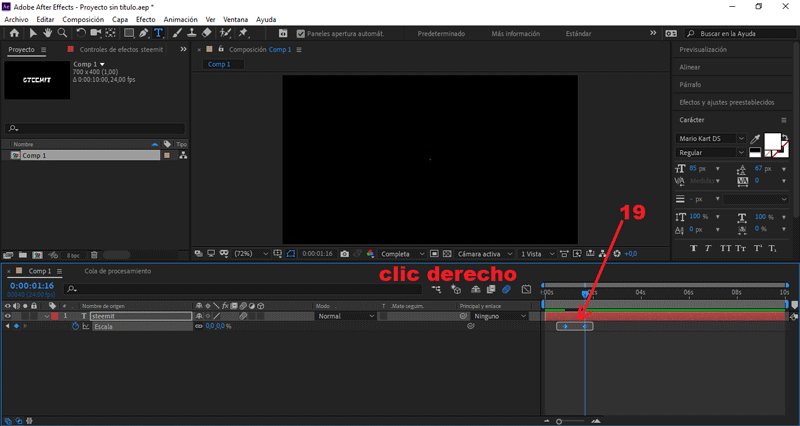
Se abrirán los frames de posición.
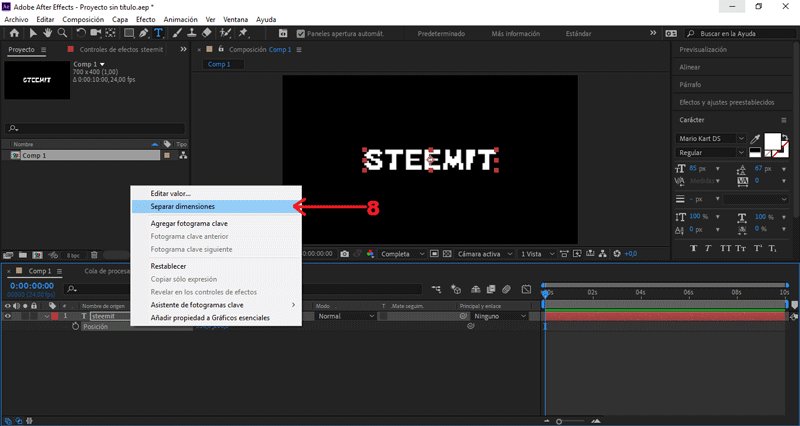
Clic derecho sobre Posición, Seleccionamos Separar dimensiones.
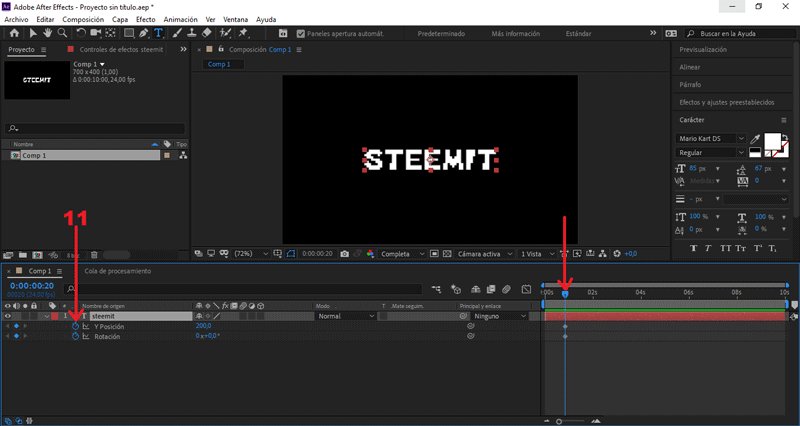
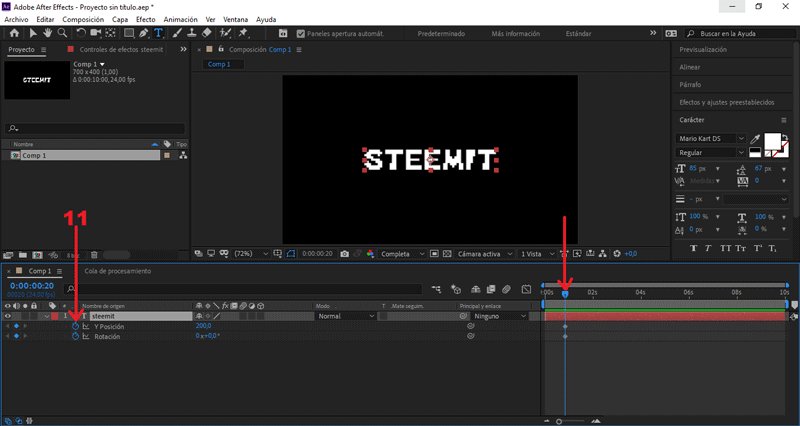
Nos posicionamos en el (seg) 0.00, y creamos un frame en Posición Y.
Lo movemos hasta el (seg) 0.20.
Teniendo seleccionado el texto, presionamos la letra "R".
Se abrirán los frames de rotación.
Nos posicionamos en el (seg) 0.20, y creamos un frame en Rotación.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.00, cambiamos Posición Y a 440.
Nos posicionamos en el (seg) 0.10, cambiamos Rotación a -180.
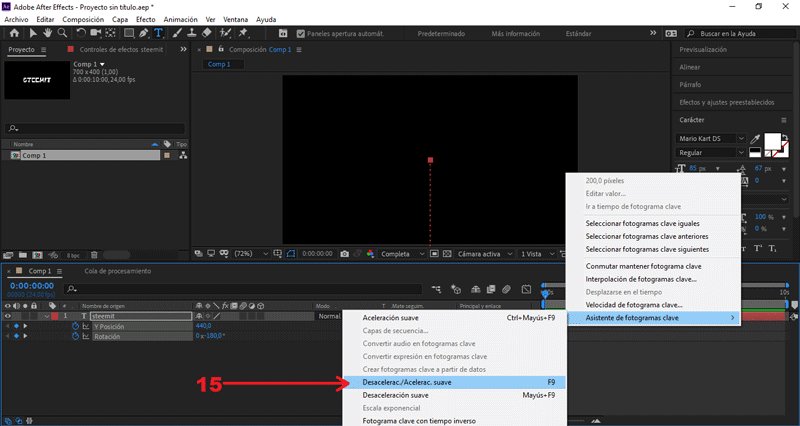
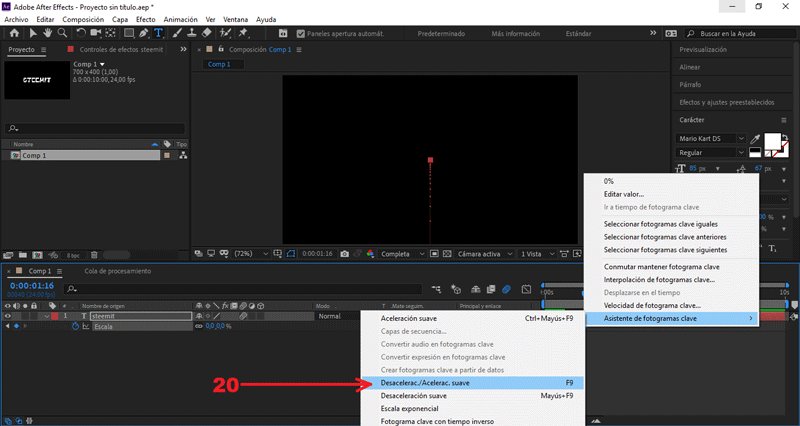
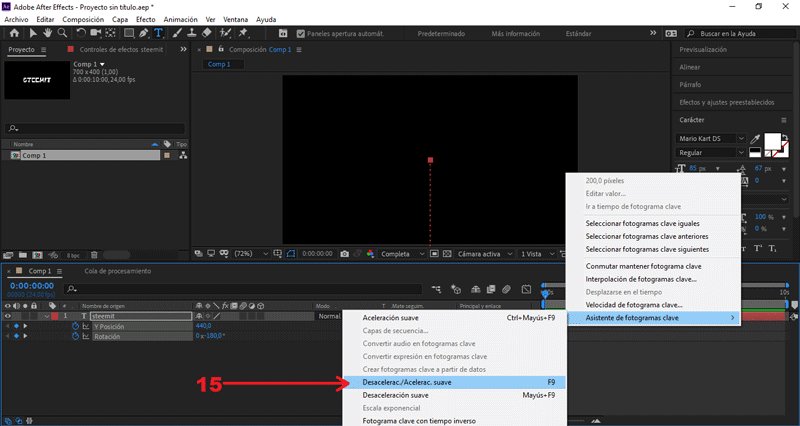
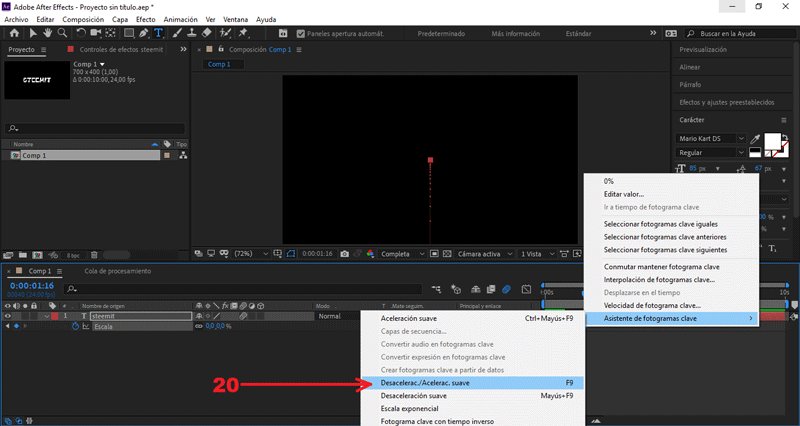
Seleccionamos los fotogramas creados:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
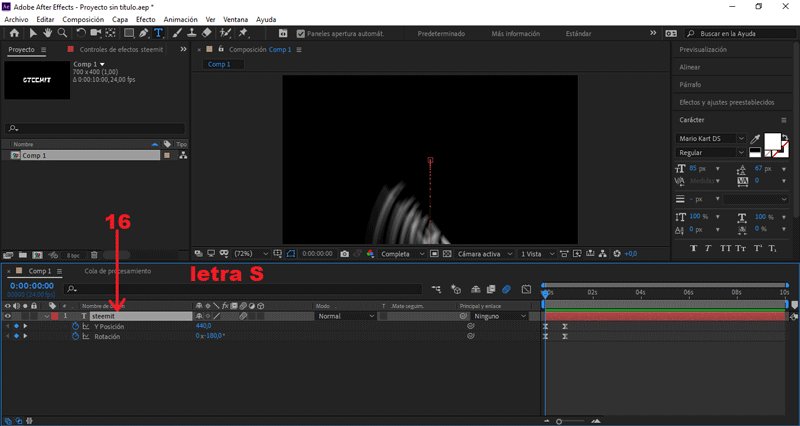
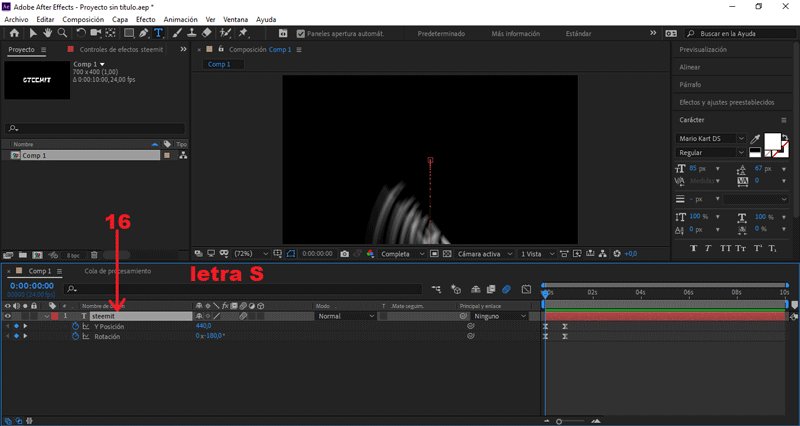
 Teniendo seleccionado el texto, presionamos la letra "S".
Teniendo seleccionado el texto, presionamos la letra "S".
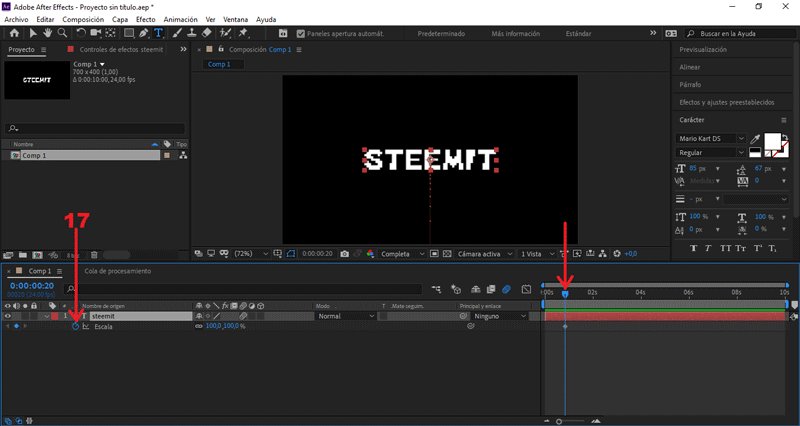
Se abrirán los frames de escala.
Nos posicionamos en el (seg) 0.20, y creamos un frame en Escala.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.16, cambiamos Escala a 0.
Seleccionamos los fotogramas creados:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
PARTE 3: Duplicar texto y agregar colores
 Teniendo seleccionado el texto, presionamos ctrl + D.
Teniendo seleccionado el texto, presionamos ctrl + D.
Tenemos que duplicarlas 7 veces.
Dejamos un espacio de separación de 2 fotogramas, una a una.
Gracias es esto se visualizará una composición escalonada.
Presionamos Archivo/Importar/Archivos...
Seleccionamos la paleta de colores y presionamos importar.
Arrastramos nuestro archivo importado hacía la mesa de trabajo.

Vamos a Efecto/Generar/Relleno
Seleccionamos la herramienta gotero, cambiamos el color a Rojo.
NOTA: esto creará una ilusión de profundidad.
Seleccionamos el efecto «Relleno», presionamos ctrl + C.
Con este comando lo que haremos será copiarlos.
Teniendo seleccionado «steemit 3», presionamos ctrl + V.
Con este comando lo que haremos será pegar el efecto.
Seleccionamos la herramienta gotero, cambiamos el color a Naranja.
Repetimos estos últimos pasos hasta completar todos los colores
Desactivamos la visualización del archivo «Paleta»
Presionando el símbolo del ojo.
PARTE 4: Exportar nuestro GIF

Presionamos Composición/Añadir a cola de Adobe Media Encoder...
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
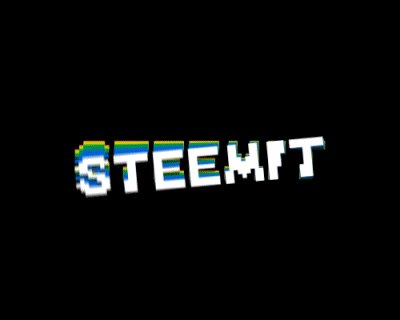
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/01/texto-con-efecto-rainbow-tutorial-after-effects-93










Muchas gracias por la valoración que me prestan. Un alegría contar con el apoyo del team Cervantes. ;)
Muy interesante, me suscribo.
Posted using Partiko Android
@rpcaceres, excelente tutorial, muy sencillo de entender. Muy agradecido!
Gracias, @fullcolorpy. Eso es lo que trato (que se lo más sencillo posible). ;)
Saludos.
Hola @rpcaceres como siempre brindándonos tus excelentes conocimiento. Saludos.
Muchas gracias por tan bonito comentario. Saludos. ;)
No solo tienes estupendos tutoriales en tu área digital, querido @rpcaceres, sino que también colocas unas bonitas reflexiones a tus textos. Gracias por compartir con los que menos manejamos esta área y que haces más fácil compartiendo tus conocimientos. Un abrazo y mi apoyo!.
Muchas gracias, querida @marybellrg. Es una alegría invaluable contar con esta clase de comentarios. — Que siempre terminan motivándome más... ¡Gracias!
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae. Si deseas puedes delegar SP al proyecto: Delegate 25 SP Delegate 50 SP Delegate 100 SP Delegate 250SP Delegate 500SP o seguir nuestro trail de curación en Steem Auto. Recuerda usar los tags palnet y creativecoin para obtener mayores recompensas.
Este post ha sido votado manualmente por Spanish-Tribe: "Temática Arte"
Esta publicación ha sido seleccionada para el reporte de Curación Diaria.