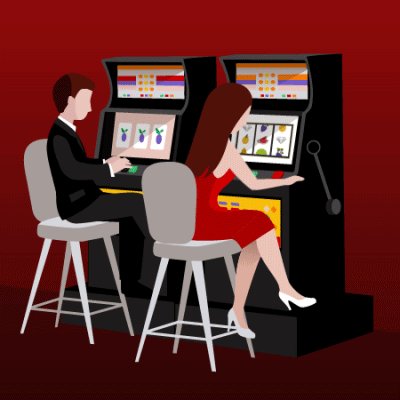
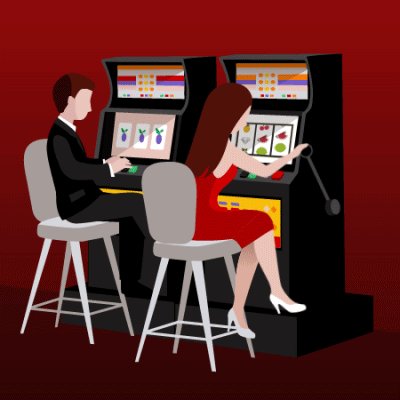
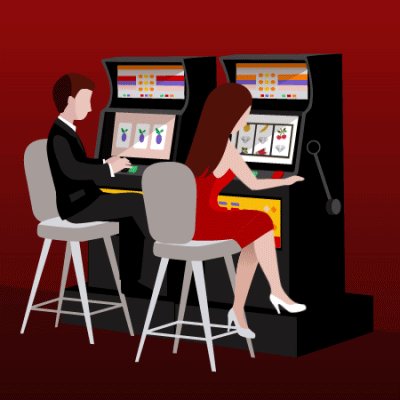
Buen día, queridísimos steem lovers. En esta grata ocasión les estaré compartiendo un método para diseñar, mediante 7 pasos realmente sencillos, una creativa animación de un GIF que simula el movimiento de una «slot machine» (que en español seria una «maquina de casino»).
Quiero abrir un paréntesis para aclarar que en este tutorial también use una herramienta nativa de AE, llamada puppet tool; que, como dato curioso, ya explique su uso en el tutorial número 112. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
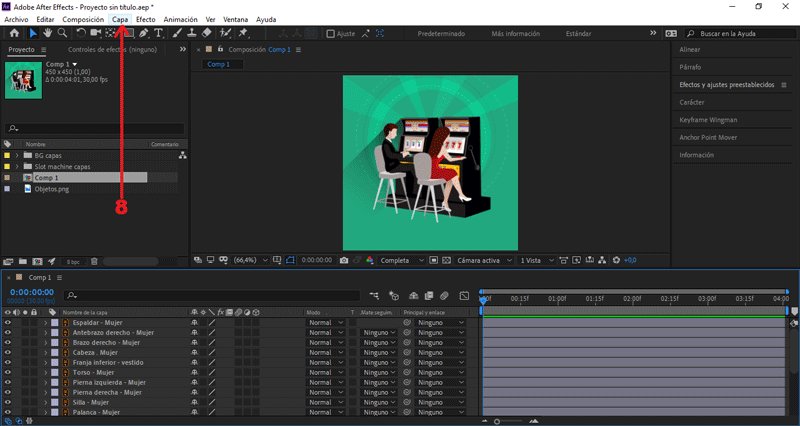
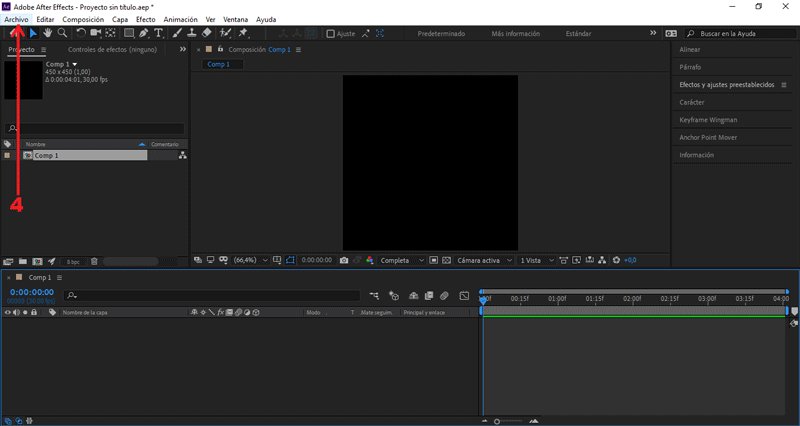
 Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 450px x 450px, color negro.
PARTE 2: Importar archivos

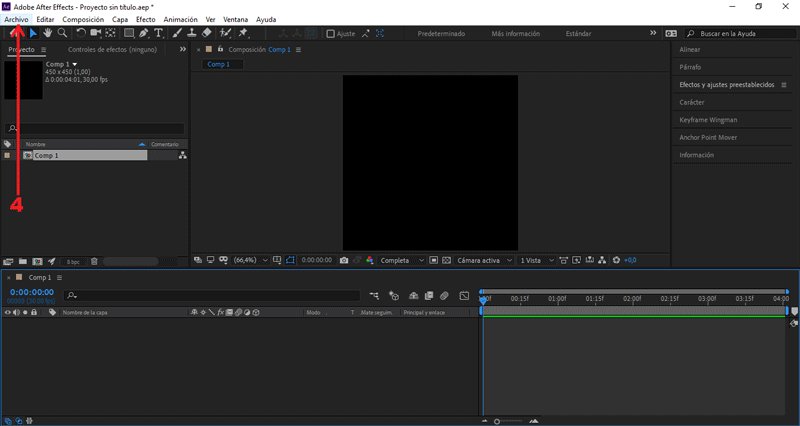
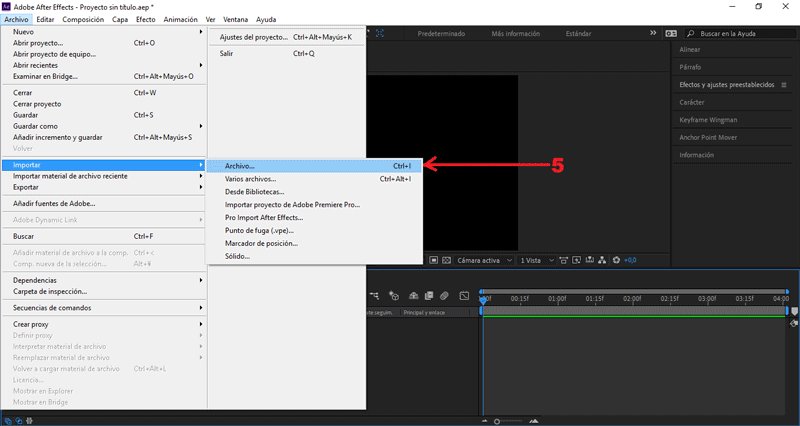
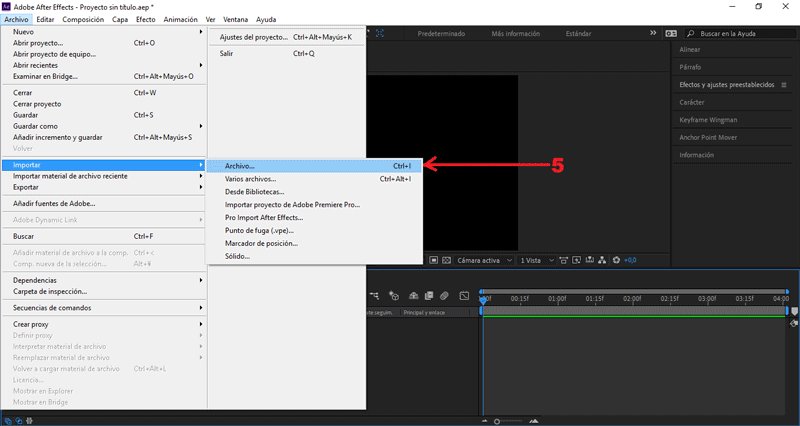
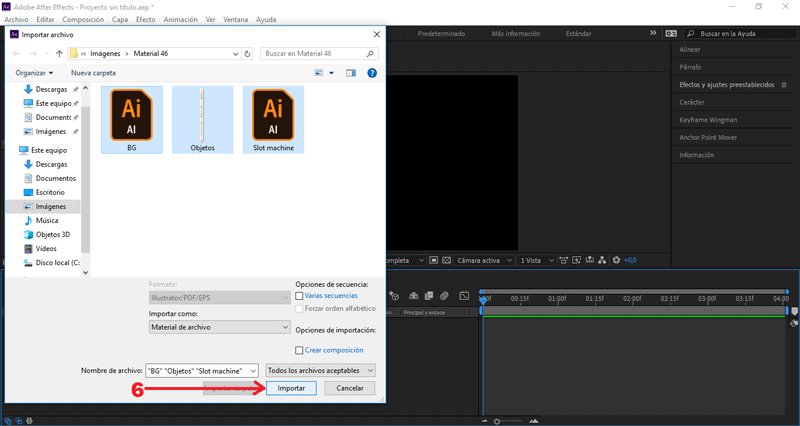
Presionamos Archivo/Importar/Archivos...
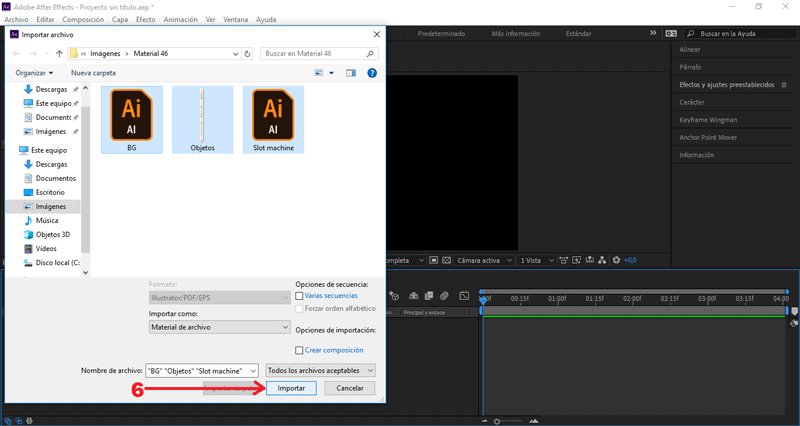
Seleccionamos las imágenes, presionamos importar.
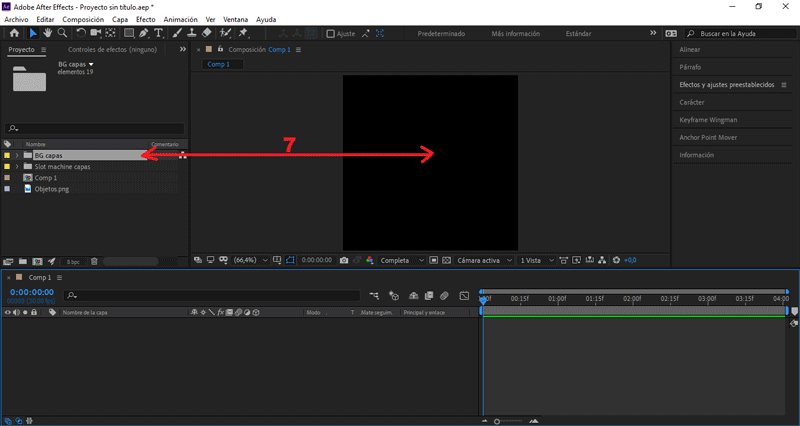
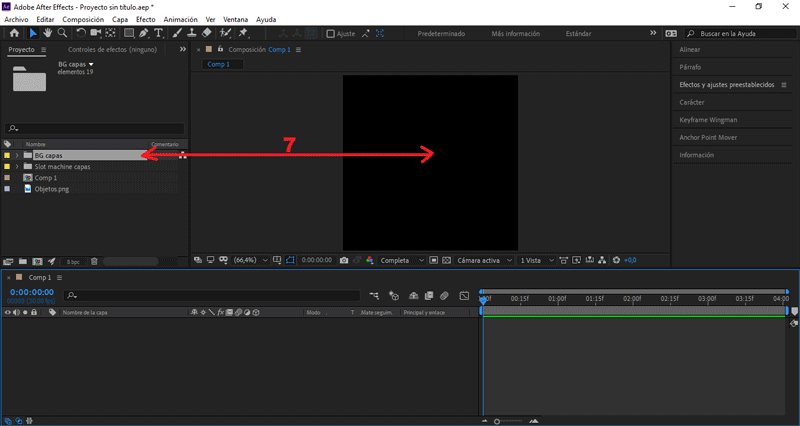
Arrastramos el archivo «BG» hacía la mesa de trabajo.
PARTE 3: Reemplazar pantalla

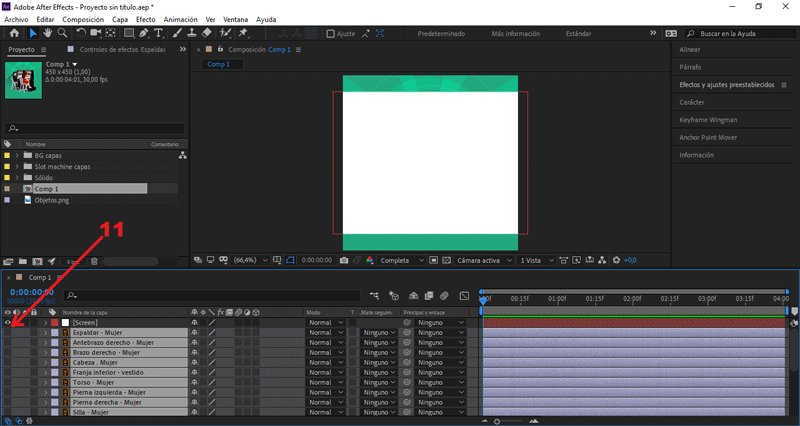
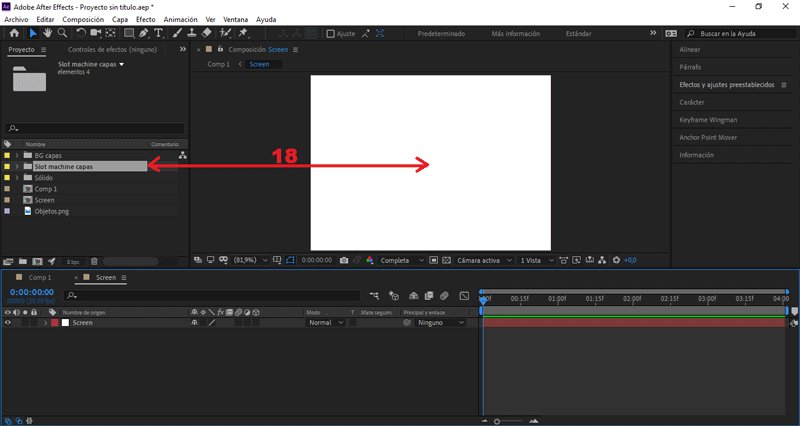
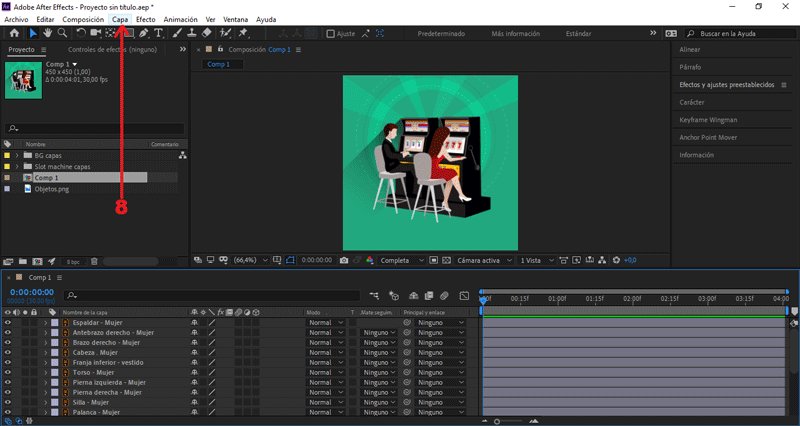
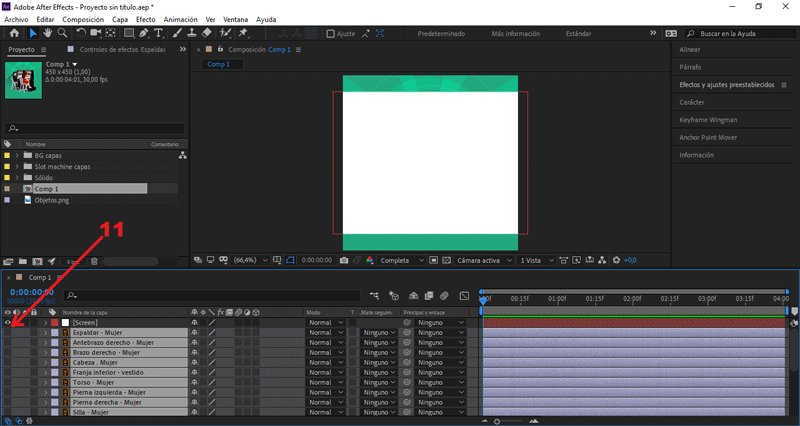
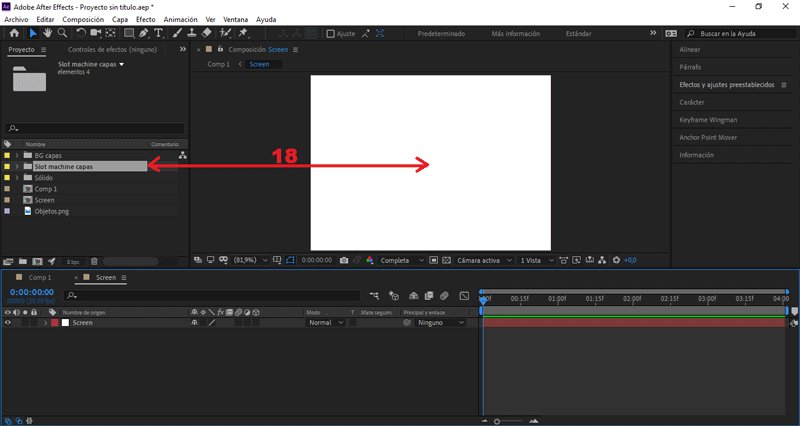
Vamos a Capa/Nuevo/Sólido
Le colocaré como nombre «Screen».
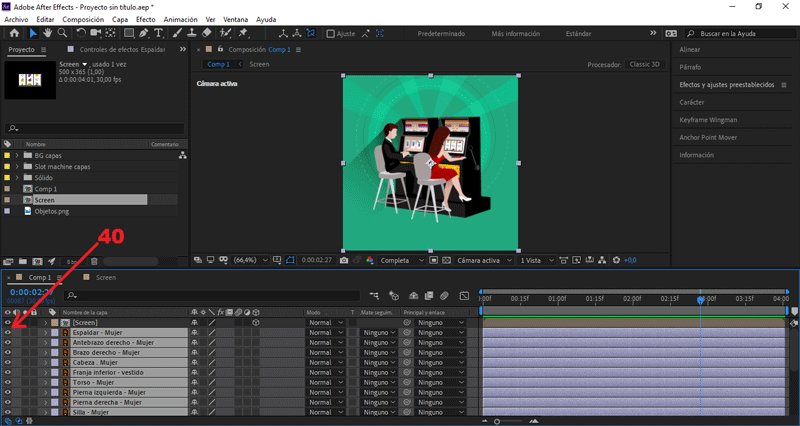
Seleccionamos todas las capas que componen el personaje femenino.
Desactivamos su visualización, presionando el símbolo del ojo.
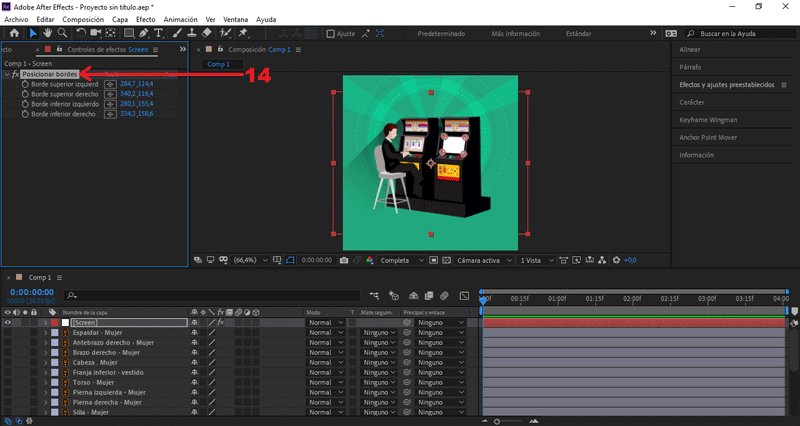
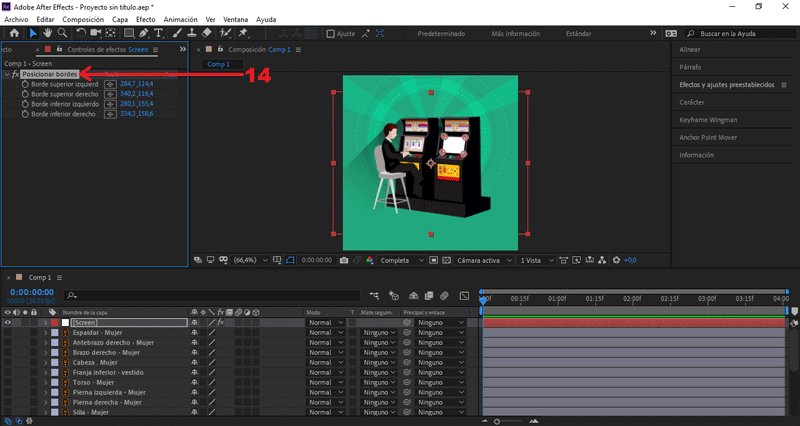
Vamos a Efecto/Distorsionar/Posicionar bordes
Ajustamos las esquinas hasta que cubran la pantalla de la maquina.
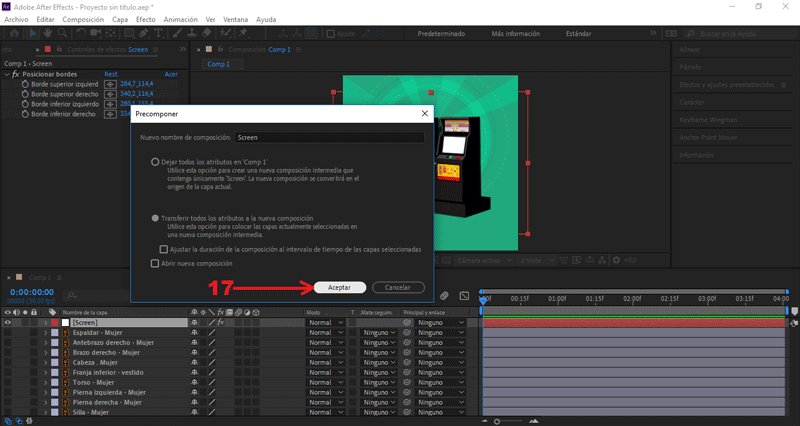
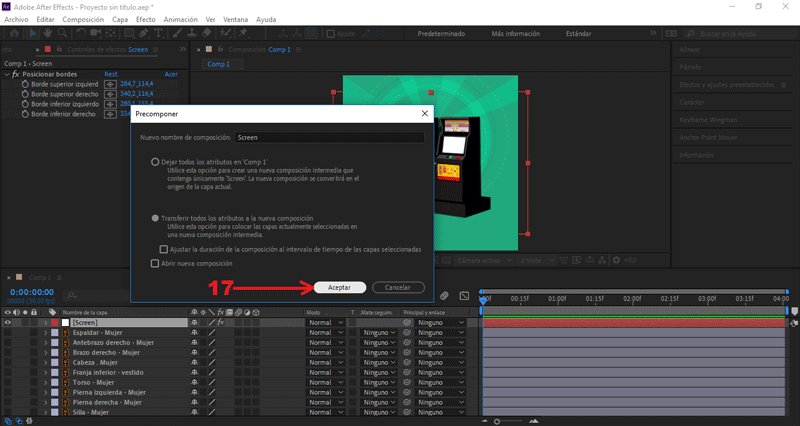
Seleccionamos el sólido creado, presionamos clic derecho.
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré el mismo nombre.
PARTE 4: Editar posición de las figuras
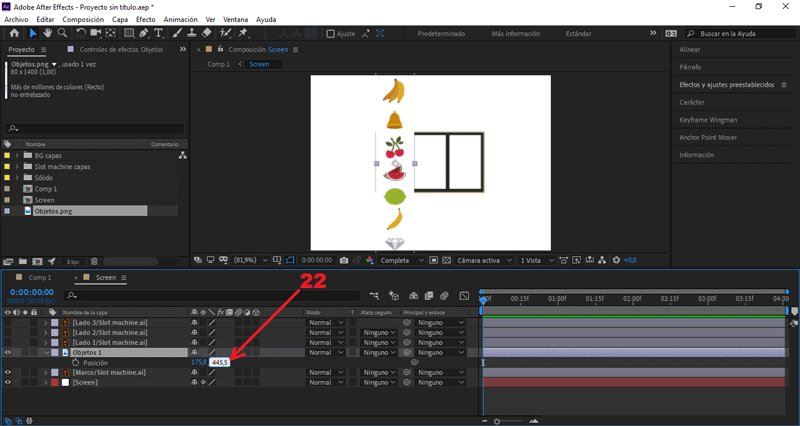
 Arrastramos el archivo «Slot machine» hacía la mesa de trabajo.
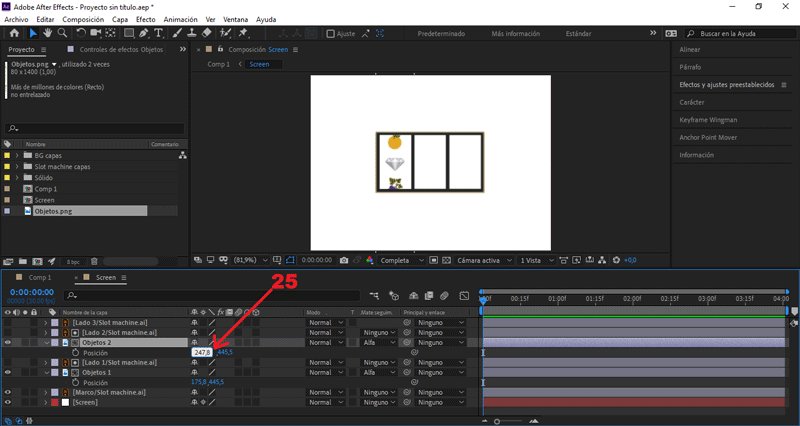
También arrastramos el archivo «Objetos» hacía la mesa de trabajo.
Movemos «Objetos» bajo la imagen «Lado 1».
Arrastramos el archivo «Slot machine» hacía la mesa de trabajo.
También arrastramos el archivo «Objetos» hacía la mesa de trabajo.
Movemos «Objetos» bajo la imagen «Lado 1».
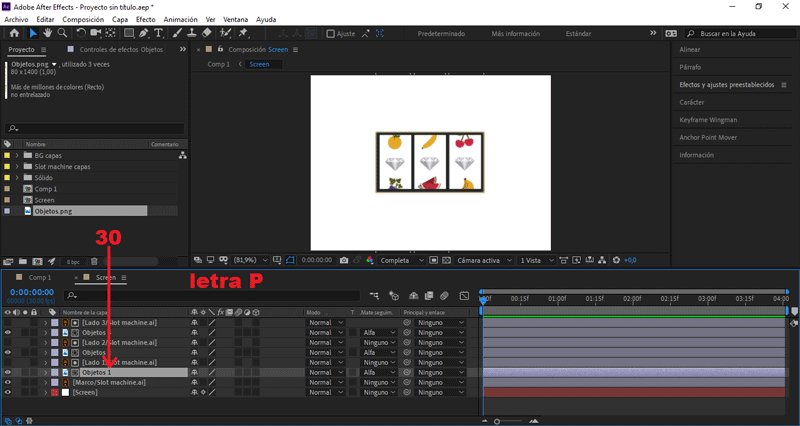
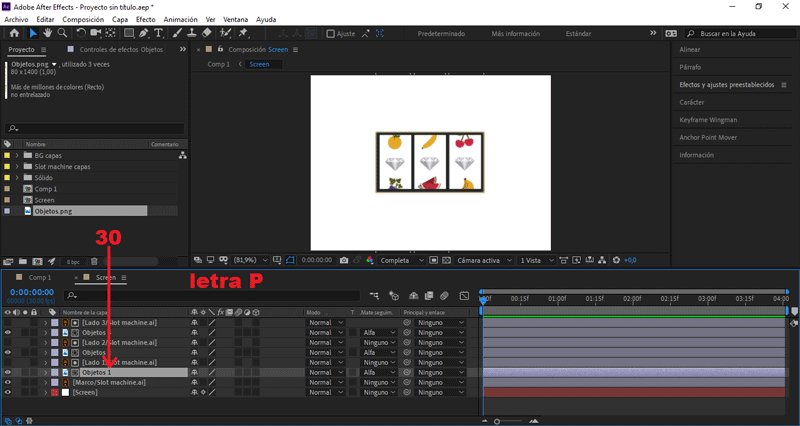
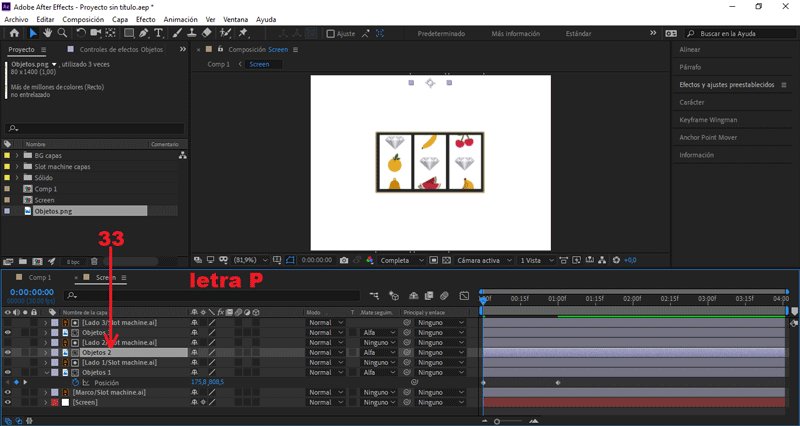
En la línea de tiempo.
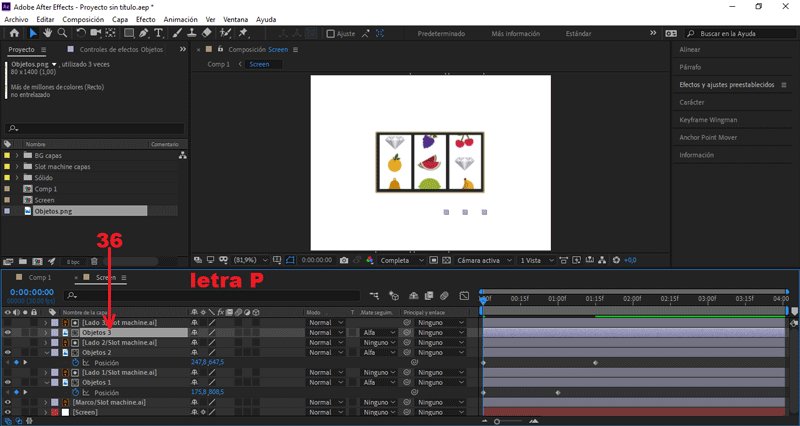
Teniendo seleccionado «Objetos», presionamos la letra "P".
Se abrirán los frames de posición.
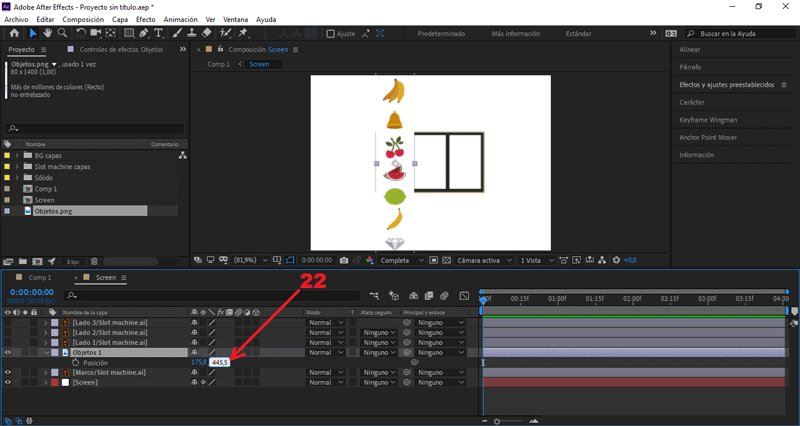
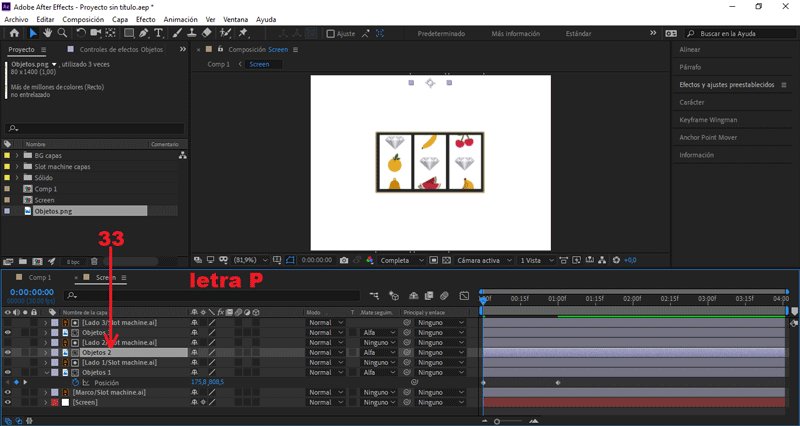
Cambiamos el valor Posición X a 175.8.
Cambiamos el valor Posición Y a 445.5.
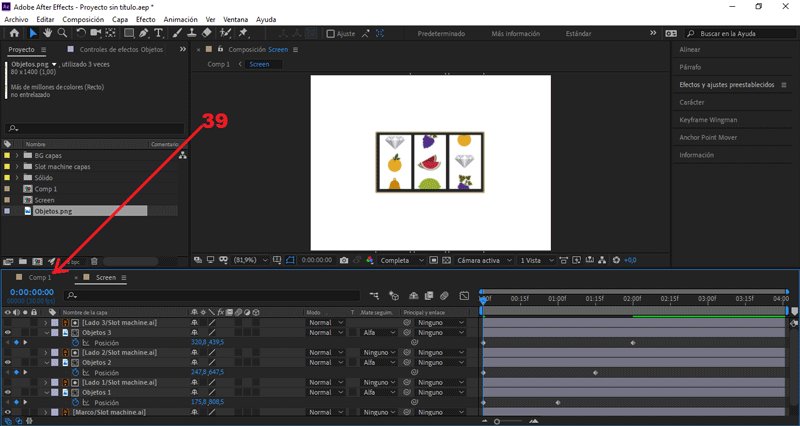
Seleccionamos la capa «Objetos 1»:
En el apartado de Mate de seguimiento, seleccionamos Alpha matte.
Teniendo seleccionado «Objetos 1», presionamos ctrl + D.
Con este comando duplicaremos las capas.
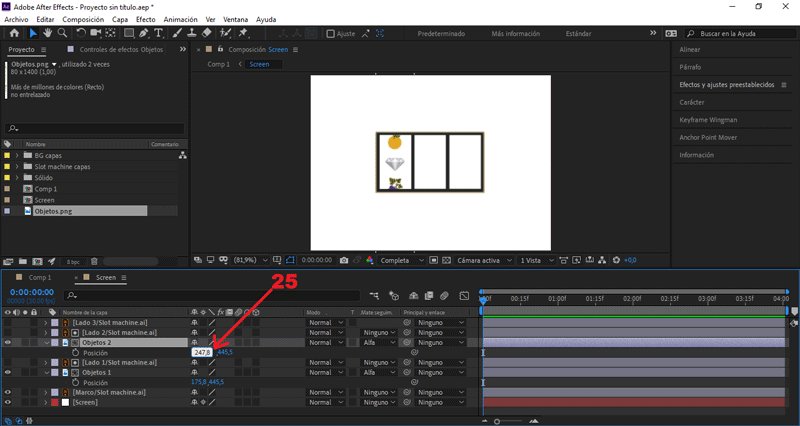
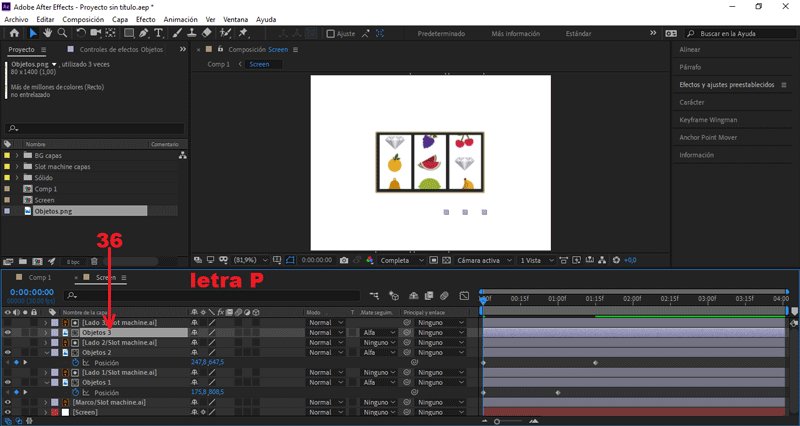
Cambiamos el valor Posición X a 247.8.
Cambiamos el valor Posición Y a 14.5.
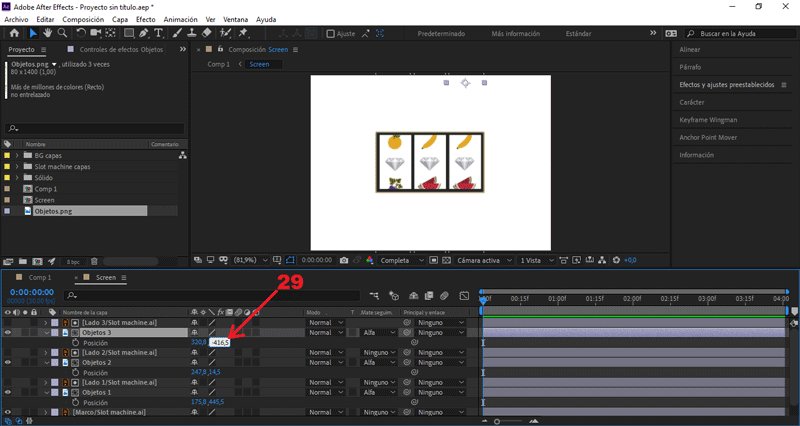
Teniendo seleccionado «Objetos 2», presionamos ctrl + D.
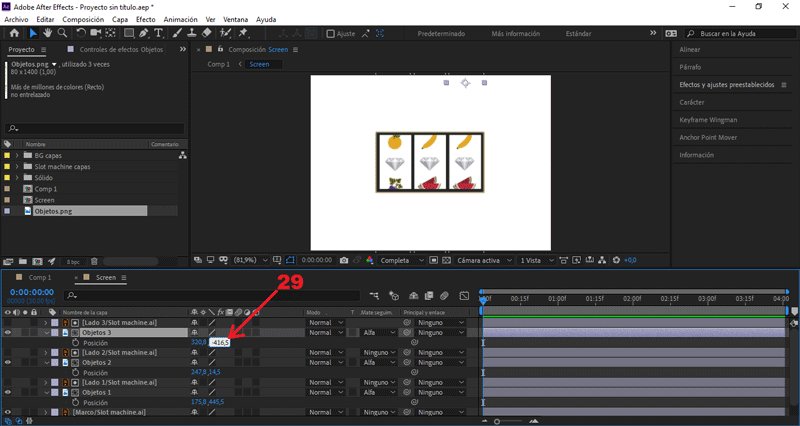
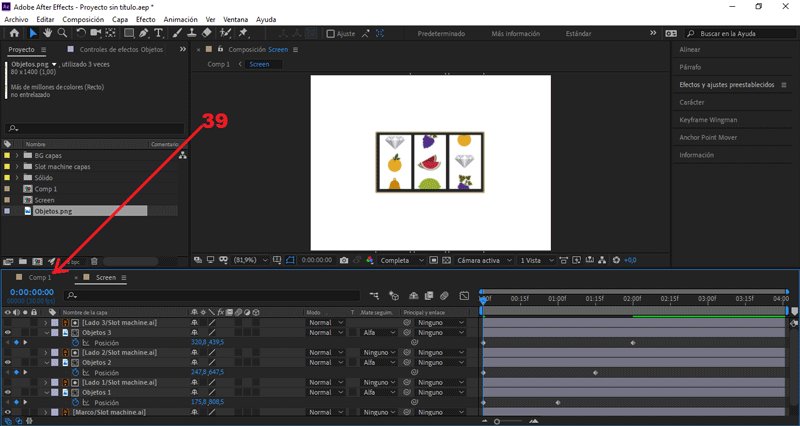
Cambiamos el valor Posición X a 320.8.
Cambiamos el valor Posición Y a 416.5.
PARTE 5: Agregar desplazamiento
 Teniendo seleccionado «Objetos 1», presionamos la letra "P".
Teniendo seleccionado «Objetos 1», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 1.00, creamos un frame en Posición Y.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.00, cambiamos Posición Y a 808.5.
Teniendo seleccionado «Objetos 2», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 1.15, creamos un frame en Posición Y.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.00, cambiamos Posición Y a 647.5.
Teniendo seleccionado «Objetos 3», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 2.00, creamos un frame en Posición Y.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.00, cambiamos Posición Y a 439.5.
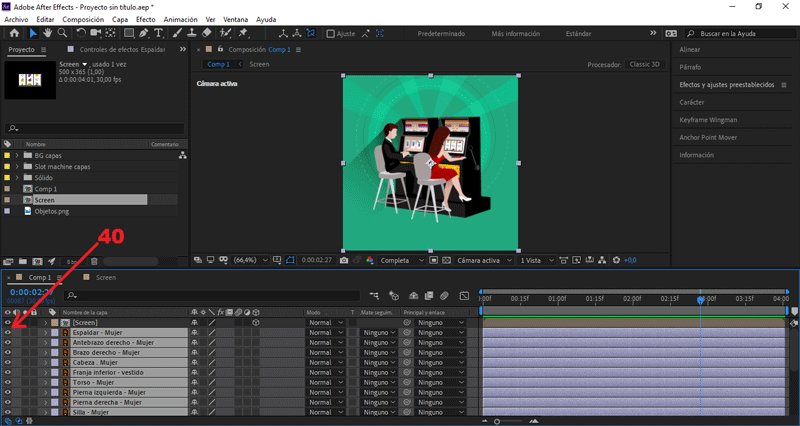
Abrimos la composición «Principal», presionando doble clic sobre ella.
PARTE 6: Crear movimiento del personaje
 Seleccionamos todas las capas que componen el personaje femenino.
Seleccionamos todas las capas que componen el personaje femenino.
Activamos su visualización, presionando el símbolo del ojo.
Movemos la composición«Screen» bajo la capa «Sombra pantalla 2».
En la línea de tiempo.
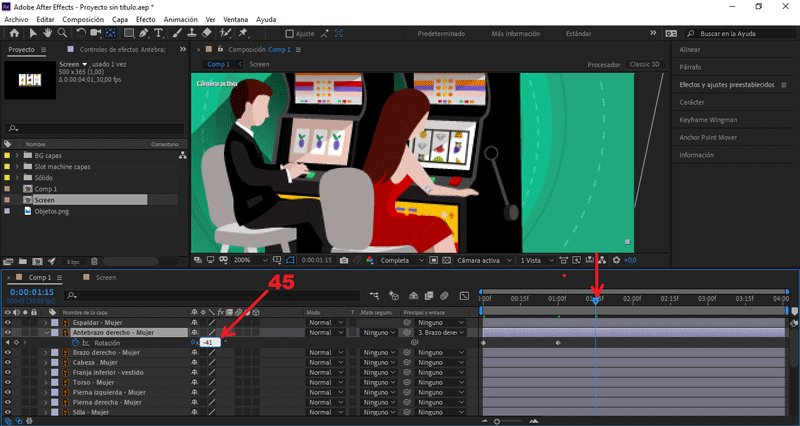
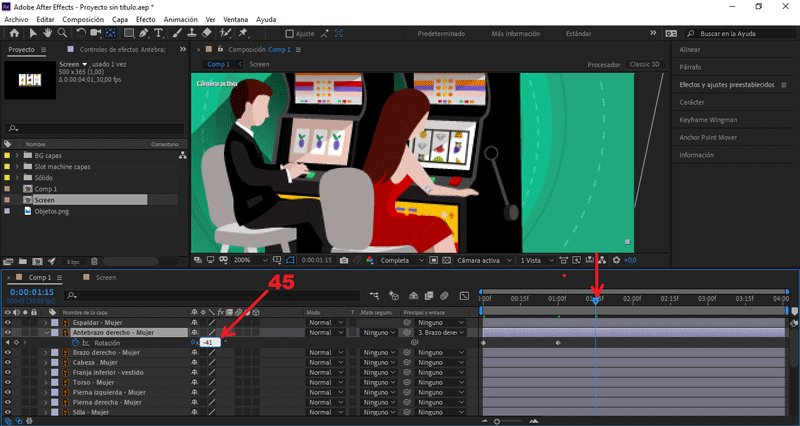
Seleccionamos la capa «Antebrazo derecho», presionamos la letra "R".
Se abrirán los frames de rotación.
Nos posicionamos en el (seg) 0.00, creamos un frame en Rotación.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.00, cambiamos Rotación a 12.
Nos posicionamos en el (seg) 1.15, cambiamos Rotación a -41.
Nos posicionamos en el (seg) 2.00, cambiamos Rotación a 0.
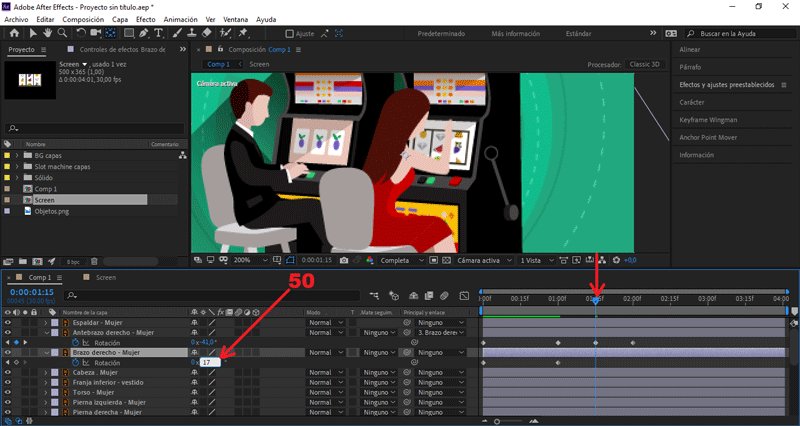
Seleccionamos la capa «Brazo derecho», presionamos la letra "R".
Se abrirán los frames de rotación.
Nos posicionamos en el (seg) 0.00, creamos un frame en Rotación.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.00, cambiamos Rotación a -33.
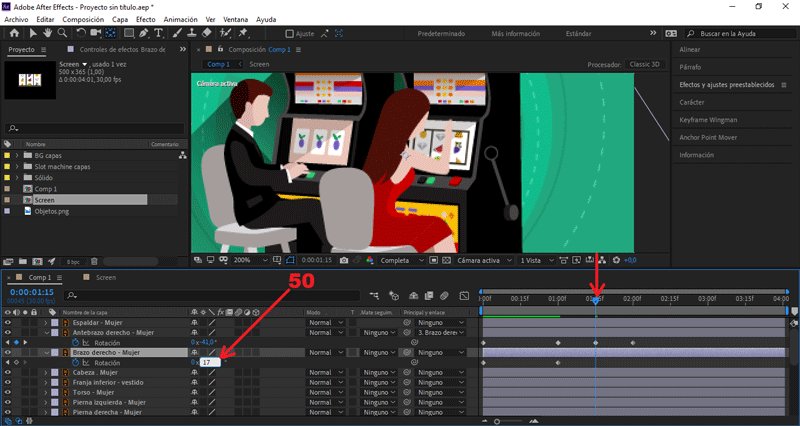
Nos posicionamos en el (seg) 1.15, cambiamos Rotación a 17.
Nos posicionamos en el (seg) 2.00, cambiamos Rotación a 0.
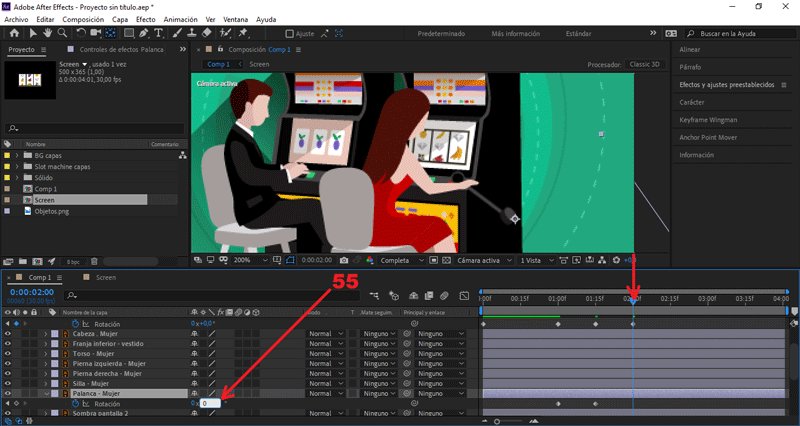
Seleccionamos la capa «Palanca», presionamos la letra "R".
Se abrirán los frames de rotación.
Nos posicionamos en el (seg) 1.00, creamos un frame en Rotación.
Presionando el símbolo del reloj.
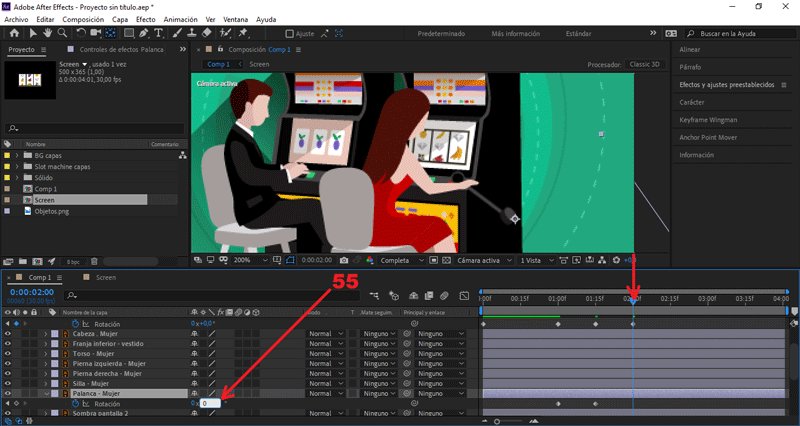
Nos posicionamos en el (seg) 1.15, cambiamos Rotación a -35.
Nos posicionamos en el (seg) 2.00, cambiamos Rotación a 0.
PARTE 7: Exportar nuestro GIF

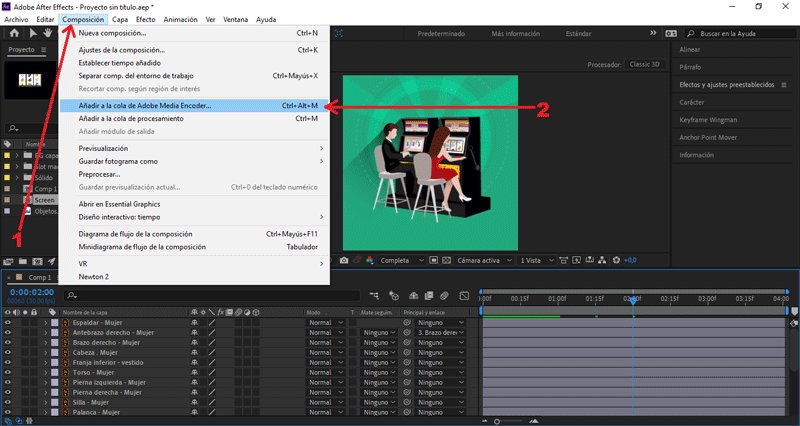
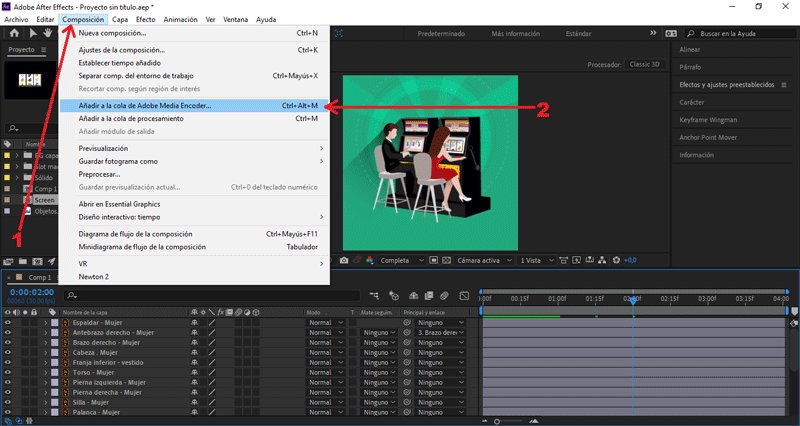
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
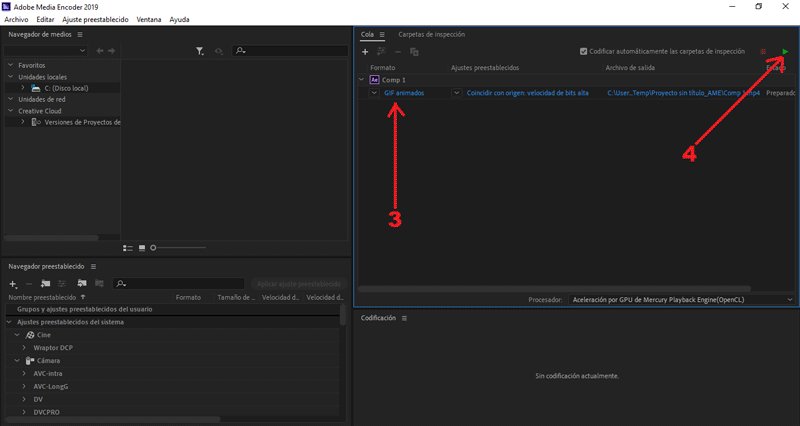
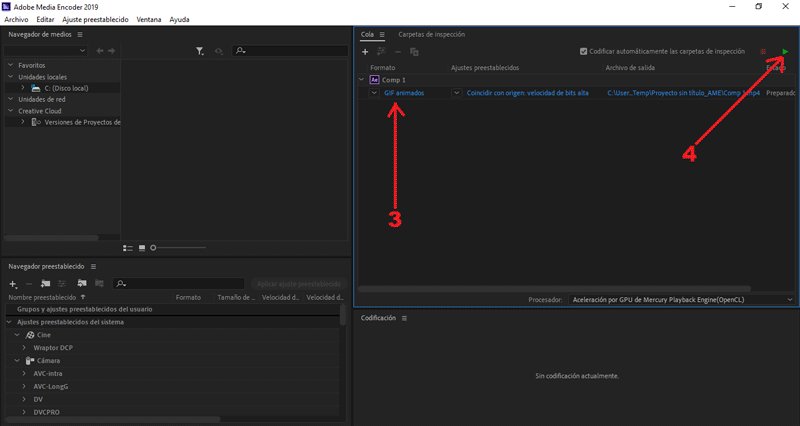
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
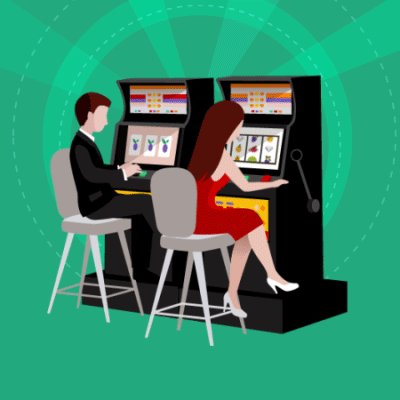
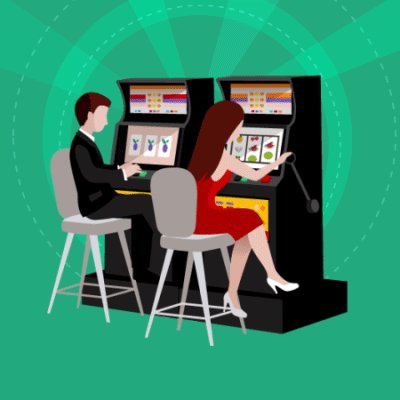
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Imagen de fondo:

Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/02/crea-tu-propio-gif-con-efecto-slot-machine-tutorial-after-effects-125











Esta publicación ha sido seleccionada para el reporte de Curación Diaria.
Votado por el trail @team-mexico
Servidor en Discord TeamMexicoPRO ¡Te esperamos!
Delegaciones para @team-mexico ¡Ayúdanos a crecer!
50 SP - 100 SP - 500 SP - Mas información.
.png)
Curado manualmente por @alfarofranudy